За год я 8 раз читал доклады и выступал на залы от 12 до 200 человек. Собрал приемы, которые мне помогают готовиться и интересно выступать.
Быть публичным и досягаемым очень важно для предпринимателя, и вообще если хочешь развивать социальный капитал. Это самый быстрый способ для развития связей и знакомств. Как будто выступил — закрепил экспертность.
План был такой:
— Начинаю с площадок поменьше
— Постепенно вкатываюсь и ищу свой стиль
— Масштабирую на площадки крупнее
Ремарка. У меня есть нечестное преимущество, я играл в КВН в универе, не боюсь сцены и не испытываю мандраж.
Итак, что помогает мне готовить и проводить доклады:
1. Понимаю пользу для себя. Что я получу от выступления? Подписчики, контракты, партнерства, опыт? Без понимания пользы я в активности не врываюсь. Например, на uxuiconf привлек 40 подписчиков в канал.
2. Говорю только о том, что волнует. Тогда доклад собирается в голове сам, за 15 минут. Выдавливать трендовую тему из себя или говорить о том, что не понимаешь — плохой путь.
3. Понимаю, кто будет в зале. Это помогает дать пользу аудитории, а не стрельнуть в молоко. Например, на дизайн-ревью от aic хорошо попал с темой про синдром самозванца, а в другом случае с докладом про создание КП.
4. Формулирую главный посыл. Например, для темы «синдром самозванца, как топливо для карьеры» посыл был «получилось у меня, получится и у вас». Должна быть основная простая мысль, на нее нанизывается сторителлинг.
5. Рассказываю историю. Доклад — это фильм: герой, конфликт, трансформация, вывод. Без этого — ну просто инфа, которая не зацепит.
