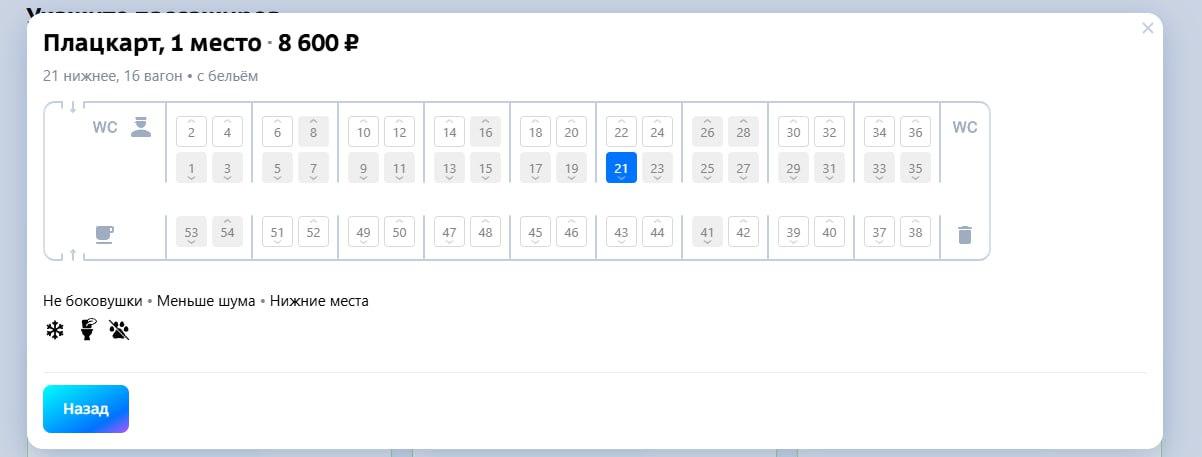
Про схему выбора мест в поезде
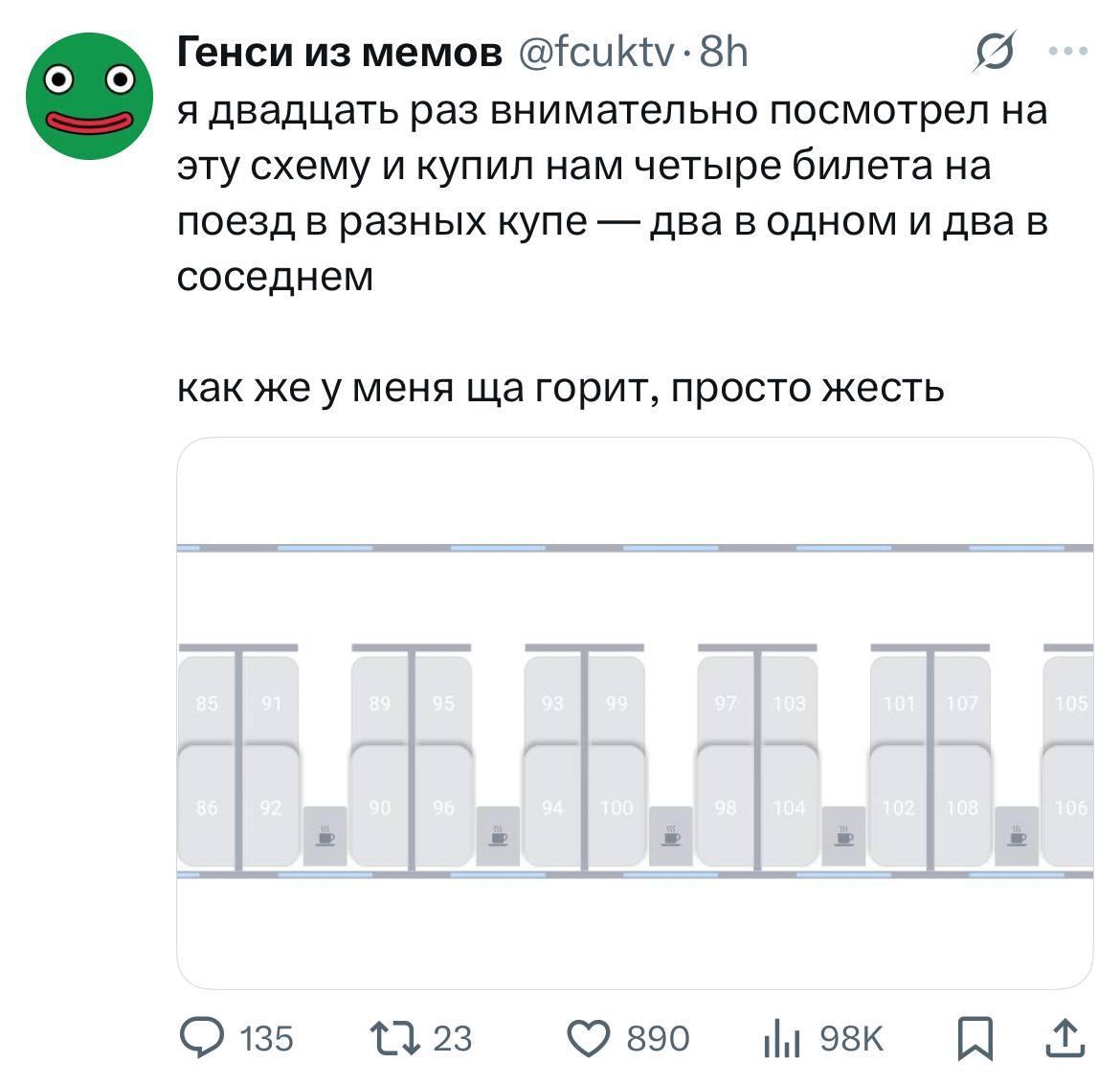
Под постом скинули много вариантов и даже разразилась дискуссия.
Часть считает, что пользователь придурковатый, раз ошибся и схема норм. Часть разделяет ответственность между пользователем и дизайнером. Другая — совсем недовольна схемой и предлагают варианты. Что думаю я:
1. Пользователь не может быть виноват
Очень заманчивая логика обвинить в чём-то пользователя. Мол дурак сам и тут всё понятно. Примите как факт, что в б2с интерфейсах, а тем более в таких массовых вещах как схема выбора мест в вагоне — пользователь тупит всегда (пользуется вашими интерфейсами в очень неожиданных ситуациях и у каждого разный бекграунд работы с интерфейсами). И ваша задача как дизайнера, помимо прочих — минимизировать количество ошибок и провести пользователя до целевого действия. Вы не должны скидывать ответственность за плохую работу на пользователя, потому что ваша профессия (проектировщики и дизайнеры интерфейса) буквально состоит из того, чтобы проектировать удобные и понятные интерфейсы.
2. Внешнее и внутреннее работает везде
