#уроки
Объект на контуре в Photoshop
Автор ducthangds
🤔 Проверить отступы без направляющих — легко!
Сделать это можно с помощью прямоугольников без контура: подгоняем и смотрим с одной стороны, дублируем и делаем то же самое с другой.
Семь раз отмерь, один раз отправь в печать, как говорится :)
#основы
Привет! Мы с новостями про вакансии🌟
В Контуре работают 30+ UX-исследователей. Мы расширяем отдел и ищем опытных коллег, которые помогут настроить и улучшить процессы в командах. Сейчас мы ищем исследователей в несколько продуктов: Фокус, Партнерка, Платформенный сервис доверенностей.
Задачи:
— Самостоятельно проводить качественные и количественные исследования с респондентами из b2b-сегмента: от брифинга до презентации результатов.
— Поддерживать текущие процессы исследований в команде и внедрять новые подходы.
— Инициировать задачи по развитию продуктов в бэклог.
📌 Про команду
📌 Вакансия
📌 Если вы не в поиске, #referralLink?p=1210&utm_medium=cpm&utm_source=telegram&utm_campaign=vacancy-hr_brand_telegram-smm&utm_content=IT_stranitsa_sayta&utm_term=%7Bkeyword%7D">порекомендуйте работу у нас другу и получите до 120 тыс. рублей
Управляющие кнопки позволяют выполнять различные действия (перейти по ссылке, например) по одному щелчку.
Их очень просто делать, вот инструкция:
В разделе «Вставка» выбираем «Фигуры», в пункте «Управляющие кнопки» выбираем фигуру, а после размещаем её там, где нужно. После того, как вылезет меню «Настройка действия» в пункте «Перейти по гиперссылке» выбираем действие, которое будет выполнять наша кнопка.
Не забываем и про визуальную часть - задаём нужные параметры, т. е. заливку, контур и эффект. Готово!
#медиаконтент
Шрифт Donpoligrafbum
Выразительный дисплейный шрифт, возникший из простой и "конструктивистской" типографики. С сохранением стиля этого направления, он предлагает усложненные контуры и улучшенную визуальную гармонию символов. Идеально подходит для создания плакатов, крупных заголовков и логотипов, особенно в агро- или машиностроительной сфере, подчеркивая атмосферу советского стиля.
Скачать #free #latin #cyrillic
🔠 Fonts
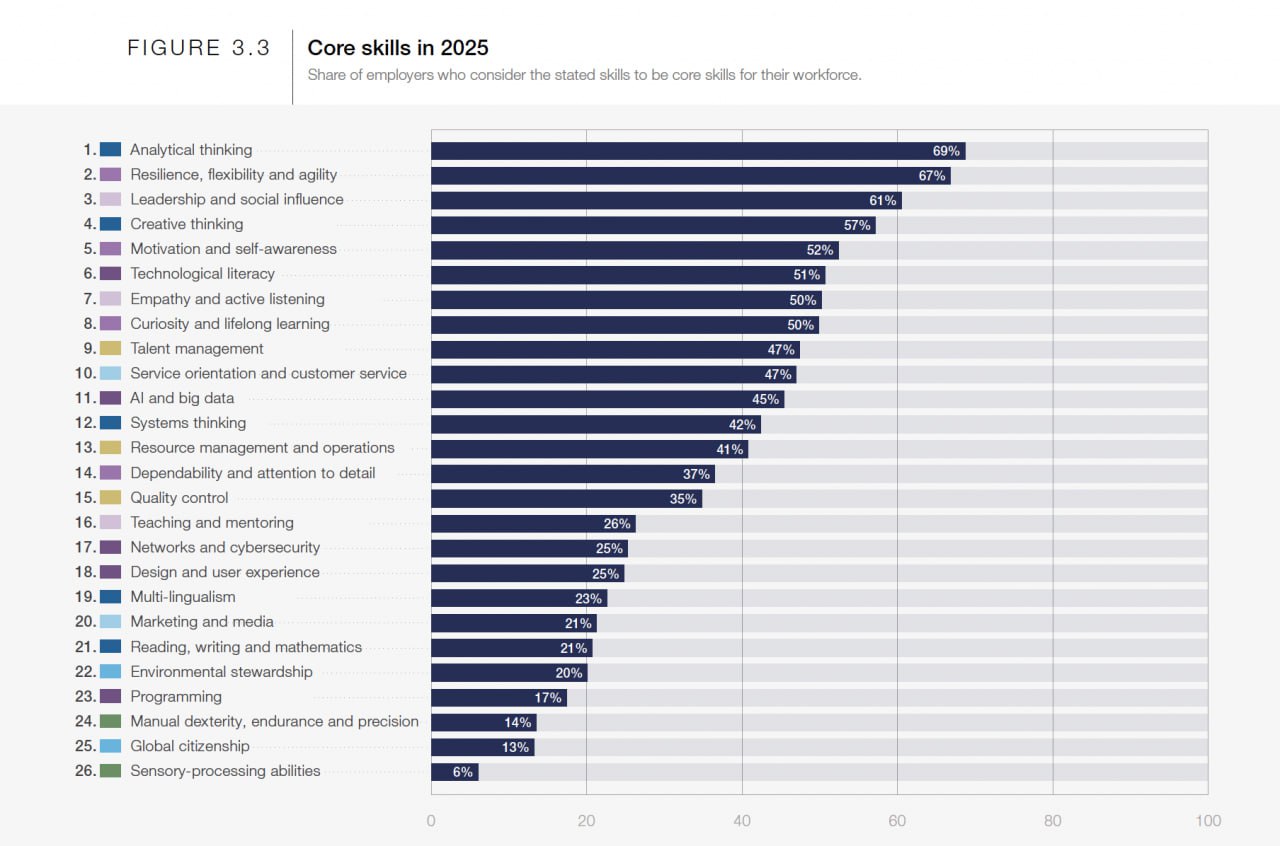
Делюсь отчётом, о котором говорила на воркшопе в Тюмени: Future of Jobs 2025 WEF. Одними из ключевых навыков будущего, которые будут востребованы выделены:
— аналитическое мышление
— креативное лидерство
— креативное мышление
— эмпатия и активное слушание
— системное мышление
Методология дизайн-мышления, где на основе бизнес-эмпатии, чередуются аналитический и креативный подходы, мы находим инсайты клиентского опыта и быстро проверяем гипотезы, верифицируя данными в цифровом контуре.
