Пару недель назад в моей голове сложился интересный пазл. Если изучать историю стилей хорошо видно, что первая волна моды на русский стиль пришла к нам в середине XIX века. Ей предшествовали вполне конкретные исторические процессы. Волна буржуазных революций, прокатившихся по Европе, запустила два важных механизма.
Во-первых, люди, перестав быть подданными и став гражданами, стали искать то, что даст им ощущение общности. Так возникли термины нация и национальное наследие. Люди обратились к своей истории, множество готических соборов в Европе были достроены как раз в XIX веке. Отчасти оттуда же корни у череды стилей, объединенных общим названием историзм - нео-готика, нео-ренессанс, нео-грек.
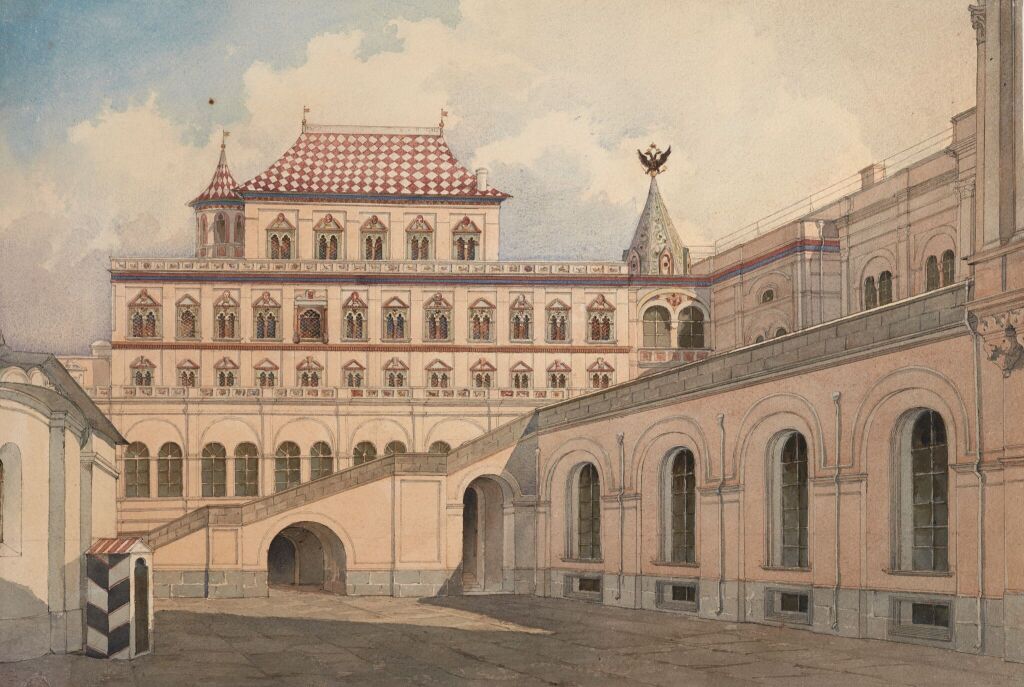
В России этот процесс был еще интереснее. Николай I, прозванный жандармом Европы, был невероятно озабочен падением королевских династий. Одной рукой он отправлял в Европу военную помощь, чтобы сохранить статус кво, а другой - поручил Уварову формирование доктрины самодержавие-православие-народность. Именно политическая воля дала толчок интересу к национальной культуре в XIX веке. Началом этого процесса можно считать реконструкцию Теремного дворца в 1836 году под руководством Федора Солнцева. Его альбом
Древности Российского государства созданный «по высочайшему повелению государя императора Николая I» стал отправной точкой для развития русского стиля во второй половине XIX века.
Здание Исторического музея, Верхних торговых рядов (ГУМ), работы Ропета и Гартмана - существенная часть архитектуры, которую мы сегодня воспринимаем как традиционно русскую, была интерпретацией воспоминаний о допетровской Руси. Уже позже, когда художники конца XIX века сами поедут в экспедиции на север, когда в стенах Академии художеств будут учиться
живописцы из народа, а дворяне и купцы начнут собирать
музеи древностей, в России появится авторское прочтение русского стиля - модерн Вашкова,
Марфо-Мариинская обитель Щусева,
Абрамцево и
Талашкино.
Сегодня, когда меня спрашивают о моде на русский стиль, я вижу созвучные этому процессы. После периода забвения в XX веке мы как будто заново вспоминаем, о чем это для нас? Сложность в том, что забвение XVII-XVIII веков было только на уровне дворянства, а большая часть народа жила в традиционной культуре. А прошлый век стер и перепрошил сознание намного более качественно.
В наши дни у государства есть очень прикладной интерес в возрождении русского стиля (читай самосознания), как следствие вокруг много шума и денег, но значительная часть культуры по госзаказу опирается на клише советского периода русского на экспорт. Интересно, что ускорившиеся процессы XXI века помогают формировать запрос на культуру не только сверху, но и снизу. И блог вашей покорной слуги тому в пример.
Если опираться на опыт вековой давности, то можно предположить, как будет развиваться русский стиль за чертой интерпретаций. Опора на традиционные мотивы + новые технологии + авторский взгляд художников и архитекторов. Пока это похоже на прото-бульон, в котором варится все сразу: и хорошие примеры и плохие, и подражание и переосмысление. Но совершенно точно это к чему-то приведет. Остается только наблюдать и идти за тем, чему откликается твоя душа❤️