Делать то, что тяжело и сложно
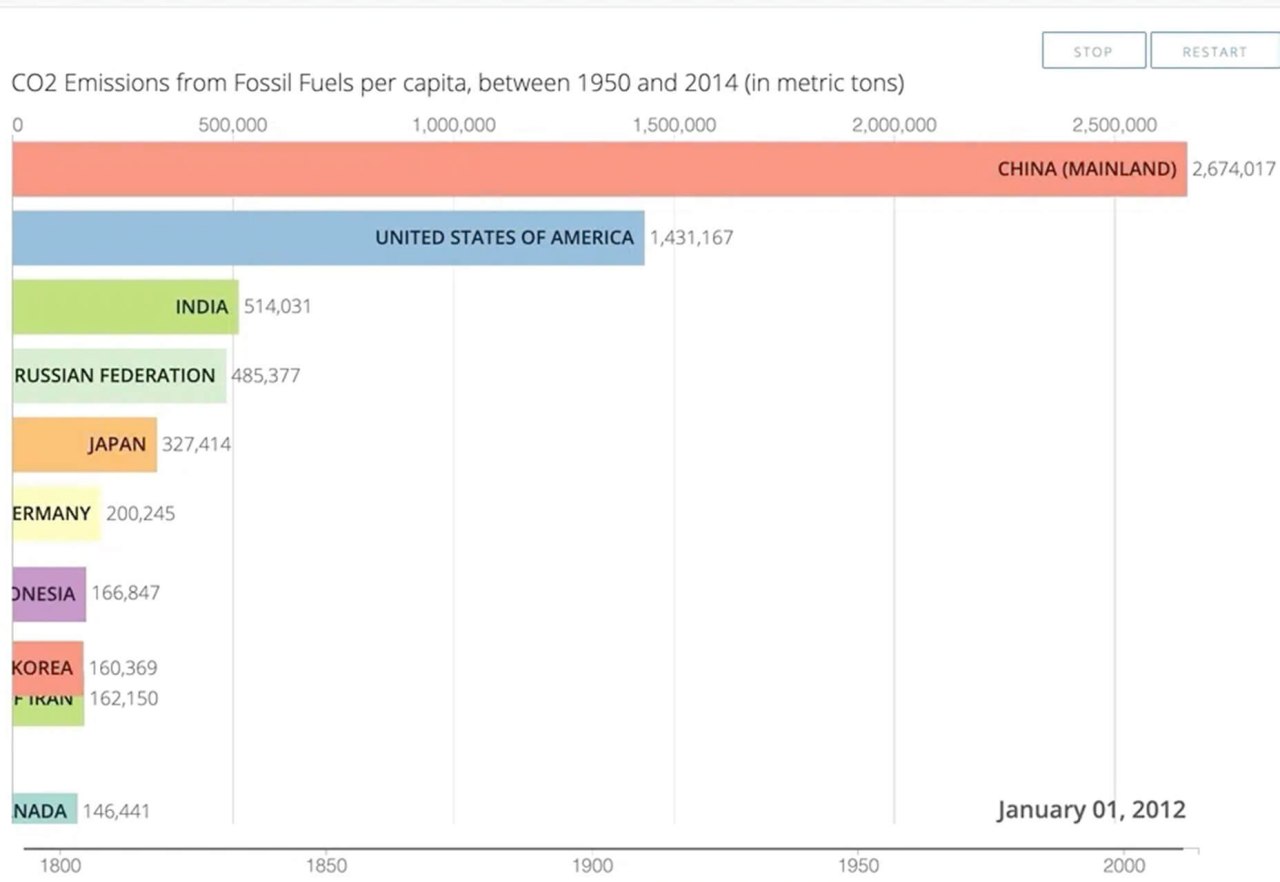
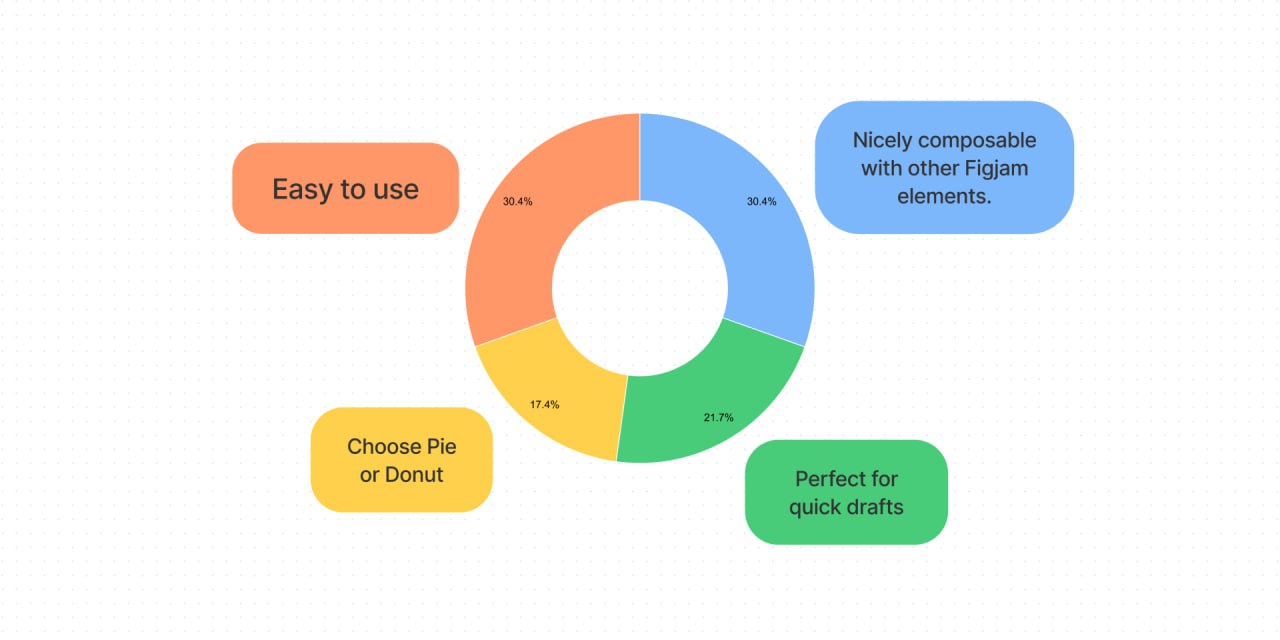
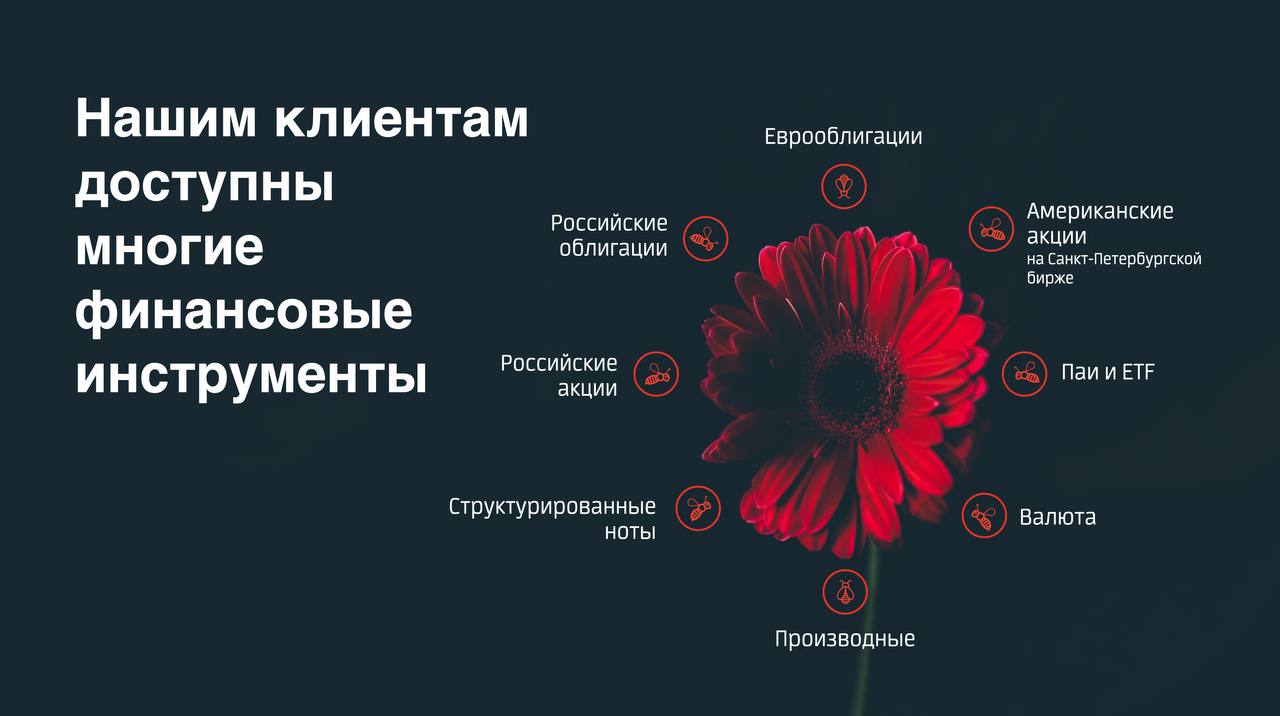
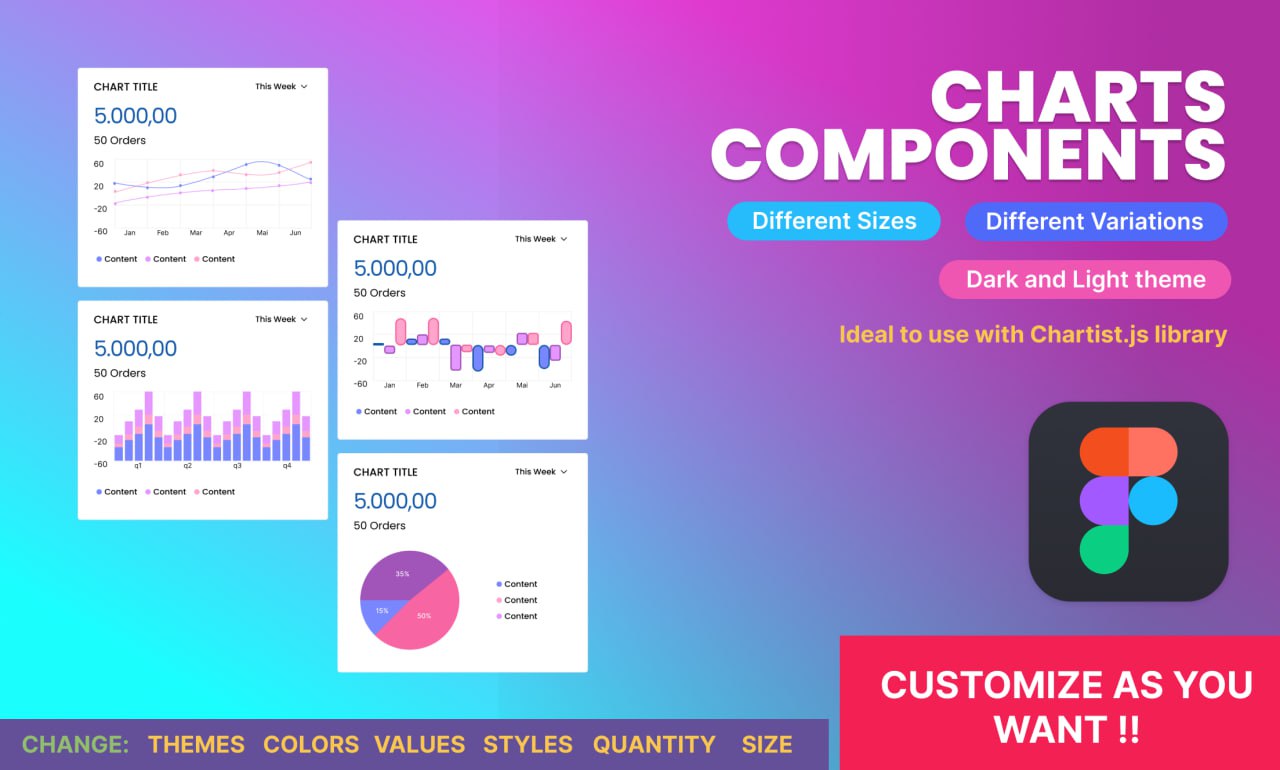
Сейчас я активно готовлюсь к старту нового, сложного и важного для меня обучения. Как вы уже знаете (если давно на меня подписаны), я люблю достаточно простой дизайн и больший акцент делаю на работе со структурой контента, текстами, данными, визуализацией информации с помощью диаграмм и графиков.
Креативные презентации, асимметрии, абстракции и прочее — не мой конёк, вот от слова совсем) зато насыпьте мне десяток другой диаграмм и графиков — я вам такую конфетку сделаю, закачаешься! Спасибо @kirsha_vis за прокачку в этом направлении))
➡️Но в любом проекте важно грамотно подобрать не только визуал, но и шрифт, а также отработать им корректно.
