#update
На днях запускаю платформу!
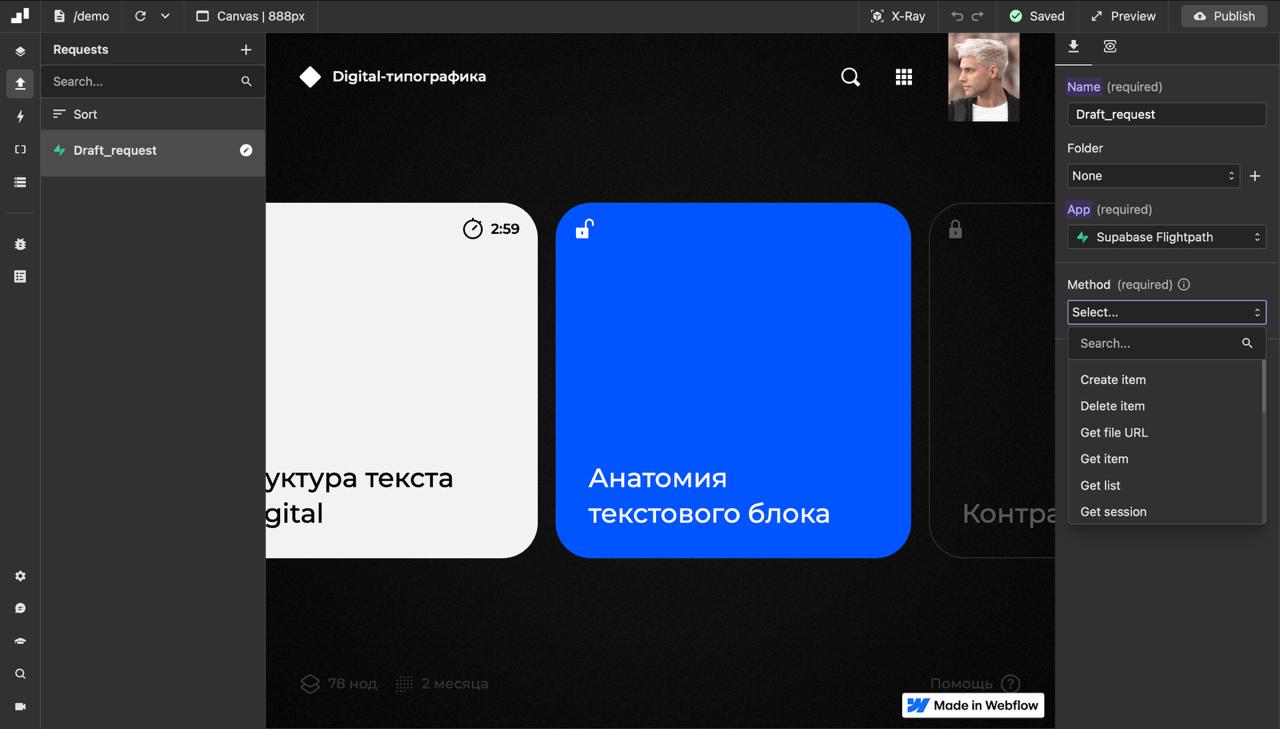
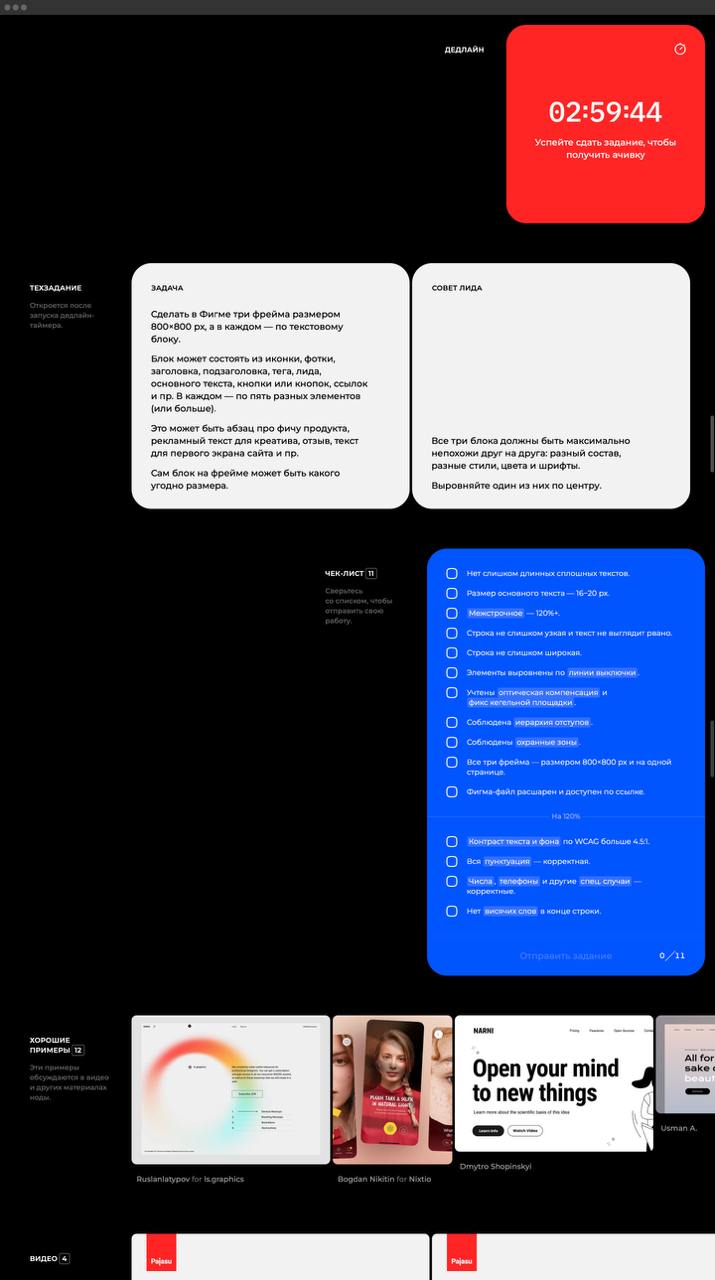