Такое сочетание когнитивных, креативных, личностных и межличностных навыков в исследовании WEF свидетельствует о высокой значимости для работодателей гибкой, инновационной и ориентированной на сотрудничество рабочей среды, где критически важны как способности к решению проблем, так и личная устойчивость. Мир двигается к ценностно-ориентированному бизнесу, где главенствует Total Experience и, наконец, опыт сотрудника также напрямую связан с прибыльностью бизнеса как и опыт клиента.
Character Lighting For Animated Films
Этот курс учит профессиональному освещению персонажей для анимационных фильмов. Вы освоите работу с контуром, ключевым и заполняющим светом, настроите атмосферу сцены.
Подходит для художников, знакомых с Maya или другим 3D-софтом. Включает разбор реальных кейсов из индустрии. После курса вы сможете создавать кинематографичное освещение уровня студийной анимации.
Видео на английском языке без субтитров с файлами проекта. Подробнее с курсом можно ознакомиться здесь.
➡️ СКАЧАТЬ | 4,10 ГБ
#курс #Maya @poly3ds
Далее я увидел в этом возможность сделать полноценную графическую тиражную работу. Добавил третье лицо, нарисовал контур и на кальке в два слоя тушью нанес фоновую закраску. Оцифровал и воспользовался услугами полутонового растра (отсылка к поп-арту).
Создаём адаптивный дизайн в иллюстраторе by fankin.school
В этом видео автор покажет вам простой способ создания элемента, у которого при изменении размера будет меняться количество дырочек на контуре.
#illustrator #туториал
Как оформить прайс-лист в своём проекте?
1. Размещаем фоновую картинку, накидываем эффект размытия, копируем и этим рисунком заливаем фон.
2. Вставляем этот же рисунок, убираем эффект размытия и отправляем на задний план.
3. Рисуем скруглённый прямоугольник, применяем к нему заливку фона и делаем белый контур.
Осталось продублировать пару раз и разместить их на слайде :)
Выкатываем продолжение?)
#заготовки
Делаем текст вокруг донатса 🍩
#photoshop
1. Берем инструмент «Выделение объектов»
2. Нажимаем выделение-модификация-расширить 20px
3. Снова выделение-модификация-растушевка
4. На панели инструментов выбираем прямоугольная область M), правой кнопкой мыши нажимаем «образовать рабочий контур»
5. Берем инструмент «текст» (T) и пишем своей текст.
💪 designkarate – уроки фотошоп и фигма.
Создаём адаптивный дизайн в иллюстраторе by fankin.school
В этом видео автор покажет вам простой способ создания элемента, у которого при изменении размера будет меняться количество дырочек на контуре.
