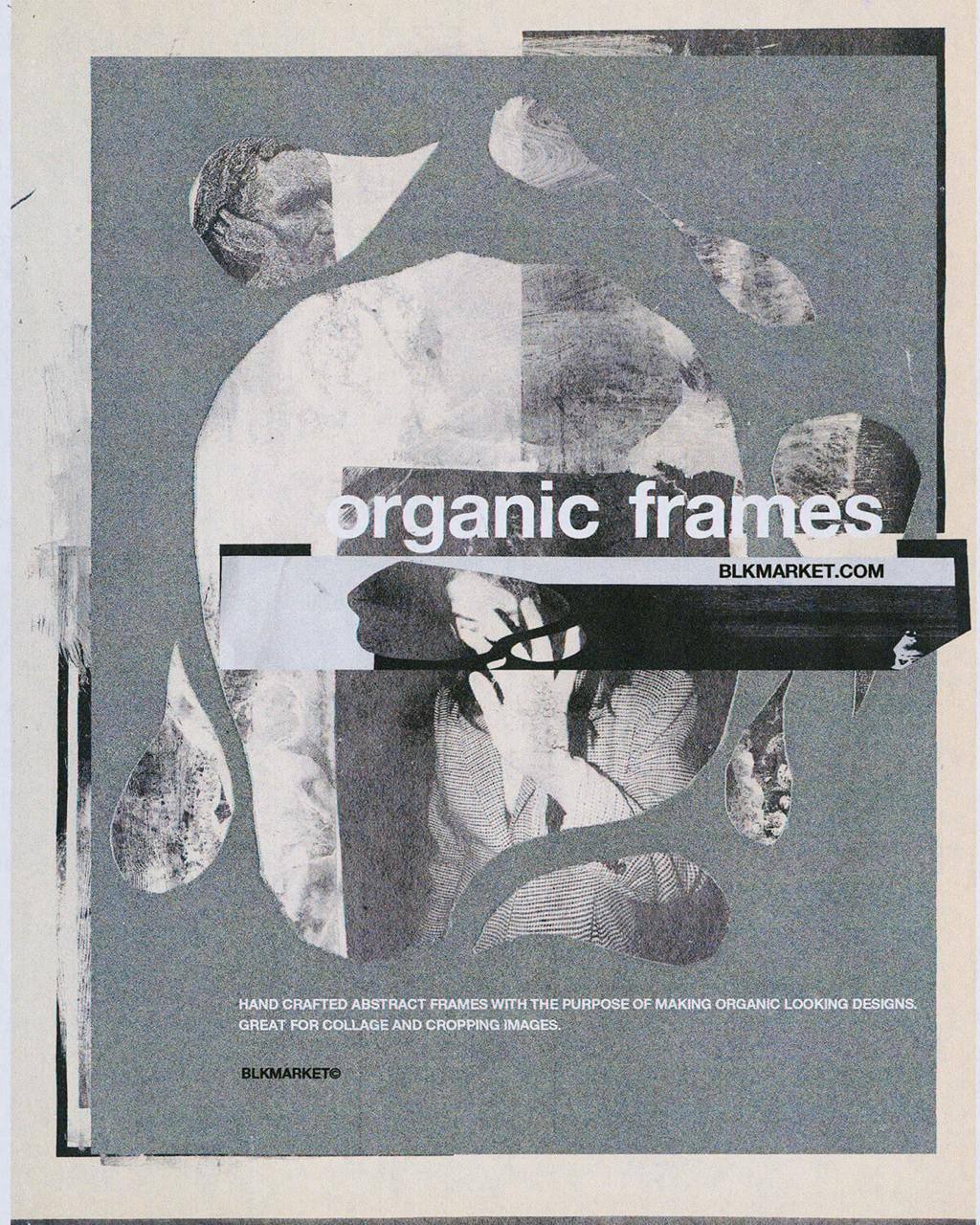
Retro Portrait Scan FX – VHS Grunge Texture & Analog Frame Pack
Набор классных оверлеев для создания видео в ретро-стиле
💾 СКАЧАТЬ
#Overlays #VFX #Effects #AfterEffects
Retro Portrait Scan FX – VHS Grunge Texture & Analog Frame Pack
Набор классных оверлеев для создания видео в ретро-стиле
💾 СКАЧАТЬ
#Overlays #VFX #Effects #AfterEffects
Плагин Aspect ratio frames — инструмент, который помогает рассчитать соотношение сторон и создать фреймы с заданными значениями.