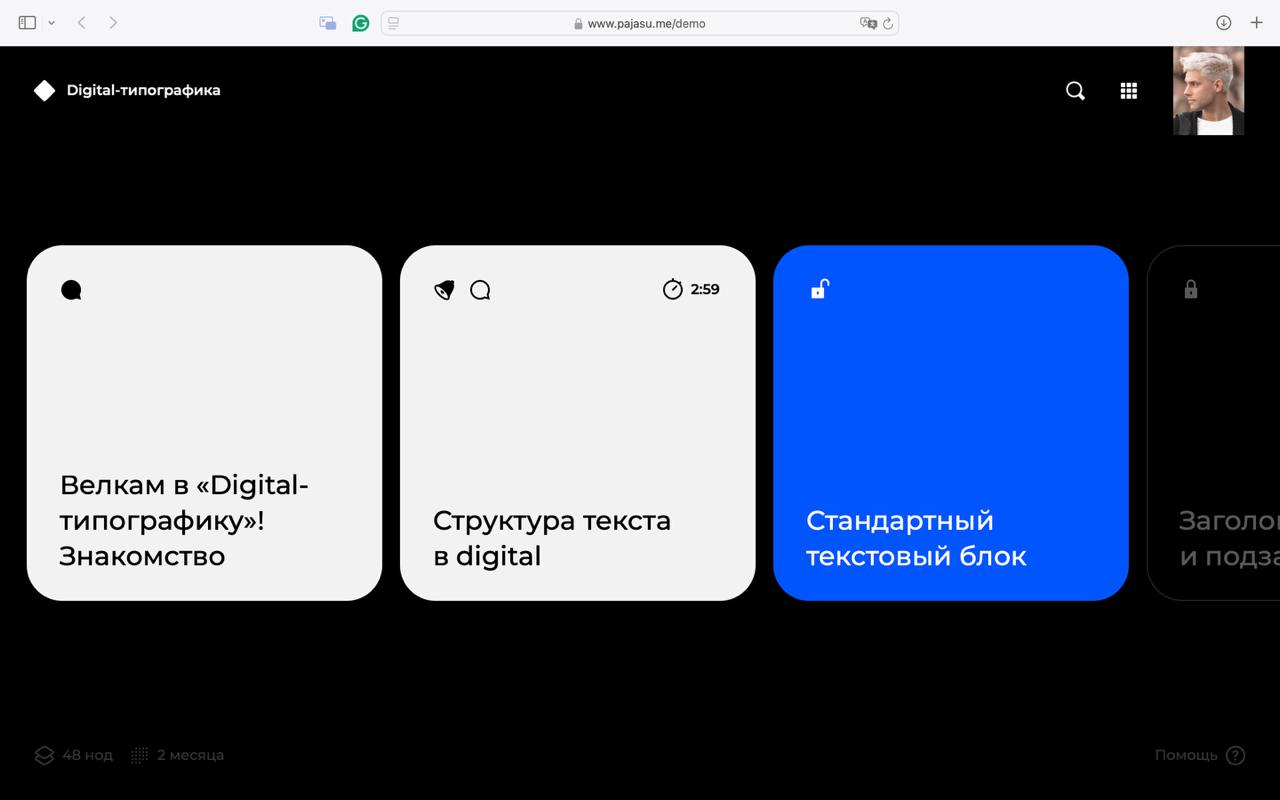
Демо, с которым можно было поиграться, превратится в продукт.
