Kris Anfalova | UI/UX дизайн | фриланс
@krisanfalova9 238 подписчиков
2 поста
Посты
Когда отключили горячую воду, и ты решил что мыться лучше в тазике и бане, чем в тазике и в городе 😁 И вообще на свежем воздухе работается лучше, да.
Я проснулась, я в ресурсе, у нас ленточка 👀👀👀
Все, я ушла спать.
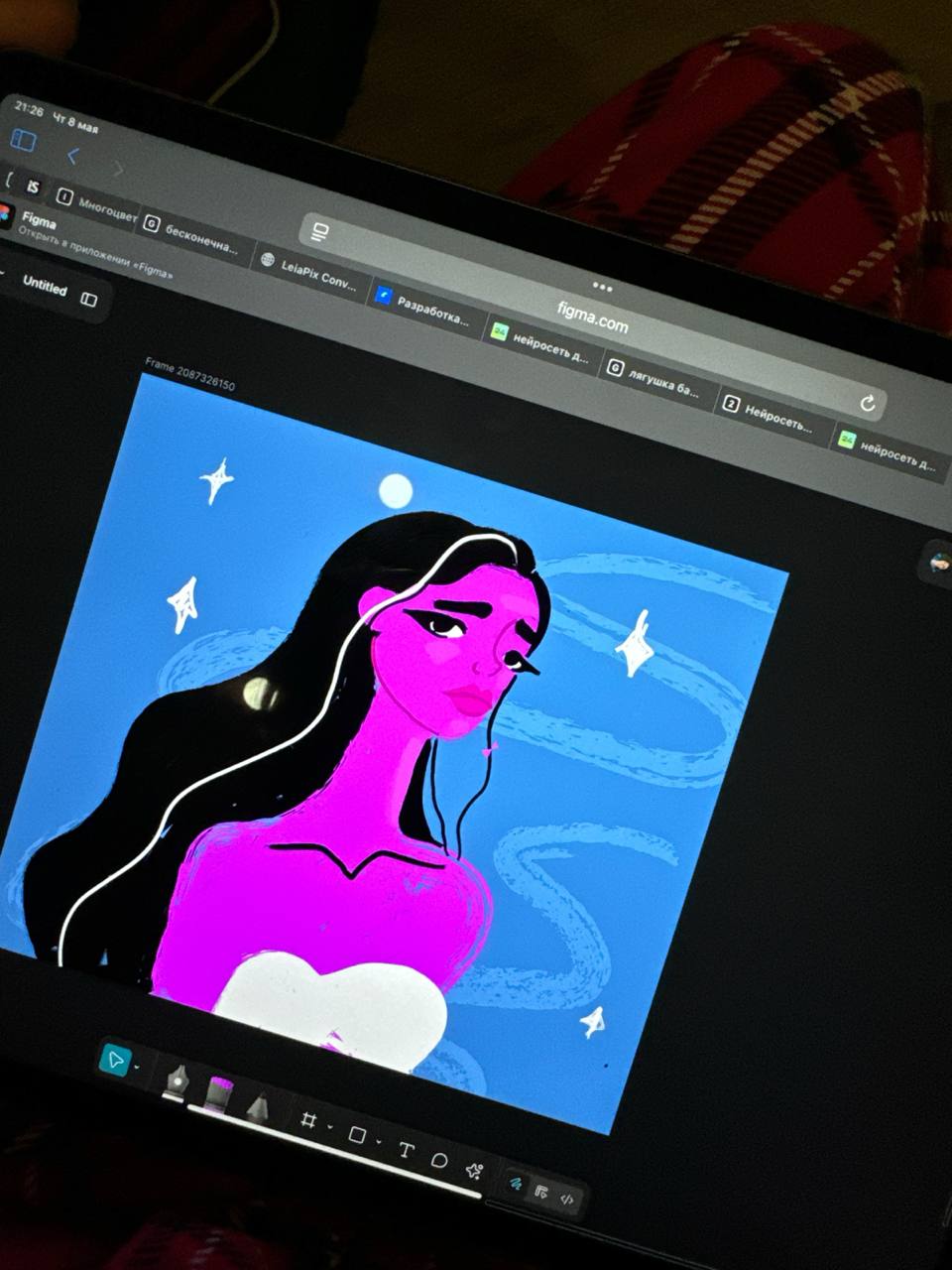
Вести с полей - 5 минут, айпад + Figma. Если привыкнуть то можно делать красоту, особенно если вы иллюстратор (я - нет) 😂
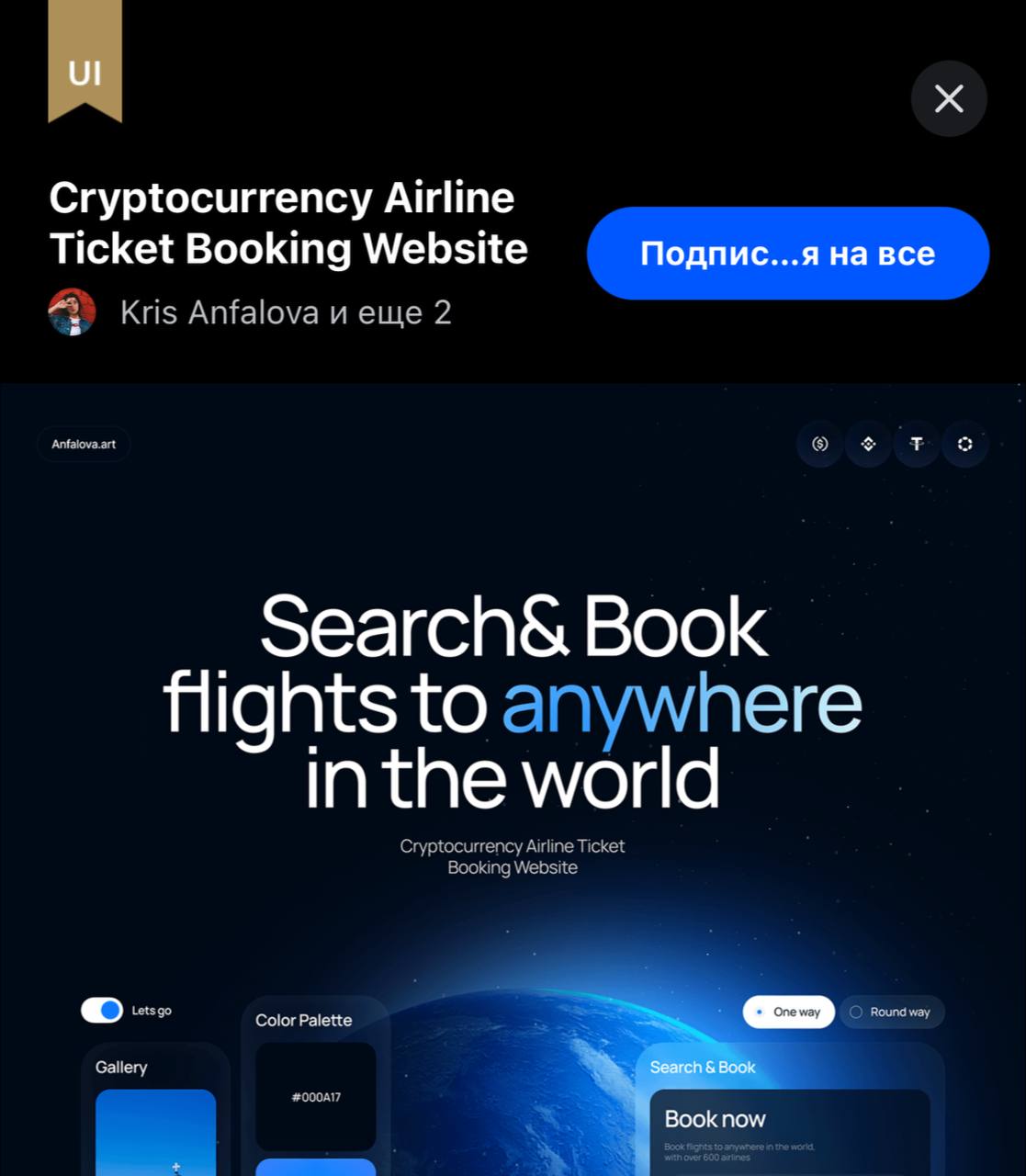
Figma теперь — это не только про макеты.
На Config 2025 она показала, куда всё движется:
дизайн, код, контент, иллюстрации, сайты — всё в одном окне.
⠀
Что нового:
⠀
— Figma Sites. Сайты прямо внутри фигмы. Без кода.
— Auto layout по гриду. Просто выбираешь сетку — всё выравнивается.
— Figma Make. Пишешь идею — получаешь прототип.
— Figma Draw. Вектор, иконки, иллюстрации — не выходя из файла.
— Figma Buzz. Контент-помощник: тексты, карточки, email, соцсети.
— + улучшения текста, таблиц и экспорта.
⠀
Честно? Это уже не редактор.Это платформа для всего процесса.
⠀
Какое из обновлений тебе кажется самым полезным?
Или чего тебе всё ещё не хватает в Figma?
Я ушла тестить 😻
Если одним словом: кайф.