Особенности
— Расчет соотношения сторон: плагин задает наиболее распространенные соотношения сторон, используемые в различных системах дизайна, и позволяет конвертировать ширину и высоту.
— Создание рамки: позволяет создать рамку с заданным значением и назвать ее соответствующим значением.
— Обратное значение: также можете изменить значение на противоположное.
#соотношение_сторон #фрейм
🎆 Вебдизайнерская
🔥Божественный фотошоп
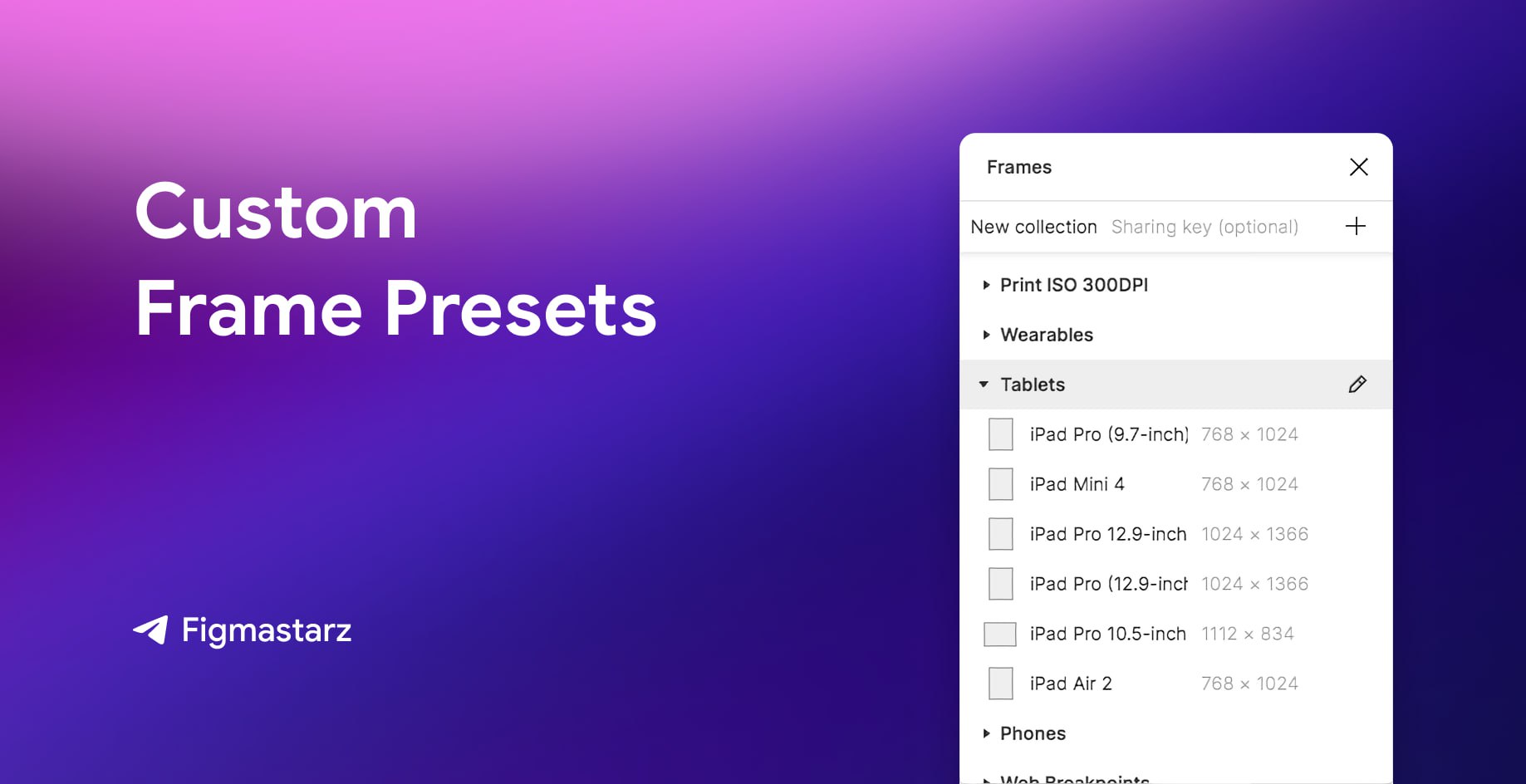
Custom Frame Presets — плагин с собственными размерами для фреймов.
