🤖 ИИ делает прототипы быстро, но без души
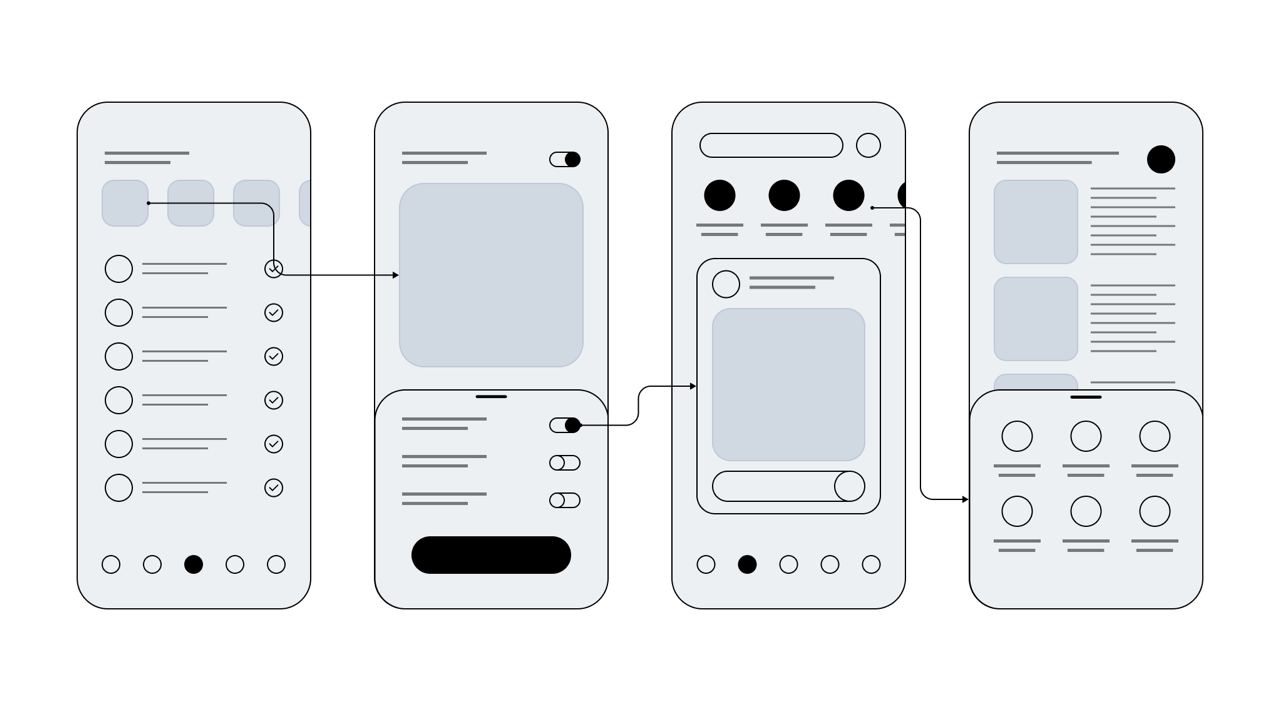
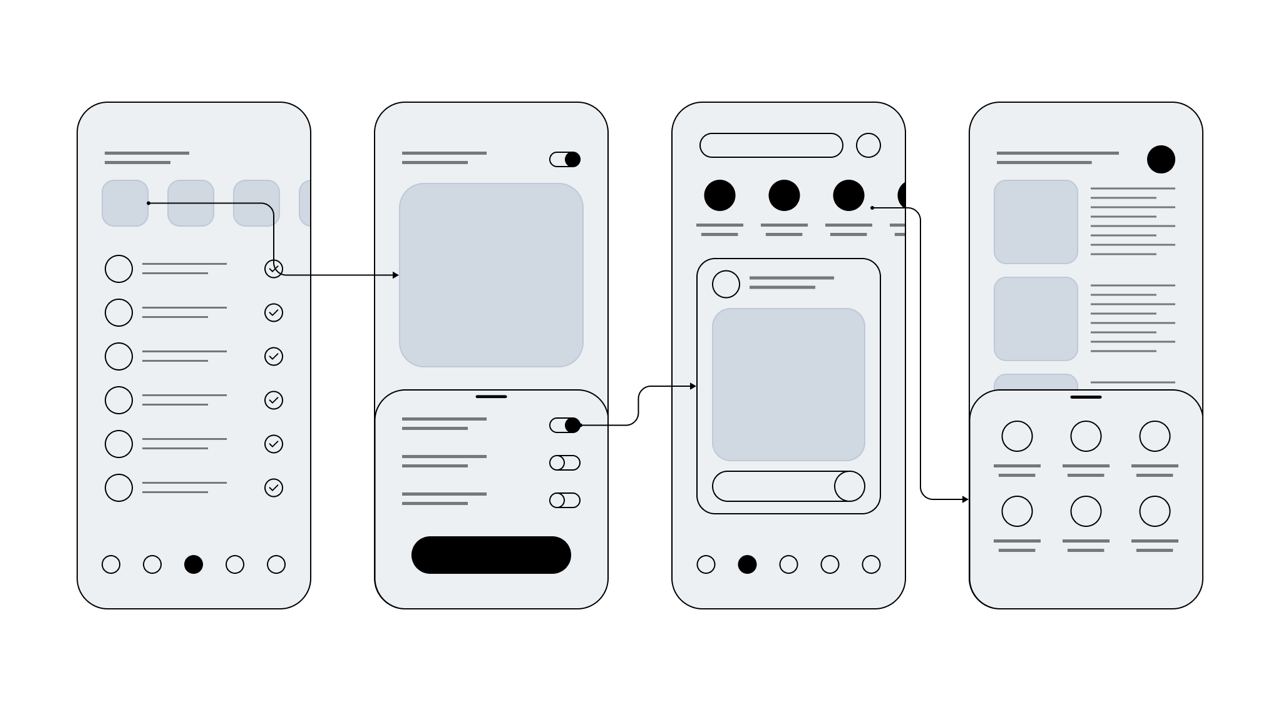
Хуэй-Хсин Ванг и Меган Браун из Nielsen Norman Group взяли реальную задачу: переделать страницу профиля участника своих курсов. Они прогнали её через все популярные ИИ-инструменты для прототипирования и сравнили результат с работой живых дизайнеров.
