Illustration
Constructor — конструктор симпатичных иллюстраций и аватаров.
products.ls.graphics/wrrooom
🏛DESIGN HUB
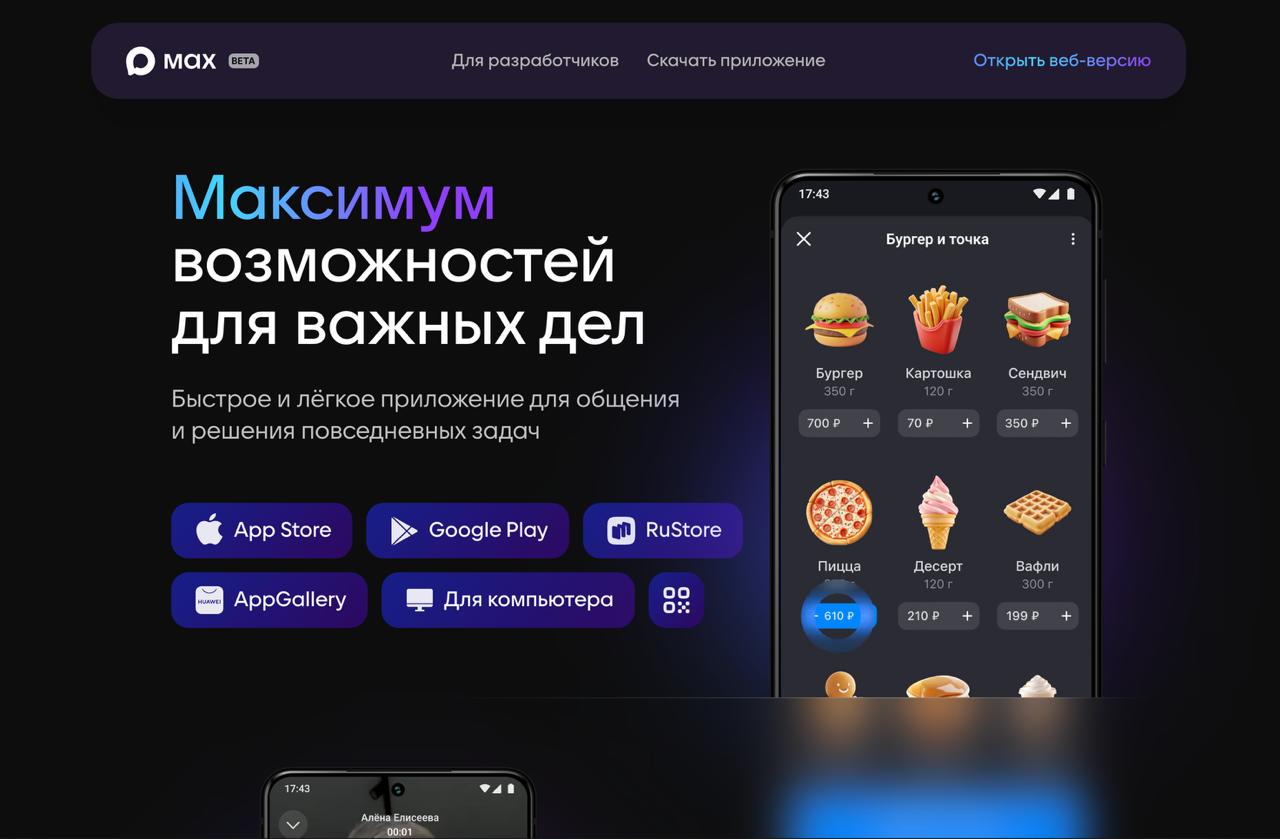
Senior дизайнер продукта в МАХ
⌛️ Что такое МАХ
Цифровая платформа, в которую интегрированы мессенджер, мини-приложения, нейропомощник, платёжный сервис и конструктор чат-ботов.
⚙️ Задачи:
– Проектировать и улучшать интерфейсы на основе проверенных идей;
– Адаптировать дизайн под разные платформы и их паттерны;
– Делать прототипы, отправлять их на тесты и участвовать в наблюдении;
– Собирать макеты из элементов дизайн-системы;
– Презентовать решения, отвечать на вопросы и обрабатывать комментарии;
– Помогать разработчикам во время реализации, быстро давать ответы;
– Проводить дизайн-ревью и следить за качеством итогового продукта.
