Про портфолио
Я никогда сильно не заморачивался над своим сайтом. Всегда делал какие-то супер-простые one-screen странички без кейсов и глубоких деталей
Это меня никак не красит, потому что на фоне дизов с классной самопрезентацией я проигрываю (хотя мне есть, что показать)
На фрилансе нормальный сайт-портфолио мог бы быть моей сильной стороной, тк было бы удобно показывать все скиллы/лавры в одном месте (сейчас я просто кидаю людям пост-закреп + канал + фигму + скрины, ужас)
При трудоустройстве в компанию портфолио играет похожую роль – с его помощью можно выделиться на фоне других дизайнеров и показать, что вы сделали за свою карьеру
Когда я еще работал в cloud, я собеседовал Яну. Сейчас она ведет свой канал и много внимания уделяет вопросам самопрезентации, например:
- Что общего у портфолио, прошедших в крупные компании
- Портфолио продуктового дизайнера с 0 без реальных кейсов
- Самые частые ошибки в портфолио
- Кейс по переупаковке
Это стоит внимания, если вы хотите сделать себе нормальное портфолио, а не как я кидаться в людей картинками и текстами
Рекомендую!
Как Эйлин Грей создала вещь, которую дизайн догоняет уже 100 лет?
Эту ширму, похожую на современный арт-объект, Эйлин Грей придумала в 1923-м. Назвала Brick Screen — «Кирпичный экран».
Когда ей хотелось скрыться от мира, она делала это красиво. Просто поворачивала створки своей ширмы — и пространство менялось. Никакой драмы, никакого пафоса. Легкое движение руки — и тишина собирается в аккуратный геометричный жест.
Секции, покрытые лаком вручную, вращаются свободно, как будто это не предмет интерьера, а живая конструкция. Свет просачивается, ломается, двигается — и уже непонятно: это дизайн, архитектура или тихая кинетическая драма.
Эйлин Грей всегда была впереди времени, но здесь она просто ушла в отрыв. Поэтому Brick Screen выглядит так, будто его придумали вчера — и всё равно пока никто не догнал.
Это была серия видео «О дизайне за 60 секунд» всегда в понедельник».
