Александр Рожков
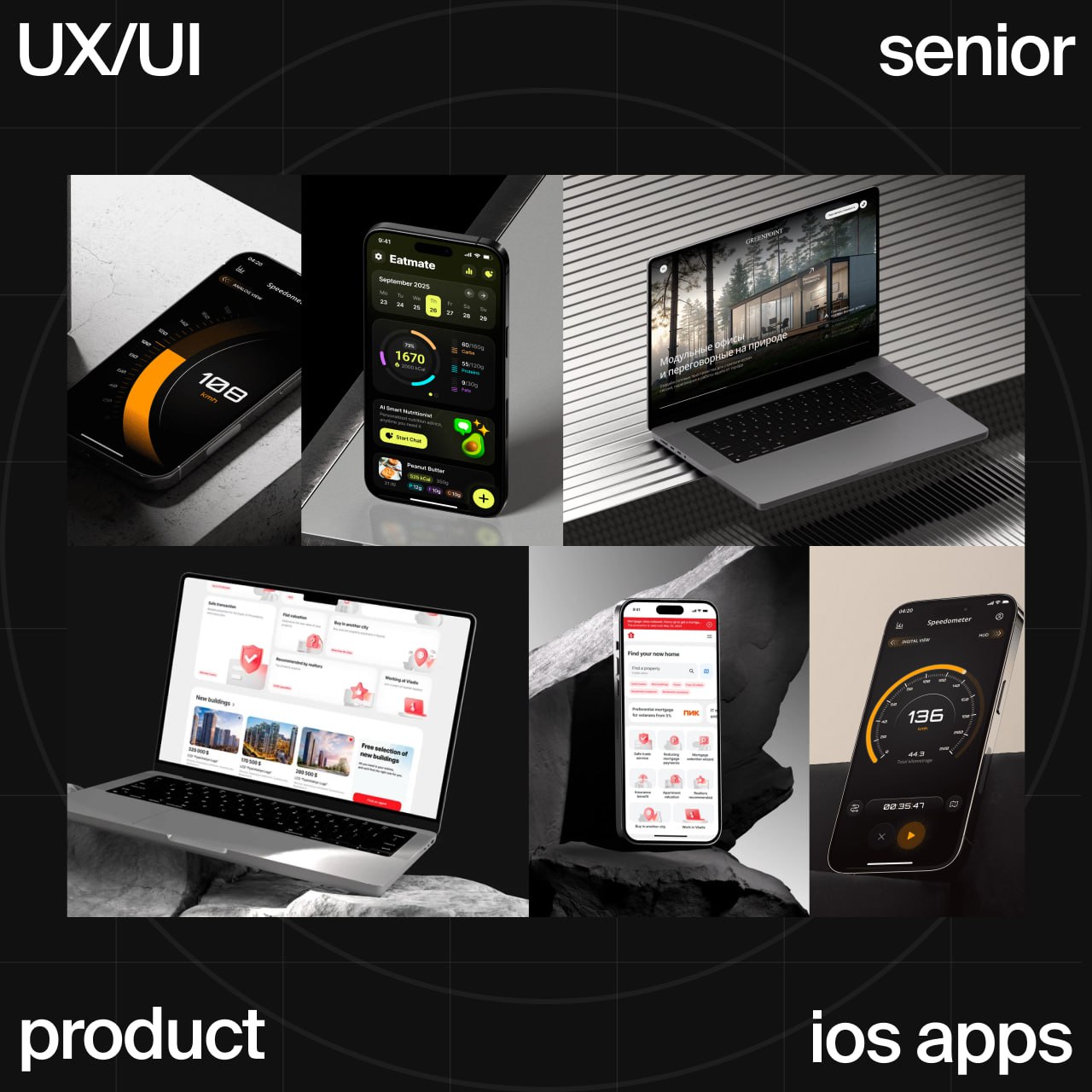
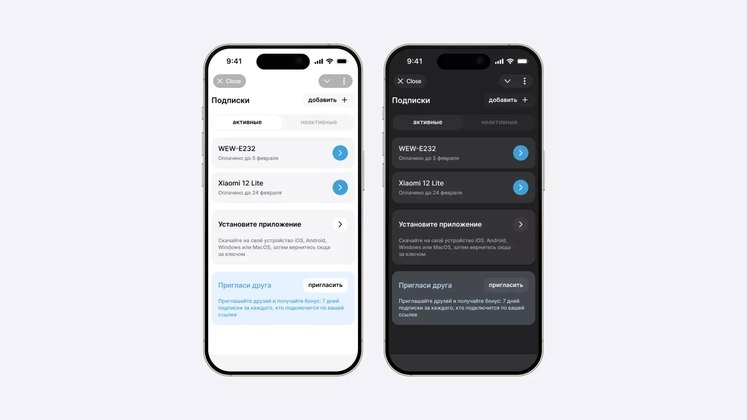
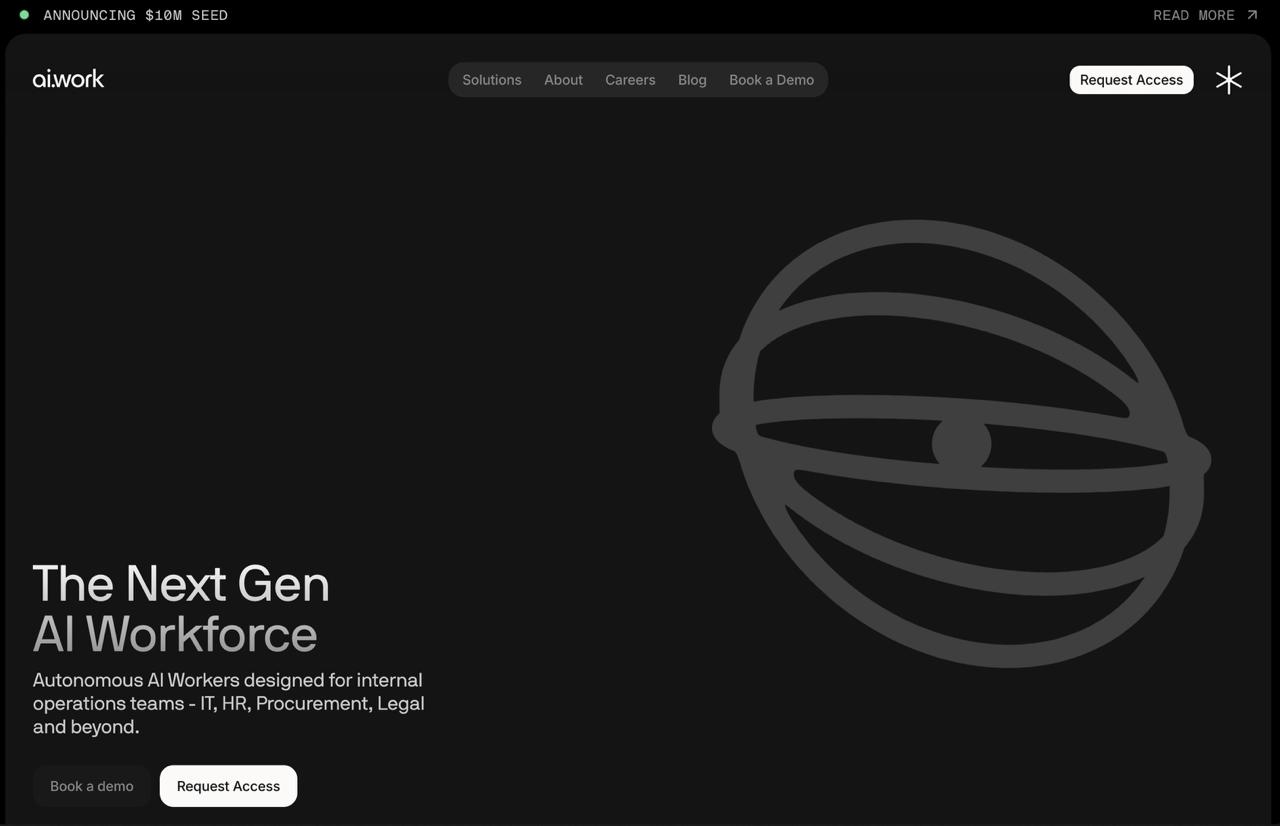
Меня зовут Александр! Я UX/UI дизайнер с 5-летним – работал над разными продукт-проектами (агентство недвижимости Владис, медицинские и образовательные платформы), последние полтора года занимаюсь мобильными iOS приложениями и tg-mini apps (сделал около 200 приложений разного масштаба и ниш).