Сайт First Frame
Креативная студия продакшна и постпродакшна из Парижа. Работает с новым поколением авторов, создавая запоминающийся визуальный опыт через образ и рассказ.
#студия #минимализм
Посмотреть сайт 👨💻
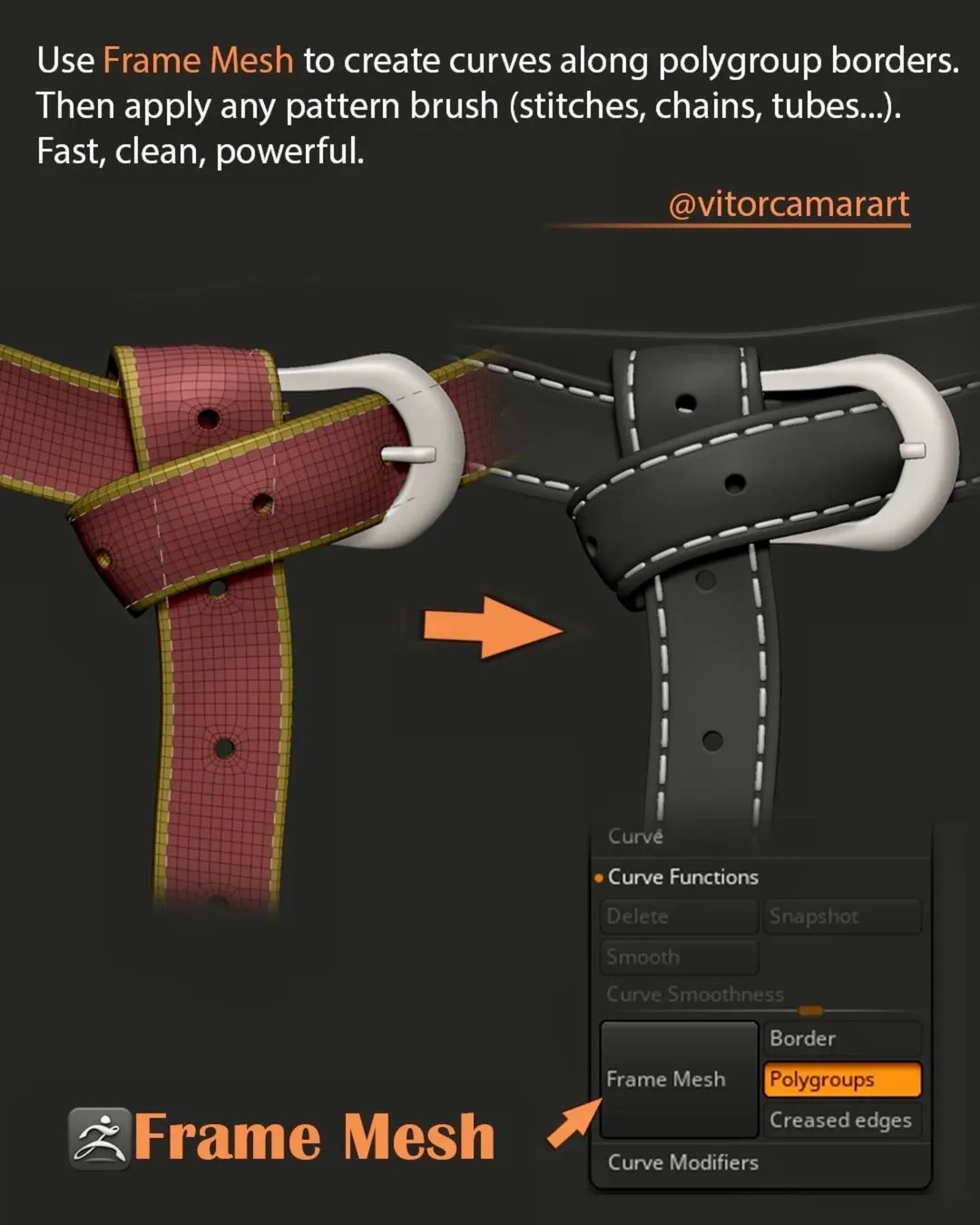
Мощь Frame Mesh!
