Консистентность ≠ одинаковость
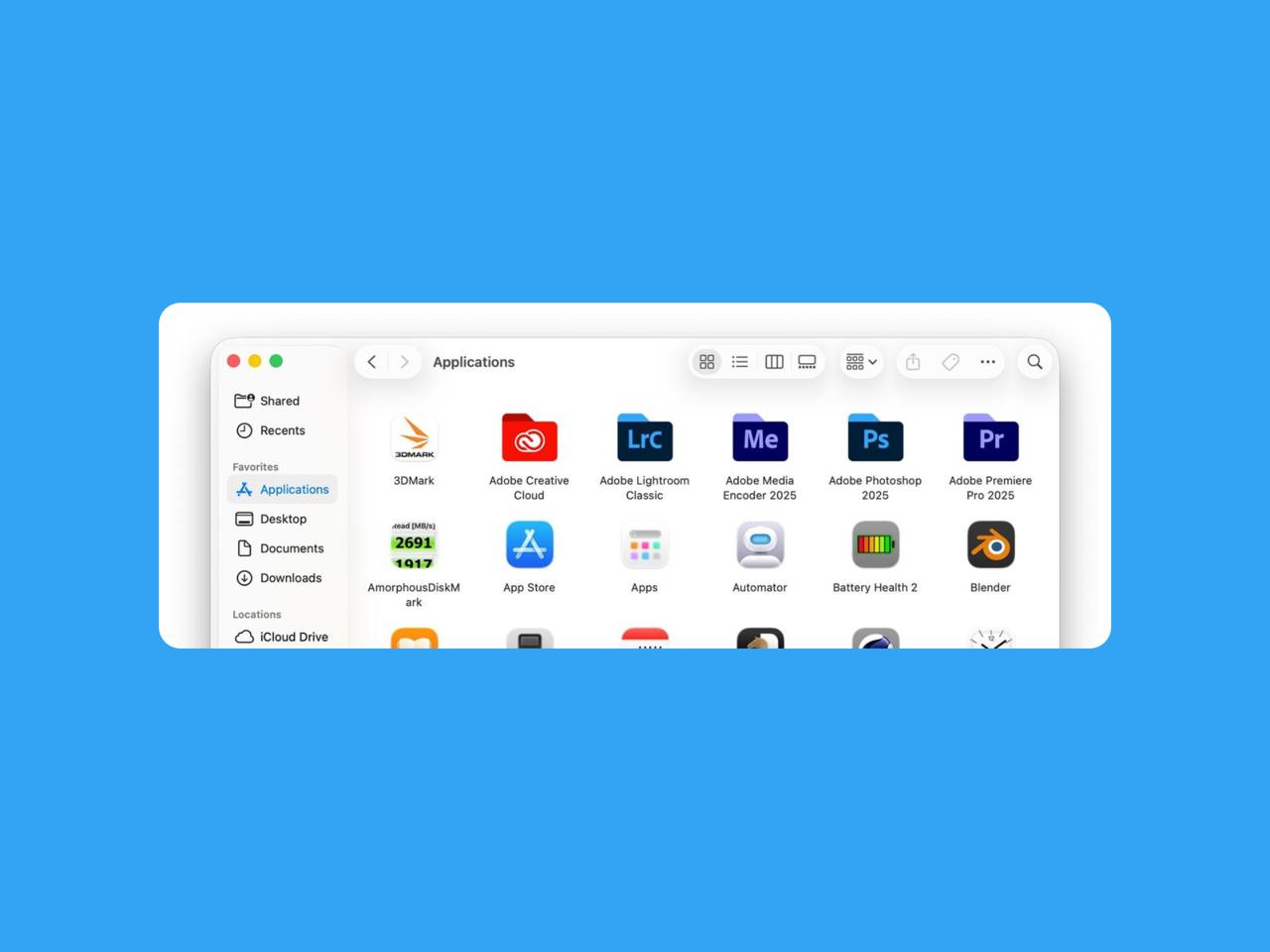
Для тех, кто не застал ту эпоху: раньше у нас были красивые, точные интерфейсы. Теперь их заменил дизайн-язык, выросший из Apple Watch — с иконками, которые существуют только ради того, чтобы помещаться в «сквирклы». Но дело даже не в этом.
Суть в том, что раньше мы проектировали всю систему — технологии, концепции, интерфейсы. Когда дизайнеров волнует только поверхностная единообразность, платформы теряют свою уникальность.
Apple когда-то проектировала именно системы. Скеоморфизм был не про кожаные текстуры — он был про обучение людей новым ментальным моделям. Мусорная корзина очищается, потому что ты понимаешь, как работает настоящая корзина. Глянцевые кнопки и панели Aqua имели глубину, потому что у ОС были слои, структуру которых ты мог увидеть и понять. Старая Apple строила стек целиком — от железа до пикселей и до концепций. Команды не просто «выпускали функции в общей коробке» — они создавали связные платформы, каждая со своим мнением о том, каким должно быть взаимодействие с компьютером в конкретной среде.
«Жидкое стекло» отлично смотрится на телефоне. Но на macOS оно непрактично — нет точности, сплошной визуальный шум. Это то, что происходит, когда язык интерфейса, созданный для управления пальцем, перетекает в macOS. Мы ушли от интерфейсов, спроектированных для 27-дюймового дисплея и точного курсора, к интерфейсам, придуманных для экрана 1,5 дюйма, который ты тыкаешь одним пальцем.
