Design History
@DsgnHistory3 290 подписчиков
188 постов
Посты
Как спрятать текст под деревом?🌳
1. Создаем текстовый слой, заходим в параметры наложения, во вкладке «наложение,если» выбираем зеленый и регулируем ползунок подлежащего слоя
Чтобы ползунок разделился на двое, удерживайте ATL/OPTION
Спрятали!
#photoshop
Автор: Ferhatsozeriart
Платформа, которую ведёт дизайн-сообщество
У дизайнеров накопилось много: опыта, тревог, кейсов, наблюдений, находок. Хочется не просто показывать картинки — хочется говорить. И быть услышанным.
🎙 Дизайнерс — это блог-платформа для дизайнеров. Без маркетинга, без воронок, без давления. Только голос, мысль, контекст.
На платформе уже зарегистрировано >20 000 дизайнеров. Публикаций >5 000. Читателей ежемесячно >100 000.
Пиши. Читай. Влияй. — dsgners.ru
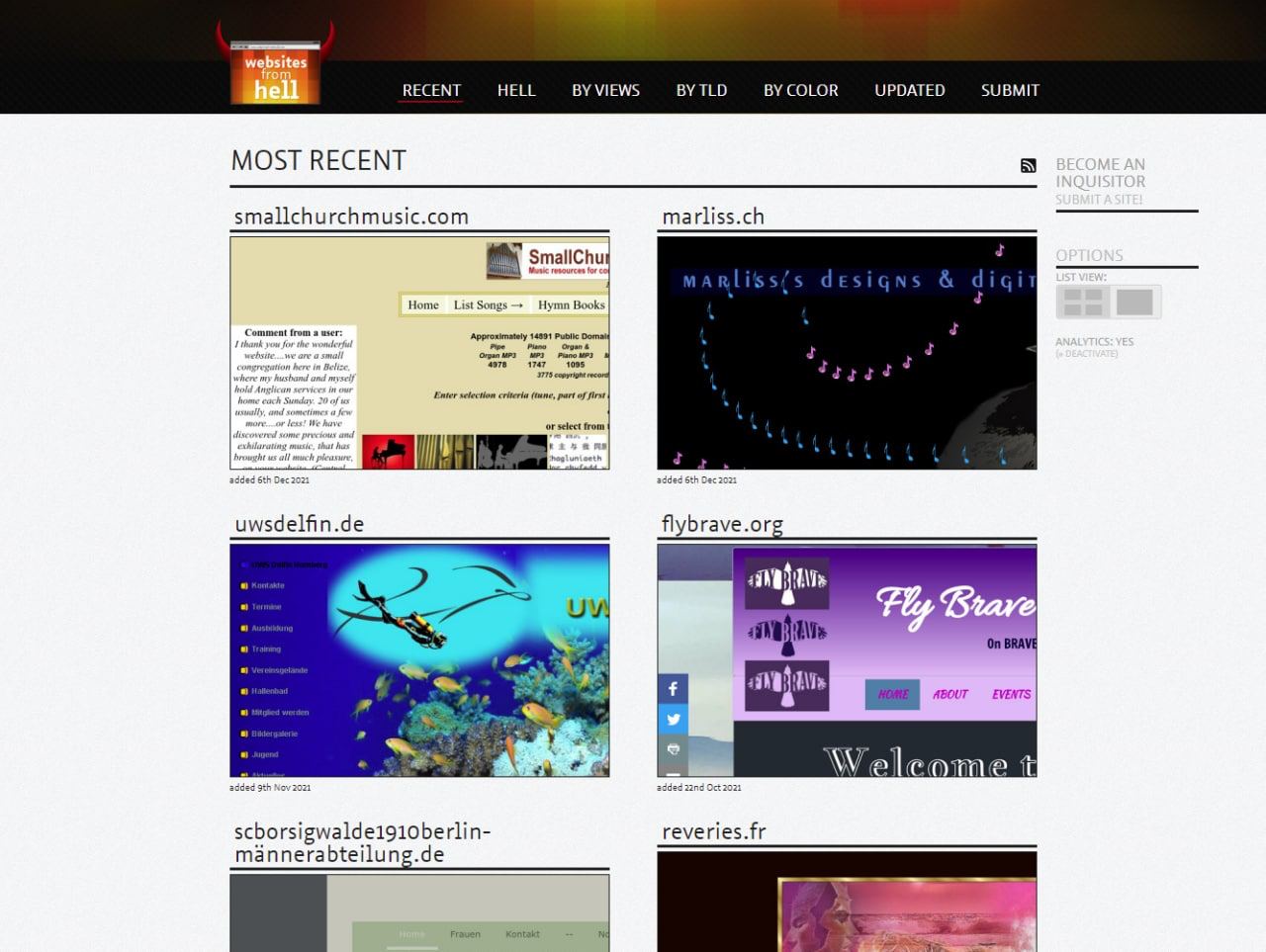
Большая коллекция сайтов из 2000х. Актуально: websitesfromhell.net
Текстурное стекло by mo.grpx
Простой туториал в Photoshop как с помощью галереи фильтров и цветокоррекции, сделать текстурное стекло
#photoshop #туториал
Новая функция в Figma
Короткое видео о том, как теперь удобно пропорционально масштабировать группы объектов
📚 Design History
Постер в Photoshop by mo.grpx
Создание объемной линии с помощью микс кисти и маски в фотошопе. Повторить сможет даже новичок
#photoshop #tutorial
Добавляем глянцевый блеск коже by glossy.retouch
Полезный туториал, после которого вы научитесь добавлять естественный блеск кожи при помощи фотошопа.
