олния! 🚨
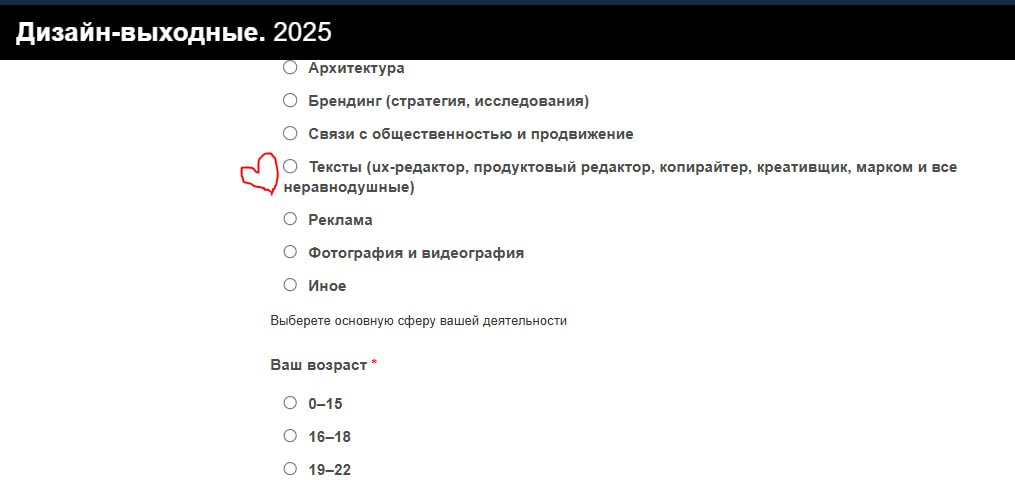
в этом году в форме регистрации участников появился новый пункт в вопросе о профессиональной деятельности... знаете, что это означает?
⚡️⚡️⚡️⚡️ПЕРВОЙ СЕКЦИИ КУЛЬТУРЫ ТЕКСТА НА ДИЗАЙН-ВЫХОДНЫХ — БЫТЬ ⚡️⚡️⚡️⚡️
да! целый день 11 звёздочек будут делиться своим опытом — будет всё любимое и про цифры, и про креатив, и про клёвые кейсы из карьеры. базовой базы про синтаксис в чистом виде — не будет, только свежий боевой опыт 👍
кто будет? состав небанальный
🌸 альтушки лиды с Госуслуг, РТЛабс:
Аня Митрофанова, главред робота Макса бесэдер
Наташа Богатырёва, лид UX-текстов Наташа, напиши
Лена Колесник, главред ВКонтакте Кнут и пряник
Маша Титова, руководитель продуктовой редакции Mail
Настя Пак, лидер ux-редакции ВкусВилла Дерзкая чайка ориентируется по звёздам
Даша Барыльникова, руководитель центра продуктовой редактуры МТС Финтех
Катя Алфёрова, ux-редактор в Яндекс Маркете миледи редактор
Наташа Буянина, что-то жёлтое Наташин UX
Женя Волохин, руководитель группы UX-редакции в клиентском сервисе Авито Волохин и Буквы
ииии Лена Солодкова Копилка текстов
ну и ваша покорная слуга и инициатор всего этого прикола — Соня Львова, хозяйка ux-текстов в билайне 🌸
для нашей профессии это большой шаг и важное событие — теперь мы представлены целой секцией на крупнейшем съезде деятелей дизайна, и я горжусь и жду всех в гости 🩷
мы обязательно будем и общаться, и знакомиться — если давно читаете кого-то из спикеров, отличный шанс познакомиться, все будут рядом, вместе и на расстоянии протянутой кружки пива (шучу) или нет 🍺))
Казань, 30 мая - 1 июня
наша секция будет либо 30, либо 31 — скорее всего, мы узнаем о точном дне за неделю-полторы, но там 500 спикеров из разных сфер дизайна, и именитые, и зелёные — кого послушать точно будет)
Расписания пока тоже нет!
Бесплатная регистрация гостей
И не тяните до последнего — гостиницы и поезда могут закончиться 💔
#Собор_анонсирующий