☀️ Что важно:
– 3+ года в продукт-дизайне с портфолио мобильных и веб-проектов;
– Знание iOS, Android и web-паттернов, умение делать понятный и красивый UI;
– Полный цикл: исследования → CJM → прототип → тесты → handoff разработке;
– Навык чётко презентовать и защищать решения перед командой/стейкхолдерами;
– Готовность работать в гибридном формате (офис Москва или Санкт-Петербург);
– Бонус: моушен-дизайн (анимации) и проактивность,
📣 От них:
– Гибкий график работы;
– Бонусы и скидки от партнеров;
– Офис в центре города;
– ДМС;
– Профессиональная команда.
➡️ Описание
➡️ Прямой отклик
FlutterFlow 2.0 — онлайн-конструктор для создания нативных мобильных приложений.
flutterflow.io
💎 Дизайн Туса
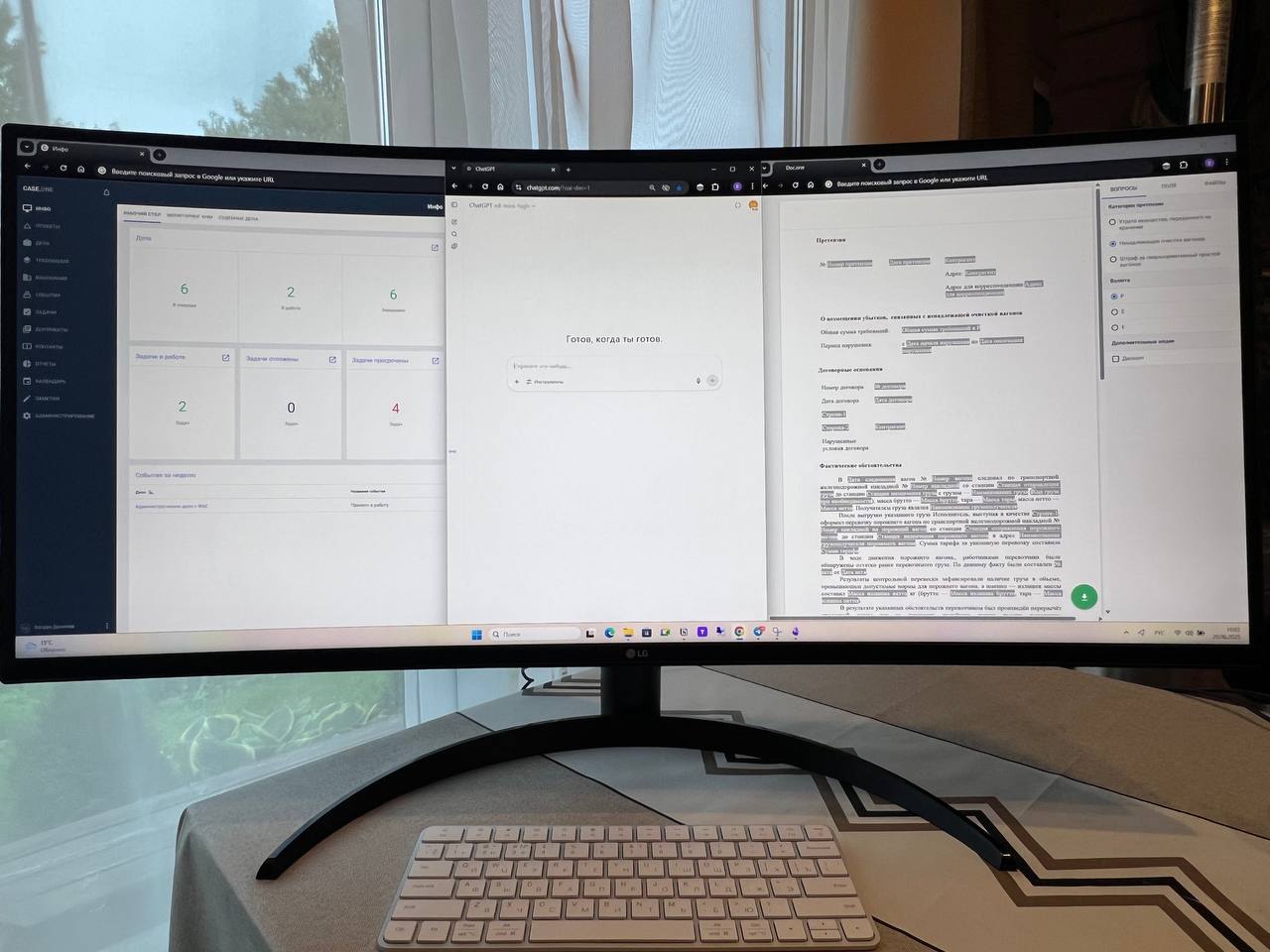
Рабочий стол юриста в 2025 году
Как должен выглядеть рабочий стол технологичного юриста?