#дизайн #иконыдизайна #дизайнер
Рефы
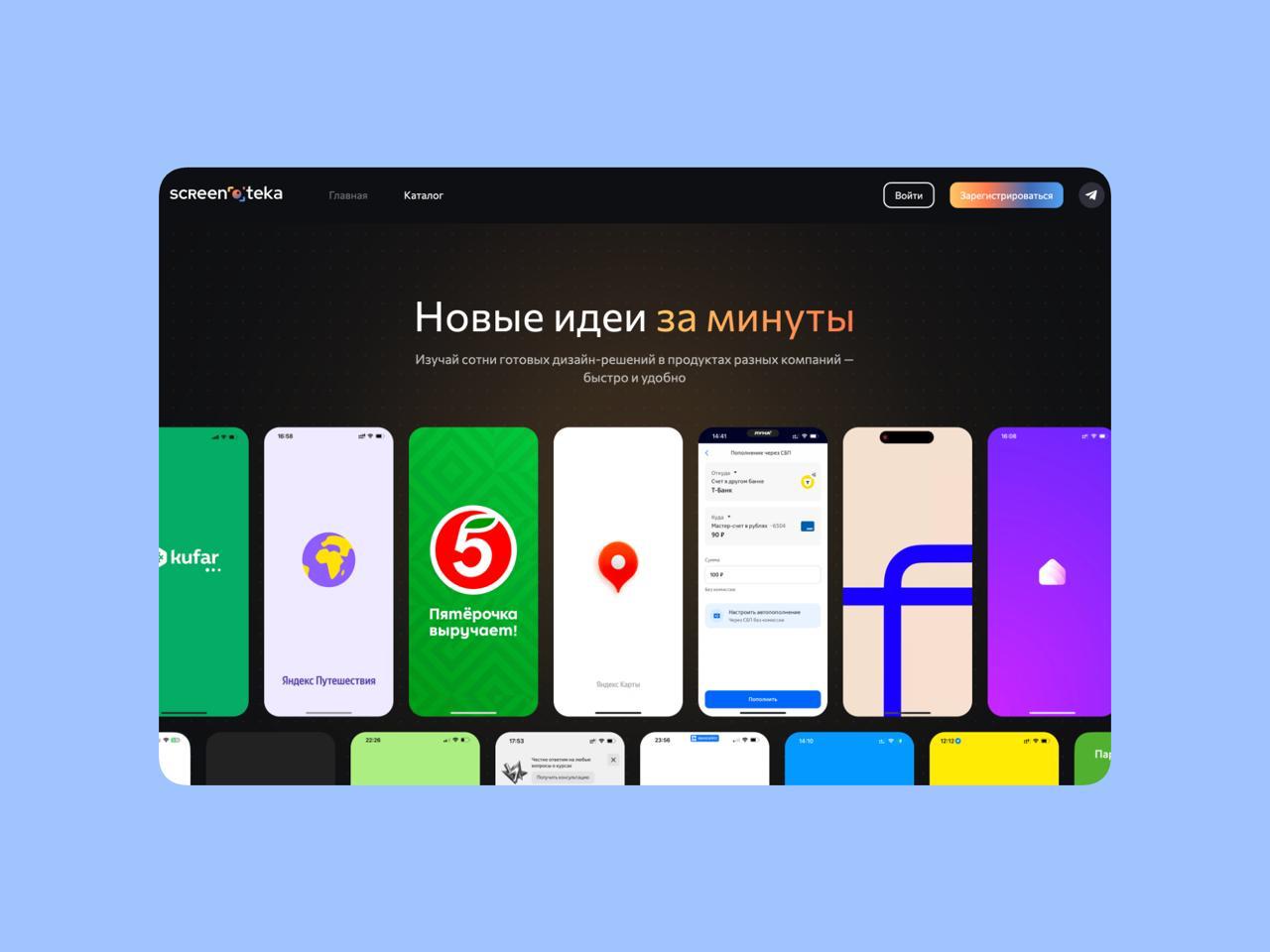
Когда я работал в Точке и в целом в РФ продуктах, была одна проблема — хотелось посмотреть решения у конкурентов или хотя бы что-то близкое, но было негде. Не существовало тогда сервисов, где бы удобно собирались флоу, скрины и прочее продуктов из России и СНГ. Был mobbin, но он на мир.
Сегодня эта проблема решилась ребятами из screenoteka.com, которые собрали скрины уже из 74+ приложений. Ребята разбирают каждое приложение на 100% и в итоге у них получилась большущая библа на 5000+ сценариев, 17000+ экранов, а ещё 200 видео скрин-кастов флоу и микроанимаций.
Это еженедельно растущая коллекция, которую ребята активно масштабируют и развивают. И большой им лайк, что делают это своими силами. Я знаю, насколько это нелегко, особенно сейчас, в год вайбкодинга.
Удобный функционал:
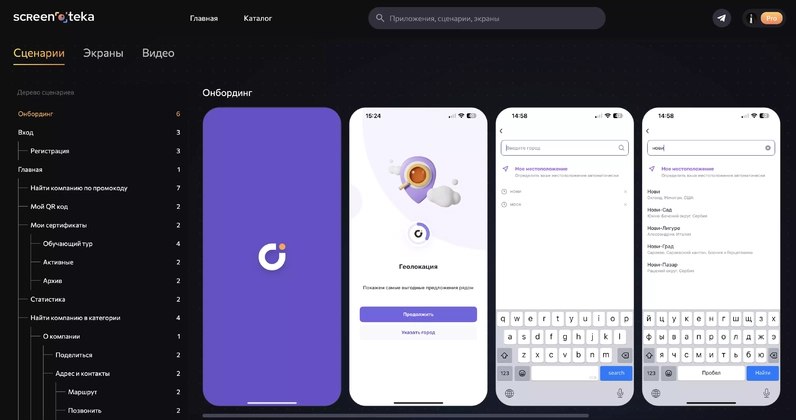
✅ продуманный поиск
✅ древо сценариев
✅ нативные скролл-экраны (скроллшоты)
✅ хотспоты в сценариях
✅ подсказки
✅ возможность скачать любой экран
Доступ ко всей библиотеке можно получить по подписке — и да, если вы делаете анализ конкурентов и хотите найти паттерны быстро, то это точно того стоит 👌
Есть бесплатный доступ к последним 2 добавленным приложеням. Кстати, каждую неделю добавляется по 4 прилы. Лайк!
➡️ Смотреть рефы
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Одна из главных голливудский премий SAG Awards меняет название на Actor Awards, сообщает Би-би-си. Такое решение приняли в профсоюзе Sag-Aftra, который объединяет актеров кино, телевидения и радио в США.
По словам организаторов, сама статуэтка премии всегда называлась Актер (The Actor), поэтому переименование кажется логичным шагом. Кроме того, представители Sag-Aftra отметили, что аудитория премии стала более международной, и не всем понятны старые сокращения (SAG Awards расшифровывается как Screen Actors Guild Awards)
32-я церемония награждения пройдет 1 марта 2026 года — уже под новым названием.
