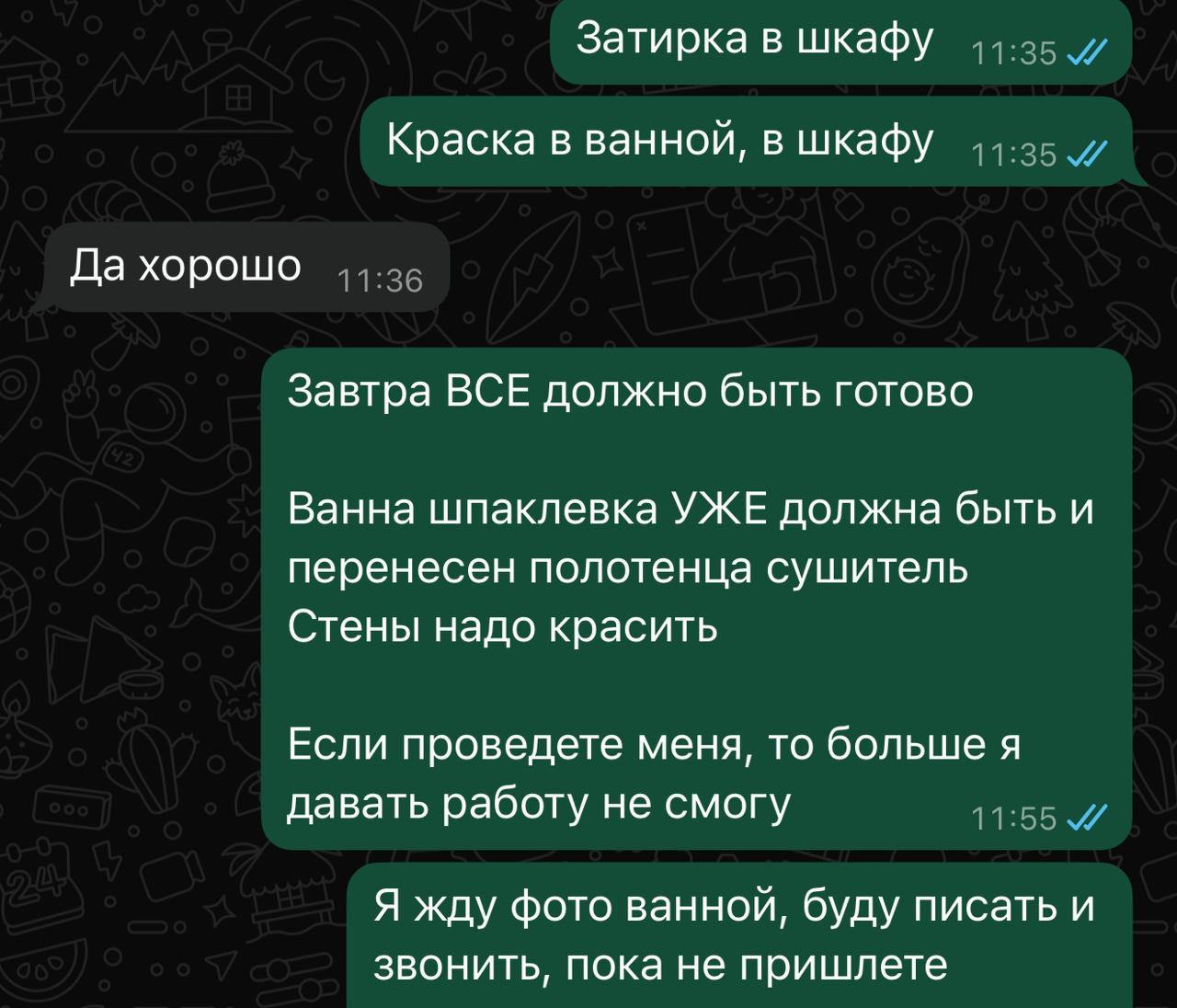
Кошмарим строителей
«Глупые диффчонки дизайнеры, рисуют свои картиночки, лезут в серьезные вопросы, хотя ничего не смыслят в стройке»
— регулярно слышала я от бригад за 15 лет работы, большую часть из которых занималась крупными коммерческими проектами (отели, рестораны, спорт центры).
Эх, знали бы они, из чего же сделаны эти девчонки. И сколько тонн ответственности выдерживают наши каблуки – там не шпилька, а полноценная несущая конструкция.
Забавно конечно каждый раз наблюдать, как очередной горе-мастер хорохорится и пытается выкрутить ситуацию в свою сторону. Очевидно, предполагая, что перед ним просто «девочка, которая выбрала плитку».
И как быстро они прижимают хвост, когда они понимают, что перед ними профессионал.
Эти самые «диффчонки-дизайнеры»:
• не пропадают с радаров накануне сдачи объекта по неведомым причинам
• могут признавать ошибки и быстро исправлять их, а не перекладывать ответственность на других
• разбираются во всех этапах ремонта и нюансах, о которых могут не знать или забыть прорабы и отдельные спецы
• вникают в вопросы технологии заливки стяжки, вентиляции, трасс, опрессовки, отопления, умного дома, инженерных проектов, согласований всего на всех этапах - даже если раньше никогда не делали этого
• завершают работу на объекте до 2-3 ночи, потому что другие не смогли вовремя сделать свою часть, а заказчик приедет утром
• находят мастеров в 2-3 раза дешевле, тратя на это часы поисков, созвонов и переписок
И выбивают доделки на объектах, когда рабочие «загуляли» на новогодних праздниках…
Гвозди б делать из этих людей, крепче б не было в мире гвоздей – это про команду Yuloo Studio
А вообще, напишите, понимаете ли вы разницу между дизайнером и прорабом?
Вчера получила такой вопрос в комментариях, интересно, нужно ли разбирать его подробнее