Примерно так:
1️⃣ Монитор с диагональю 34 дюйма
2️⃣ CMS с дашбордами по задачам и ключевым нотификациям на базе платформы case.one (с интеграцией с основными корп. системами)
3️⃣ GPT или локальная нейронка
4️⃣ Конструктор документов с онлайн редактором на базе платформы doc.one (с интеграцией с CSM)
И никаких бумаг.
Кстати. Когда запускали цифровую трансформацию в Тинькофф Страхование, одним из критериев успеха проекта был параметр «чистый стол».
У юриста не должно было быть бумаг на столе в принципе. Да, даже у судебных. И нам это удалось. Как итог, в ковид команда просто взяла свои ноутбуки домой и с того момента департамент работал в облачном режиме. При этом эффективность не только не упала, но и выросла по основным показателям!
🔥 Подборка, с которой стоит начать
Составил для тебя подборку топ постов, гайдов и фишки от дизайнеров, которые уже вышли на другой уровень. Прочитаешь всё — начнёшь по-другому продавать, думать и оформлять. Если ты не просто скачиваешь, а вникаешь — это может стать переломной точкой в твоём фрилансе.
🔴Статья «Как дизайнеру продавать в переписке».
Как изменить свой подход в продажах и повысить свою конверсию и доход в разы?
🔴 Конструктор: профессиональный инструмент для дизайнера, в котором ты найдёшь 2500+ готовых элементов. Всё, что необходимо дизайнеру в работе - уже лежит в одном месте и всегда у тебя под рукой!
🔴Лекция по архетипам в дизайне
Архетипы помогают создавать последовательное, узнаваемое и эмоционально устойчивое позиционирование для твоего клиента. Используй метод архетипов в своей работы и повышай чеки!
🔴ПОШАГОВЫЙ ГАЙД «Как оформить кейс, который продаст ваши услуги в 3 раза дороже»
Узнайте, что и как показать в кейсах для портфолио, бирж, соцсетей, чтобы они действительно приносили новых клиентов, поднимали чек и работали вместо прогрева
🔴Подборка полезных постов для дизайнера, который хочет построить карьеру в сильной команде
— 5, 7, 10 лет в дизайне — но всё ещё не сеньор
— Мок-интервью продуктового дизайнера
— 5 вопросов, от которых дизайнеры плывут на собеседованиях
— Как писать про достижения в резюме, если ты дизайнер, а 90% задач — текучка?
— Что поможет вам выделиться среди других кандидатов?
— Бизнес-метрики: как читать, зачем смотреть и где участвует дизайнер
— Что дизайнеру нужно знать про A/B-тесты
🔴Стратегия для выхода на 150 000+ в месяц на фрилансе
— Как определить свою целевую аудиторию, создать оффер, упаковать кейсы, узнать рабочие каналы поиска клиентов и что не работает, конять эффективную структуру продаж.
🔴ШРИФТОТЕКА — более 100 стильных, небанальных кириллических шрифтов, которые идеально подойдут для твоих проектов
🔴УРОКИ ПО ФОТОШОПУ ОТ HELEN FIOLETT
1.Объемные буквы и искажение.
2. Экспресс-метод по вписыванию товара в среду. Градиенты.
3. Мега-полезный урок по профессиональной обтравке шерсти в Фотошопе.
4. Простые тени в Фотошопе.
5. Как правильно работать с иконками в Фотошопе.
6. Дуотон в Фотошопе
7. Кимоно. Разбор работы.