Половина фич на поиграть и забыть, но в целом обновление будет большое и даже больше UI3.
Вот так какой то стартап захватывает рынок.
И как теперь спать, если руки чешутся глянуть бету 😂
То, что я ждала 😂
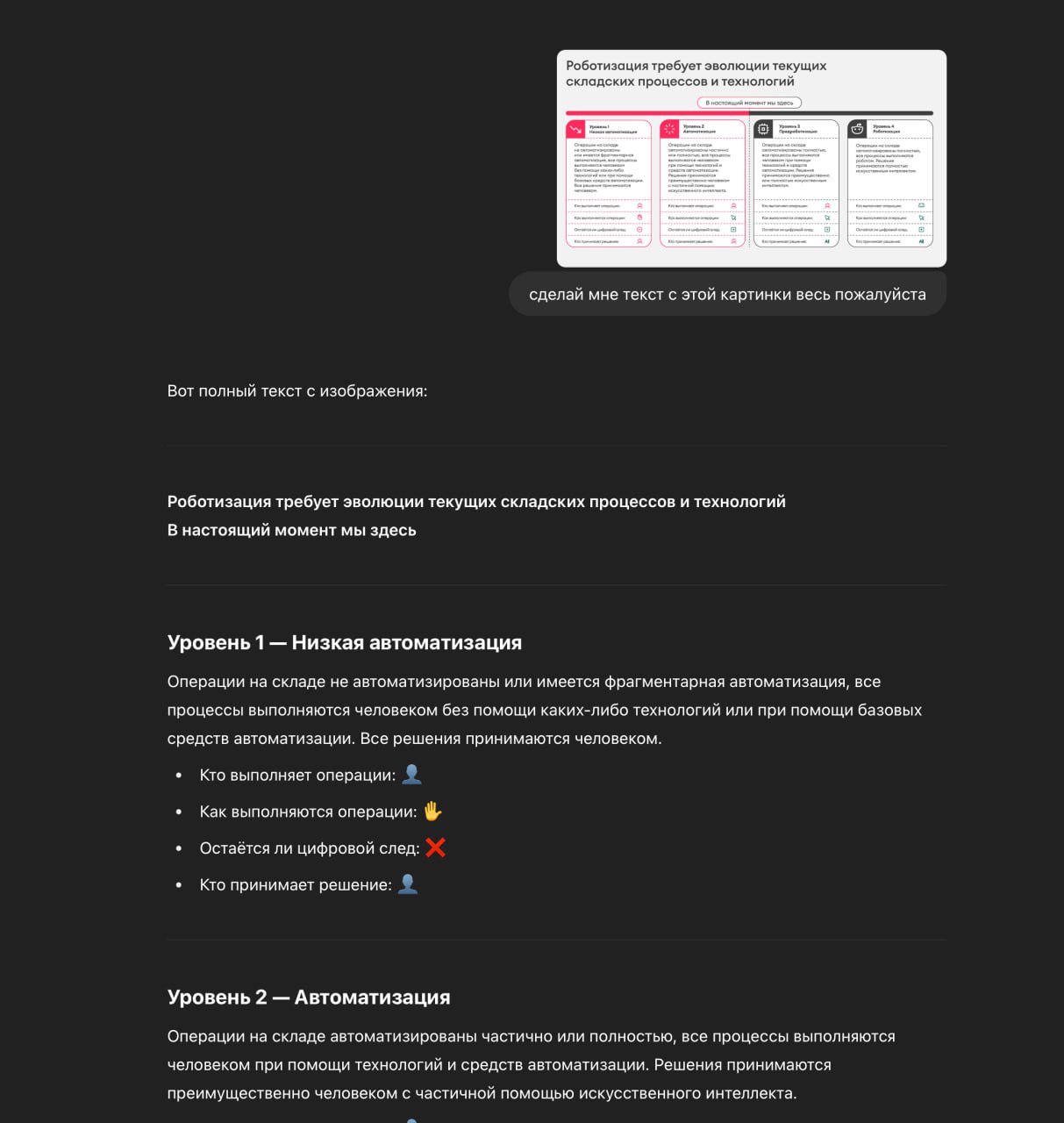
Собрала 3 неочевидных примера, которые часто применяю в работе с чатджипити
это самое неочевидное использование нейросетей, которое вы видели.
Это вот так выглядит «зарплата от ВК» чтоб вы знали. За то, что я веду там блог 😁
Знаю, что некоторые ребята на днях попали в Фонд из дизайнеров - мои поздравления, Вас тоже ждет в следующем месяце 🙏
Вообще там вроде еще можно заявки подавать (а еще об одном движе сегодня в самом ВК рассказала)
Кто хочет мотивацию от Крис с Челябинским вайбом? 😂
Скевоморфизм снова возвращается. Не как эффект. А как инструмент.
