Дизайнерская
@dsgnerskaya5 398 подписчиков
78 постов
Посты
🧗 Прокачай свои софт скиллы как дизайнер
Для карьерного роста мало знать фигму и создавать красивые и логичные решения.
Нужно уметь:
— проводить презентации;
— вести диалог с разными командами;
— давать и принимать фидбэк.
Дизайн-софт — телеграм-бот, который помогает дизайнерам разобраться в своих софт скиллах, развить сильные стороны и поработать над слабыми.
1️⃣ Ответь на простые вопросы
2️⃣ Получи персональную обратную связь
3️⃣ Начни развивать себя не только как профи, но и как личность
👉 Перейти в бота
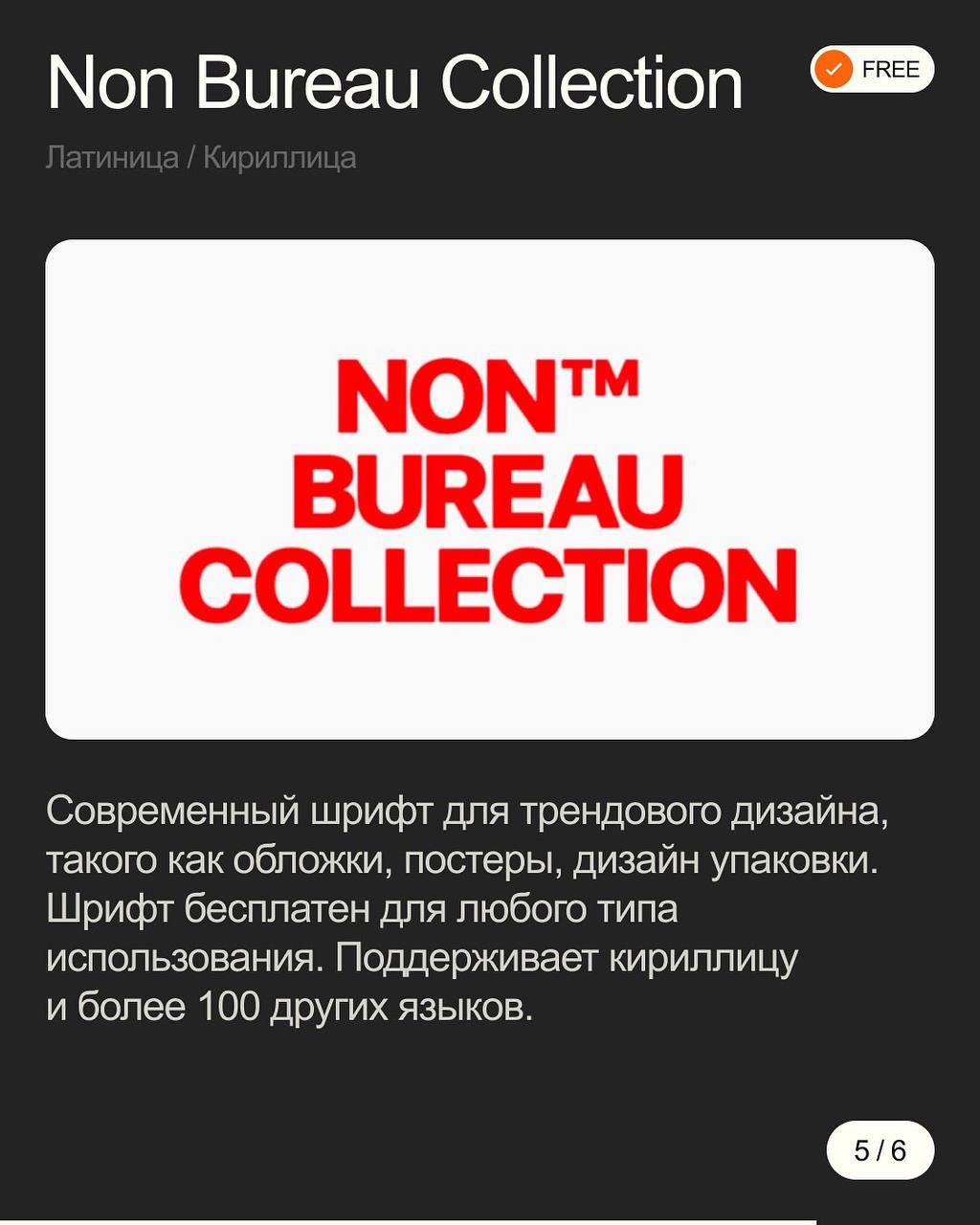