🔴Бесплатный курс по продажам и поиску клиентов на 100-150к/мес веб-дизайнеру на фрилансе
Методика продаж и упаковки, по которой продают проекты за 5-15млн. рублей ТОП-агентства России: Студия Лебедева, AIC, Agima, RedMadRobot, адаптированная под фриланс
🔴Бесплатный курс Karma Junior Light
Он для тебя, если ты хочешь войти в мир дизайна, но не знаешь, с чего начать. Видео-уроки, личный кабинет, конспекты, чек-листы, полезные гайды, книги, постоянная поддержка личного куратора и обратная связь - всё это бесплатно
🔴 КАК ДИЗАЙНЕРУ ПЕРЕЙТИ В КОМПАНИЮ С ФРИЛАНСА
Или как найти свою первую работу дизайнером — подробный план читай в гайде
А также, подкасты про успешное прохождение тестового задания, отклики и портфолио в закрепе
@design_awesome
Давно тут не было sensitive content... Поэтому мы сняли новое видео: «Taptop vs. Тильда: стили и классы для начинающих» 🚀
Если работаешь в Тильде и часто думаешь: «Почему нельзя сделать эту кнопку такой, как я хочу?» — видео для тебя.
После просмотра ты узнаешь:
— Почему в Тильде каждую кнопку и блок приходится настраивать вручную.
— Как в Taptop работают стили и классы и как одна настройка может менять десятки элементов сразу.
— Чем отличается подход Taptop к созданию сайтов от типичных конструкторов.
— Когда стоит выбирать Тильду, а когда Taptop.
Смотри видео по ссылкам ниже:
📹 YouTube
💬 VK
g — конструктор иллюстраций, где вы можете быстро создать нужное вам тематическое изображение.
g.digal
🎆 Вебдизайнерская
«Шрифт-конструктор. Дизайнеры о типографике», ПараТайп
#типографика
Большинство людей хорошо чувствуют разницу между благозвучными и диссонирующими сочетаниями в музыке, но, к несчастью, далеко не все так же легко ориентируются в типографике и могут сказать, какая пара шрифтов будет смотреться гармонично на одной странице, а какая — нет. Компьютер, на котором установлены десятки, а то и сотни разных шрифтов, соблазняет неискушенного пользователя своими возможностями по оформлению текстов, и в результате мы окружены массой нелепо оформленных текстов на вывесках, объявлениях, веб-сайтах, газетах и книгах. Шрифтовая какофония удручает и портит настроение тем, кто, к несчастью, это чувствует.
💾 Скачать
#Сервисы
Простой конструктор сайтов с очень оригинальным дизайном.
Конструктор тут
🖥 Веб дизайн в Figma
Нововведения с Figma Config ( 7 мая 2025) ч.4
Figma Sites
Конструктор сайтов от Figma, позволяющий создавать и публиковать сайты прямо из Figma. Поддерживается адаптивный дизайн, доступно множество готовых блоков и простое добавление анимаций. В период тестирования функция доступна только на платных тарифах, но разработчики обещают в будущем выпустить и бесплатную версию.
