Новости с полей или что мы делаем в январе..
Что-то давно ничего не писал — ни про проекты, ни вообще о том, чем мы сейчас живём в агентстве. После Нового года мы активно включились в работу... хотя, если честно, я из неё и не выключался в праздники.
Знаю, что херово, знаю, что work-life balance страдает, но у меня вот такое, он всегда был и, наверное, будет долго. Нравится мне, трудоголик я.
Короче, что мы сейчас делаем из классного, чем можно поделиться!
🔹 Делаем масштабный B2B интернет-магазин
Для одного из крупнейших поставщиков строительных материалов в московском регионе. Мы продумываем механики, исследуем большое количество бенчмарков по России, по внутреннему рынку. Будет 100% пушка-бомба. Регулярно созваниваемся с заказчиками, утверждаем все промежуточные этапы, в общем, огромная работа. Сейчас финалим ТЗ и делаем дизайн-концепты.
🔹 Интернет-магазин для федерального ритейлера.
Проектируем и делаем дизайн одного интернет-магазина, пока это NDA, просто могу сказать, что это федеральный ритейлер прям пиздец какой большой. Любим мы масштаб и ахуеть какие размеры.
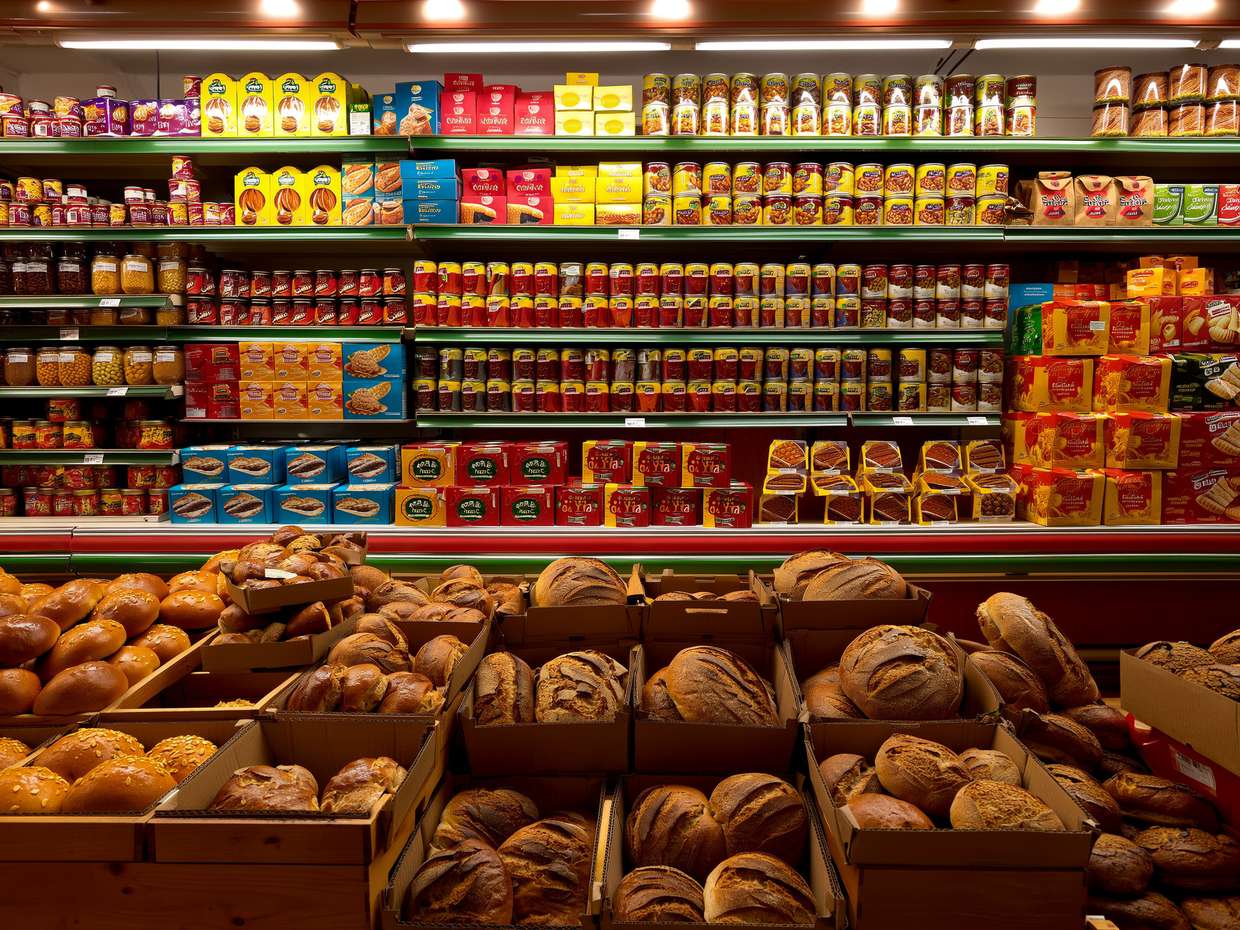
🔹 Создаём новый промо-сайт для супермаркета «Азия».
Если вы в Москве, загляните в тот, что рядом с дизайн-заводом «Флакон» — кайфанёте от еды. Это наши старые друзья, очень любим этот проект.
🔹 Делаем новый сайта для магазина китайских товаров.
Классный крафтовый магазин на Проспекте Мира в Москве, с историей, ему уже, мне кажется, лет 20. В общем, скоро у них будет очень вайбовый новый сайт.
🔹Участвуем в 2 тендерах на разработку корп.сайтов.
Тут говорить еще рано про старт, но предварительно мы провели очень много работы. Одни пресейлы заняли месяца полтора.
🔹Обновляем сайт для ресторанов ФишПоинт.
У ребят скоро открывается новая локация. Нам надо подготовить digital пллощадку для нее. По сути, поностью переделываем часть существующего сайта.
🔹Обновляем свою айдентику и наш сайт
Это наш коллективный гештальт. Я в прошлом году решил, что нам надо апдейтнуть лого, и у нас уже месяца три лежит дизайн нашего нового сайта. Вот сейчас Андрей его верстает.
Есть еще много разных задач, но вот это основное. Как видите, мы всё так же продолжаем качать скиллы по B2B екомам и наш любимый фуд-тех/хорека сегмент
Ну всё! Побежал на утреннюю планерку.
Да, у нас кстати +2 дизайнера в проектах :) Я ж говорил, что буду хантить дизайнеров в январе.
Вот и здрасьте!