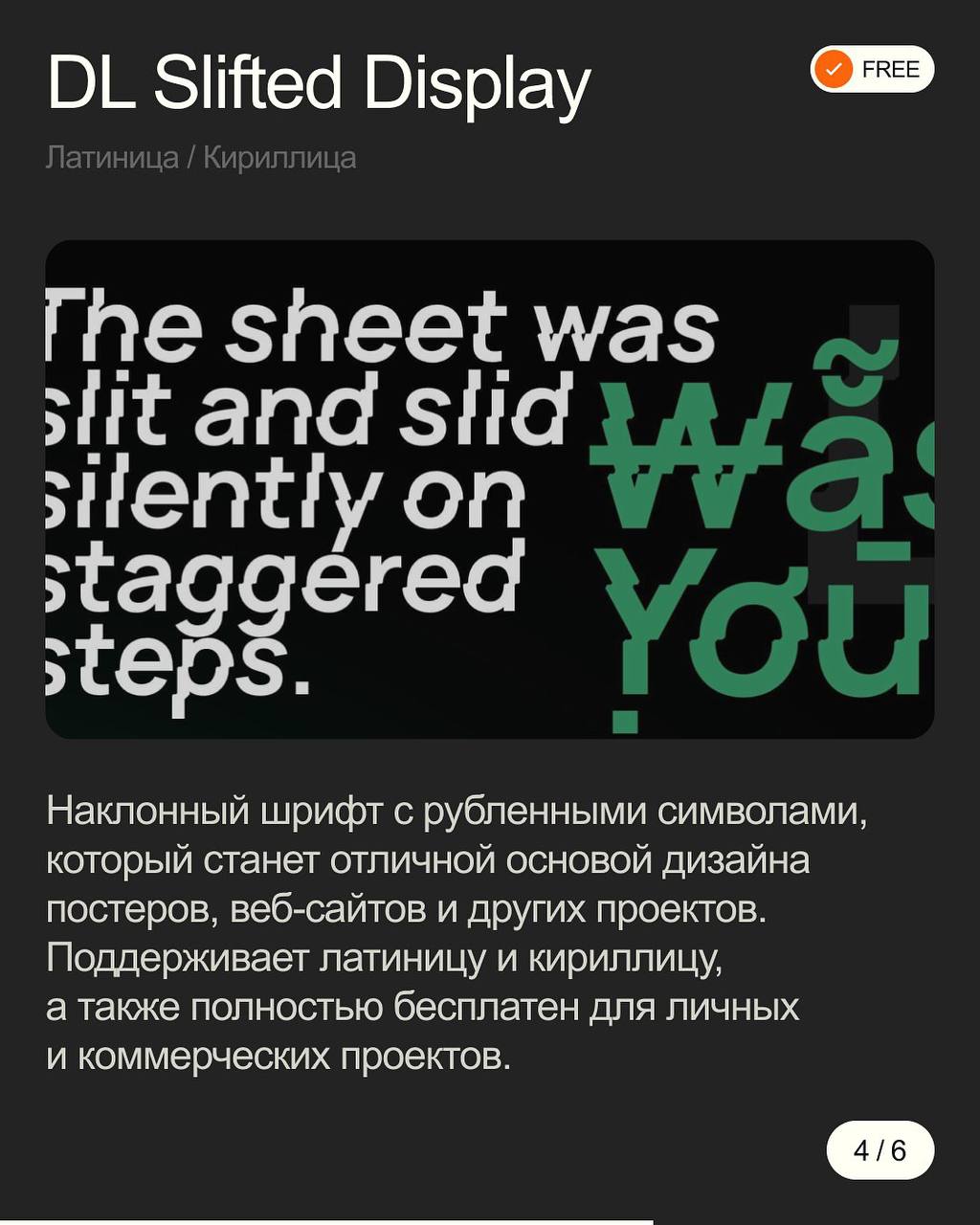
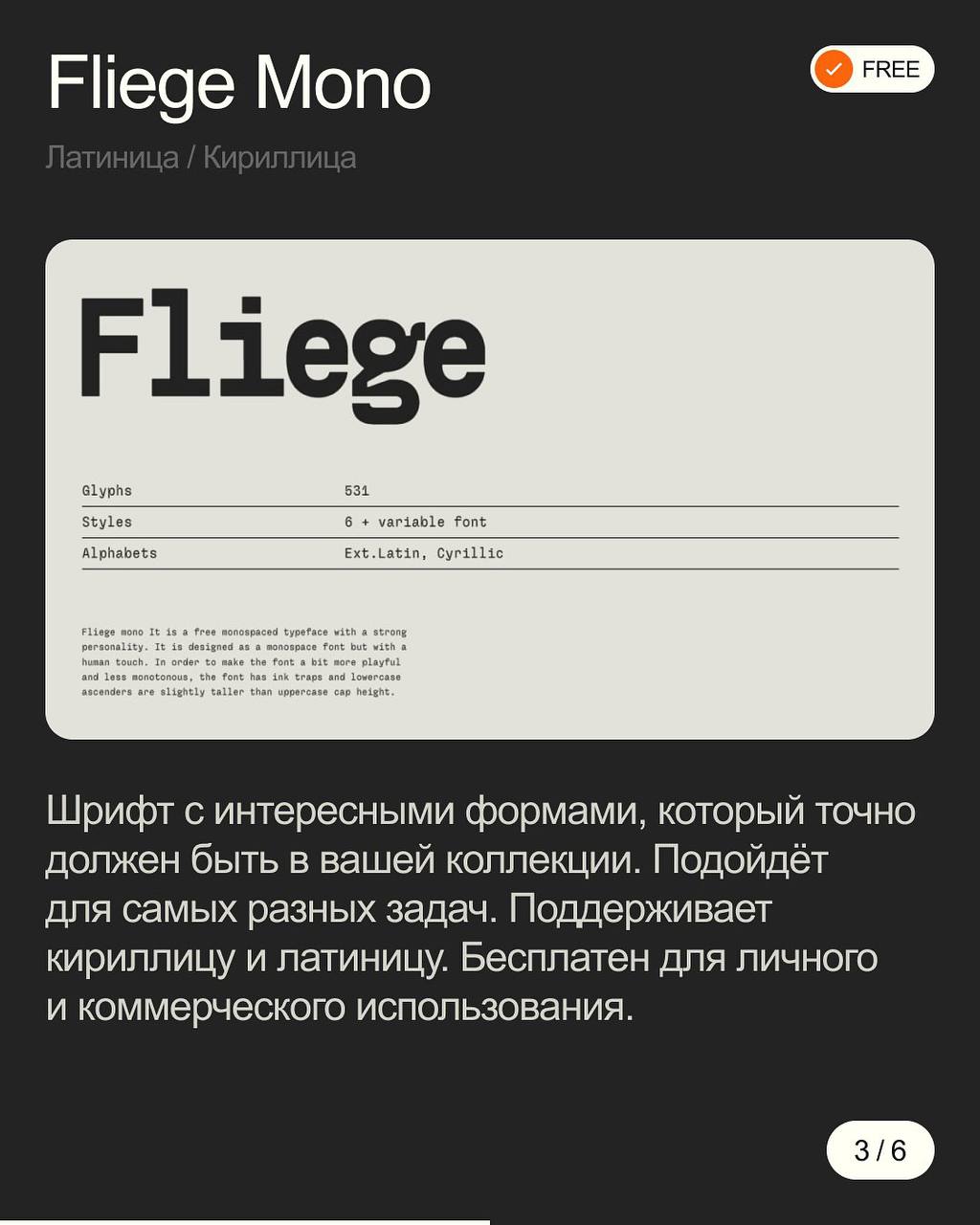
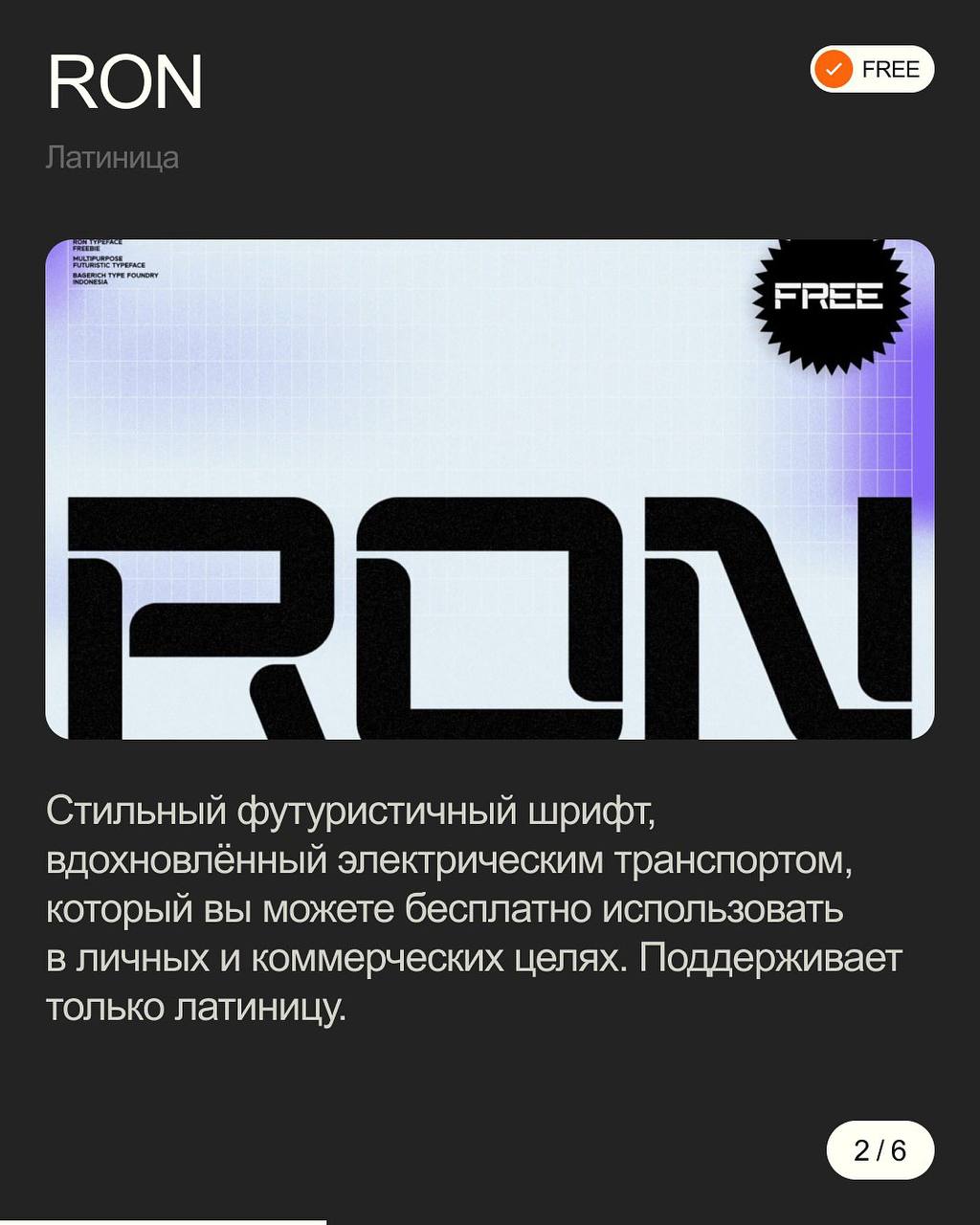
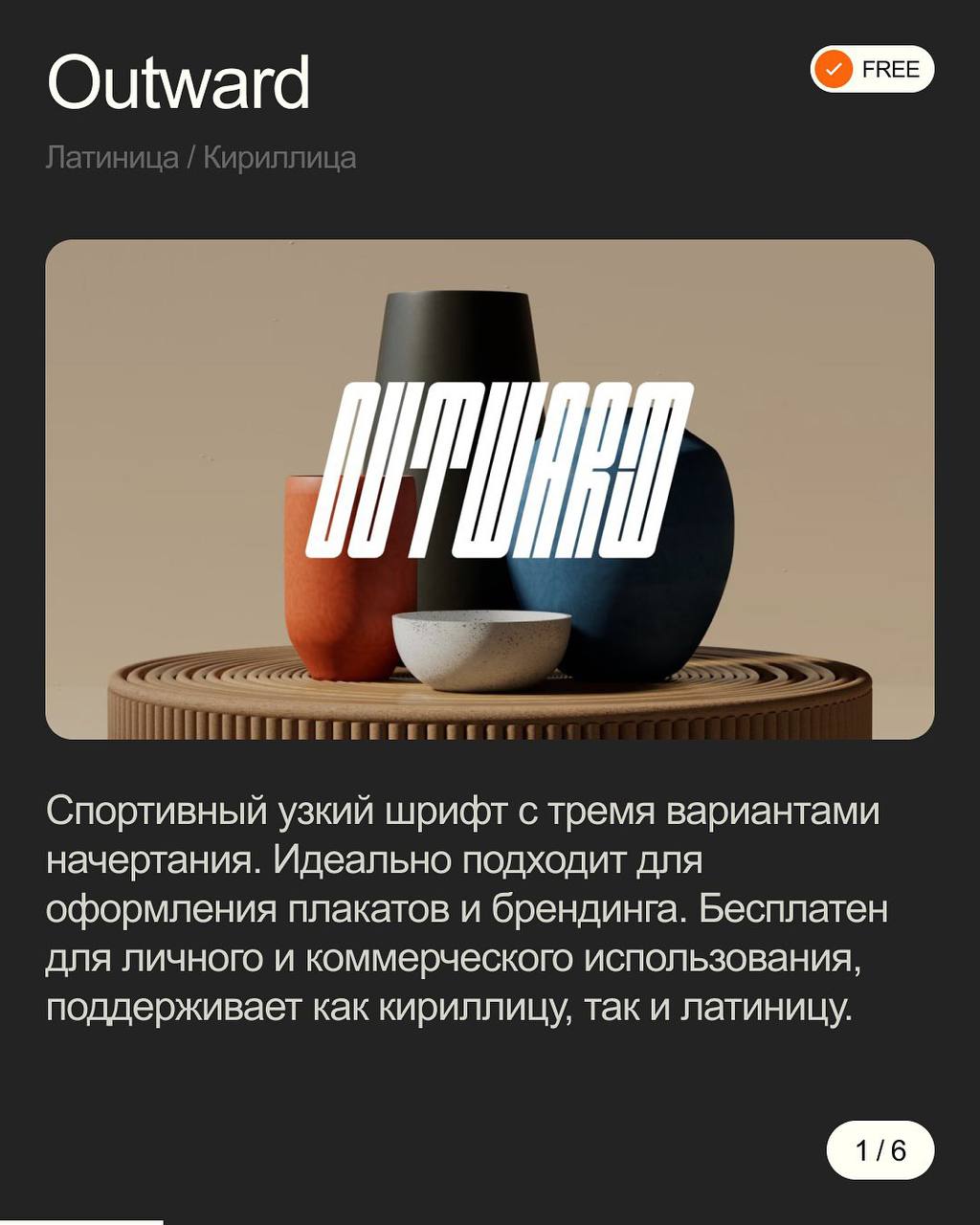
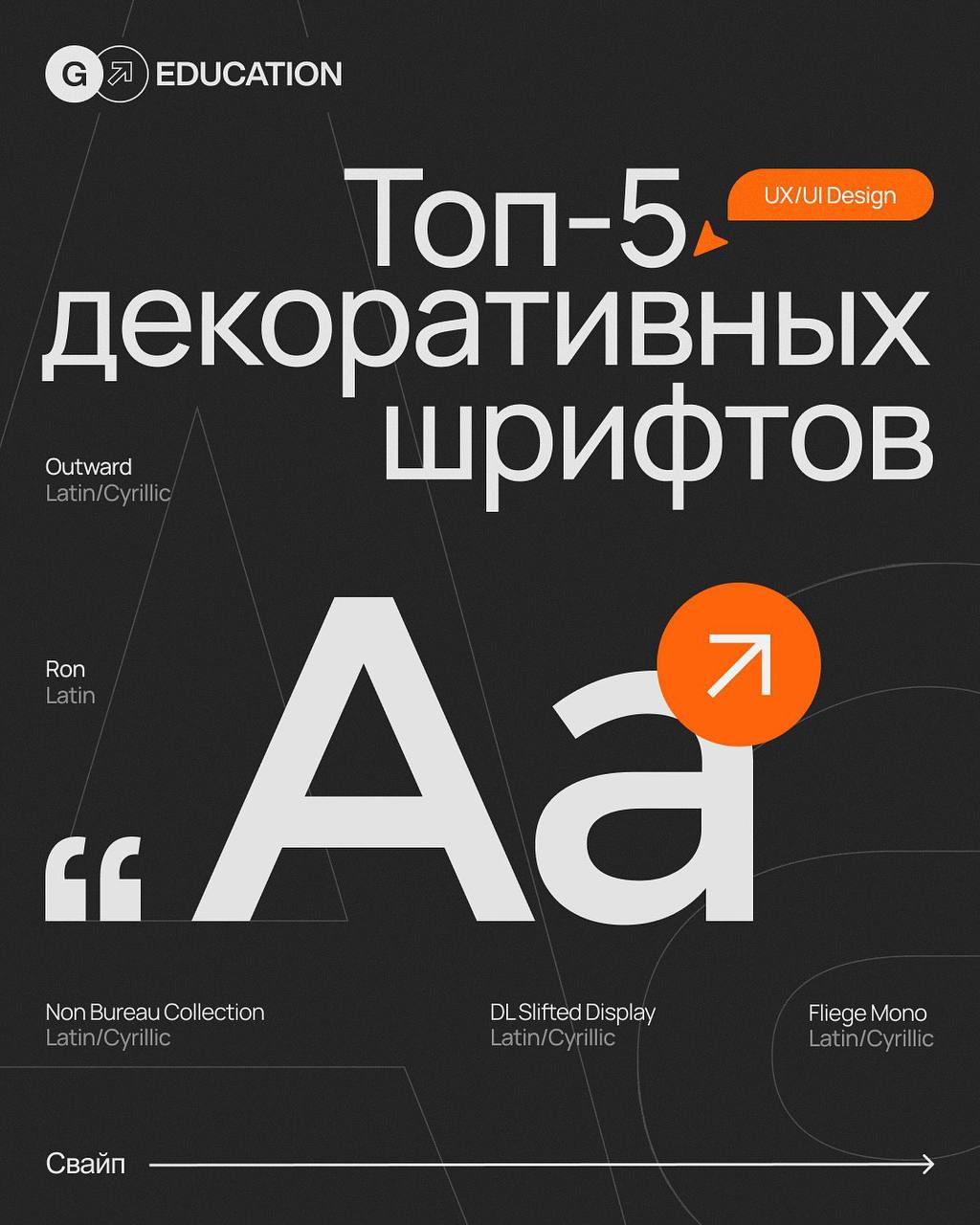
Подборка декоративных шрифтов для ваших проектов 😘
3 AI сервиса для интересного кейса
VEO3 теперь в Telegram!
Лучшая нейронка для создания видео наконец-таки доступна в Telegram!
Бегом тестировать: @veo3
Частая ошибка на съёмке ❌ пытаться выглядеть красиво, вместо того чтобы просто быть собой.
А для этого нужен фотограф, рядом с которым спокойно, как с подругой.
