Как я прокачиваю навыки с помощью ИИ — личный опыт биохакинга
Это не будущее — это уже сейчас.
Рассказываю, как учусь в 3 раза быстрее с DeepSeek и другими ИИ-помощниками.
Несколько примеров из множества моих цифровых наставников:
🟢Графический дизайн
Промпт: «Объясни, как работает blend modes в Photoshop, как будто я новичок. Дай 3 практических примера»
Результат: Через 15 минут разобрался с наложением слоев
🟢Карьера в IT
Промпт: «Создай чек-лист с уточняющими вопросами для профориентирования и выделения моих сильных сторон в дизайне. Результатом выдай пошаговый план развития.»
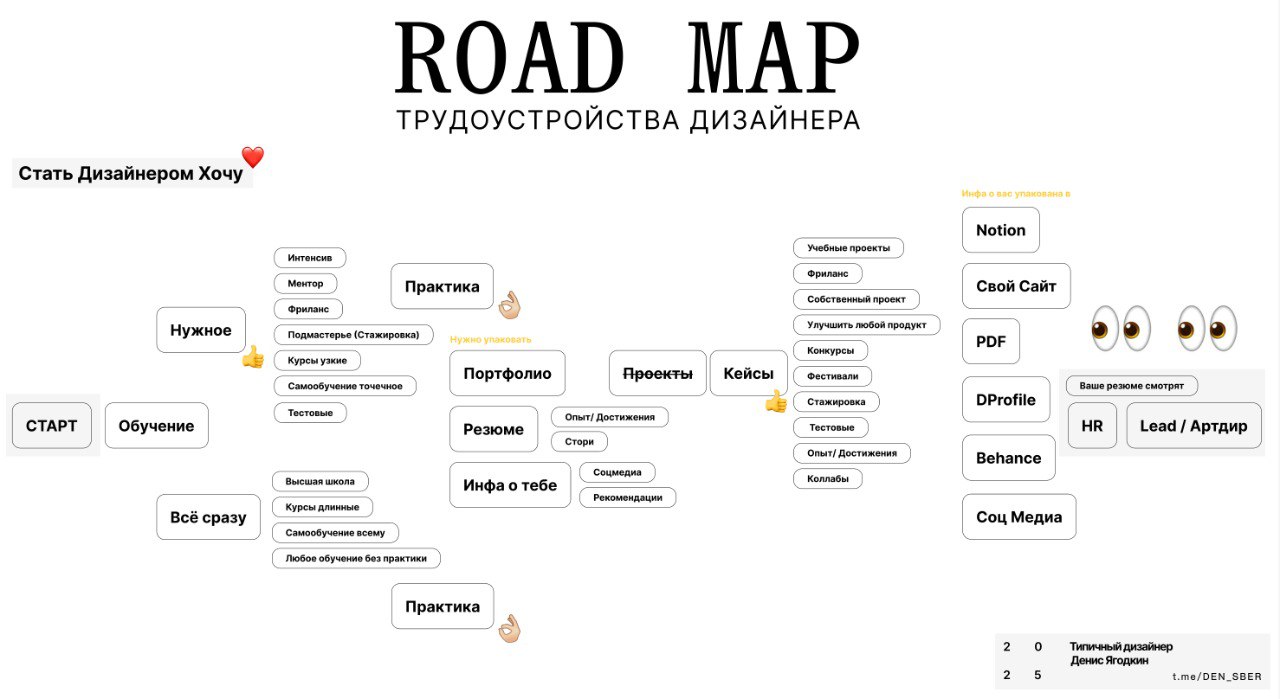
Результат: Готовая roadmap с книгами, курсами и навыками
🟢Английский
Промпт: «Разбери эту статью из The Guardian: выдели сложные слова, перефразируй абзацы, придумай 5 вопросов на понимание»
Результат: Урок без репетитора
🟢Юридические вопросы
Промпт: «Разбери договор, выдай суть и найди подводные камни»
Результат: Сэкономил 5 тыс. ₽ на консультации
Почему это работает?
🟠Скорость: Ответы за 10 секунд vs часы поиска
🟠Персонализация: Можно уточнять («Объясни проще», «Дай больше примеров»)
🟠Круглосуточно: Учись в 3 ночи, если захотелось
Мои правила промптов:
1️⃣Конкретика: Не «расскажи про дизайн», а «как сделать контрастные пары цветов для лендинга»
2️⃣Роли: «Ты senior-дизайнер с 10-летним опытом. Критикуй мое портфолио»
3️⃣Формат: «Дай ответ списком + пример в Figma»
Пример идеального промпта:
«Активируй режим эксперта по карьере. Я junior UX-дизайнер. Дай:
3 самых важных навыка на 2024 год
2 бесплатных курса с практикой
1 лайфхак для собеседований»
Итог: ИИ — это не замена экспертам, но супер-ускоритель. С ним я:
Разбираю новые темы за день
Готовлюсь к собеседованиям без стресса
Автоматизирую рутину (например, правку текстов)