Большинство моих постоянных клиентов имеют свой фирстиль, которому необходимо следовать, поэтому фантазировать на шрифтовую тему не приходится. Но так бывает не всегда) И тема шрифтов стала всплывать для меня все чаще.
Поэтому я сначала искала соответствующую информацию, потом подписалась на пару-тройку каналов по этой теме, потом выбрала понравившегося эксперта, изучала его контент и подачу, сходила на интенсив и уже потом только купила курс. Всё это заняло у меня несколько месяцев.
❓Почему такой длинный путь? Потому что мне важно понимать, что и как транслирует человек, как взаимодействует с аудиторией, как даёт ОС.
Я убедилась, что его ОС — не просто сюси-пуси и облизывание с одним-двумя комментами "подвинь на пару пикселей вправо и будет огонь!", а именно предметный, структурный, глубокий анализ работы с четкими рекомендациями и объяснениями, где хреново и почему, а где круто и за счёт чего.
✌Меня не нужно жалеть и накручивать ненужную псевдо-экологию на фидбек, мне важно, чтобы была донесена ключевая информация.
Донесена прямо, лаконично, без двойных трактовок и с акцентами: здесь плохо, здесь круто, первое исправляем по такому-то принципу, второе повторяем по такому-то.
Уже через неделю я смогу погрузиться в этот интересный и новый для меня мир типографики и креативной верстки (божипоможи), поломать себя, попсиховать, пострадать, но вырасти над собой под руководством профессионала в этой области @stelidchenko
- - -
Что ж, будем страдать и развиваться) а пока что — на тренировочку, тоже страдать и развиваться, но уже в другом формате)))
*️⃣Энергетик в дизайне
Рубрика #наставник