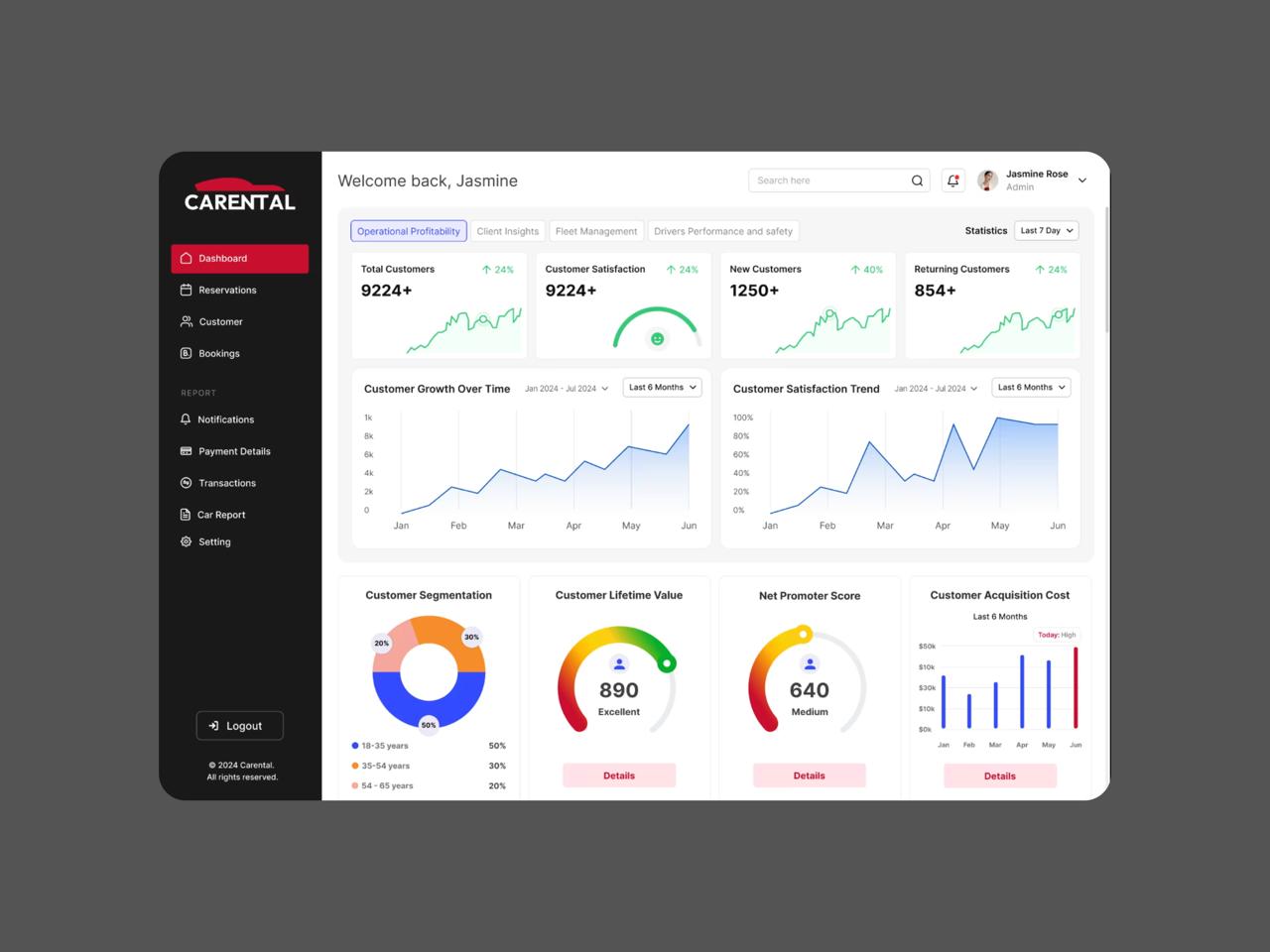
Mac — это инструмент для создания и точной работы. Ему нужна высокая плотность информации. Ему нужны элементы, за которые можно «ухватиться». Ему нужен UI, который не мешает, но дает мощь, когда она нужна. Вместо этого мы получили отступы, пустоты и размытые прозрачности, оптимизированные под большие сенсорные цели, которых здесь вообще никто не касается.
Обязательный «сквиркл» для иконок — всего лишь симптом. Когда ты заставляешь каждую иконку принимать одну и ту же форму, ты говоришь: «важнее единый стиль бренда, чем то, чтобы иконка мгновенно передавала свою функцию». Мы обменяли ясность на однообразие. Обменяли точный дизайн на кроссплатформенную одинаковость.
Консистентность — это когда система живет по своим внутренним связным правилам.
Одинаковость — это когда всё выглядит одинаково вне зависимости от контекста.
Команда, занимающаяся железом, всё ещё понимает суть — MacBook Pro и чипы серии M — просто блеск. Но дизайн софта ощущается так, будто он бежит за «толстыми пальцами», а не вспоминает, чем люди вообще занимаются на Mac.
Пост дизайнера Ryo Lu из Cursor AI
🖼️
Хороший интерфейс