Юлия Перелыгина - как раз такая. Уже 6 лет она снимает женщин и помогает раскрыться без поз и напряжения. Всё мягко, честно, по-настоящему.
Подскажет, как встать, что надеть и где снимать - от кафе до крыши.
И да, уметь позировать не надо - всё подскажет сама.
Загляните в её канал: «Фотограф Москва Юлия Перелыгина» - там фото, идеи и та самая атмосфера.
Быстрое создание патернов в Figma ⭐️
Как стать дизайнером, за которым охотятся клиенты? 🔝
(а не самому бегать за ними с предложением сделать дешевле)
Ты дизайнер, работы есть, но заказов нет. Доход не растет, клиенты не приходят, сколько бы ты не выкладывал свои кейсы в портфолио. Общаться с ними страшно и вообще ты не любишь «продавать». Знакомо? Так что с этим делать?
Приходи на открытый вебинар
31 июля, четверг, в 19:00 мск
Что будет на вебинаре:
💖 7 ключевых ошибок, которые тормозят и новичков, и опытных дизайнеров
💖 узнаешь как нейросети делают тебя конкурентнее, а не заменяют тебя
💖 поймешь что не так с твоим портфолио, и как его исправить, чтобы клиенты писали сами
Вебинар проведёт Аня Мельник — спикер Tilda, дизайнер для Яндекс Практикума, ONY, Depot и бизнесов из США.
🏆 500+ её учеников уже победили в дизайн-конкурсах и получили клиентов
Вебинар бесплатный, но мест немного – регистрируйся прямо сейчас
Узнаешь, что мешает тебе зарабатывать и как стать тем, кого выбирают клиенты
🎁 Бонус за участие – список 20 телеграм-каналов, где дизайнеры находят клиентов
📆 Большая лекция «Основные принципы эмоционального дизайна» 31 июля в 19:00 (МСК)
Мы привыкли думать о дизайне как о решении задач: функции, цели, сценарии. Но по-настоящему сильный подход — это не только про удобство, а про эмоциональную связь между проектом и пользователем.
Как ее выстроить? Поможет метод декомпозиции эмоционального дизайна, — это авторская механика, с помощью которой вы научитесь делать коммерческие проекты на высоком уровне, даже не имея опыта.
