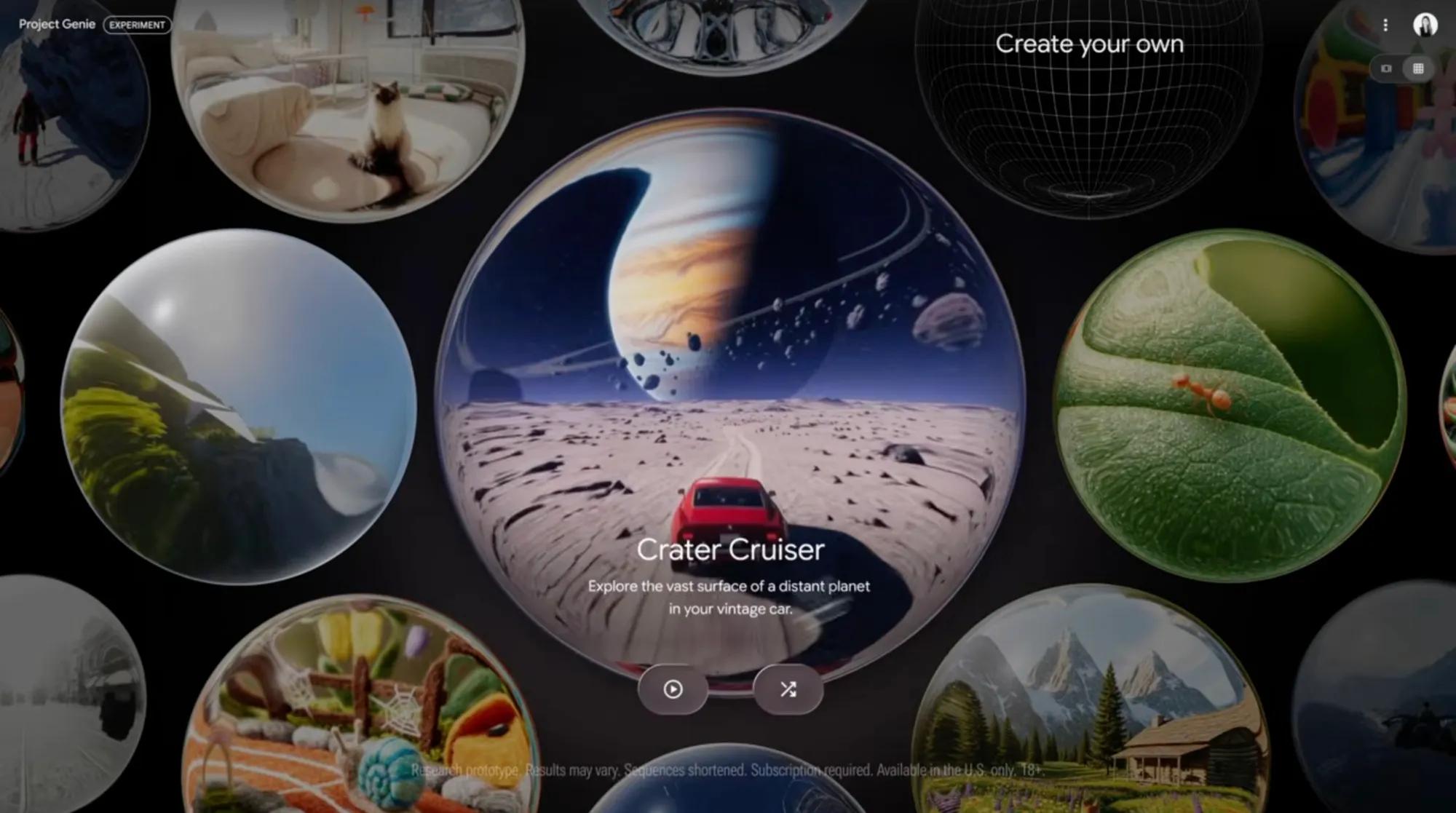
Genie 3. Сервис Google для генерации интерактивных миров и персонажей по промту или изображению — своему или созданному прямо в Genie с помощью Nano Banana Pro. Нужно детально описать особенности местности, героев и их действия — в руководстве рассказано о том, как составлять промты для Genie.
Можно создавать реалистичную или фантазийную местность, экспериментировать с текстурами, например делать миры из пластилина или войлока, и ракурсами. В режиме от третьего лица вы будете видеть персонажа, а от первого лица — мир глазами героя. Есть библиотека готовых миров, которые дают отредактировать. Получаются симуляции до 60 секунд, видео можно скачать.
Пока сервис доступен подписчикам Google AI Ultra из США.
#нейро@zhurnalus_lite