🔹The Blueprint News
#новинки
Ширма Fragment Screen от Glas Italia — новинка, созданная студией Nendo.
Она мастерски играет с восприятием, балансируя между прозрачностью, отражением и геометрией.
Как Якоб Нильсен (Jakob Nielsen) повлиял на создание screenoteka.com
Узнайте, что вдохновило создателей проекта screenoteka.com на запуск платформы мобильных референсов и почему такие платформы становятся ключевым инструментом для продуктовых команд. Погружаемся в историю успеха!
Читать на дизайнерс | #статья
Telegram UI Screens
Ещё одна библиотека:
коллекция мобильных паттернов продуктов России и СНГ
screenoteka.com
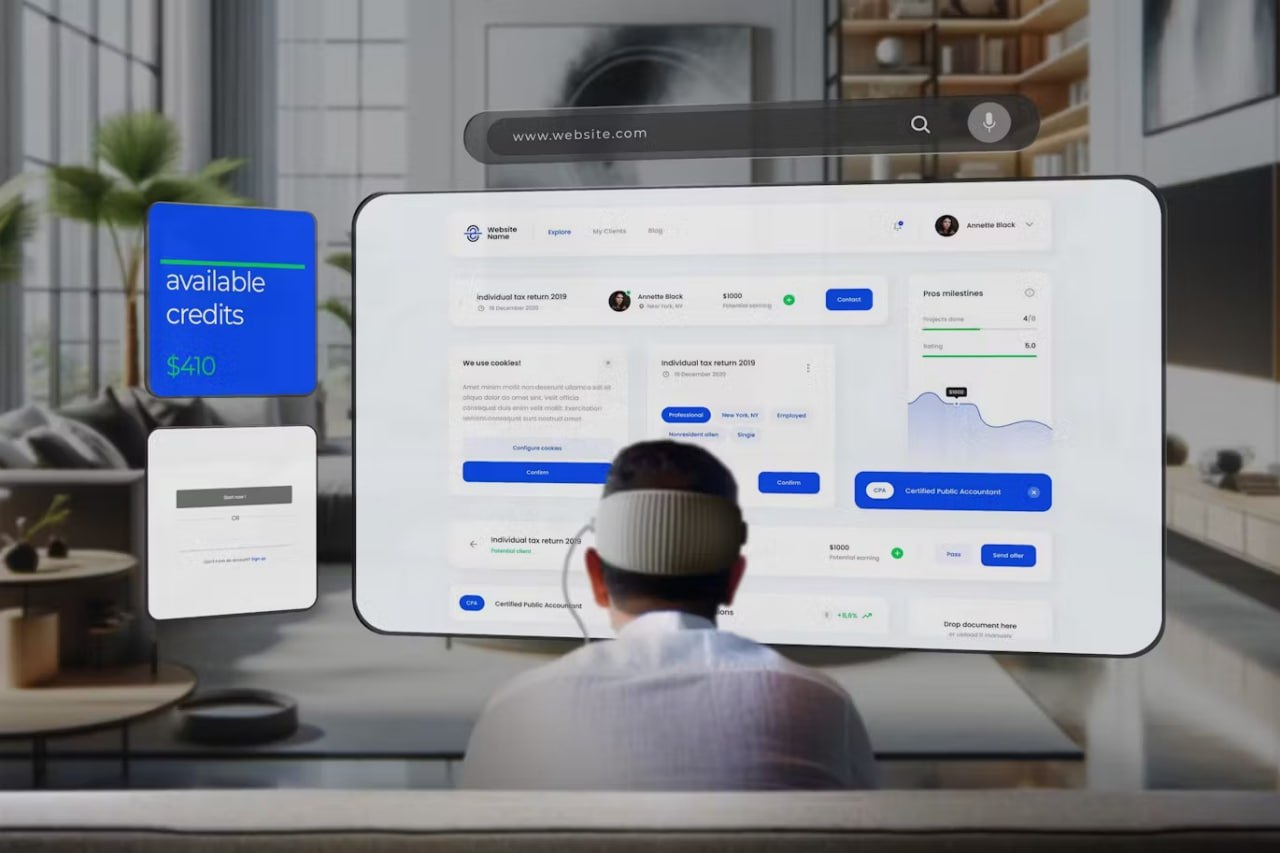
📝 Мокап интерфейса 🍏 Vision Pro
🍏 Vision Pro Screen Mockup
✔️ Формат файлов: PSD
📥 Размер/Size: 89 Mb
#Photoshop #Mockup
💎 Скачать/Download
PSD - AI — Only tested and high-quality Mockups - and more!
