История о том, как Figma в связке с Tilda разрушили мой рабочий день 🦈
СПОЙЛЕР:
Framer всё изменил к лучшему.
Знакомо: вы согласовали с клиентом дизайн в Figma. Все довольны, макет идеален. А потом вспоминаете, что теперь это нужно перенести в Tilda.
И тут начинается ад:
→ Сетки в Tilda живут по своим законам (как будто их проектировали на обратной стороне Луны).
→ Кнопки уплывают вникуда, стоит только ткнуть в «мобильную версию».
→ Хоткеи? Какие хоткеи? Тыкай мышкой, как в 2007-м.
Это как после BMW пересесть на трактор: руль есть, педали тоже, но едет криво и скрипит 🫠
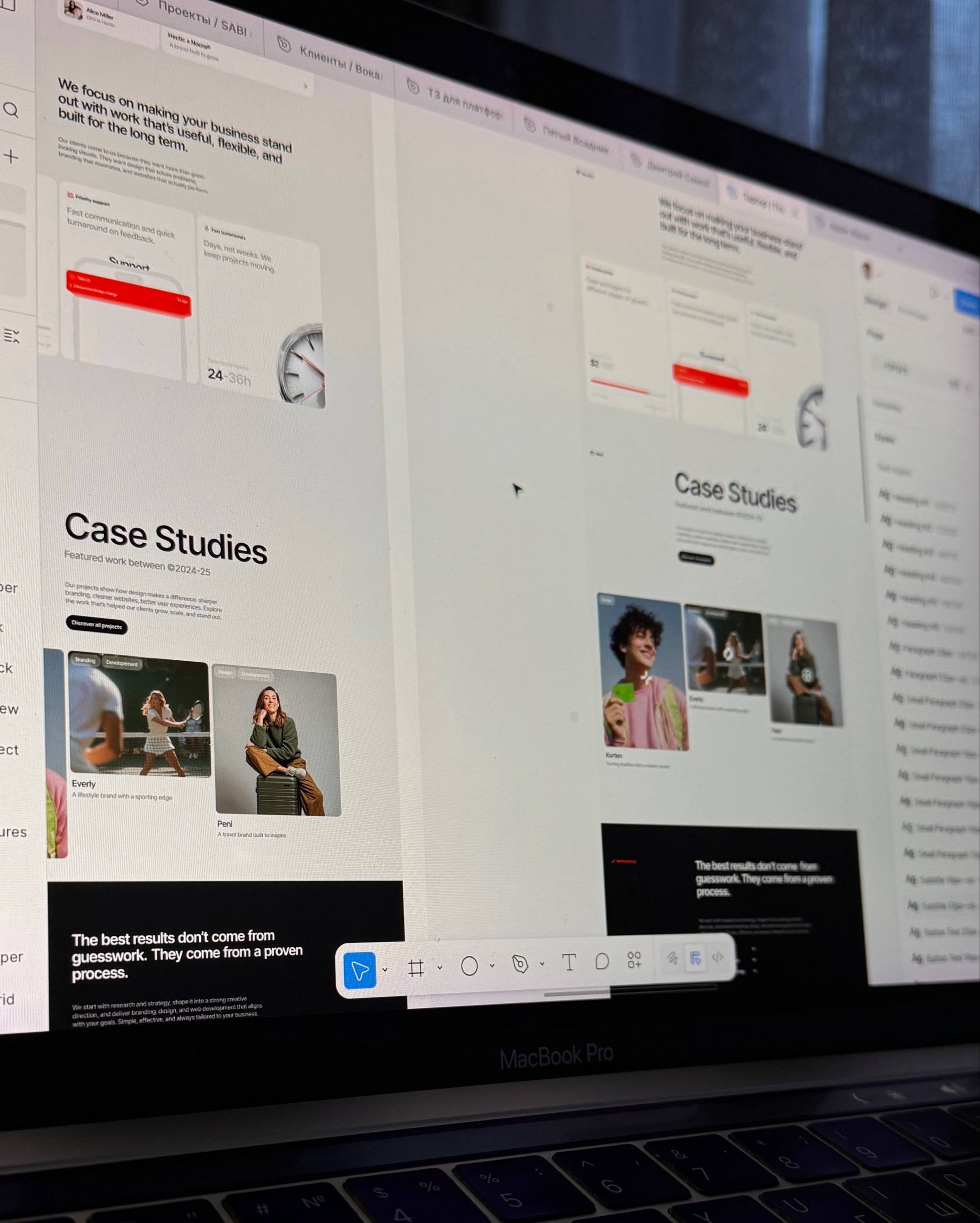
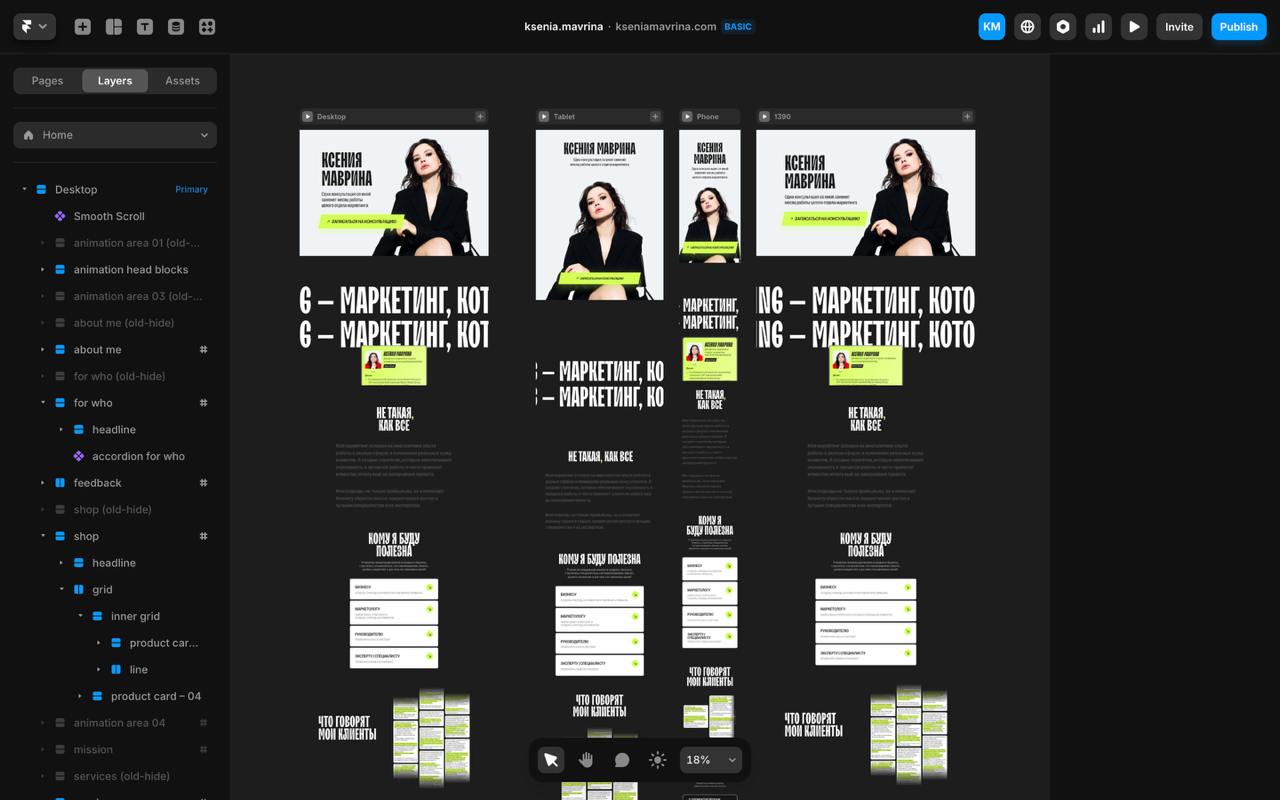
А потом я открыл для себя Framer и ... 🔑
Словно взяли Figma, добавили волшебную кнопку «Сделать сайтом!» и сказали:
Работай как привык. Ничего переучивать не надо.