#illustrator #туториал
Текст по контуру фигуры с помощью плагина в Figma
Актуальные #вакансии на этой неделе:
🔹#stk-1">Арт-директор в Commersart
🔹#stk-2">Старший продуктовый дизайнер в «Контур»
🔹#stk-3">Дизайнер спецпроектов в «Лайфхакер»
🔹#stk-4">Продуктовый дизайнер в «Периодику»
🔹#stk-5">Дизайнер в Crauch
Для начинающих:
🔹#stk-6">Продуктовый дизайнер — стажёр в Ozon
🔹#stk-7">Дизайнер презентаций — стажёр в Croc Creative Lab
🔹#stk-8">Дизайнер презентаций в «Яндекс»
Если вы хотите попасть в наш дайджест, оставьте заявку здесь.
Контурная картина девочка с Рубинштейна
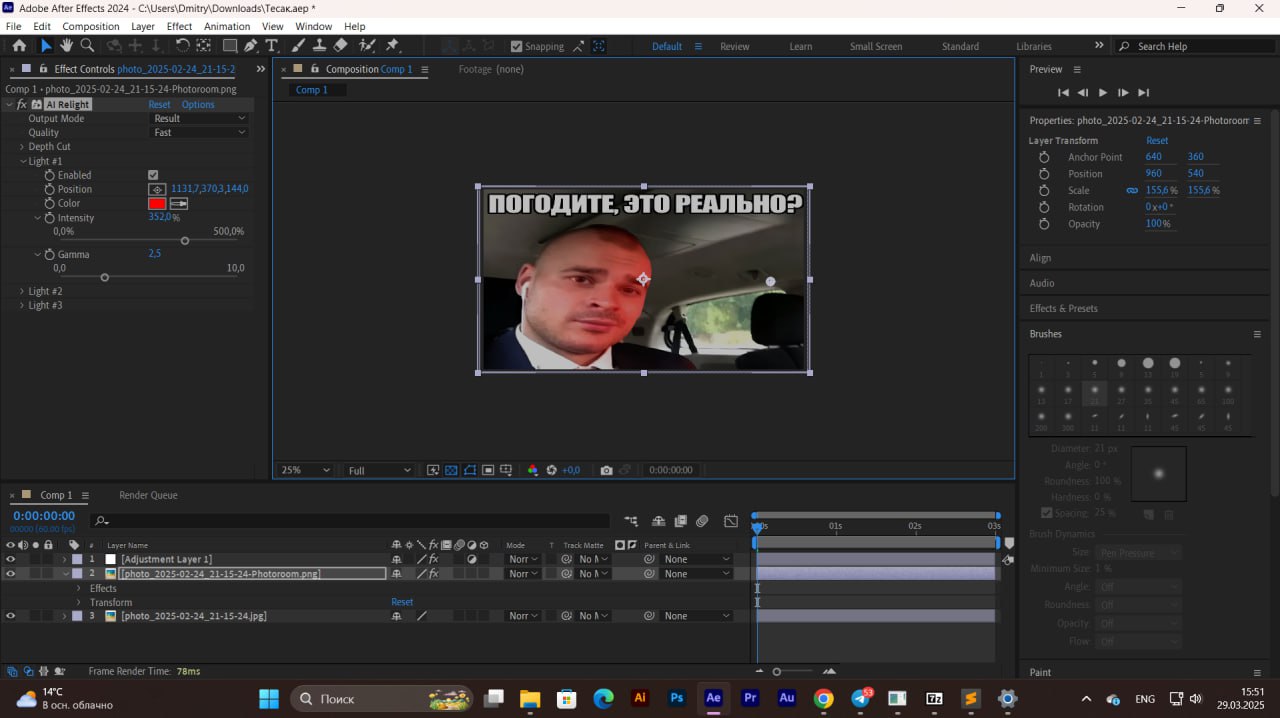
🌰AI Relight - Плагин на свет (типо контурника) для After Effects, идеально для анимированных ав. Инструкция по установке в архиве. Скачать ниже 👇🏿
Я, как и вы, видел много презентаций, где есть диаграмма Венна.
Она очень удобна, чтобы показать пересечение разных направлений, областей. В отмеченном посте я уже писал, что в центре образуется треугольник Рёло.
Все эти хитромудрые слова знать совсем не обязательно, если не захотите похвастаться своими познаниями в дизайне. А вот то, что действительно важно знать:
1️⃣ Делайте так, чтобы надписи в окружностях читались. Добивайтесь контраста. Например, проектор "съедает" контраст и дает блеклую картинку.
2️⃣Следите за выравниванием - все должно быть аккуратно
3️⃣У окружности должна быть или заливка, или контур. Пожалуйста, не назначайте свойств элементам, которые не функциональны.
4️⃣ Не забывайте про содержательный заголовок.
Создавая его, отвечайте на вопрос, что именно вы хотите сказать этим слайдом.
Автоматическое перо в Photoshop by you.can.online
Благодаря всего одной галочки в фотошопе можно включить трассировку с учетом содержимого и ваше перо начнет выделять все контуры автоматически
#photoshop #туториал