🗣 Сегодня в подборке, книга от моего ex-коллеги и хорошего знакомого
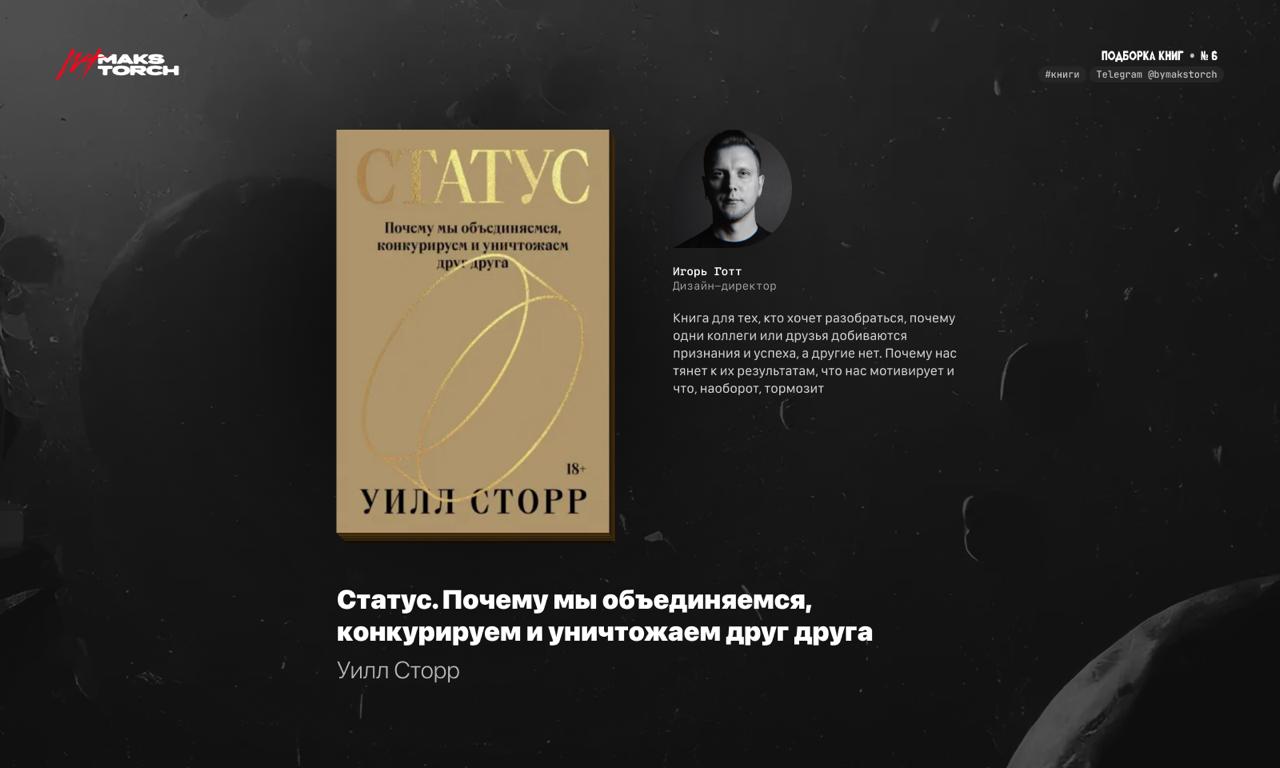
Игоря Готта
💎 «Статус. Почему мы объединяемся, конкурируем и уничтожаем друг друга», Уилл Сторр
👥 Для кого эта книга
Книга для тех, кто хочет разобраться, почему одни коллеги или друзья добиваются признания и успеха, а другие нет. Почему нас тянет к их результатам, что нас мотивирует и что, наоборот, тормозит. Если вы уже считаете себя успешным, то книга помогает трезво посмотреть, какой ценой это далось и чем на самом деле являются эти достижения лично для вас
Дизайнерам она даёт наглядное понимание психологических механик, которые важно учитывать при проектировании массовых сервисов. Дизайн-лидам и руководителям — новые углы зрения на групповую динамику, лидерство и взаимодействие внутри команд. Как использовать эти знания, во благо или во вред, решать вам
💡 Почему именно эта книга
Я дочитал её в отпуске. Купил больше года назад и, как это часто бывает, книга дождалась нужного момента. Внутри фундаментальные идеи, исторические примеры и провокационные исследования о том, как устроен человек: зачем мы объединяемся в группы, как формируются субкультуры и профессиональные сообщества
Но самое главное, книга помогает лучше понять собственные мотивы и действия. А значит, отделить свои настоящие желания от навязанных и приблизиться к тому, что действительно приносит удовольствие от жизни
❤️ Любимая мысль
Мы начинаем понимать силу игры в статус. Пытаясь докопаться до правды о человеческой природе, мы видим её крайности: способность создавать радость и столь же легко сеять хаос. Получая статус, мы ликуем; теряя его — можем заболеть, впасть в депрессию, задуматься о самоубийстве или насилии. Высокостатусные люди притягивают нас: ради них мы идём в театры, кинозалы, на стадионы и конгрессы. Когда включается механизм «подражай — льсти — приспосабливайся», мы почти теряем контроль. Сегодня эта игра развернулась для 3,6 миллиарда пользователей соцсетей. Социальные сети — это арена битвы за статус. Здесь есть всё: демонстрация успеха через селфи, показная добродетель, доминирование, травля и культура отмены. Технологические платформы лишь усилили эти механики, незаметно меняя правила и символы игры. Конкуренция становится жёстче, а желание играть — почти непреодолимым.
🌐 Где найти книгу
Amazon •
Литрес •
Читай Город •
Ozon
Надеюсь, эта рекомендация окажется для вас полезной. Если прочтёте или уже читали — напишите пару слов, что зацепило именно вас, будет интересно обсудить
⬅️
№5 • №7 позже... ➡️
#книги