Попробовать: figma.com/site/new
Нововведения с Figma Config ( 7 мая 2025) ч.3
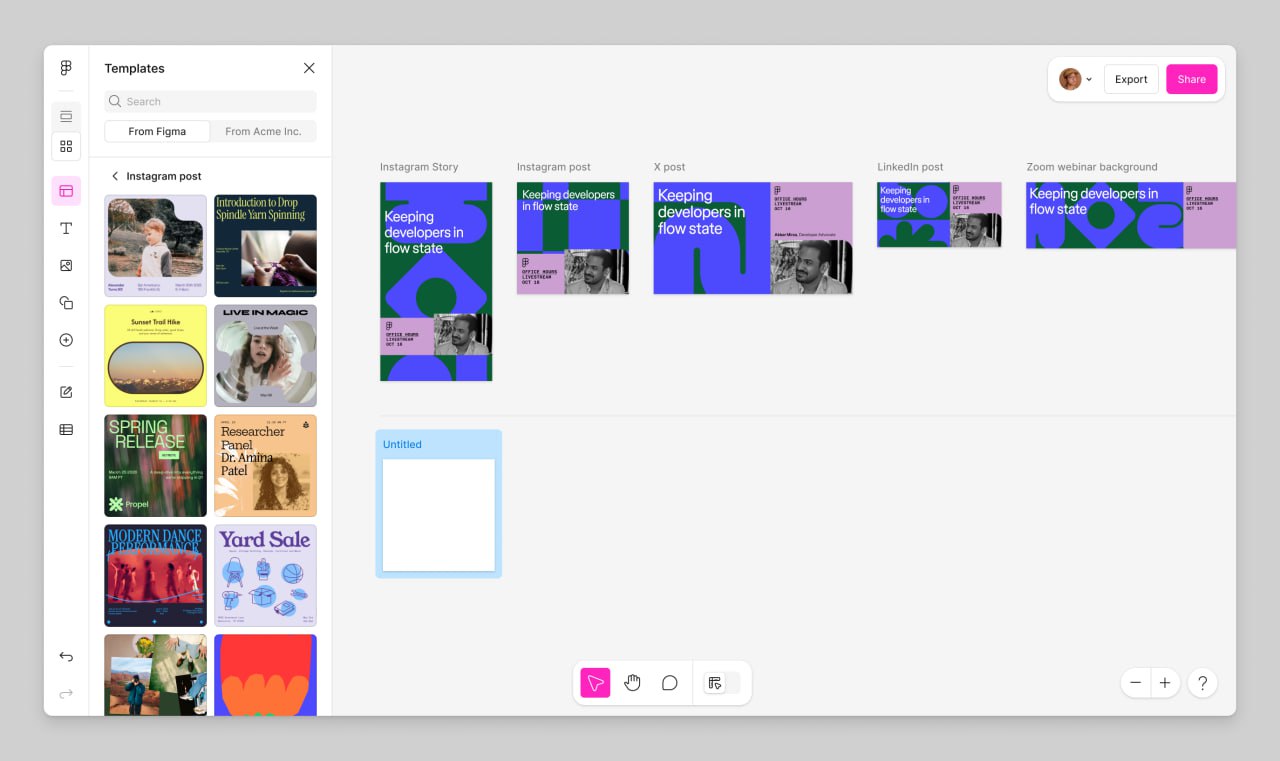
Figma Buzz
Новый сторонний инструмент внутри Figma, представляющий собой конструктор брендированного контента. Отлично подходит для создания постов в соцсетях — от TikTok до Facebook. Предлагает множество редактируемых шаблонов под разные форматы.
Попробовать: figma.com/buzz/new
Slides
Конструктор сайтов
→ Жанр: #LandingPage
→ Сложность: #средний
→ Язык: #EN
→ Адаптив: Нет
@figma_start
Ищем сотрудника на удаленку - создавать простенькие сайты (БЕЗ ОПЫТА)
💰 Условия:
Удаленка без опыта;
Занятость частичная (2-3 часа в день) или полная - на выбор;
График работы свободный,
З/п ~ 50.000₽
Обязанности:
- по кусочкам в нужной последовательности собирать сайт на конструкторе
- уметь рисовать и программировать НЕ нужно
💰 Изначально проводим 3-х дневное обучение. БЕСПЛАТНО!
На обучении покажем, в чем суть работы в программах, соберешь вместе с наставником свой первый мини-сайт на конструкторе и узнаешь, как и где его продать за 5.000₽. А далее придешь к нам на оплачиваемую стажировку и получишь первого клиента!
Регистрируйся по ссылке ниже, и начни зарабатывать!
👉 https://lubidelo.ru/dkd_zhel?utm_source=tg&utm_medium=figmaweb&utm_campaign=15062025&utm_content=vacancy1+neonSotrudnik&utm_group=katya?erid=2Vtzqw9xKVQ
Реклама. ИП Фимушкин Д.Ю.
ИНН 010516031295
erid: 2Vtzqw9xKVQ
Bone Manager (Blender) для Blender 4.4.1
🛠 Разработано для упрощения рабочего процесса оснастки
❇️ Список функций Bone Manager:
• Инструменты коллекции костей: выбор, перемещение, блокировка, назначение цвета костей из интерфейса.
• Назначение и фильтрация тегов цветов коллекции
• Предустановки ограничений
• Конструктор динамических панелей: создание пользовательской панели для свойств и/или модификаторов
• Переключение свойств деформации и видимости для легкой отладки.