На лекции вы узнаете:
📌 Что такое эмоциональный дизайн на практике
📌 Как создавать проекты в стиле Ultra UI с помощью визуальных и смысловых элементов
📌 Как применять метод в коммерческих задачах
📌 И выполните практическое задание, чтобы сразу применить метод на практике
➡️ Зарегистрироваться на вебинар
Реклама. ИП Кузьмин Е.Л. ИНН: 634502641730, erid: 2VtzqwP18tg
Анимация карточек в Figma ⭐️
Создание билетов в Figma ✨
👩💻 Дизайнеры, ловите подборку, которая сэкономит вам часы работы!
Если вы ищете готовые ресурсы, шаблоны и материалы, чтобы ускорить проекты и прокачать визуал — вот топ каналов, которые реально помогут:
🗂 Добавить всю подборку одним кликом 🗂
Макеты сайтов в Figma — свежие и актуальные макеты для верстки и дизайна. Берите, адаптируйте, запускайте быстрее.
Шаблоны презентаций PowerPoint — готовые дизайны слайдов на все случаи: для клиентов, обучения, вебинаров и пр.
Шаблоны для соцсетей — графика для Instagram, VK, YouTube и других. Качайте и публикуйте.
Шрифты — подборки шрифтов для любых задач: от брендинга до UX/UI. Прямые ссылки на скачивание.
Логотипы и мокапы — легко редактируются, идеально подходят под любые форматы.
Архив Pro Дизайнера — здесь хранятся все файлы с каналов. Удобно, быстро, всё в одном месте.
🗂 Добавить всю подборку одним кликом 🗂