Один из комментов поставил под сомнение то, что теория близости в схеме применима. Мол стеночки же понятные на изначальной схеме, всё нарисовано как в жизни. В корне с этим не согласен. Теория близости исходит из понимания того как работает человеческий мозг — предметы находящиеся близко воспринимаются цельно. И эта логика прокатывается вообще на что угодно (хоть может и носить разные названия) — в архитектуре, в живописи, в графическим дизайне и т. д. И именно в её игнорировании кроется основная проблема схемы.
3. Схема это не макет
Схема выбора мест должна выполнять в первую очередь функцию выбора мест. Вся мишура в виде нарисованных столиков, тенючек на местах, каких-то проходов и т. д. усложняет общее представление схемы. Представьте если бы ветки метро на схемах повторяли бы реальные изгибы местности, высоту и масштаб. Ей бы было ужасно неудобно пользоваться, а выглядела бы она как урод. Поэтому упрощение и концентрация на главном — основа любой удобочитаемой схемы. Особенно в 2025 году, понимая, что 80% трафика — с мобильных устройств, где любые детали будут ещё больше шуметь.
Я изначально хотел нарисовать свою схему, но в коментах уже скинули удачную схему от Туту, поэтому просто покажу её. Она намного лучше схемы из поста и не позволяет, как её ни крути, ошибиться в выборе мест и купить их в разном купе.
@uxlead