Сегодня, как и Алика, попалась. Смотрю портфолио одного диза, думаю: что за шрифт такой стильный? Врубаю Font Ninja, и как вы думаете кто там??? Конечно же Inter
Inter сам по себе прикольный базовый шрифт, многие дизы его любят! Но оказывается можно сделать его еще круче, с помощью таких настроек:
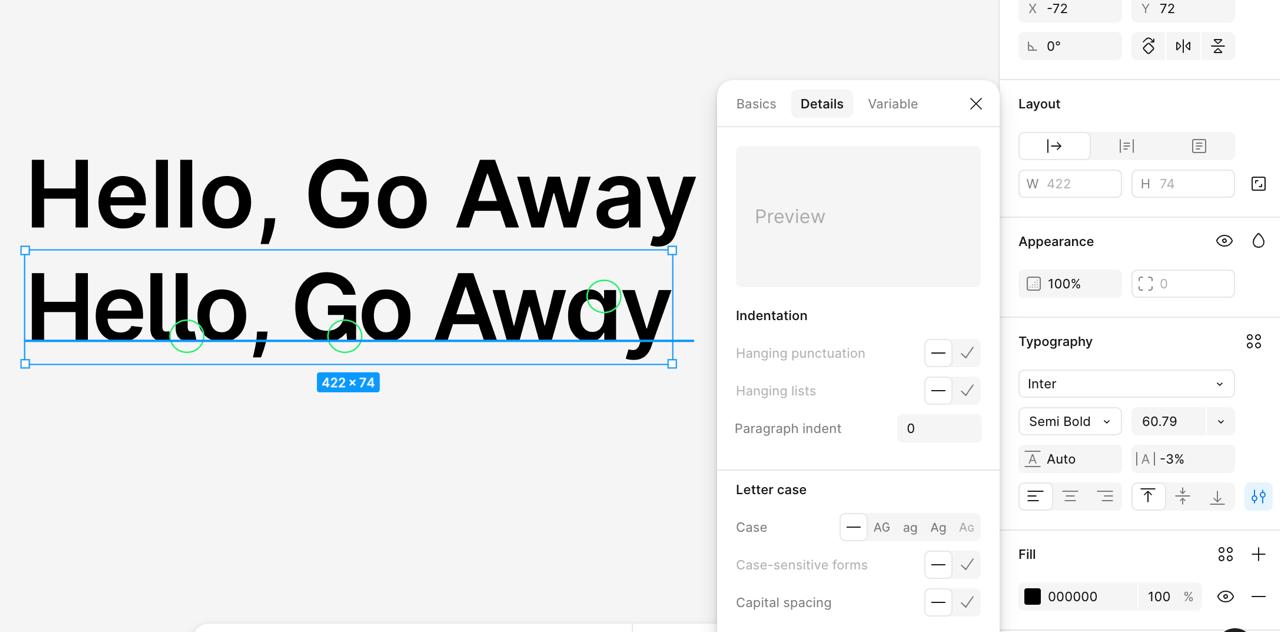
Figma version:
– В настройках шрифта зайди в Details
– Включите Stylistic alternates
– Включите single-storey "a" (буква a станет однопалочной)
– Трекинг на -2 и всё сразу выглядит собранно и стильно!
– Там же в настройках зайдите во вкладку Variable и поиграйте с настройками. Можно задавать толщину/вес (от 100 до 900) и наклон от 0 до -10 градусов
Интересные факты:
- Первое название шрифта было "Interface", потому что он создавался именно для UI-дизайна
– Шрифт создан дизайнером Расмусом Андерссеном при работе над интерфесом для Figma, он делал подобную задачу впервые! Так что Inter это системный шрифт Figma, а так же основной шрифт платформы Notion и многих других диджитальных продуктов
– У него полностью открытая лицензия (SIL Open Font License) можно использовать и в коммерческих проектах, и в продакшене без ограничений 💫
Как вы относитесь к этому шрифту? Успел надоесть как Montserrat или пока ещё нет?