Второй сезон в новом формате! Мастерская управления «Сенеж» президентской платформы «Россия – страна возможностей» совместно с арт-кластером «Таврида» запустили «Дизайн-марафон»
Проект реализуется в три этапа:
На первом этапе для вас откроется образовательный онлайн-курс, где профильные эксперты поделятся своими знаниями и опытом в проектировании дизайн-продуктов для широкой общественности.
На втором этапе вам предстоит выполнить творческое задание, по результатам решения которого топ-100 участников получат заветные приглашения на третий очный этап.
Третий этап - очная образовательная программа «Дизайн -интенсив». Для обучения на «Дизайн-интенсиве» участники отправятся в Академию творческих индустрий «Меганом» (арт-кластер «Таврида»), где в течение 5 дней совместно с ведущими экспертами в сфере дизайна будут обучаться и практиковаться в дизайн-проектировании. На протяжении всего проекта у вас будет возможность поработать с реальными региональными дизайн-задачами.
Приглашаем начинающих и уже опытных графических, цифровых и дизайнеров среды со всех регионов страны пройти все образовательные этапы и прокачать свои навыки! Регистрируйтесь на сайте: https://senezh.rsv.ru/dm2025
Только новые заказы со всего телеграм.
Изометрический текст с размытой тенью в Figma ⭐️
Твой доступ к эксклюзивному контенту.
Ежедневно выкладываем платные материалы для создания качественного дизайна:
