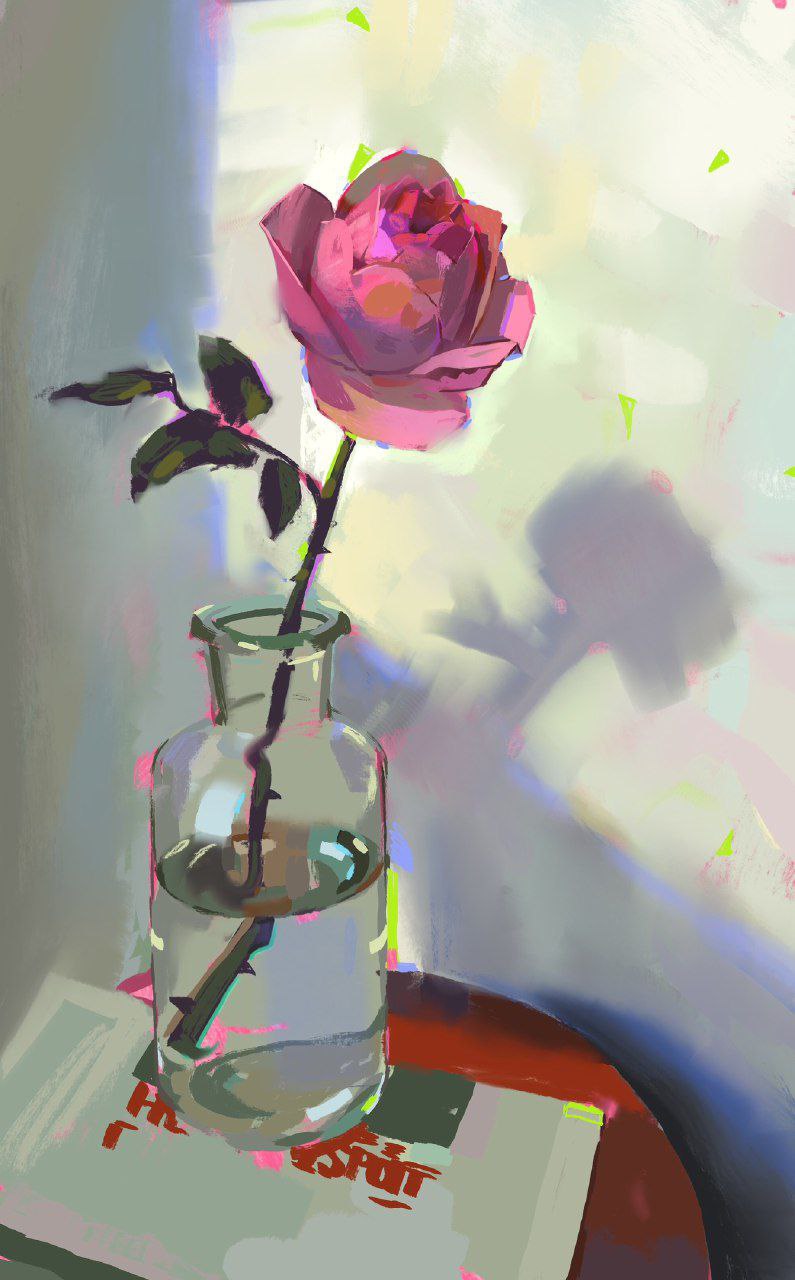
✨ Откуда черпать вдохновение?
Вдохновение — капризная стихия: то накрывает с головой, то прячется за повседневной рутиной. Но истинный художник знает — ждать музу можно вечно, а можно научиться находить её даже в самых неожиданных местах.
1. Природа — первый и вечный учитель
Она не знает плохих цветов, неверных линий или неудачных композиций. Отсвет заката на воде, причудливые узоры коры, игра теней в листве — всё это готовые эскизы, подаренные миром. Выходите на пленэры, фотографируйте неочевидные детали, коллекционируйте фактуры.
2. Искусство сквозь века
От наскальной живописи до цифровых инсталляций — каждый стиль, каждая эпоха хранит ключи к новым идеям. Пересматривайте альбомы старых мастеров, ходите в музеи (даже виртуально), анализируйте, как один художник работал со светом, а другой — с движением.
3. Повседневность как арт-объект
Обычный двор, разговор в кафе, ритм города — всё может стать сюжетом. Носите скетчбук или делайте быстрые зарисовки в телефоне. Иногда вдохновение прячется в трещине асфальта или отражении в луже.
4. Музыка, книги, кино
Абстрактные мелодии, строки стихов, кадры из фильмов — всё это запускает воображение. Попробуйте нарисовать «звук» скрипки или визуализировать метафору из любимого романа.
5. Другие художники и сообщества
Обсуждайте работы, участвуйте в челленджах, наблюдайте за коллегами. Но — осторожно: сравнение не должно превращаться в самокритику. Пусть чужие успехи мотивируют, а не парализуют.
6. Путешествия (даже мысленные)
Новая культура, архитектура, запахи и ритмы — мощный заряд для творчества. Если нет возможности уехать далеко, исследуйте непривычные районы своего города или погружайтесь в виртуальные туры.
7. Эксперименты и ошибки
Иногда вдохновение приходит через действие. Начните с хаотичных мазков, смените инструмент (уголь вместо кисти, 3D вместо холста), разрешите себе создать «плохую» работу — и, возможно, это станет толчком для создания шедевра.
8. Тишина
Как ни парадоксально, лучшие идеи часто рождаются в моменты, когда вы не ищете их. Прогулка без телефона, медитация, монотонное рукоделие — дайте мозгу передышку, и он ответит вам свежими образами.
Важно: вдохновение не пассивный дар, а навык. Чем чаще вы наблюдаете, анализируете и пробуете — тем чаще оно приходит. А если сегодня «не тот день» — просто начните. Порой самый яркий огонь разгорается от случайной искры.
🎨 Где вы находите свои лучшие идеи? Делитесь в комментариях!