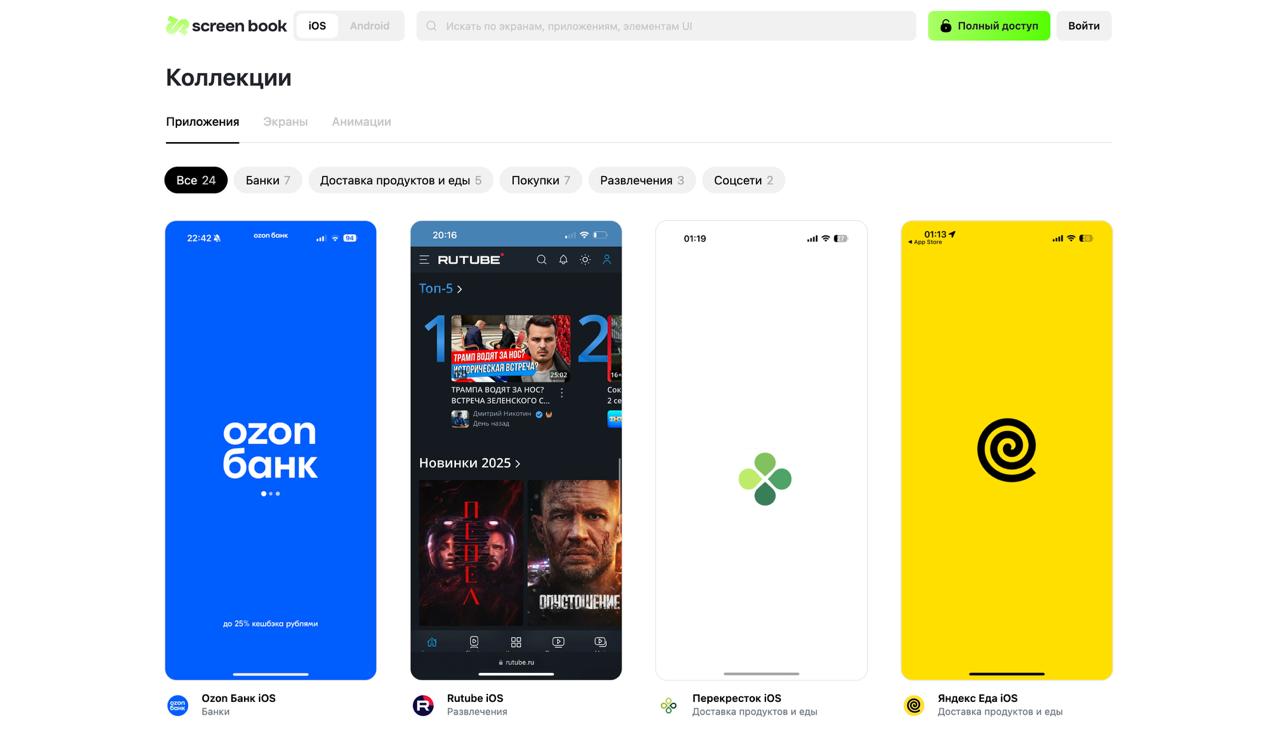
📬 Что нового: iOS-приложения + улучшения на сайте
Добавили три iOS-приложения:
— Почта России
— Л'Этуаль
— Вкусно — и точка
🔧 Апдейты на сайте:
— Улучшили поиск, теперь больше интересного по вашим запросам
— Улучшили визуал на сайте)
— ⚡️И самое главное: добавили бейдж Новое, чтоб не терялись в нашем разнообразии контента))
✨ Всё как вы любите — в screenbook.ru
Привет! Это личный канал автора ScreenBook 👋
Если вы пришли сюда с сайта — вы по адресу.
Теперь все обновления по проекту, новые приложения, фичи, анонсы — я буду публиковать здесь.
Раньше был отдельный канал, но… давайте честно — хочется говорить напрямую. Без витрин и деловой переписки.
Так что теперь всё будет здесь:
– новые приложения и подборки
– апдейты по сайту
– чуть-чуть изнутри (если интересно, как мы собираем базу, тэгируем и решаем, что вообще добавлять)
– иногда личное — но по теме: дизайн, продукты, работа и вот это всё.
А тот старый канал останется как зеркало — там будут репосты отсюда, на случай, если вы пока не переехали.
Подписывайтесь, читайте, пишите, если хотите что-то предложить. Я здесь и отвечаю живой рукой, не чат-бот 🤝
👉🏻⚡️ screenbook.ru — если вы тут впервые, это база экранов мобильных приложений с фильтрами, тегами и фичами. Мастхев для дизайнеров.