Работал в студии, в школе дизайна и на фрилансе. Также обучаю дизайну с нуля (10 учеников на индивидуалке, 2 потока учеников в онлайн-школе).
Ищу работу UX/UI дизайнером в продукт и приложения. Удаленно, на full-time, part-time или проектно.
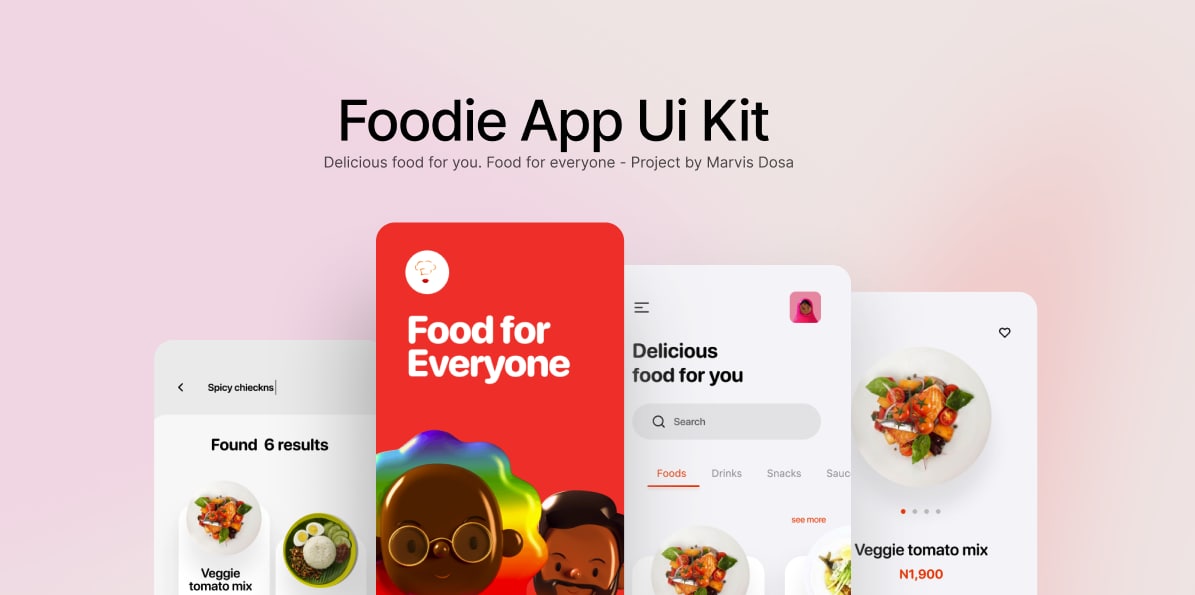
→ Портфолио
Контакты для связи:
@rozhkov_dsgn
#портфолио