• Добавление/редактирование/экспорт/импорт пользовательских свойств.
• Инструменты макета для кнопок.
• Режим выбора костей
• Экспорт пользовательского интерфейса оснастки в автономный скрипт.
Источник 💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#addons #Blender #3d #free #бесплатно
Заметили? Прошлое видео тоже сделал нейросеть 😁
На прошлом видео я рассказываю про конструктор промтов, но я не снимал это видео) Его сделала нейросеть!! 🙏
Нет, конструктор на видео - настоящий, это запись экрана) А вот я на видео - это не я. Это цифровой аватар 👏
Цифровой аватар — это виртуальный персонаж, созданный с помощью технологий искусственного интеллекта на основе фото- или видеоизображения и записей голоса.
Сервис называется HeyGen. По сути мы обучили нейросеть и она теперь генерирует видео со мной в кадре, как будто это живой я. Круто? Ставь 🔥, если круто и хотите так же.
Кстати, там можно выбрать уже записанных актеров, и сделать видеоролики с ними (если не хотите снимать себя или кого-то).
Только представьте:
Теперь больше не нужно иметь хорошую камеру.
Теперь больше не нужно быть перед камерой.
Теперт больше не нужно заучивать текст и снимать кучу дублей.
Теперь больше не нужно нервничать и расстраиваться, что что-то плохо снято.
Это же кааайф!!!! Это мечта всех, кто когда-либо снимал видео (себя или кого-то). Вот такое будущее нам надо.
Люблю нейросети ❤️
🔥 Мы сделали это для наших учеников. Конструктор промтов.
Смотрите видео, в котором показываю какой я сделал конструктор промтов для наших учеников. Конструктор промтов - это сервис, где ты можешь легко сделать продвинутый промт для создания нейрофото, просто нажимая на кнопочки.
Конструктор доступен только для учеников на курсе Нейрофото. Если вы у нас учились - ищите его в личном кабинете (все ученики всегда получают обновления курса и все новые фишки).
📷 Фотографии учеников на курсе и их отчеты во время обучения можно посмотреть здесь: @neirophoto_freelance
Что важно - это наша внутренняя разработка, которую мы сделали специально для наших учеников. Кстати, его сделал я сам, лично (без программистов и технарей). Когда-нибудь расскажу об этом вам)) 😉
Создали с коллегами
ПУТЕВОДИТЕЛЬ ДЛЯ ДИЗАЙНЕРОВ
Собрали для вас мощную подборку — инструменты, гайды и видеоуроки, которые помогают пройти путь от фрилансера до эксперта. Всё, чем пользуемся сами — теперь и в вашем доступе.
Все материалы — в Telegram-канале «Полезное тут». Сохраняйте, пересматривайте, используйте в работе.
https://t.me/addlist/cUgSDPe6KyE0Zjli">ЗАБРАТЬ
〰️ Гайд: как закрывать возражения
Что говорить на «дорого», «я подумаю», «у других дешевле» — без давления и манипуляций. Фразы, логика, примеры.
〰️ Подборка постов: как пройти собеседование и получить оффер
Канал Маши Чубиной. Разбор портфолио, презентация себя, ошибки на интервью.
〰️ Roadmap трудоустройства
Карта пути дизайнера от старта до оффера. Чёткий план без воды.
〰️ Что читать дизайнеру
3 книги, которые качают мышление, вкус и насмотренность: Norman, Lupton, Clear.
〰️ Мини-курс: лендинги от 100 000 ₽
Методология, шаблоны, 37 способов поиска клиентов, шаблон КП.
〰️ Бесплатный курс Karma Junior Light
Системное обучение для новичков: видеоуроки, конспекты, фидбек.
〰️ Видео: как выйти на доход 150–200к
Стратегия роста, воронка, шаблоны экранов, гайд по поиску клиентов.
〰️ Гайд: за кем следить в Pinterest
Подборка студий и дизайнеров — для вдохновения и насмотренности.
〰️ Фриланс-разбор от Лавки Мясника
Личный фидбек по твоему развитию от опытного куратора.
〰️ Демо конструктор Figma + Photoshop
Короткое видео + возможность потестить инструмент прямо сейчас.