Screenstab — сервис стилизирует загруженные скришоты.
www.screenstab.com
Друзья, привет! Вышло обновление Давинчи 20.1.1!
Обновление техническое, исправили много багов:
✅ Исправлено время загрузки cloud project при включённых stacked timelines
✅ Исправлено поведение attributes dialogs — теперь сохраняются пользовательские выборы до следующего копирования
✅ Исправлено применение retime и motion persistence при paste attributes
✅ Исправлены проблемы с загрузкой и импортом PSDs в comp
✅ Исправлена ошибка при включении aux channels в Swizzler
✅ Исправлено смещение Fusion magic mask при переключении режимов
✅ Исправлена проблема с lens space transforms в Fusion compositions
✅ Исправлено отображение media out в color или mix mode при использовании magic mask
✅ Исправлен hang при использовании media out в mix mode в некоторых сценариях
✅ Исправлен crash при работе с depth map на некоторых Intel Macs
✅ Исправлен crash при загрузке некорректно сформированных MTS clips
✅ Исправлена неверная интерпретация fps в некоторых mkv clips
✅ Исправлены ошибки форматирования Dolby Vision ISXD metadata
✅ Исправлены 3D qualifier и 3D keyer в DaVinci Resolve Renderer
✅ Исправлено восстановление dual screen при переключении между страницами
✅ Улучшена компоновка параметров bit rate и quality для Windows native codecs
Надеюсь блекмеджики уже используют нейронки в поиске багов, а такая технология уже есть!
Скачать Davinci 20 и Fusion Studio 20
Ещё один ру-сервис со скриншотами ScreenBook
На днях мне написали с предложением рассказать о новом сервисе ScreenBook, наш аналог Mobbin, сразу добавил его в подборку сервисов со скриншотами приложений из ру-сегмента.
https://screenbook.ru/ ↗
Лично мне не трудно самому открывать приложения, но всё-таки быстро увидеть фильтры к примеру в разных приложениях это уже мастхэв-инструмент. Хотелось бы на таком ресурсе видеть больше редких приложений на самом деле, труднодоступные, типо скриншот приложения для сотрудников Альфа-Банка (у меня такое было), интерфейсы со стороны курьеров, таксистов, и т.п.
🖼️ Хороший интерфейс
🖼️ Концепты интерфейсов
🖼️ Офферы для дизайнеров
Всем привет!
Давно я вам не писал в блог
А у меня новость! Я сделал стартап Screenbook.ru — коллеция экранов из российских приложений с умным поиском, анимациями, реальными скринами из наших с вами любимых приложений)
Пока это альфа-запуск, то есть не завершенная до конца версия, но в целом основной функционал готов.
Что скажете?
У сервиса будет также своя группа t.me/screenbook
Подпишитесь плиз на блог сервиса)
Также мне нужны помощники в развитии этого сервиса. Нужны вообще все — не только дизайнеры) Если хотите поучаствовать в проекте и помочь символически (даже писать какой-то текст или помогать с ревью сайта, ревью скринов, созданием скринов — в общем работы очень много и разной. Я любому найду задачи)) ☺️
Кто хочет поучаствовать со мной в проекте — пишите в личку @uxradio
⭐️ CRT Screen Text Effect
Шаблон для создания эффекта старого монохромного экрана
📁 PSD
💼 #Эффекты #Photoshop
ℹ️ ПОДРОБНЕЕ | 📥 СКАЧАТЬ
💬 @DWChat - заходи в наш чат!
Screen Sizes — подробное руководство по всем параметрам дисплеев Apple.
www.screensizes.app
Gumroad - Smart Split Screen for FCPX
🟣 Smart Split Screen for FCPX — это мощный плагин для Final Cut Pro X, упрощающий создание динамичных сплит-экранных видео! Идеально для видеографов, стремящихся к стильным переходам и компоновке кадров.
Источник
💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#plugins #Final_Cut #free #бесплатно
Blender 4.5: Новые функции риггинга и анимации
🎬 Немного навигации:
00:00 – Вступление;
00:10 – Vulkan;
01:36 – Per-Bone Display;
02:58 – Constraint colors [Beta BUG - IGNORE];
03:43 – Driver Snapping Setting;
04:51 – Playhead Snapping;
06:08 – Free Rigging Course;
06:17 – Duplicate Shapekey;
07:15 – Update Shapekey from Objects;
08:31 – Pose Library Screenshots;
09:51 – Customize Properties Tabs;
10:12 – New FBX Import.
#уроки #Blender3D | Оригинал