Хотите добавить идеальные стежки, цепочки или трубки вдоль сетки? Используйте Frame Mesh для создания кривых вдоль границ полигрупп за считанные секунды!
Перейдите: Обводка > Функции кривых > Frame Mesh
Выберите «Polygroups»
Затем используйте любую кисть кривых (например, стежки, цепи IMM и т. д.)
✅ Быстро
✅ Чисто
✅ Супермощно
Идеально подходит для ремней, одежды, доспехов и всего, что имеет детализацию по краям!
#инструменты
⭐️Falling Frame Transitions | 4K | Horizontal and Vertical
Набор оригинальных переходов с фоторамками
ℹ Совместимость ⚠️⚠️⚠️
🏷 #Переходы
🪙 КУПИТЬ | 📥 СКАЧАТЬ
⚡️Поддержи канал бустом - https://t.me/aetemp?boost
⭐️ Tropical Leaves Clipart, Patterns, Border, Frames
Набор графики и паттернов с тропическими листьями
📁 JPG, PNG
💼 #Графика #Паттерны #Photoshop
ℹ️ ПОДРОБНЕЕ | 📥 СКАЧАТЬ
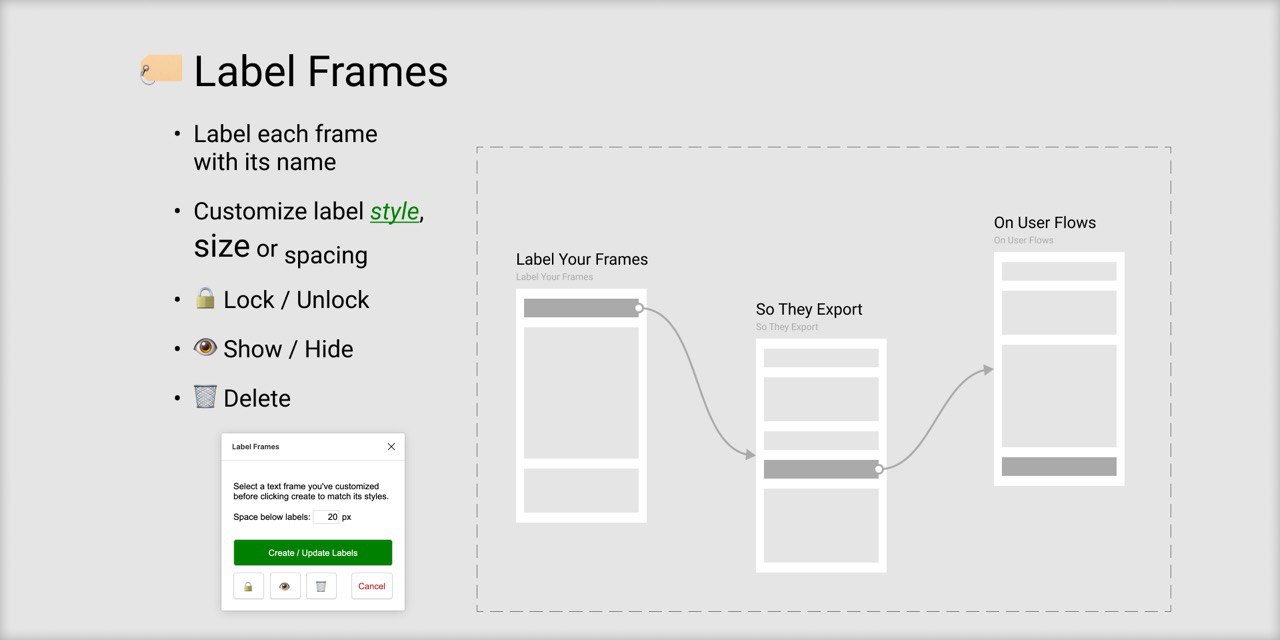
Label Frames — плагин позволяет быстро создавать и обновлять лейбл над выборанным фреймом.
