Новости с дизайн-премии CssDesign Awards ⚡⚡⚡
В конце прошлого года нас просто адски завалило проектами и я не публиковал дайджест Ноября. Работа, дедлайны, созвоны, правки. Но исправляюсь и возвращаюсь к нормальному ритму с декабрьским дайджестом.
В декабре 2025 вышло реально много классных проектов. Это точно работы, на которые стоит посмотреть внимательно.
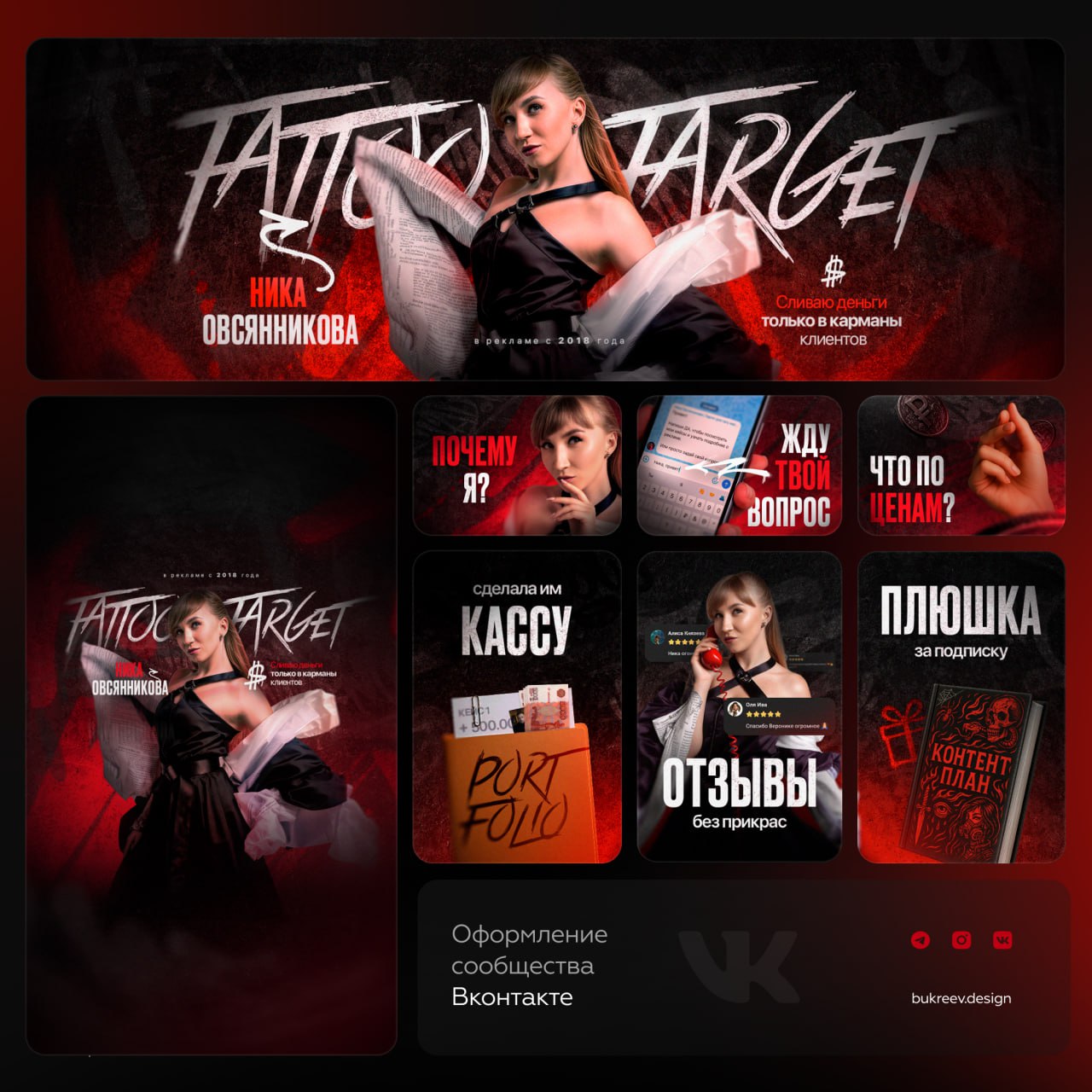
В подборку попали и ребята из РФ, проект от Vide Infra и Артема Якушева. Очень разный, но одинаково сильный уровень.
Я уже написал большую статью на сайте https://dsgners.ru/ancora/28137-dizayn-daydjest-css-design-awards-sayt-mesyatsa-dekabr-25">Dsgners
👉🏼 https://dsgners.ru/ancora/28137-dizayn-daydjest-css-design-awards-sayt-mesyatsa-dekabr-25
Разобрал 5 проектов, оставил ссылки, скриншоты и мои комментарии. Там же объяснил, почему не согласен с первым местом и как, на мой взгляд, иногда работает логика жюри на таких премиях.
Это не истина в последней инстанции, а моя авторская оптика, с которой вы можете как согласиться, так и поспорить в комментах.
Приятного просмотра и чтения.
🏆 Саша из Анкóры