Посмотрите, что нашли!
В рубрике «Находка» мы делимся интересными инструментами, сайтами и приложениями, о которых знают единицы.
→ Огромная библиотека UI-элементов
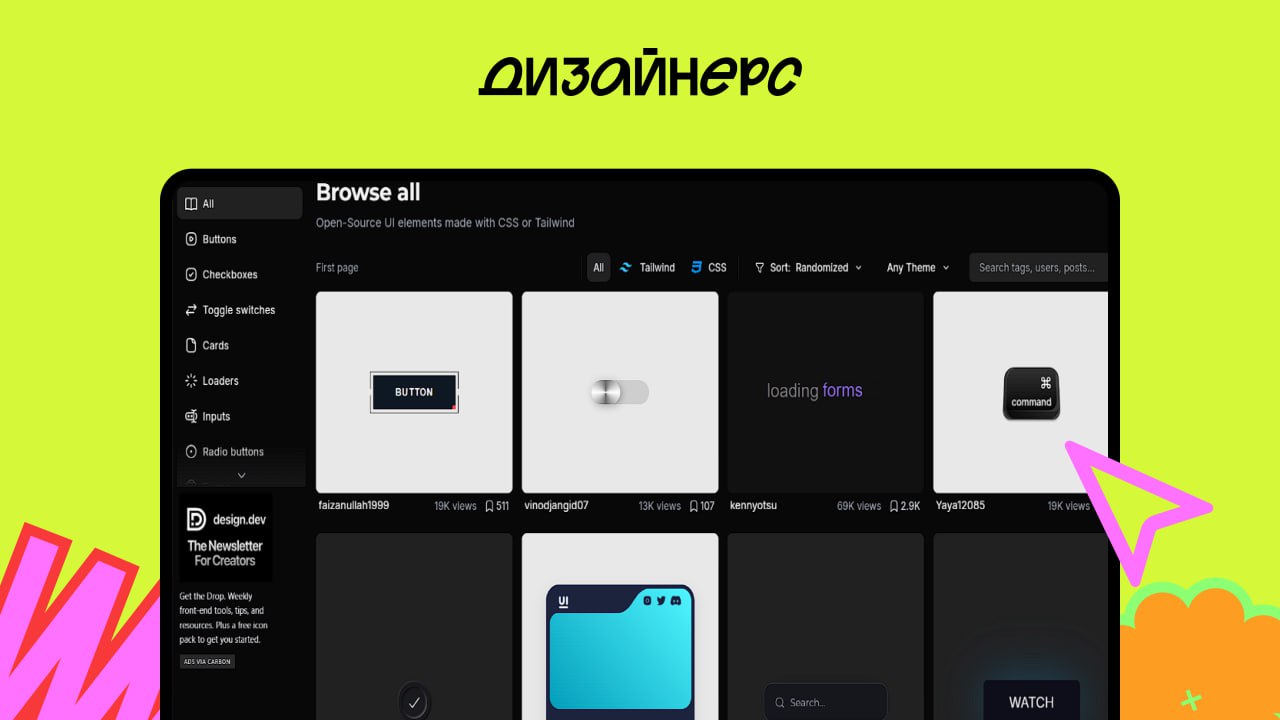
🎙 Сокровищница с кнопками, карточками, инпутами — и ещё много чем. Быстрый поиск, живые превью и мгновенное получение кода — HTML/CSS, Tailwind, React. На сайте можно потрогать любой элемент — смотреть анимацию, менять на темную тему и настраивать цвет фона.
У ребят постоянно проходят челленджи на разнообразные темы, которые пополняют базу знаний свежими решениями.
Сохрани в закладки — пригодится, когда захочешь оживить интерфейс 🦮
Плагин Figwind — используйте классы Tailwind в слоях Figma.
Используйте классы Tailwind в названиях слоев Figma, чтобы легко обновлять стилистику в соответствии с темами Tailwind по умолчанию.
Чтобы попробовать, назовите свой слой: bg-red-500, а затем запустите этот плагин.
В настоящее время поддерживаются:
Размер шрифта: text — узнать больше
Цвет текста: text-color — узнать больше
Цвет фона: bg-color — узнать больше
Обводка: border- узнать больше
Радиус: округлый — узнать больше
Поддержка других классов Tailwind скоро появится.