Midjourney prompt: interior of rustic coastal grill restaurant with focus on fire kitchen counter and large wooden dining tables, reclaimed timber beams, stone flooring, glowing fire oven, iron stools at counter bar, warm lighting, cozy textures, vintage dartboard or foosball table softly visible in background corner, seaside window framing view --ar 16:9 --v 7.0 --q 2 --raw
Миджорни бот: @midjorobot
🔔 Inspiration #143
Подборка лендингов и сайтов для вдохновения на предстоящую неделю 🔥
– pop.site
– framer.com
– hashtagpaid.com
– getgarner.com
– thebrecon.com/en
———
– auth0.com
– sprrrint.com
– newgroundcoffee.com
– interise.co
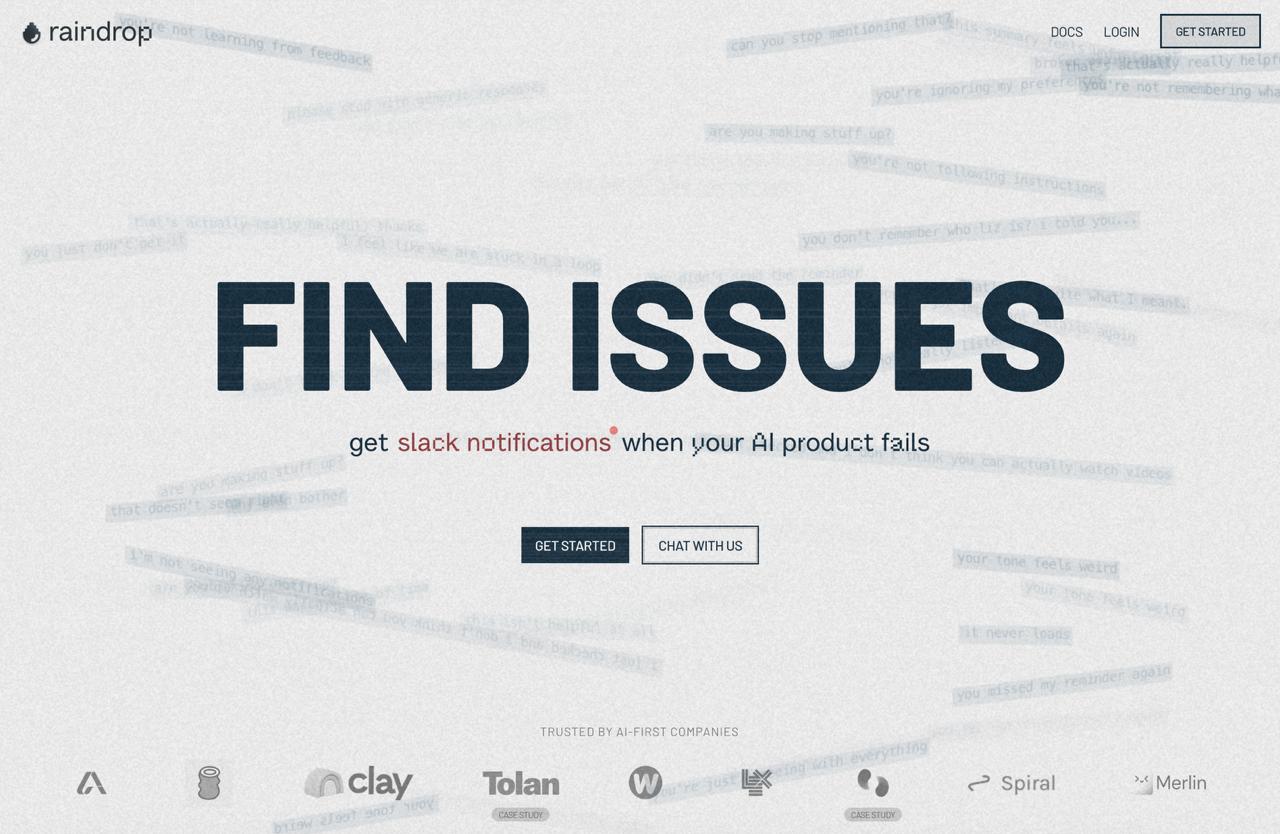
– raindrop.ai
———
– oharchitecture.com.au
– transformation.intercom.com
– ertdfgcvb.xyz
– hugeinc.com
– off-brand.studio
———
– nocodesupply.co
– weareona.co
– smiletwice.com
– sensei.tech
– flags-sdk.dev
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
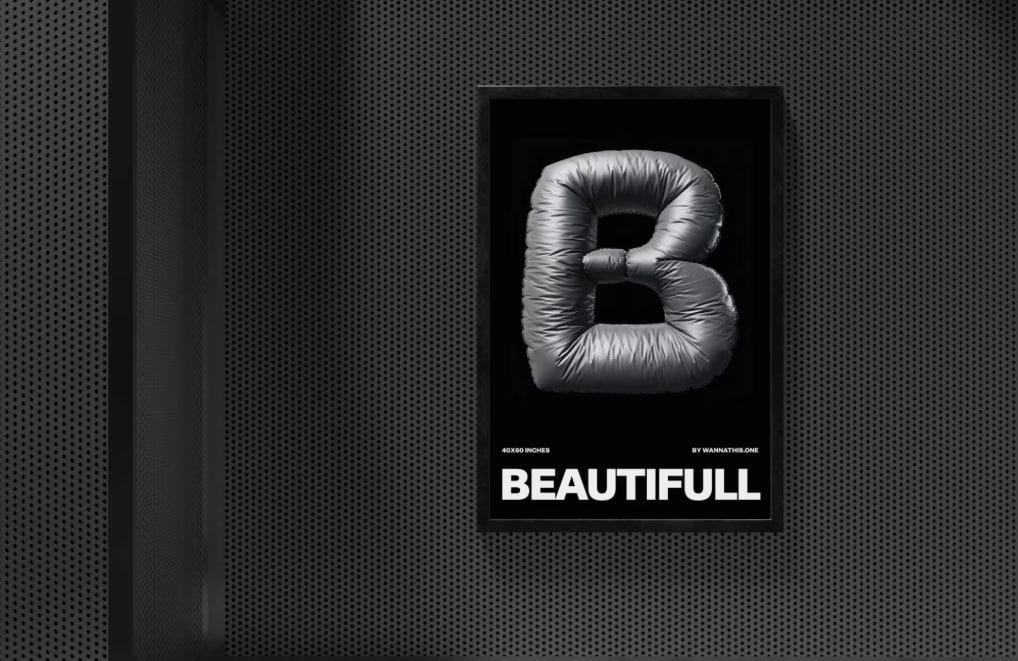
💥 framed poster
⬇️ download
⭐️ Retro Portrait Scan FX – VHS Grunge Texture & Analog Frame Pack
