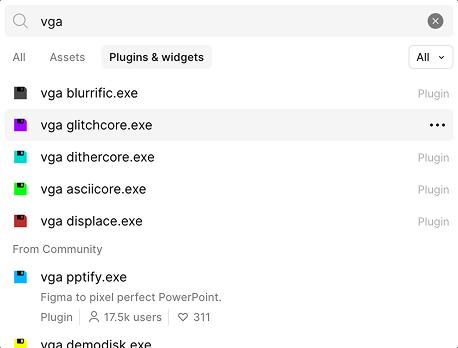
Одни из любимых графических плагинов в Figma📁
Разные графические приемы в 2 клика – глитч, дизеринг, ASCII, блюр и многое другое от одного автора плагинов в Figma.
Ссылка на автора в Community🔗
Некоторые плагины не связаны с графикой (есть также плагины для экспорта, архивов и т.д.), но можете просто добавить те, что показаны у меня на скриншоте🙂
#полезное