1. PSDuck
3D материалы, шаблоны, эффекты, текстуры – всё для твоих крутых работ!
2. Шрифтография
Ничего лишнего, шрифты на кириллице для коммерческих проектов.
3. PSD Mockups
Качественные мокапы для презентации твоих дизайнов в лучшем виде.
4. Дизайник
Бесплатные плагины, платные 3D элементы в 4k, UI киты и шаблоны для Figma.
5. ПроДизайн
Топовые нейронки и сервисы, которые используют практикующие дизайнеры.
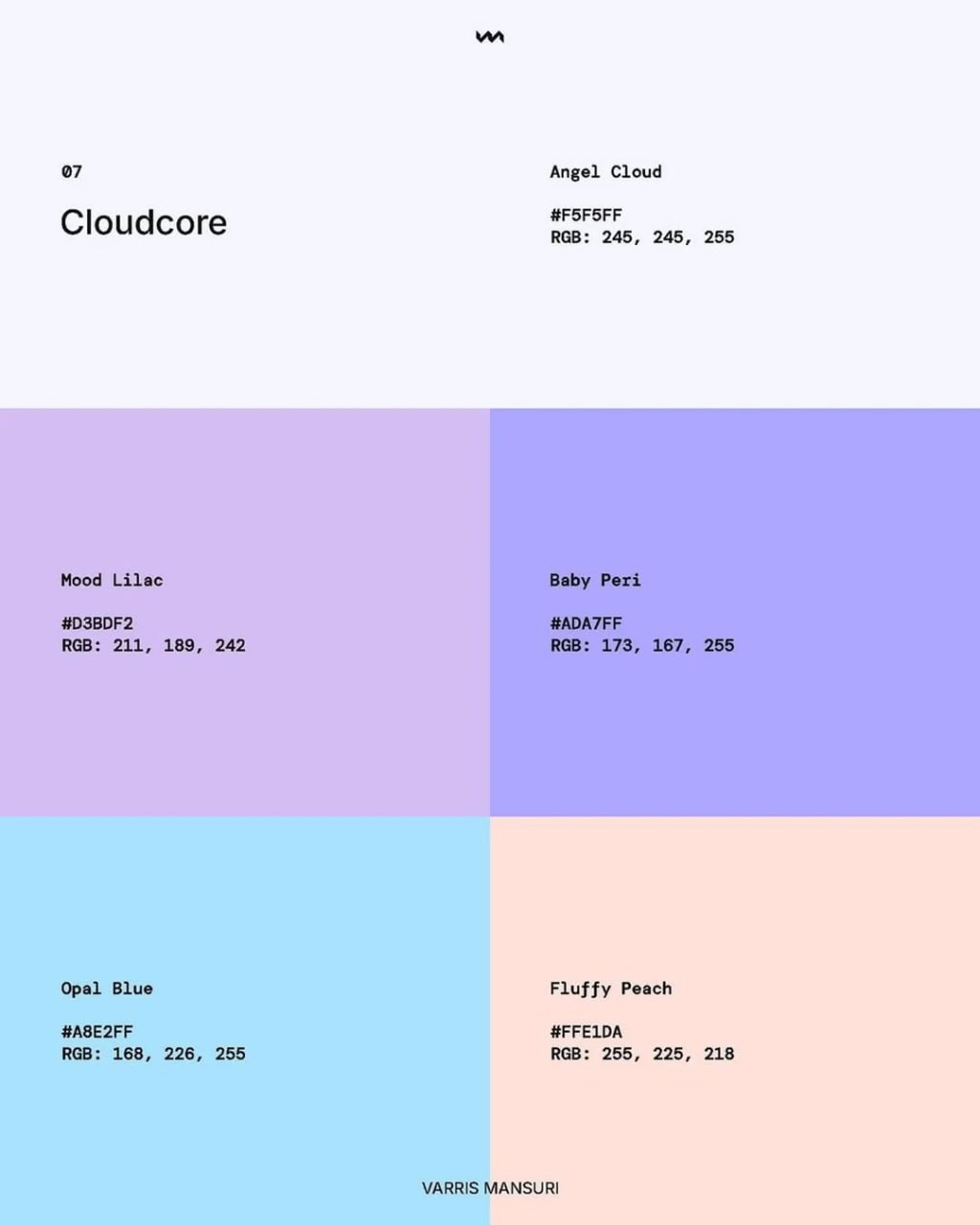
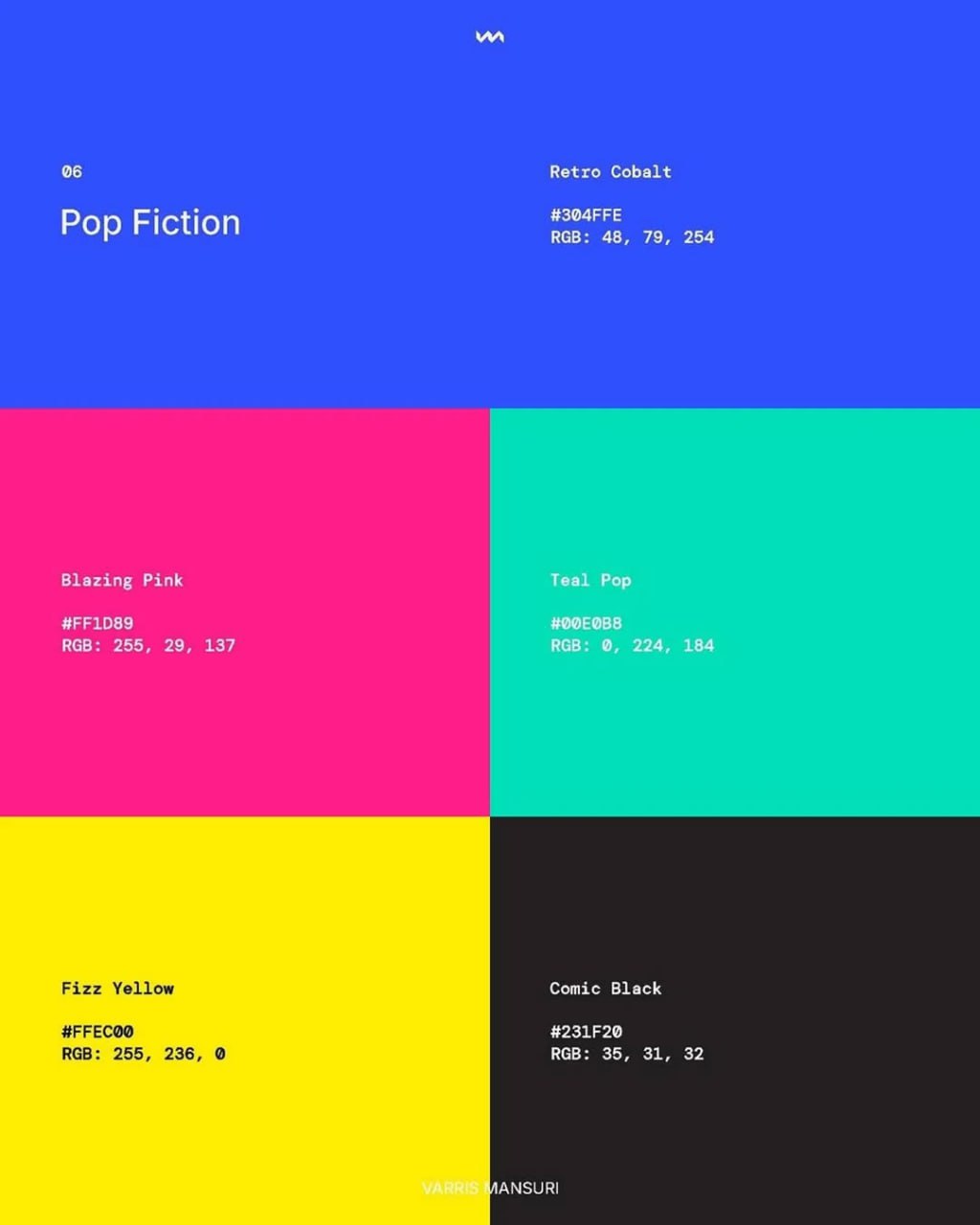
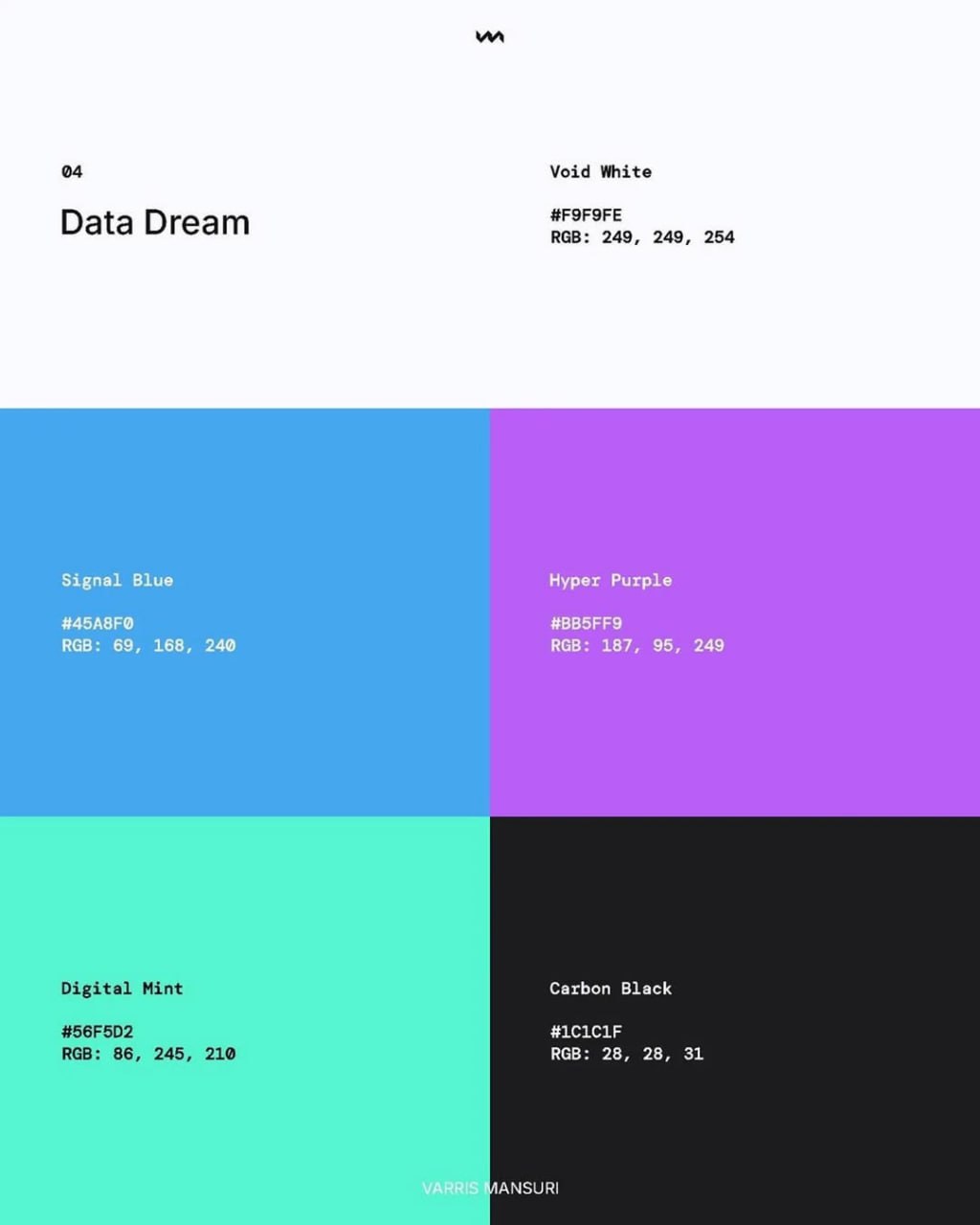
6. ПроЦвет
Поможет подобрать цветовую палитру на любую тематику твоего проекта.
Открыл все каналы, и приму без всяких заявок!
6 плагинов в Figma, которые упростят работу
1. Icons8 Backgrounds Remover
2. Beautiful Shadows
3. Perspective Toolkit
4. Coolors
5. SBOL Typograph
6. Mockup Plugin
Список из 6 телеграм-каналов для дизайна
t.me/tutdesigner — digital-дизайн в карточках. Учись легко и эффективно.
t.me/hyperlinki — ссылки на сайты и сервисы для дизайнеров.
t.me/figma_pro — готовые сборки в Figma, которые можно использовать в своих проектах.
t.me/webminute — короткие посты с идеями,приёмами и референсами.
t.me/colorselect — цветовые сочетания и градиенты. Подобрано вручную.
t.me/onlyfigma — ничего лишнего, только уроки и плагины по фигме.
Подпишитесь на эти каналы, чтобы не потерять 🫶