〰️ Шрифтотека: 100+ крутых кириллических шрифтов
Подборка небанальных шрифтов — чтобы макеты выглядели дорого.
〰️ Разбор: где дизайнер потерял клиента
Ошибки в переписке, ценообразование, фразы, которые сливают клиентов.
Все материалы — в одном канале.
Найди канал «Полезное тут» — и прокачивай себя системно.
https://t.me/addlist/cUgSDPe6KyE0Zjli
📣 Создали с коллегами
ПУТЕВОДИТЕЛЬ ДЛЯ ДИЗАЙНЕРОВ
Собрали для вас мощную подборку — инструменты, гайды и видеоуроки, которые помогают пройти путь от фрилансера до эксперта. Всё, чем пользуемся сами — теперь и в вашем доступе.
Все материалы — в Telegram-канале «Полезное тут». Сохраняйте, пересматривайте, используйте в работе.
ЗАБРАТЬ
📌 Гайд: как закрывать возражения
Что говорить на «дорого», «я подумаю», «у других дешевле» — без давления и манипуляций. Фразы, логика, примеры.
📌 Подборка постов: как пройти собеседование и получить оффер
Канал Маши Чубиной. Разбор портфолио, презентация себя, ошибки на интервью.
📌 Roadmap трудоустройства
Карта пути дизайнера от старта до оффера. Чёткий план без воды.
📌 Что читать дизайнеру
3 книги, которые качают мышление, вкус и насмотренность: Norman, Lupton, Clear.
📌 Мини-курс: лендинги от 100 000 ₽
Методология, шаблоны, 37 способов поиска клиентов, шаблон КП.
📌 Бесплатный курс Karma Junior Light
Системное обучение для новичков: видеоуроки, конспекты, фидбек.
📌 Видео: как выйти на доход 150–200к
Стратегия роста, воронка, шаблоны экранов, гайд по поиску клиентов.
📌 Гайд: за кем следить в Pinterest
Подборка студий и дизайнеров — для вдохновения и насмотренности.
📌 Фриланс-разбор от Лавки Мясника
Личный фидбек по твоему развитию от опытного куратора.
📌 Демо конструктор Figma + Photoshop
Короткое видео + возможность потестить инструмент прямо сейчас.
📌 Шрифтотека: 100+ крутых кириллических шрифтов
Подборка небанальных шрифтов — чтобы макеты выглядели дорого.
📌 Разбор: где дизайнер потерял клиента
Ошибки в переписке, ценообразование, фразы, которые сливают клиентов.
Все материалы — в одном канале.
Найди канал «Полезное тут» — и прокачивай себя системно.
https://t.me/POLEZNO_DESIGNERS
Продолжаем разговор о профессиональных ляпах.
Несколько лет назад ко мне обратились старые заказчики (известный бренд) — попросили разработать лекала для новой коллекции.
Присылают первый эскиз: платье из хлопка с вискозой, ткань блузочная, средней плотности. Смотрю — спина открытая, драпировка спереди. Говорю сразу: не пойдёт. Как вы хотите удержать натяжение спереди, если спина открыта? Без него драпировка просто провиснет.
Владелец не верит. Говорит: «Ну, Маш, наш конструктор не видит в этом проблемы — вроде всё должно получиться».
А мне очевидно, что не получится. Собираю быструю 3D-визуализацию, показываю: «Смотри, у тебя спереди — французская штора».
А в ответ снова: «Наш конструктор не работает в 3D, но он уверен — всё будет нормально».
Вот тут у меня и ступор. Вас не устраивает качество и скорость работы своего конструктора, вы устали от пяти примерок и бесконечных переделок — и при этом на него же ссылаетесь? Где логика?
Каждый раз в начале проекта бывают такие «звоночки». Что-то в коммуникации настораживает, появляется тень сомнения — и в этот момент важно не сдаться. Отказывать. Как бы ни было жаль вложенного времени и проделанной работы, потому что настоящие потери — они дальше.
В общем, сказала я: «Мы не сработаемся. Я тупую работу делать не буду». Расстались спокойно.
Платье у них, конечно, не вышло. А кто бы сомневался?
P.S. Рисунок из чата gpt, потому что не знаю могу ли оригинальный эскиз выложить. Отличия небольшие есть, но смысл передала