#Tailwind
Плагин Figma to Code (HTML, Tailwind, Flutter, SwiftUI) — Полностью бесплатный плагин с открытым исходным кодом, который может вывести всю вёрстку вашего макета на трёх языках.
Как пользоваться:
1. Нажмите правой кнопкой мыши по макету и перейдите Plugins → Figma to Code.
2. Выделите любой объект на макете, и в появившемся окне отобразится его код.
3. При необходимости можете изменить язык: HTML, Flutter, SwiftUI, CSS-фреймворк Tailwind.
Если нужны Flutter или SwiftUI, то Figma to Code сможет выручить. Но поддержка HTML в нём не очень хорошая — плагин не пытается организовать все стили объекта в формат CSS, а просто выдаёт всё в формате .
#AutoLayout #android #css #html #девайсы #код #стили
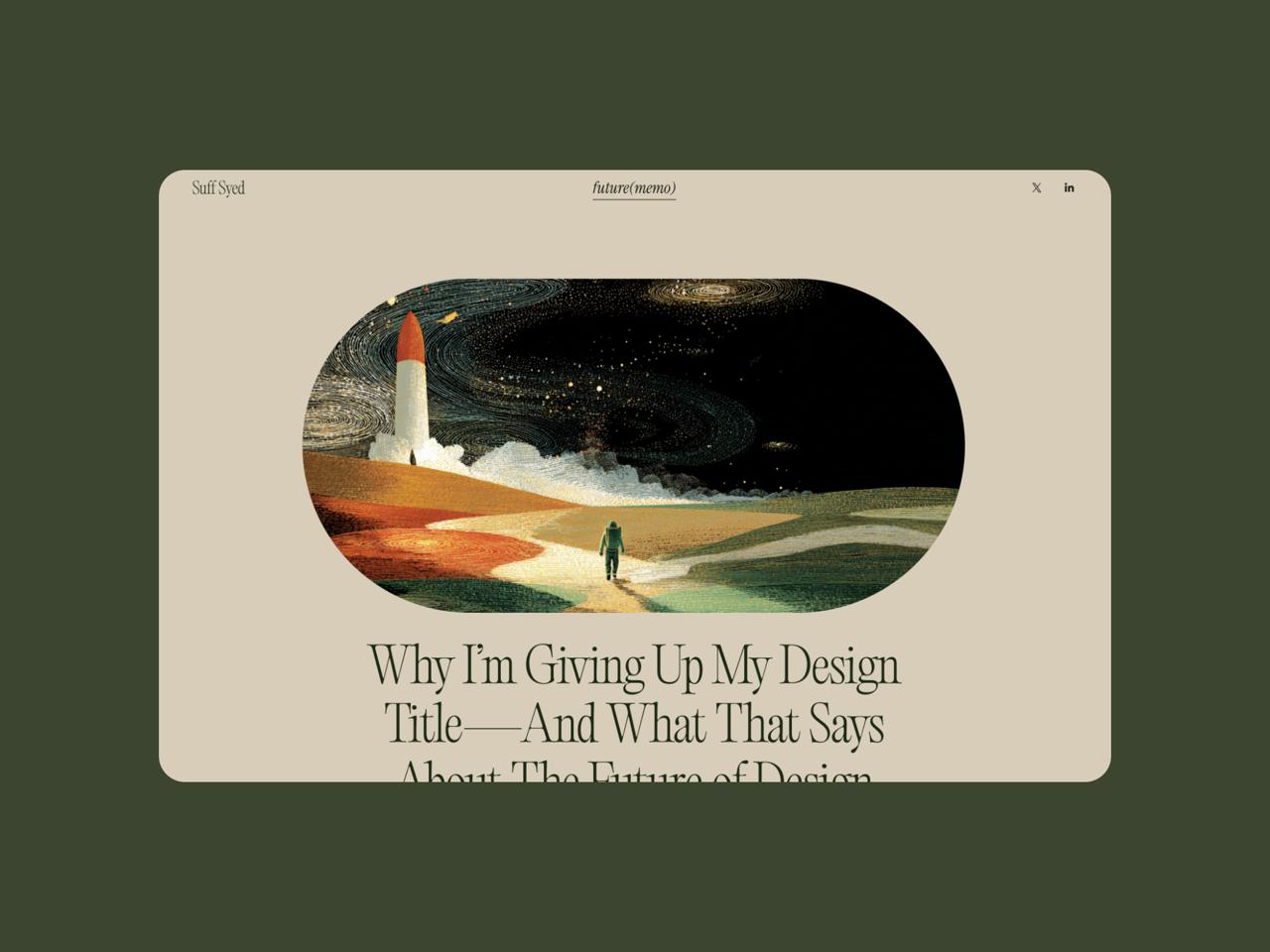
🚪 Из Head of Design в инженеры: манифест об уходе из профессии
Сафф Сайед, бывший Head of Product Design, переходит на позицию Member of Technical Staff и объясняет почему. После встречи с GPT-4 он понял: дизайн за 30 лет не успел эволюционировать вслед за технологиями. Скоро агенты будут генерировать UI на лету для каждого пользователя, делая традиционную роль дизайнера бессмысленной.
