REBOOT прошёл, да здравствует REB8T!
Переворачиваем страницу нашей истории и запускаем новый сайт!
Всё вокруг меняется и это часть естественного пути, мы тоже не стоим на месте и наконец раскатываем лучшую версию себя — новый сайт ⚙️
Превратили бесконечность в восьмёрку. Теперь это не просто цикл — каждый виток даёт результат и новый старт. Под это дело даже зарегистрировали свой первый товарный знак
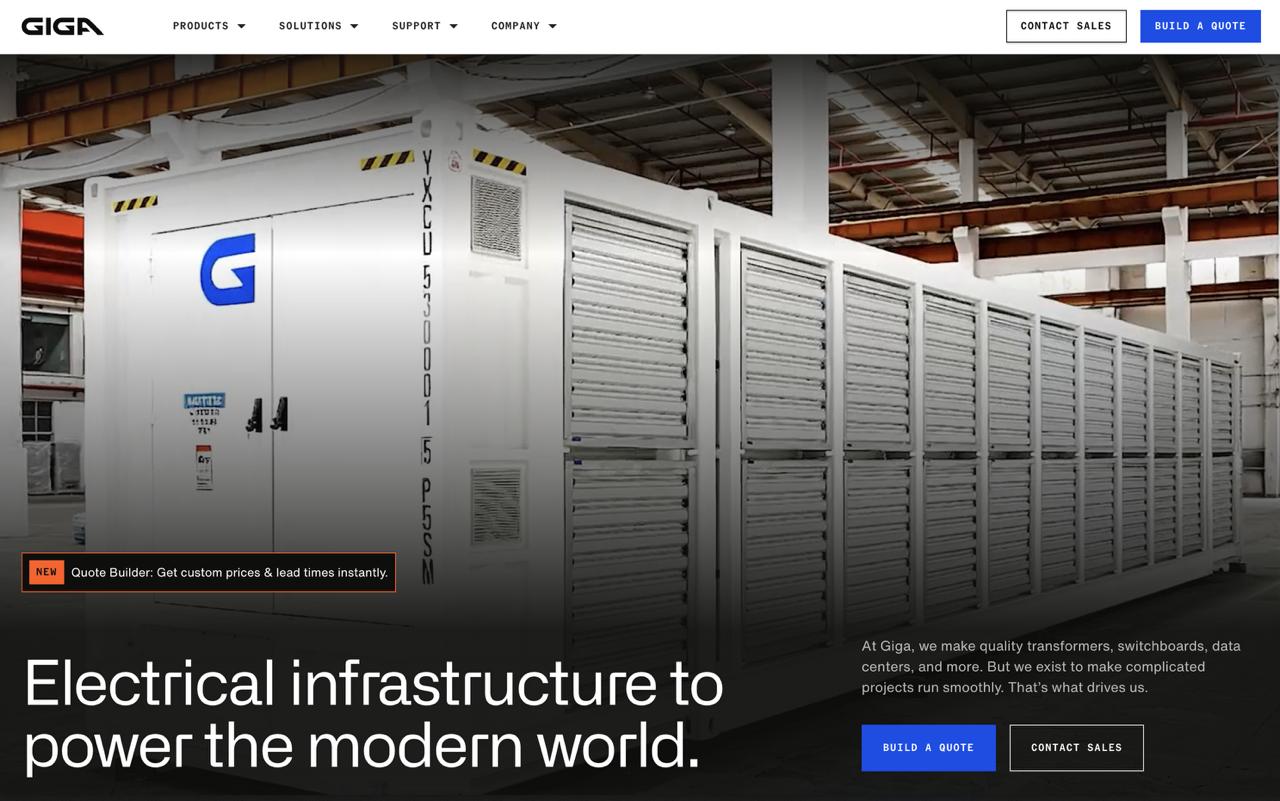
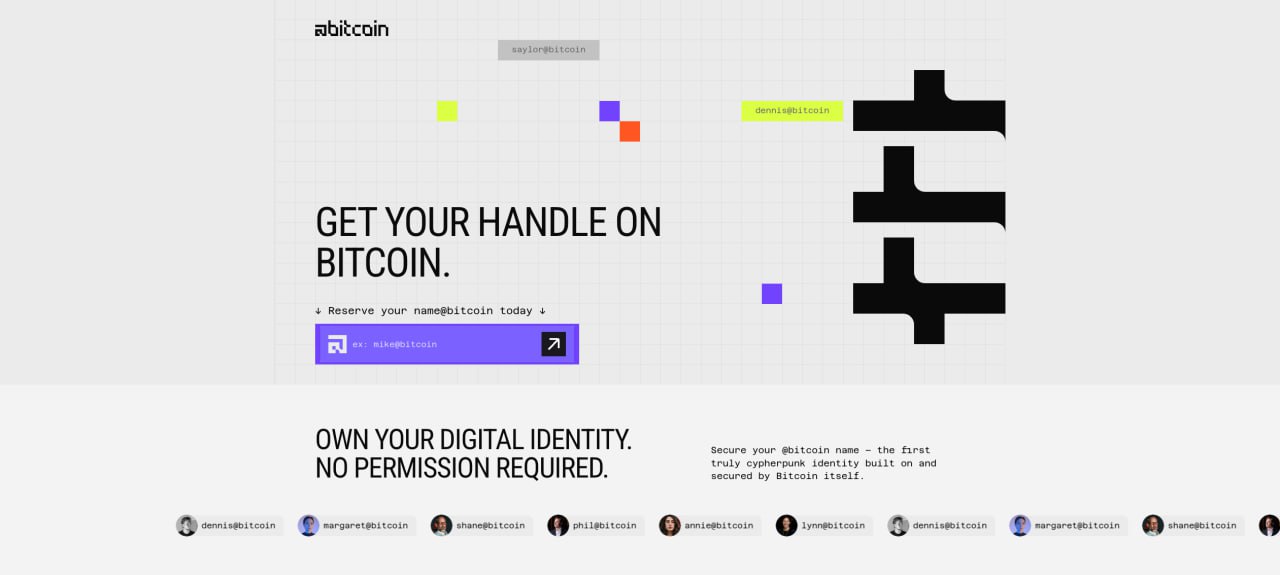
➖Выстроили новую визуальную систему вокруг диджитальности: сочетание футуристичных интерфейсных решений и лёгких отсылок к старой компьютерной эстетике создаёт ощущение ностальгии
➖Сделали страницы направлений, чтобы вы сразу могли ознакомиться с деталями и процессами. Развили дизайн, чтобы точнее передать сегодняшнее позиционирование студии — более зрелое, технологичное и ориентированное на узнаваемые проекты
➖Выехали с webflow на next.js и заложили фундамент под гибкое развитие сайта (тут летит биглав SNP за ювелирную работу). Предыдущая версия хорошо работала как витрина, но со временем перестала отражать масштаб и характер наших решений
Полгода работали над новым сайтом. За это время запустили 10+ проектов, приобретали новых коллег, с кем-то прощались. Но REB8T — это всегда были и есть люди. Вместе мы растём, развиваемся и создаём проекты, которые не реализовали бы в одиночку. Поздравляем команду с новым этапом развития, дальше — больше
Заходите и познакомьтесь с обновлённой REB8T DIGITAL STUDIO