Привет!
Мы — студия продуктового дизайна и разработки red cat. Разрабатываем продукты, меняющие мир вокруг.
С кем мы уже работали и продолжаем работать: РЖД-медицина, Free Age, ВДНХ, Росмолодёжь, FishStat.
Мы сейчас ищем дизайнера на проект.
Растёт объём задач и расширяется сам продукт. Поэтому в помощь нашему ведущему дизайнеру теперь нужен молодой, талантливый и амбициозный спец, который готов развиваться и вырасти в своих скиллах и грейде на реальных задачах.
Чем предстоит заниматься:
• Отрабатывать в макетах правки от стейкхолдеров и разработки
• Помогать делать адаптив под мобилку
• Другие задачи, возникающие по ходу работы над продуктом и беклогом
Что нужно уметь:
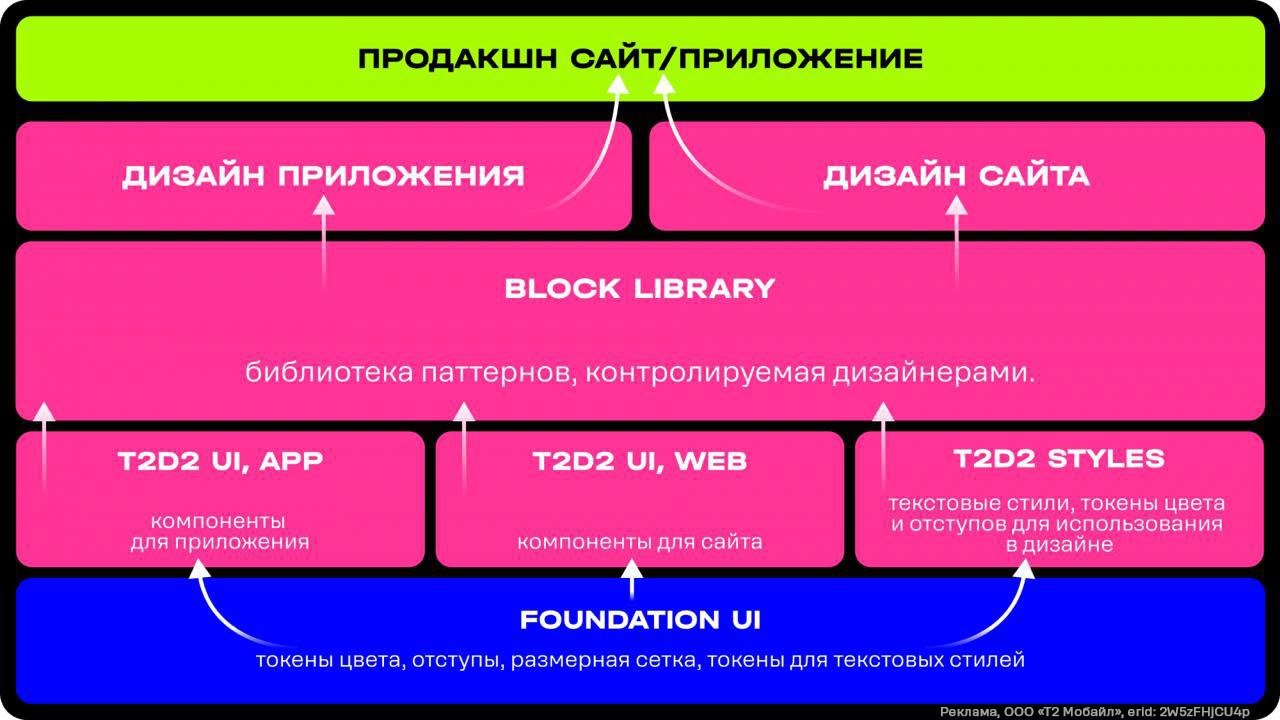
• Работать с дизайн-системой
• Знать и уметь в компоненты, варианты, переменные
И, конечно:
• Базовые навыки — композиция, сетки, пропорции, типографика, колористика
• Уверенное владение Figma
• Отличная насмотренность
• Способность самостоятельно организовать свою работу, четко оценивать задачи и укладываться в сроки
• Умение уважительно давать и получать фидбек, открытость к изменениям и готовность учитывать чужую точку зрения
• Продуктовое мышление и ориентированность на бизнес-цели клиента, сфокусированность на конечном результате и продукте
Особенно важно:
• Уметь работать быстро
• Быть на связи
• Коммуникабельность
• Ответственность
• Желание и стремление расти и развиваться в профессии
В плане вывода на проект у нас всё чётко.
С онбордингом, поддержкой от старшего диза и арт-дира.
Если вдруг нужно будет чему-то дообучить — научим.
Что предлагаем:
• Удалёнка
Работай из любой точки мира
• Гибкий график
Можешь выбирать удобное время начала
• Работа в продукте
• Комфортные условия
Работаем в Телемосте, Figma, Telegram и Notion
• Менторство и рост внутри студии
• Молодой и амбициозный коллектив, комфортный арт-дирекшн
У нас все на одной волне и нет начальников
• Интересные проекты
Сможешь с гордостью взять их к себе в портфолио
• Зарплата в рынке
Что дальше:
Сперва, нам важно встретиться с человеком. Понять, сходимся ли мы по вайбу и подходу к работе.
Поэтому сначала нам нужно будет познакомиться на небольшом интервью.
ОТКЛИК
Чтобы откликнуться на вакнсию, напишите
@evmfadeeva
Она поставит встречу