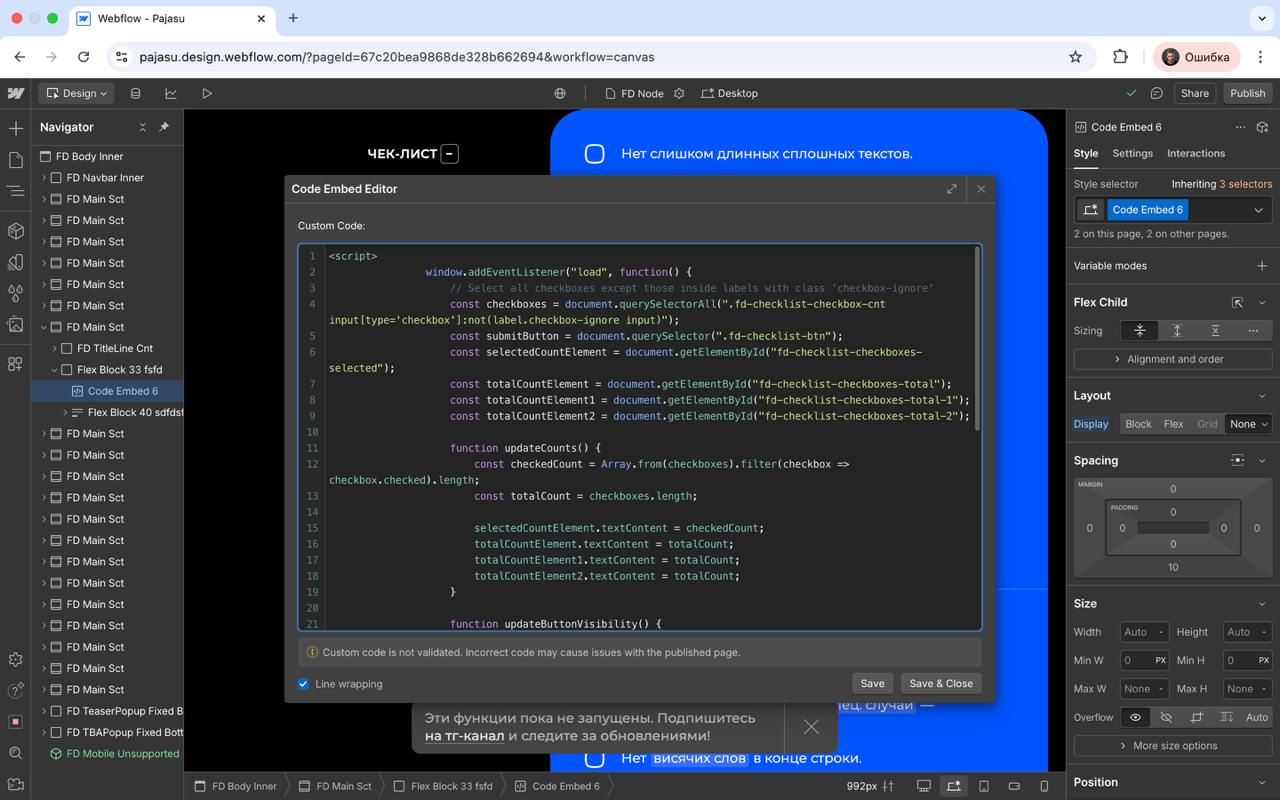
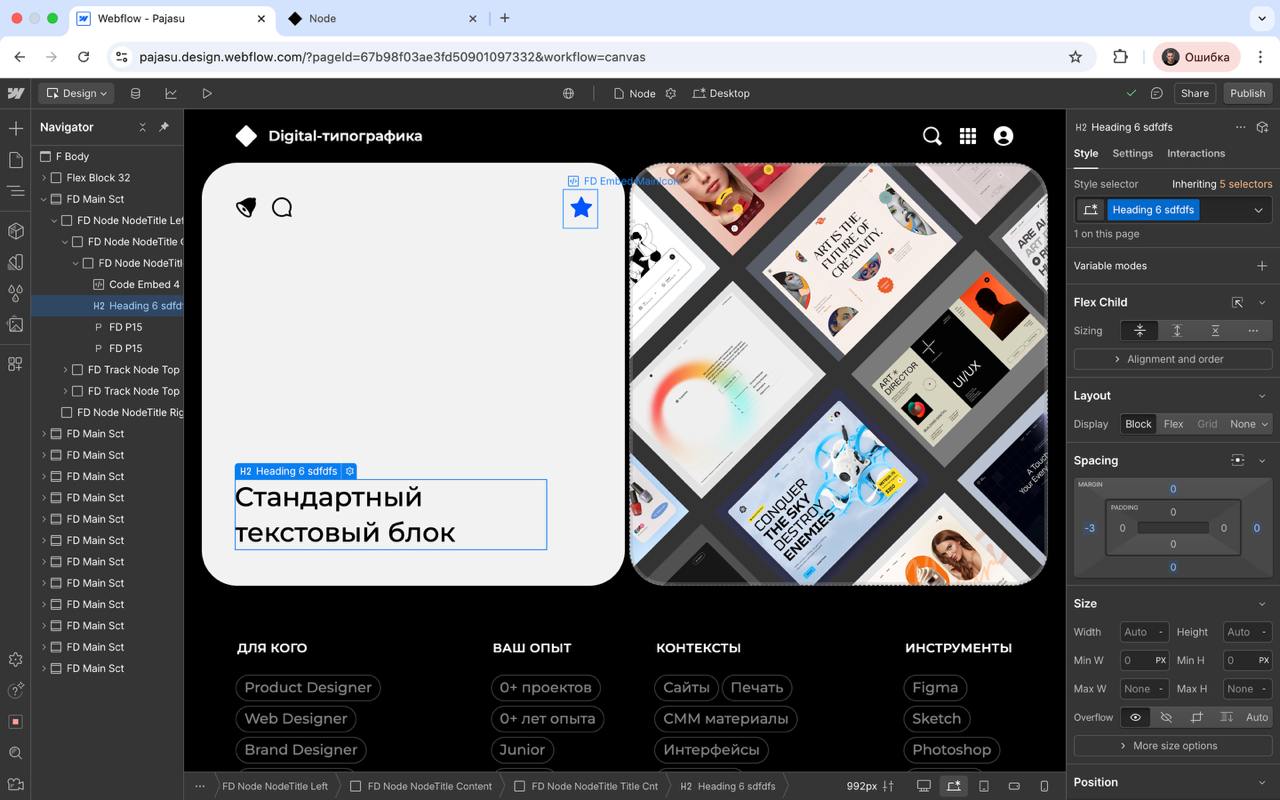
Всё это время я усиленно учусь базам данных, скриптам и ноу-коду (на картинке). Это ооочень интересно. Всем дизайнерам с техномозгом очень советую, это прямо суперсила.
Но могут появиться неожиданные баги. Поэтому запускаться будем по шагам:
1. Запуск платформы (пока без дедлайнов) и нескольких нод.
2. Фидбек.
3. Апдейт платформы и трека.
Так мы потестируем и саму обёртку и формат прохождения трека — всё ли окей, встраиваются ли навыки, нравятся ли вам материалы и ваш результат.
p. s. В день запуска трек «Digital-типографика» станет вдвое дороже — $400 вместо $200.