Дизайн больше не дифференциатор. Любой стартап за выходные может выглядеть как Linear благодаря Tailwind. Инженеры AI зарабатывают $2-10M, пока дизайнеры спорят о пикселях. Будущее за теми, кто понимает архитектуру агентов, а не за теми, кто рисует статичные макеты для миллиардов пользователей.
Внутри:
– Почему традиционные интерфейсы скоро исчезнут;
– Как агенты изменят модель от 1:N к N:1 интерфейсам;
– Почему дизайн никогда не вёл инновации, а только поддерживал;
– Как AI убивает роль дизайн-менеджера;
– Почему хороший дизайн стал базовым требованием;
– Какие навыки нужны в эпоху агентов и AI.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Дизайн-система Material Minimal.
• Улучшенная версия классического Material Design
• Основа для библиотек MDBootstrap и Tailwind Elements
#design_system
Открыть в Figma
👨 Дизайн-телега
#сервис #дизайн #ai
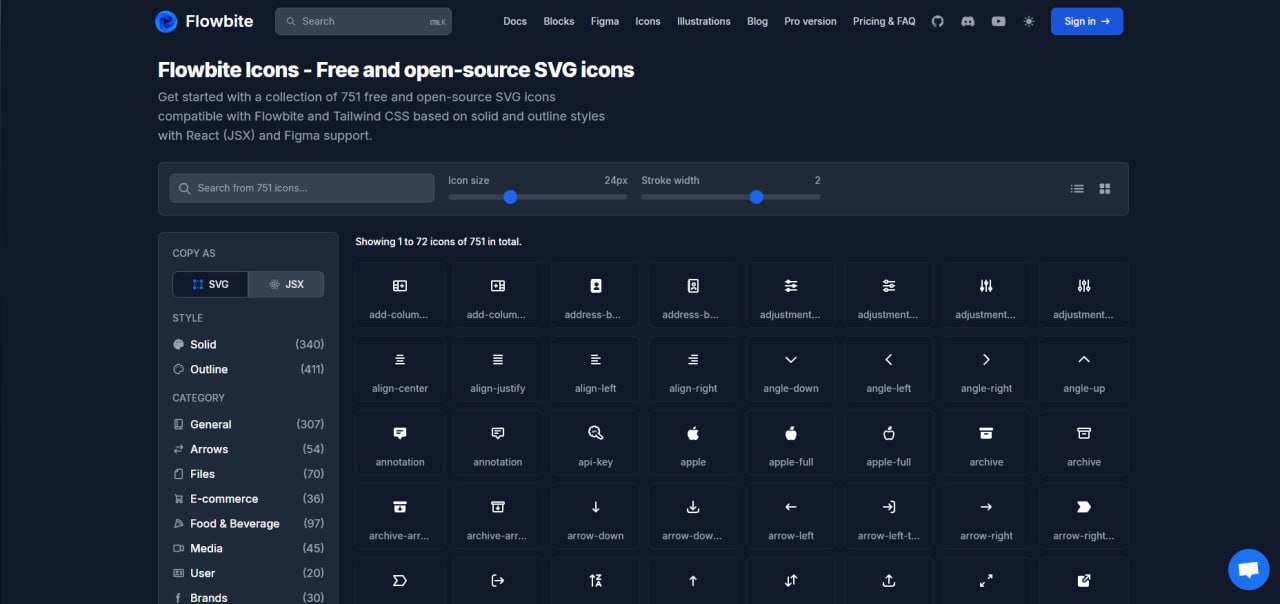
