Вставка анимации на Behance и Dprofile 😲
– про важность анимаций и то как их делать я рассказывала на канале время от времени, но сегодня про финальный этап…
Я не представляю кейс в вебе или UX/UI без анимаций хотя бы твоей навигации, интерактива в продукте и т.д. Это если не усложнять все креативной анимацией, которая лишней именно в упаковке – не бывает. Потому что заказчики в итоге выберут то, что им визуально откликается, а при трудоустройстве ваше портфолио, конечно, будет смотреть выигрышнее💻
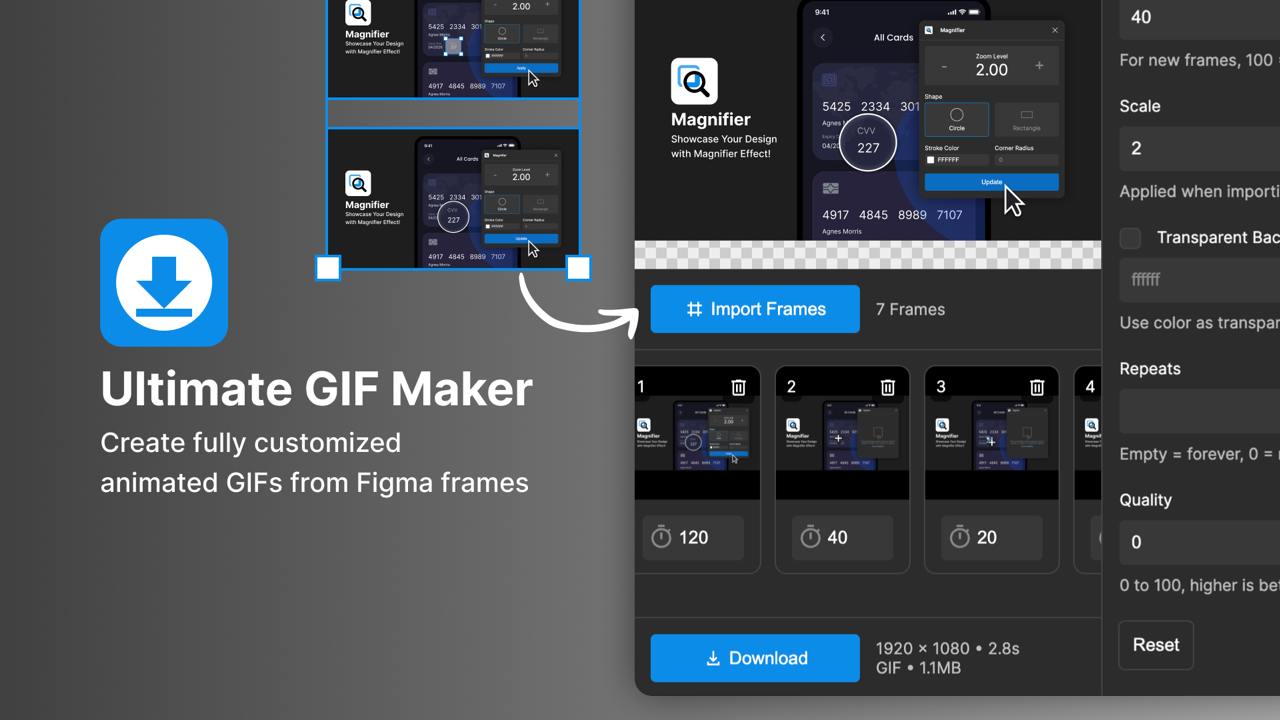
Я написала для вас статью с небольшими шпаргалками и готовыми кодами для вставки ваших анимаций в формате видео или GIF на платформы (например, вот моя упакованная работа как с GIF, так и с видео)!
🔗Ссылка на инструкцию (статья лежит в Notion, так что, возможно, вам понадобится VPN)
Сохраняйте её к себе и ставьте реакции, если было полезно❤️
#полезное