6. Готовлю презентацию за час. В докладе важны история и энергия спикера, а не визуал презентации. Я не пытаюсь сделать самую красивую презентацию доклада в мире. Особенно это видно в презе из Казани, ссылка внизу будет.
7. Даю сверхэнергию и веселье. Слабая подача все испортит, нужно наполнять зал собой, добивать до дальней стены зала (это прием из КВНа, кстати).А еще я общаюсь с аудиторией, реагирую на реплики, стараюсь создать живой диалог. Это сокращает дистанцию и ко мне проще подойти после доклада.
Примеры презентаций
Синдром самозванца как топливо для карьеры
Самый личный доклад. Посыл: «у меня получилось — получится и у вас».
Как сделать коммерческое предложение, от которого невозможно отказаться. Бизнесовый доклад. Как мы по формуле делаем коммерческое предложение, чтобы клиент выбрал нас.
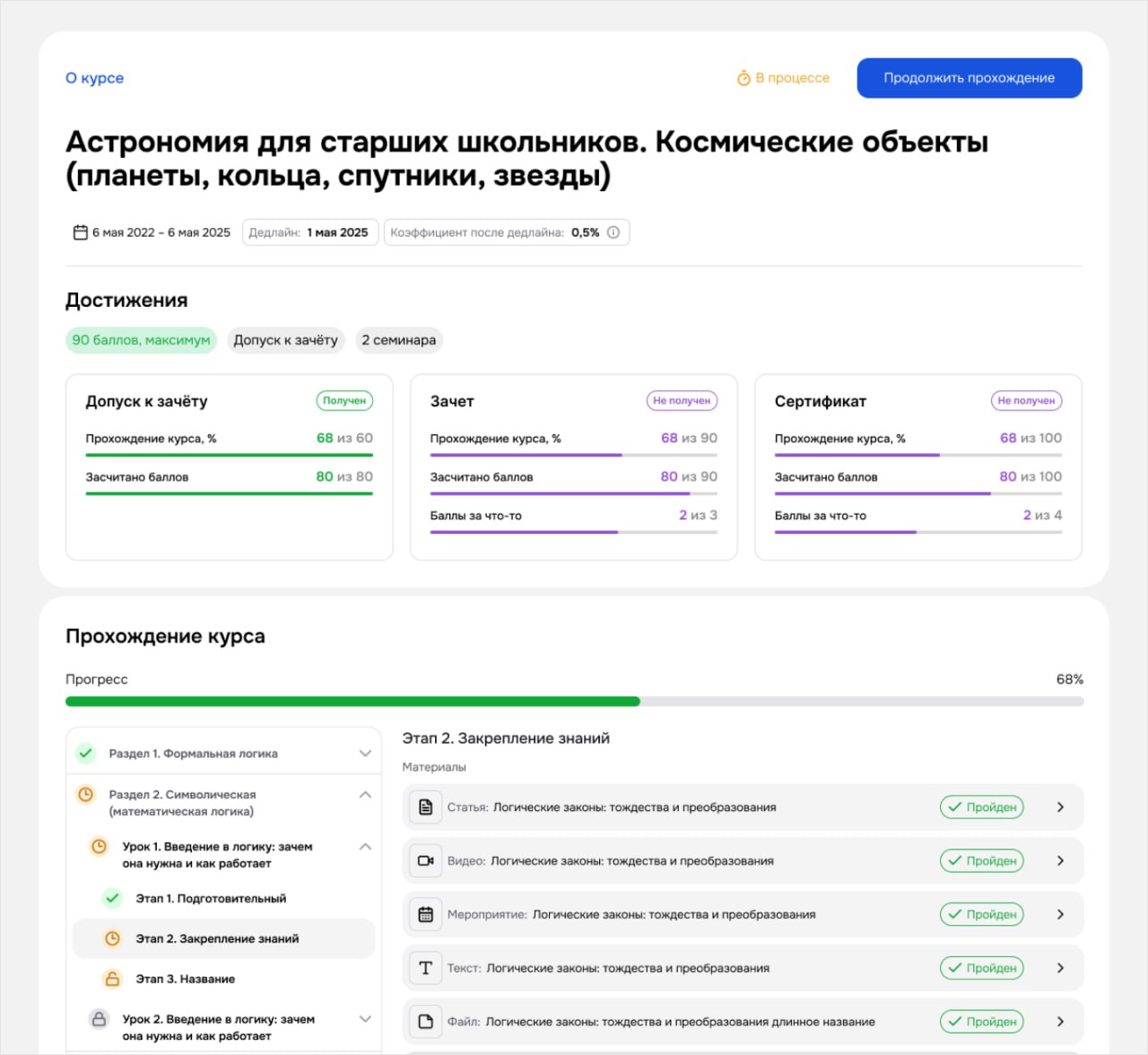
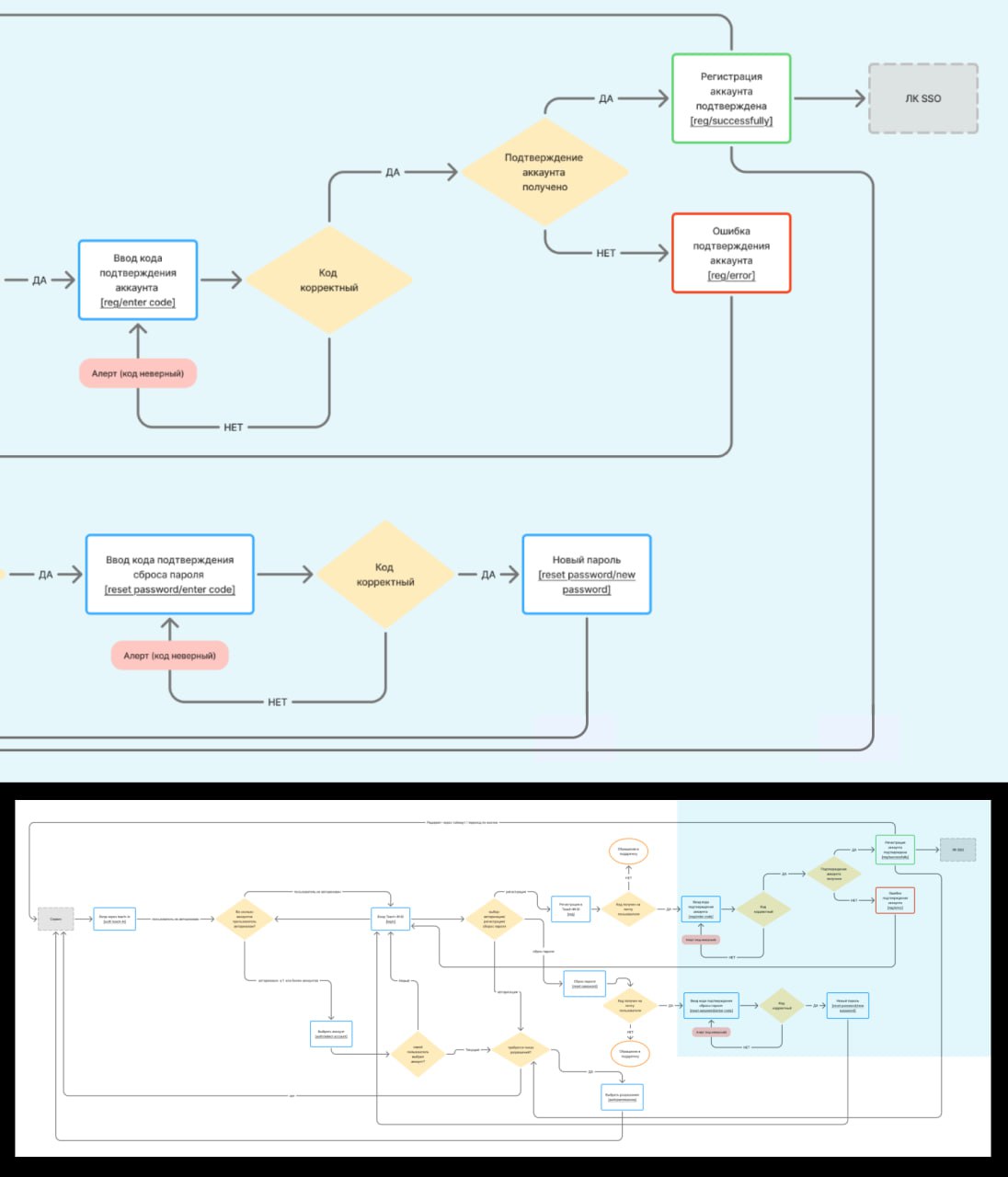
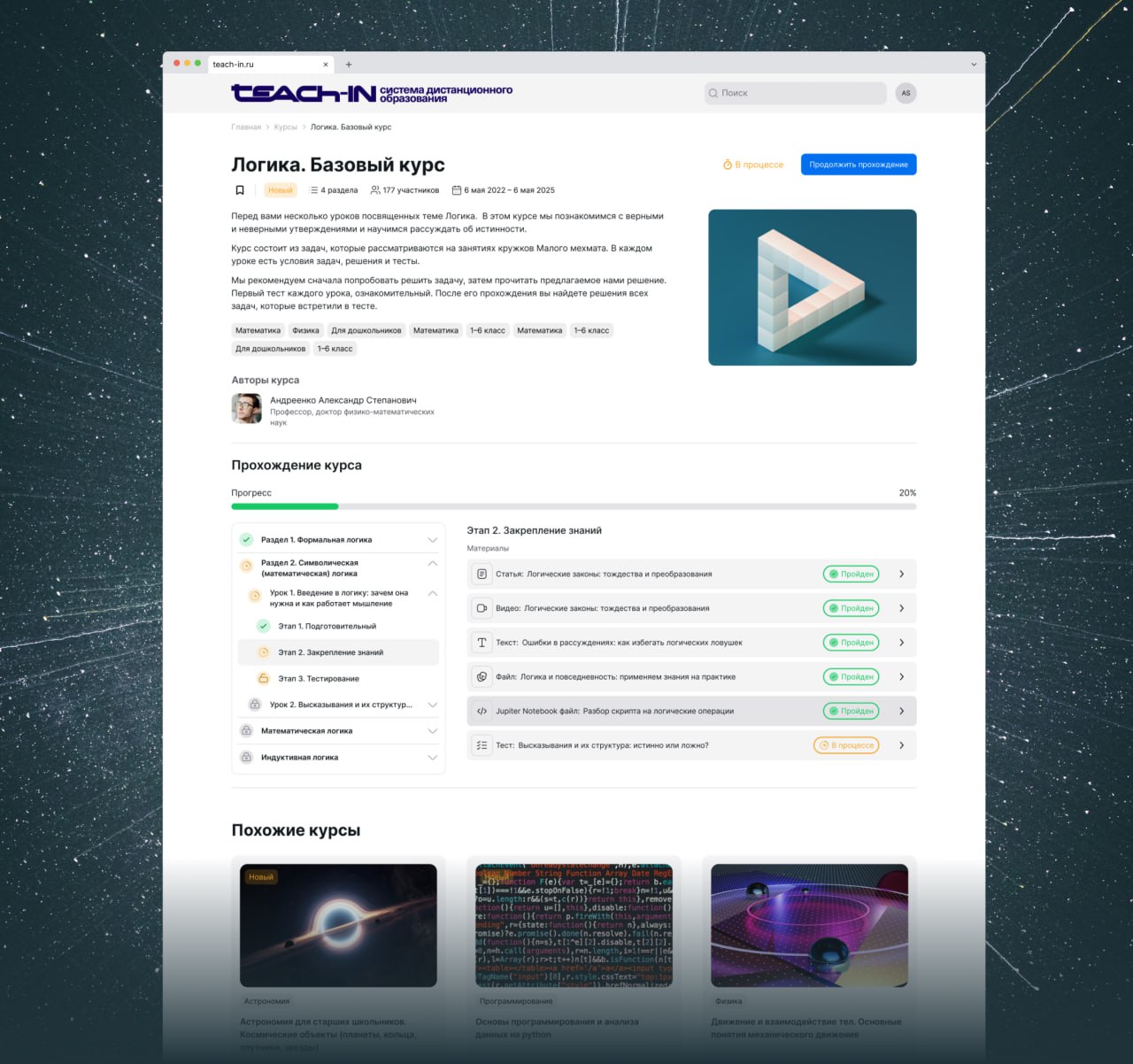
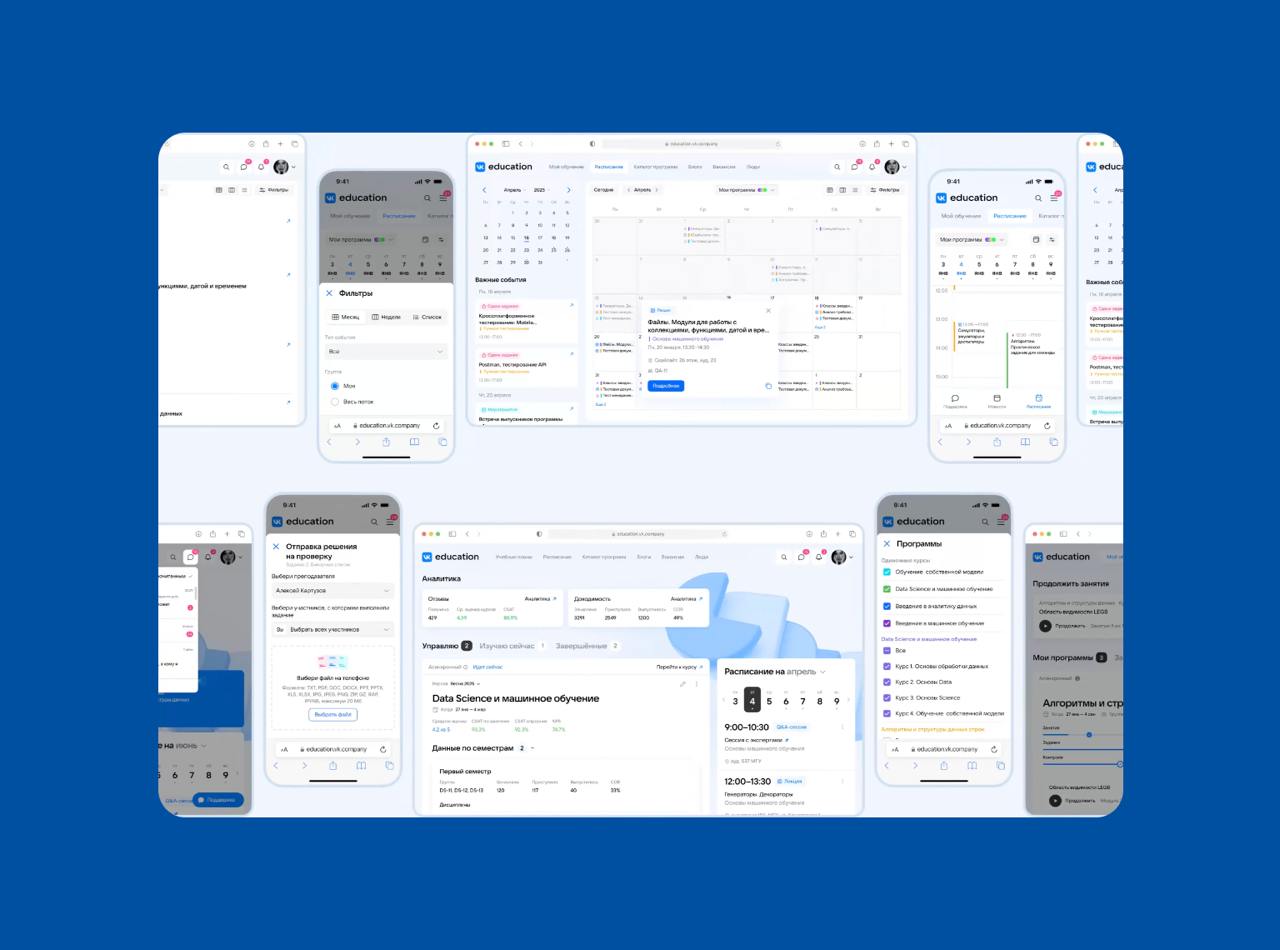
uxuiconf. Дизайн LMS VK Education: опыт работы студии с корпорацией. Раскрывает наш подход к дизайну на примере бомбического проекта
Найм, своя студия или фриланс, что выбрать? Живой опыт живого человека. А еще как задизайнить карьеру, испытать взрывной рост и совершить ошибку выжившего. На данный момент самое зрелое мое выступление и тема раскрыта подробно
* * *
Еще, кстати, я не репетирую доклады. Мне автоматизм мешает вытащить эмоцию, но я не вынес в принципы, потому что это далеко не всем подходит.
Какой вывод. Для начала нужно понять, хочешь ты выступать или нет. Это не обязаловка. Но если хочешь, то надо делать четко и красиво