Flowbite Icons — коллекция SVG иконок совместимых с Flowbite и Tailwind CSS
🔗 Перейти
Жми 🥰 | 🖋 dsg design
#UI8 #UI #Finance #WebDesign
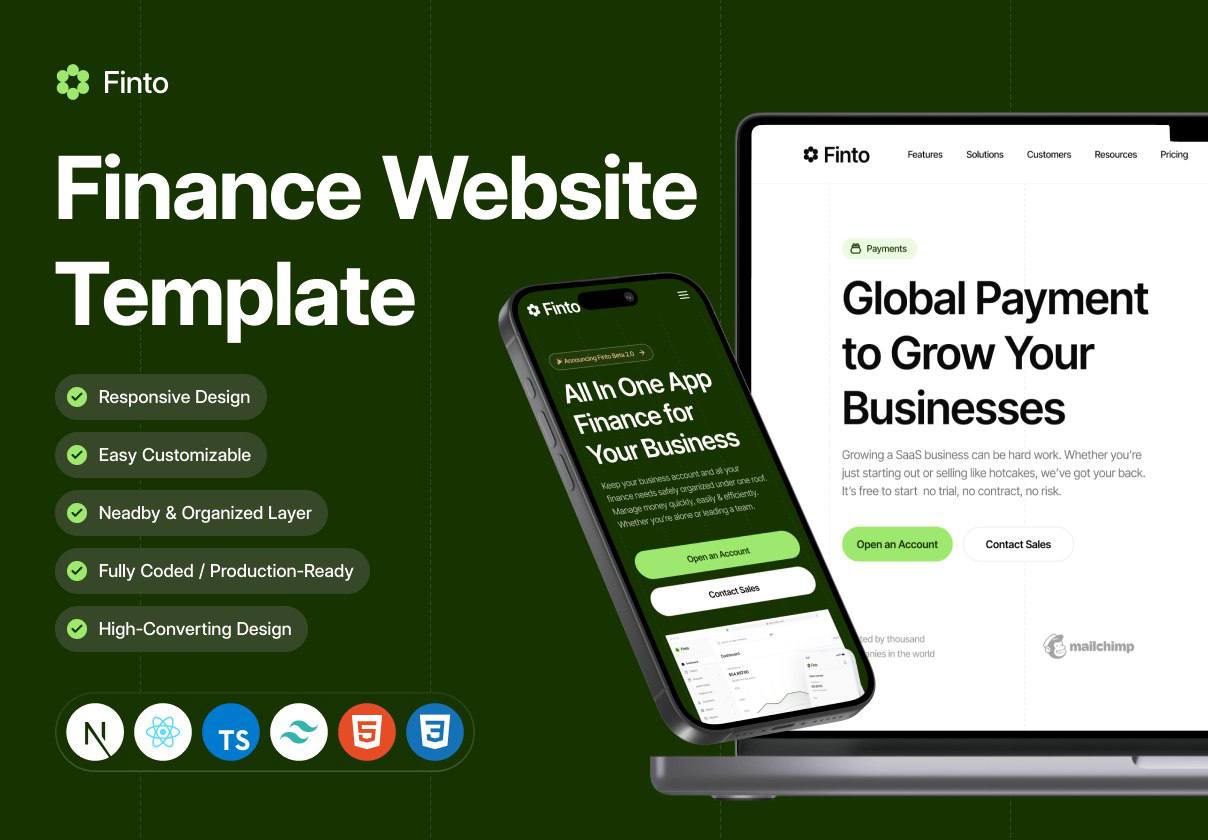
Finto - Finance Website Coded Template
Finto is an exclusively coded Finance Website Template, meticulously crafted with React+Tailwind, HTML, CSS, and JS. This template is not just another web design.
@iReponline
🧰 Flowbite 2.0
Экосистема библиотек, инструментов и продуктов с открытым исходным кодом, созданная на основе Tailwind CSS
💾 Открыть #инструменты
🔥 Design Stock
#VIP #UI #MagicUI #Component #React
Magic UI Pro
50+ beautiful sections and templates built with React, Typescript, Tailwind CSS, and Framer Motion.
Save thousands of hours, create a beautiful landing page, and convert your visitors into customers.
@iReponline
Плагин Figwind — используйте классы Tailwind в слоях Figma.