⠀
Интерфейсы становятся объёмнее.
VR, Apple Vision — всё это требует не плоской схемы, а среды, где удобно ориентироваться.
⠀
Скево в новом виде — это про логику, ясность и физику. И да, он снова начинает работать.
⠀
Что думаешь — это тренд? Или шаг назад?
Ладно, ловите красоту от Яндекса. Люблю такое рассматривать
Надеюсь, что вы накушались шашлыков. Мы все забыли про главную новость - Figma 30 апреля выкатила новый UI3 на всех. И те, кто не включал бету, а в пятницу делал вид, что работает завтра знатно удивятся 😁
Кстати, исправили баги с беты - особенно масштаб. Это радует 👌
Дизайнеры, ловите сокровище:
⠀
Здесь собраны десятки открытых дизайн-систем — от крупных брендов типа IBM, Audi, Shopify.
Всё бесплатно. Всё в одном месте.
⠀
Можно:
— вдохновиться структурой
— взять UI-компоненты
— изучить логику типографики, цвета, отступов
⠀
Если вы собираете систему в Figma или пилите интерфейсы —
сохраните его, он сэкономит вам кучу времени.
⠀
Забирай: designsystems.com/open-design-systems
⠀
Это я себя чувствую после задротства на прошлой неделе, как на 00:16 в этом видео.
А ты за темную тему или за светлую? Какая в твоей Figma? 😁
Фриланс — это марафон.
И в этом забеге важно не потерять себя. ❤️
⠀
Я сняла видео о том, как не сгореть, когда сам себе и начальник, и токсичный клиент.
⠀
Расскажи:
⠀
- Что помогает тебе отдыхать и восстанавливаться?
- Какие свои ошибки ты бы никогда не повторил в начале пути?
⠀
Твой опыт может стать поддержкой для кого-то, кто сейчас устал и сомневается.
Давайте соберём здесь тёплый список советов. 🙏 А мне за артистичность лайк выстави, а 🤪
Я очень долго думала, а надо мне монитор, или нет - ведь 10 лет я работала только на ноутбуке и считала что мне будет неудобно.
⠀
Так вот, ребят, покупка этого монитора несколько лет назад окупила каждый рубль. И даже больше. Я долго выбирала, думала разжабится и купить Apple Studio, но как бы 200к и 45 (на момент покупки) разница огромная, да и это мой первый монитор - я решила потестировать. Тестирую уже несколько лет 😅 и пока не сломается, покупать новый не буду.
⠀
Думала между proart и ним - но первый на момент покупки стоил в два раза дороже, а на вид он был не очень - ну монитор и монитор. А этот красивый.
⠀
Если что монитор Huawei Matte View 28’, сейчас также есть, но не по цене 45к конечно. Но все равно это пока что лучший монитор в этом ценовом сегменте с яркостью и цветопередачей, сравнимой с mac.
⠀
П.с. Ни на что не променяю меджик 🤣
То, что вам не расскажут о ставке в час на курсах.
⠀
Давай по-порядку, ставка в час это варьируемая единица. Да, это так. С помощью калькулятора мы можем ее рассчитать и даже выделить время на поиск заказов, включить подписки и прочие расходы. Но есть большой нюанс: работа дизайнера очень разная. И не всегда ее можно измерить в часах.
⠀
Если проще: ты можешь вычислить время на типовые работы, такие как дизайн-концепция сайта, время на дизайн блока или страницы и правки. Окей, но может ли работа креативная стоить также, как и монотонная сборка UI кита или наполнение сайта?
⠀
Нет. Креативная работа стоит дороже, чем монотонная и это нормально. И тут у новичков-дизайнеров возникают трудности, ведь как тогда рассчитывать работу? 😂
⠀
Да, я тоже сломалась бы, честно. Ок, по-порядку:
⠀
1. Рассчитай стоимость ставки в час с помощью калькулятора.
⠀
2. Теперь ты можешь оценивать проекты. Но не по времени, а по трудозатратам и типу задач:
⠀
• Креатив (концепция, идея, нестандартные решения) — оценивай выше.
⠀
• Рутина (вёрстка, адаптивы, мелкие правки) — можно пониже.
⠀
• Срочность, правки, общение, менеджмент — тоже оценивай и закладывай в бюджет.
⠀
Запомни: ты не продаёшь часы — ты продаёшь результат. И если ты дашь классный результат, никто не спросит, сколько ты на него потратил.
⠀
Калькулятор тут