Что осталось родным:
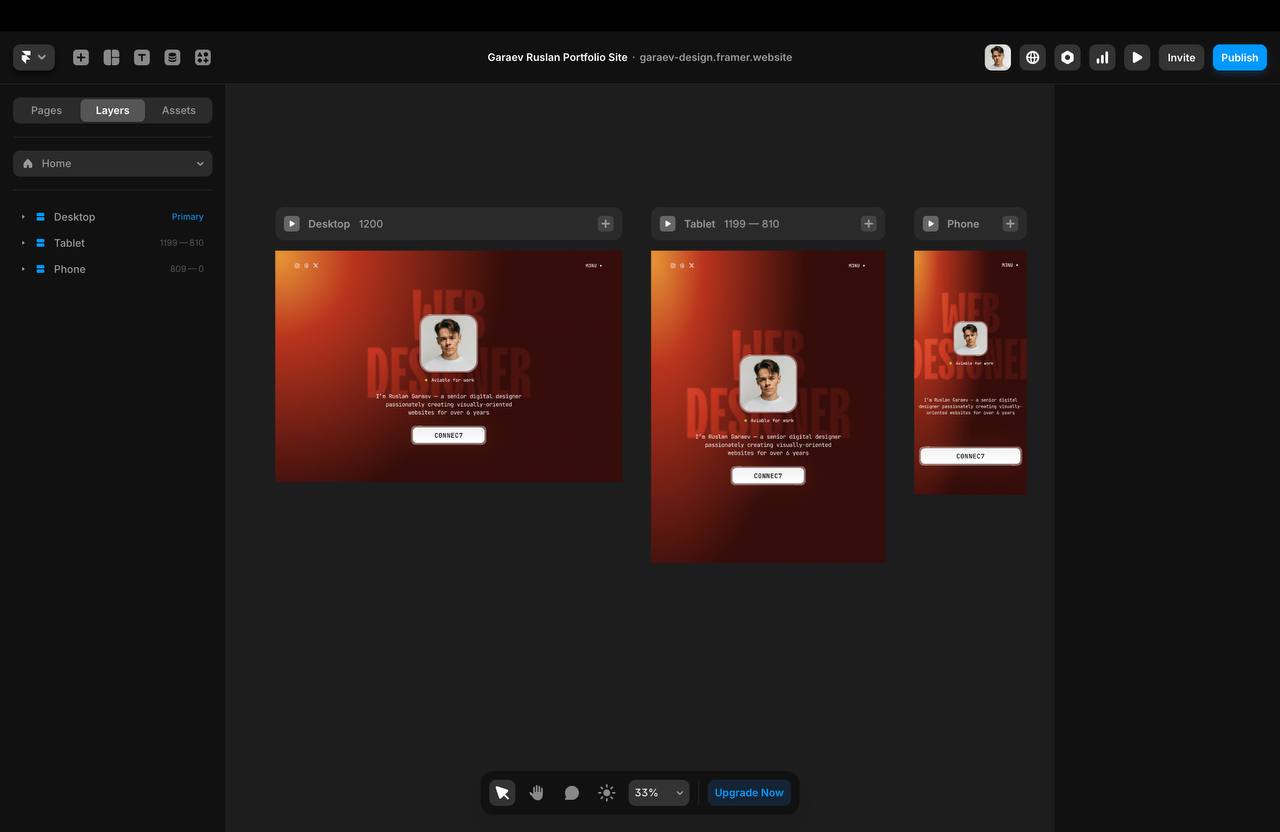
→ Все панели — слои, свойства, страницы, инструменты — на своём месте.
