Второй проект – бизнес-класс в ЖК Lunar с отделкой от застройщика
Евродвушка с отделкой от застройщика и бюджетом 2 800 000 ₽ без учёта наших услуг. Сумма меньше, чем в ЖК Victory Park, но это стратегически оправдано, тут добиться отличных показателей по окупаемости можно с меньшими затратами.
Решают локация и концепция самого ЖК:
• ЖК Lunar – это бизнес-класс на Ленинском проспекте, в динамичном Гагаринском районе. Здесь важны мобильность и удобство: арендаторы – молодые специалисты, предприниматели, пары, которым нужно быстро добираться до центра и не тратить время на быт. Район с развитой инфраструктурой, кафе, офисами и университетами, поэтому ставка аренды держится стабильно, а спрос высокий.
• В отличие от Victory Park, который окружен зеленью и рассчитан на спокойное, статусное проживание, Lunar – это городской ритм и функциональность. Здесь оценят эргономику, технологичность и комфорт без излишеств. А слишком роскошный концепт вряд ли приживется, он будет выбиваться из контекста района и аудитории.
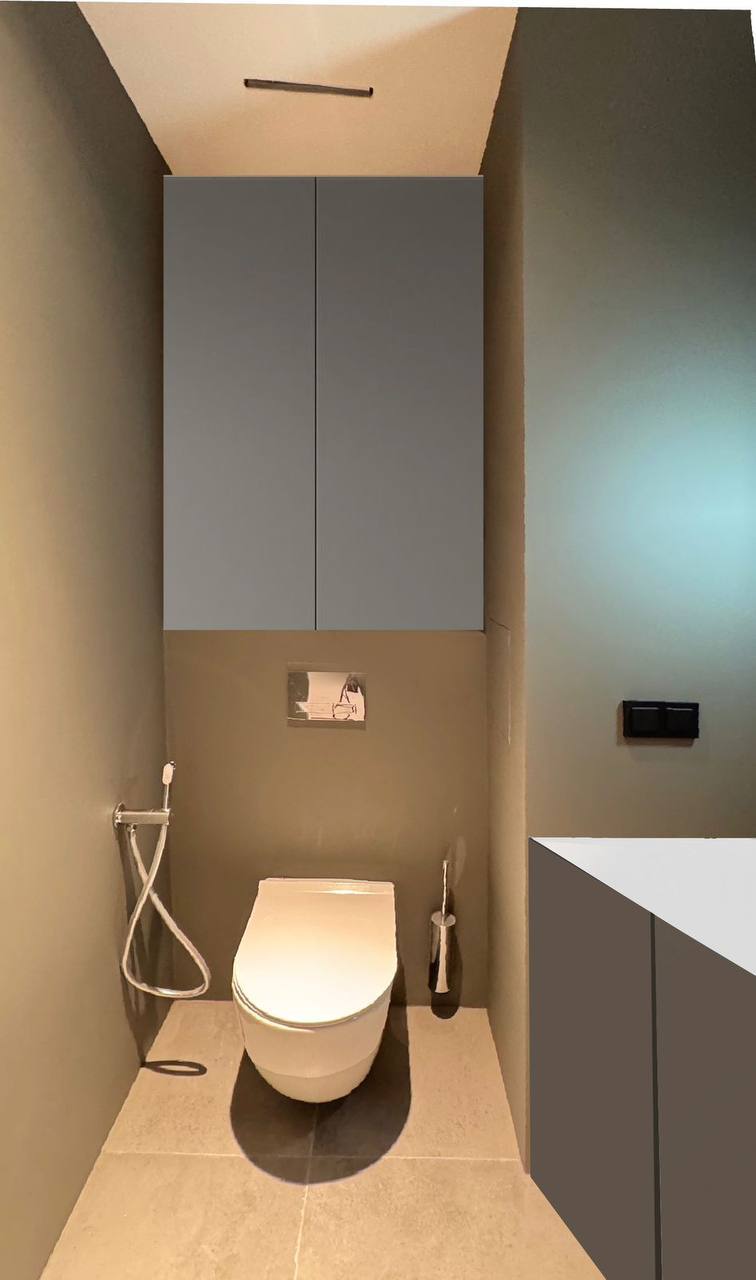
Здесь мы тоже начали с коллажей, ключевая идея в этом проекте – контраст и баланс. Холодный металл соседствует с тёплым деревом, нейтральную базу дополняют графичные акценты. Интерьер получился характерный, без избыточного декора, но с ощущением архитектурной чистоты.
В работе прошли все стадии: от долгих согласований каждой детали, до безоговорочного принятия. Важно не просто утвердить картинки, а собрать систему, где решения работают технически и визуально.
И как обычно, мы сотрудничаем только с проверенными годами подрядчиками. Без салонных накруток, посредников и рекламных вывесок – зато с реальными гарантиями и высоким качеством. Когда заказчица увидела договор с ИП, насторожилась – она ожидала увидеть там шоурумы и сетевые магазины. Это нормально – привычка доверять брендам, а не людям понятна. Но именно такие «невидимые фабрики» сегодня делают мебель, которую потом ставят в дорогие шоурумы. Только без переплат за вывеску и аренду.
Чтобы устранить все сомнения, мы пригласили заказчицу на другой объект, где уже установлена мебель от этой же команды. В реальности качество говорит само за себя лучше любого красивого сайта.
Теперь, когда все решения согласованы, можно показать финальные коллажи – они отражают то, что мы ценим в дизайне: сдержанность, логику и уверенный баланс между эстетикой и рациональностью.
Так что даже в среднем бюджете можно создать интерьер, где всё выглядит и работает так, как должно. И снова не за счет компромиссов, а с помощью системного подхода.