25 декабря стартует последний поток курса Digital-дизайнер: UX/UI, 3D и айдентика
После января мы разделяем его на три отдельных курса (web, 3D, apps) и повышаем цены. Поэтому сейчас отличная возможность вписаться по лучшим условиям.
7 месяцев плотной практики, 5 проектов в портфолио, новый модуль по 3D, 180+ уроков в нашем формате и обратная связь от арт-директора и кураторов.
Начало 25 декабря. Первая пара недель будет для знакомства и вступительных эфиров, а в конце новогодних начинаем плотно работать.
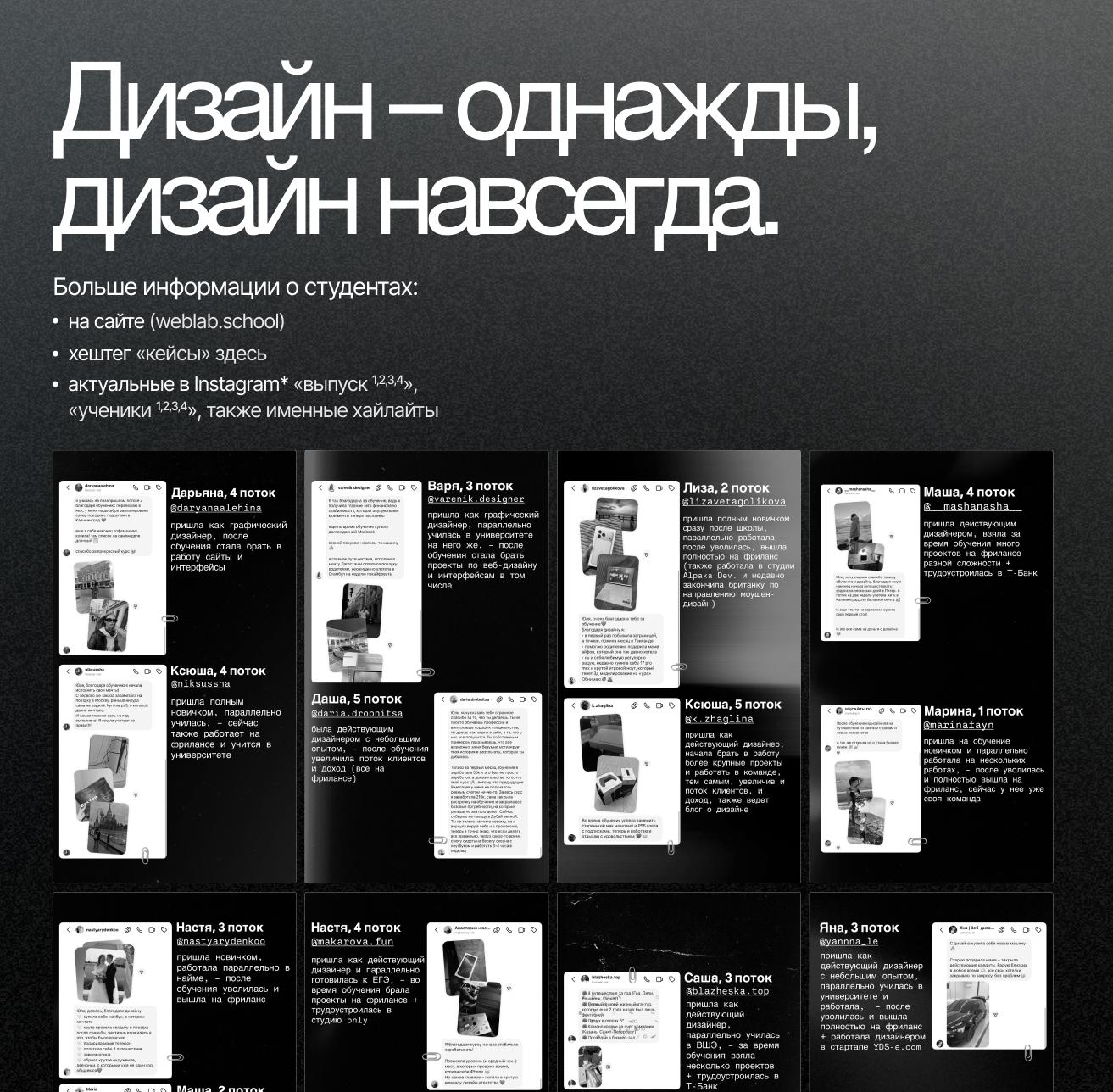
По всем вопросам — @perasperaschool. Программа, кейсы и отзывы — на сайте.
https://perasperadastra.ru">https://perasperadastra.ru">https://perasperadastra.ru">https://perasperadastra.ru
https://perasperadastra.ru">https://perasperadastra.ru">https://perasperadastra.ru">https://perasperadastra.ru
https://perasperadastra.ru">https://perasperadastra.ru">https://perasperadastra.ru">https://perasperadastra.ru