Набор классных оверлеев для создания видео в ретро-стиле
ℹ Совместимость ⚠️⚠️⚠️
🏷 #Эффекты
🪙 КУПИТЬ | 📥 СКАЧАТЬ
🤖 @HiStockBot - бот для заказа файлов с Envato Elements, Motion Array, Artlist и Freepik
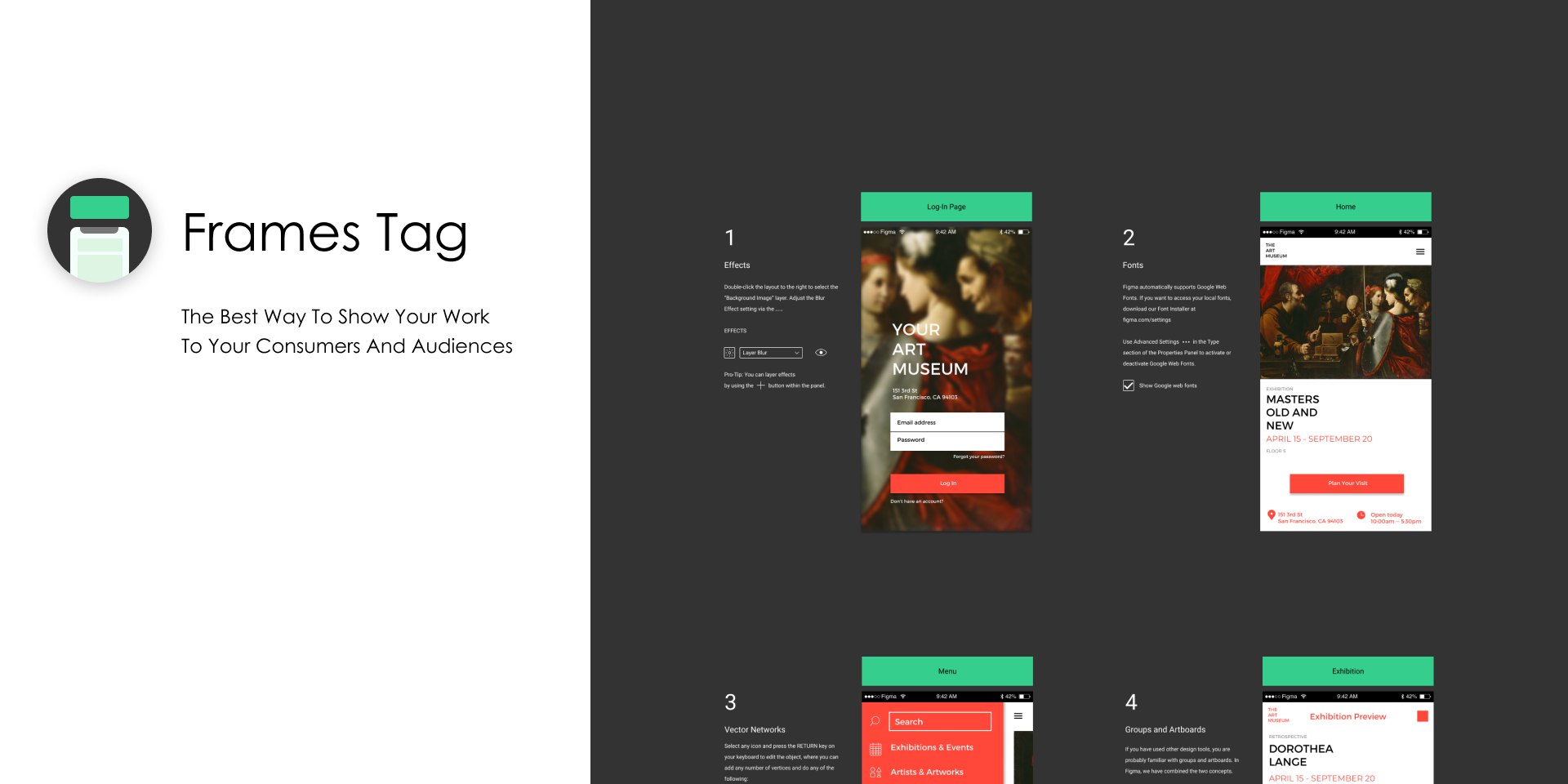
Frames Tag
Плагин позволяет экспортировать всю страницу целиком, с артбордами и комментариями к ним
Install
🖼️ Figma Дизайн
💡Небольшой разбор анимации в «Рататуй»: как мимика и язык тела доносят до зрителей всю важность происходящего
Автор: Frame by Frame
#анимация