В рубрике #воскресноепросвещение в рамках понятия периодизации говорим сегодня о первобытном искусстве.
Палеолит, мезонин, неолит. Основа искусства данного природа: Человек пытался познать природу, путем воздействия на неё.
Палеолит — древний каменный век (10 тесячелетии до н. э.).
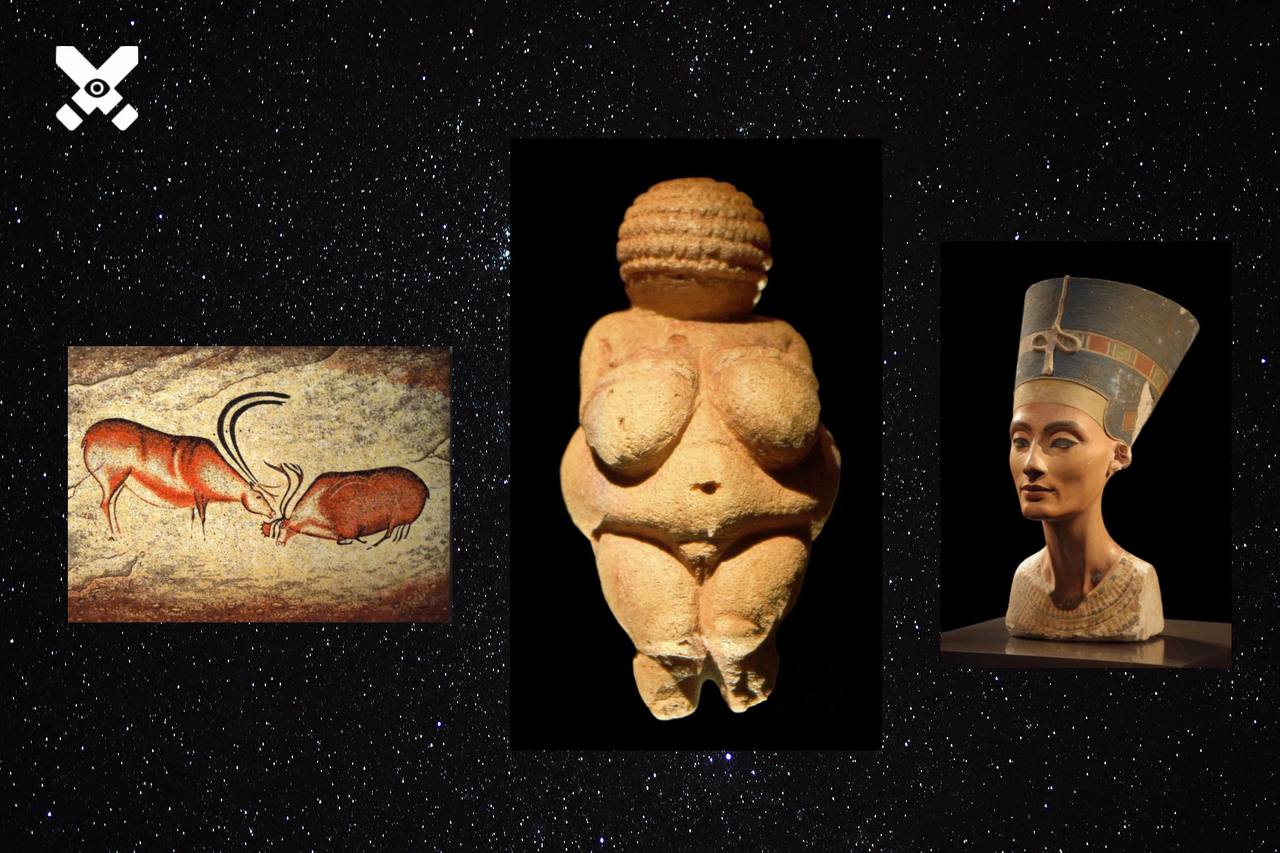
В этот период человек рисует примитивную наскальную живопись. Со временем от контура человек переходит к полноцветным изображениям. Красит охристыми оттенками, всем тем, что удастся раздобыть.
Тематика большинства сцен охота, животные, мало людей.
Яркий пример — Виллендорфская Венера. Палеолит. Музей естествознания. Вена.
Женщине отводилась главная роль. Она была прородительницей рода, матерью всех людей.
В палеолит художник ещё не научился мыслить абстрактно, изображая все в реалистической манере.
Мезолит. Средний каменный век с 10 по 6 тычячелетие до н. э. В это время закончился последний ледниковый период, вымерли многие животные. Стало распространяться земледелие, животноводство и собирательство.
Главным становится человек в композиции и элементы драматургии.
Неолит (новый каменный век) длился в период с 6 по 2 тысячелетие до н э. В этот период произошла Неолитическая революция. Образ жизни стал оседлым. Появилось скотоводство, бытовые изделия от строительства до ткачества. Население становилось больше. Шли столкновения за захват территории. Родовой строй меняется от матриархата к патриархату. Рисунок приобретает характер петроглифов. Это фиксация быта людей, где изображены сюжеты из жизни. В дальнейшем из них разовьется письменность.
Возникло декоративное искусство и орнамент, который был присущ неолитической керамике. Вода передавалась линиями с завитками, а земля несколькими параллельными линиями. Пример —трипольские орнаменты.
Далее пришел не каменный, а бронзовый век. Именно тогда начинают возникать государства в древнем Египте и Месопотамии. В бронзовом веке человек совершенствует условия труда и вводит в обиход изделия из меди и бронзы. В обществе появилась классовость. Мегалитическая культура и её яркий «представитель» — Стоунхендж.
Древний Египет. Чем он важен для искусства? Основные приемы древнеегипетского искусства: масштаб действующих лиц соотносится с их статусом. Все в профиль, есть аллегории, когда человек предстает в облике быка. Все творчество было направлено на служение заупокойному культу, который имел жизнеобразующее значение.
Земная жизнь соотносилась с подготовкой к жизни после смерти. Комплекс пирамид в Гизе — яркий пример древнеегипетской архитектуры. Египтяне верили в существование нескольких душ. Делали статуи со сходством чтобы душа после смерти смогла найти нужную статую. Яркий пример — бюст Нефертити.