🎂 30
Привет, Антон! Помнишь того парня, которому было 18? Который сидел в однушке в Екб, учился на первом курсе УРФУ на инженера, играл в доту и думал, что в целом жизнь идет по понятному руслу и дальше останется только закончить вуз и пойти на завод. На этом и должно было закончиться твоё путешествие в этом мире.
Но УРФУ ты не закончил, ты не смог, стало тяжело и ты ушёл в другой вуз. Его ты, кстати, тоже не закончил. Почему? Потому что в один из дней на первом курсе ты искал софт, чтобы накрутить себе лайки в инсту, а в итоге нашел проект, в котором ты проработал 6 лет. Вот почему ты ушёл тогда, ты не видел в этом интерес и принял решение.
Но потом случилась жопа, помнишь? 6 лет на одном месте и одним днём тебя уволили. Да, проект просто закрылся. Депрессия, не понимание, что делать дальше, гнев на самого себя и отчаяние.
Ты не сдался. Ты взял себя в руки и начал думать, чем заниматься в жизни. Так, вселенная дала тебе возможность показать себя в дизайне. Uprock > Mesto > Unapay > Точка > X5 > Магнит. Да, Антон, ты добился в дизайне за 3 года очень многого. Вспомни свой первый отклик, когда тряслись руки и то, куда ты в итоге пришёл. Вот так бывает, если взять себя в руки. Ты молодец.
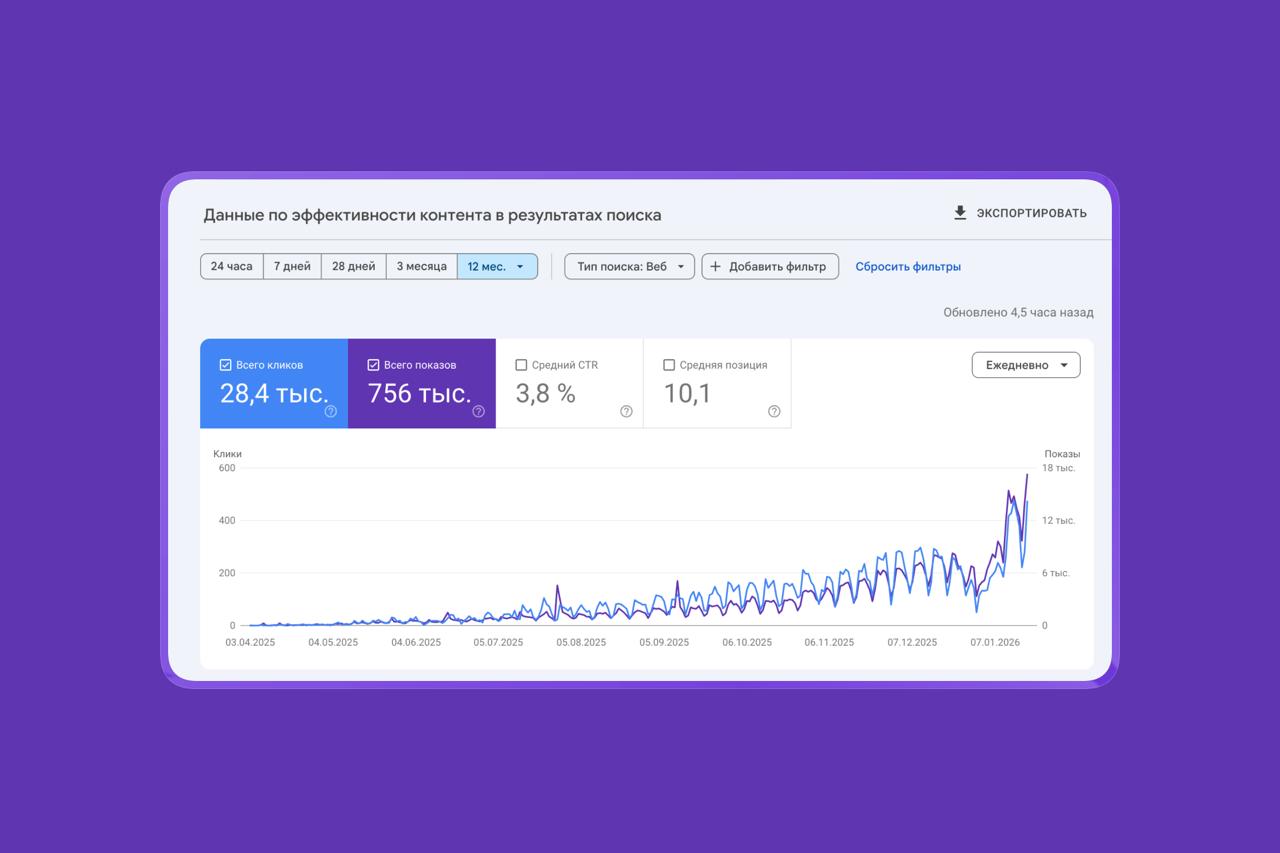
Спустя 10 лет, как ты начал работать, ты понял, что нужно сделать паузу и бросил всё, что было. Ты ушёл в никуда, Антон, чтобы построить что-то своё и дать пользу тем, кто также с трясущимися руками откилкается сейчас первый раз. Да, ты делаешь Hirehi, в котором уже 15.000 пользователей. Ошибся ли ты 8 мес назад, когда ушёл ото всюду? Уверен, что нет.
Помнишь, как ты смотрел видео Птушкина 5 лет назад и никогда не мечтал, что будешь путешествовать и смотреть мир? Ты старался всё это время, поэтому ты увидел 25+ стран. Видел китов в Исландии, ел моти в Токио, плавал в лазурной воде на Мальдивах, видел Альпы, ел пасту в Риме и ещё тысячи моментов, которые ты прожил, Антон. Ты молодец.
А ещё, ты вместе со своей женой уже 13 лет. Она видела все эти двести отказов. Все твои «не тяну» и депрессию. Ночи без сна, когда ты перекраивал жизнь. Она была рядом, когда ты уходил из вуза. Когда ты уходил из найма. Когда ты снова и снова начинал с нуля. Она не просто рядом. Она твой компас. За это ты её любишь! 😍
А друзья? Последний твой друг был в школе, а потом вы разошлись. И единственным твоим другом по жизни была жена. Но затем в твоей жизни появились люди, с которыми ты ездишь вместе путешествия, делишься успехами, провалами. Которые тебя выслушают и поддержат. Всё это подарки судьбы для тебя, Антон. Цени их.
Сегодня тебе тридцать. Ты не узнаешь того парня, который искал софт для инсты. Но ты должен быть ему благодарен. Что он написал тому разработчику. Что откликнулся двести раз. Что не опустил руки, когда казалось, что всё рухнуло.
С днём рождения, Антон. У тебя есть она. У тебя есть они. У тебя есть проект души, в который ты веришь больше всего. У тебя есть замечательные 70.000+ человек, которые за тобой следят и читают это всё. И у тебя ещё много лет впереди, чтобы ничего себе и никому не доказывать. А просто жить эту жизнь и наслаждаться моментом. Люби жизнь и цени каждый её день.
Спасибо всем за поздравления. Я вас люблю! ❤️