#photoshop #туториал
Эволюция логотипа 🔤🔤🔤🔤
Студия Артемия Лебедева обновила упаковку бургеров Бургер Кинга
Премиальные бургеры с мраморной говядиной теперь в новой упаковке, подчёркивающей роскошь и качество блюда
Читать на дизайнерс #новость
Планируешь работать в бигтехе?
Начинающему дизайнеру сложно пройти все этапы найма — от скрининга до тестового задания.
Наставник Яндекс Практикума и лид-дизайнер Сбера Александр Таубе делится в новой статье, на что он смотрит при найме джунов:
— без каких хардскилов джун не найдёт работу;
— как не завалить самопрезентацию;
— что говорить, если опыта почти нет;
— почему важно уметь аргументировать свои решения;
— какие фразы отсеивают кандидатов.
📝 Прочти статью — и почувствуй себя увереннее на любом этапе интервью.
Читать на Дизайнерс
Как быстро мечты удаленщиков разбиваются об реальность
Эволюция логотипа TikTok 🤔
Новая айдентика DDX Fitness от LINII
DDX Fitness — фитнес-сеть, покорившая сердца новичков. Уникальная модель бизнеса, высокое качество оборудования и дружелюбная атмосфера делают занятия приятными. Не требует годовой предоплаты
Читать на дизайнерс | #статья
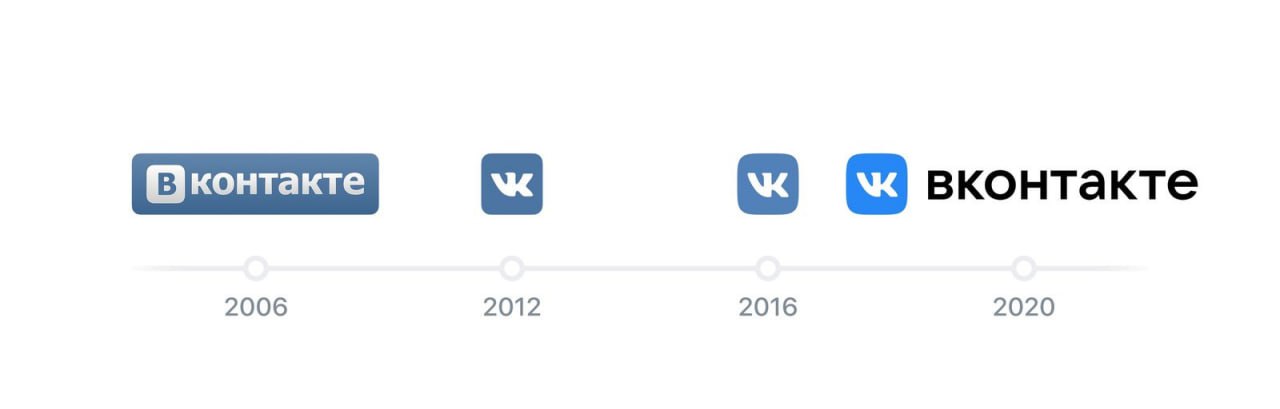
Эволюция логотипа VK
Сборник из 346 цветовых схем, для наших участников.
24 шрифта #кириллица, сборник
Переход в Powerpoint by point.hackss
Делаете презентации и хотите добавить новых интересных переходов? Тогда воспользуйтесь этим способом с кругами
#powerpoint #лафхак
📚 Design History
Как скопировать любой сайт и научиться дизайну у Apple, Google и других компаний
В новом видео рассказали про классный плагин, который может скопировать весь дизайн сайта прямо в Figma. Это отличный инструмент для образовательных целей.
📚 Design History
Перекраска объекта by re.fresh_agency
Если надо что-то быстро перекрасить, а под рукой нет фотошопа, то попробуйте сервис PixelCut
#сервис #нейросеть
📚 Design History