Используйте классы Tailwind в названиях слоев Figma, чтобы легко обновлять стилистику в соответствии с темами Tailwind по умолчанию.
Чтобы попробовать, назовите свой слой: bg-red-500, а затем запустите этот плагин.
В настоящее время поддерживаются:
Размер шрифта: text — узнать больше
Цвет текста: text-color — узнать больше
Цвет фона: bg-color — узнать больше
Обводка: border- узнать больше
Радиус: округлый — узнать больше
Поддержка других классов Tailwind скоро появится.
#Tailwind
👨 Дизайн-телега
Figma to Code
Эффективно конвертируйте макеты Figma в адаптивные веб-страницы (HTML или Tailwind) или мобильные приложения (Flutter или SwiftUI), сохраняя при этом целостность исходного дизайна. Наш инновационный подход автоматически оптимизирует и выравнивает макеты в процессе преобразования, не изменяя ваш проект, оптимизируя рабочий процесс.
#figma #plugin
Fancy Components
The project collects unusual and bold microinteractions inspired by award-winning websites. Built in React, TypeScript, Tailwind and Motion.
Open source, can be used and adapted in your own projects.
Проект собирает необычные и смелые микровзаимодействия, вдохновлённые award-winning сайтами. Создано на React, TypeScript, Tailwind и Motion.
Open source, можно использовать и адаптировать в своих проектах.
#u_tools
Полный курс по React JS (Redux / Router / Tailwind CSS) (2025) [RUS]
Ультимативный курс по React JS + Полное изучение библиотек экосистемы React ( Redux / Router ) Бонус - полный курс по Tailwind CSS
✅Чему вы научитесь:
- Изучите все аспекты библиотеки React JS
- Изучите библиотеку для управления маршрутами — React Router
- Изучите библиотеку для управления состояниями — React Redux
- Освойте современный синтаксис Redux Toolkit
- Освойте современный синтаксис React Router 6.4+
- Узнайте о последних обновлениях библиотеки React и современных методах разработки
- Научитесь создавать веб-приложения любой сложности
- Изучите фреймворк для стилизации веб-приложений — Tailwind CSS
- Создите несколько приложений, включая планировщик задач и интернет-магазин
- Узнаете как оптимизировать приложение React
- Разберитесь, с тем как React работает “под капотом”
- Изучите все необходимые хуки и методы React JS
- Изучите современные методы разработки веб-приложений
➡️ КАНАЛ ⬅️ 💬 Комментарии 👉🏼 СКАЧАТЬ в приватном канале - 👈🏼 Download in a private channel
#курсы #React #3d #Спонсорство #по_подписке
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс!
Figma to Code
Эффективно конвертируйте макеты Figma в адаптивные веб-страницы (HTML или Tailwind) или мобильные приложения (Flutter или SwiftUI), сохраняя при этом целостность исходного дизайна. Наш инновационный подход автоматически оптимизирует и выравнивает макеты в процессе преобразования, не изменяя ваш проект, оптимизируя рабочий процесс.
#figma #plugin
🔔 Inspiration #123
Подборка лендингов и сайтов для вдохновения на предстоящую неделю 🔥
— tiempo.fitness
— 1x.tech
— off-menu.com
— localyzer.io
— tailwindcss.com
———
— wildyriftian.com
— commissioner.design
— capsulestore.ru
— design.cash.app
— chivalrycreative.com
———
— kinder-und-klinik.de
— mark.engineering
— vellarsound.com
— basedesign.com
— khagwal.com
———
— arago.wawww.studio
— endex.ai
— mgfsostore.ru
— ryo.lu
— telepathicinstruments.com
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
ДИЗАЙН С ЛЕГКОСТЬЮ: НОВЫЕ МЕТОДЫ UI ДИЗАЙНА
В статье Prototypr.io раскрываются два эффективных метода, помогающих создавать пользовательские интерфейсы с лёгкостью. 🌟
Первый метод — работать в обратном направлении, используя современные фреймворки, как React и Tailwind CSS. Это экономит время и усилия.
Второй метод — Mobbin, каталог лучших экранов и взаимодействий, который вдохновляет и упрощает процесс дизайна. 🖌️
#UIDesign #WebDesign #Prototyping #Mobbin #Creativity
ПОДПИСАТЬСЯ | ЧАТ ДИЗАЙНЕРОВ | UMA