→ Тот же Alt + Drag по привычке дублирует элементы.
→ Даже шорткаты для копирования стилей (CMD + Opt + C) — и те работают.
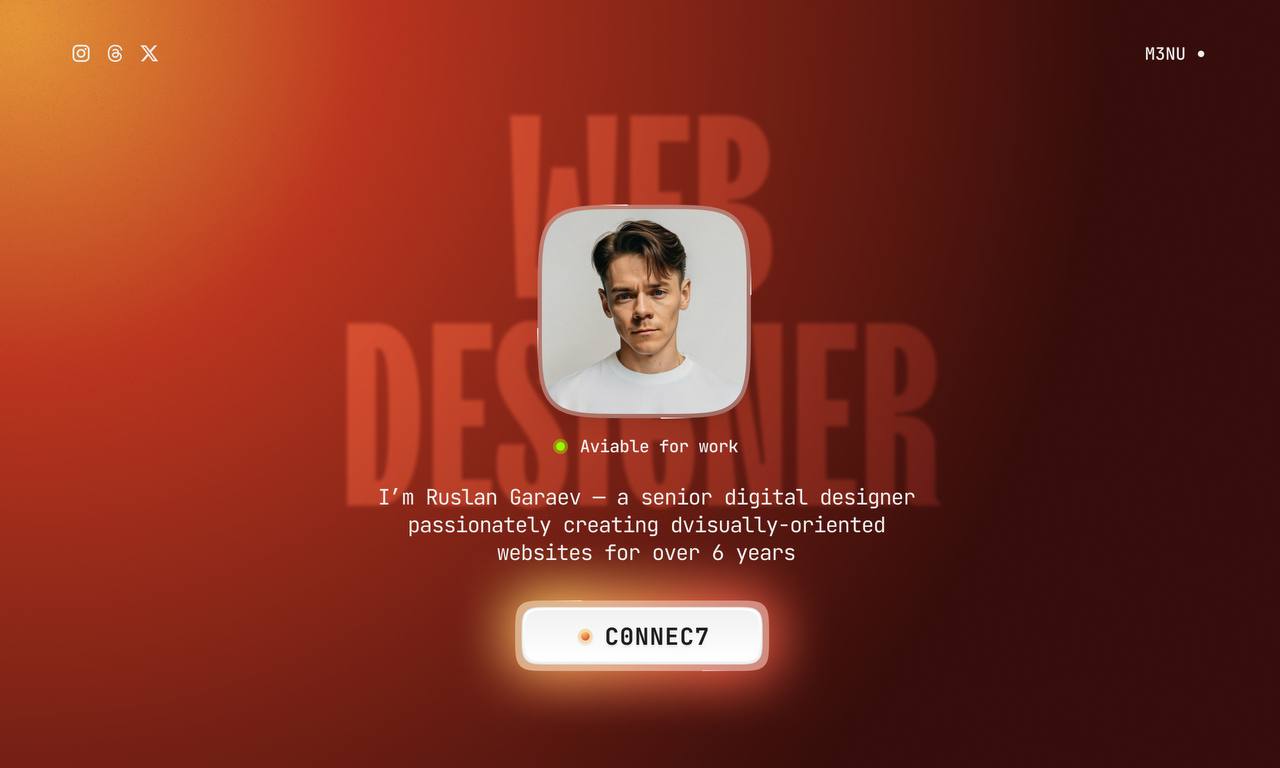
Выше прикрепил скринкаст: как я копирую секцию из Figma во Framer → и сразу публикую. Время: 33 секунды.
😵 Фишка для тех, кто устал от Tilda:
Framer — это не «ещё один конструктор». Это ваш Figma-макет, только он ещё и дышит, на него можно кликнуть и он живёт онлайн.
P.S.:
На моём обучении будет лайфхак: «Как за 15 минут подготовить Figma-макет для переноса в Framer, даже если вы никогда не верстали».
Стало интереснее? 🔥