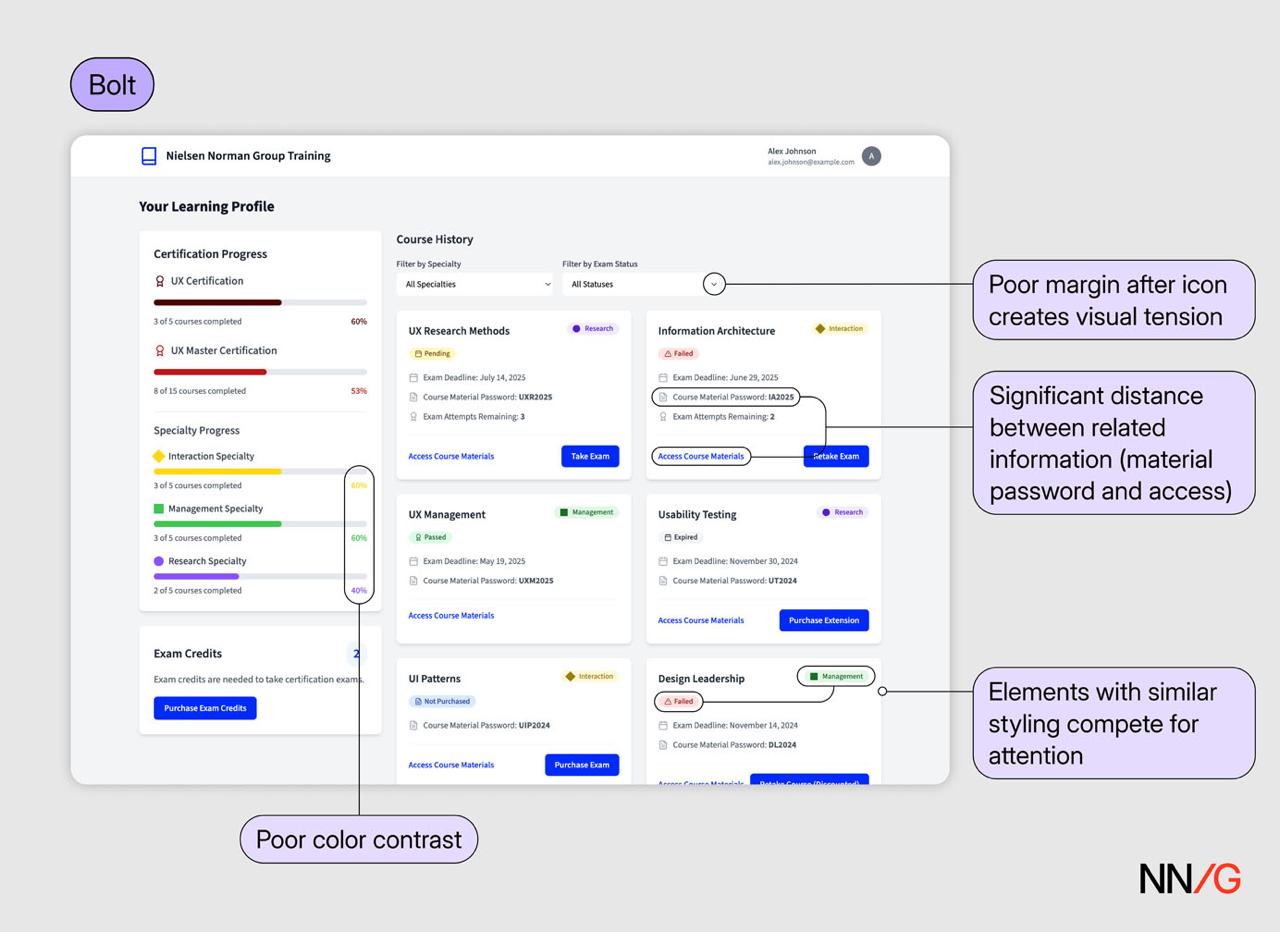
Выяснилось, что ИИ выдаёт приличные макеты только при очень детальном промпте или когда ему скармливают готовый скетч или ссылку на Figma. Без этого всё выглядит типично и серо, а в деталях куча промахов: элементы не сгруппированы, отступы гуляют, цвета конфликтуют, иерархия разваливается. Ещё ИИ часто путает контекст и лепит паттерны из соцсетей туда, где они не нужны.
Внутри:
– Почему только сверхподробный промпт даёт результат близкий к человеческому;
– Как загрузка скетча или Figma-файла делает копию почти идеальной;
– Какие именно мелочи ИИ пропускает даже при хорошем описании: группировка, отступы, контраст;
– Почему без указания стиля всё выходит в сером минимализме с яркими цветовыми пятнами;
– Как ИИ принял личный кабинет курса за профиль в LinkedIn и выделил не те акценты;
– На каких стадиях сейчас реально полезно запускать ИИ-прототипы, а где только зря потратите время.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы