ChatGPT теперь умеет создавать приложения.
Как я сделал приложение для изучения языка за пару минут
🔥 Важное обновление от OpenAI: Canvas теперь умеет делать артефакты, как у Claude! Это значит, что вы можете не просто писать код, но и сразу получать работающие проекты.
Я протестировал эту фичу и хочу рассказать, как с её помощью сделал приложение для изучения языка.
💡 Как это работает?
1️⃣ Генерируем идею и задачу
Сначала я попросил GPT-4o придумать детальный промпт для создания приложения. Хотел что-то простое: карточки с иностранными словами, переводом и кнопкой "выучено". GPT-4o справился на отлично!
2️⃣ Создаём артефакт с Canvas
Скопировал промпт, открыл Canvas и выбрал модель o1. Через минуту у меня было готовое приложение! А главное, Canvas сразу рендерит результат. Я тут же посмотрел, как всё выглядит — всё очень удобно и работает.
3️⃣ Результат: мини-приложение
Теперь у меня есть простое и полезное приложение для изучения языка. Я могу добавлять новые слова, повторять их и отслеживать прогресс. Всё это буквально за пару минут работы.
Попробуйте сами и убедитесь, как это круто! 🚀
Анонс
Тик-так-дзынь!
После публикации этого поста работы не принимаются. Всем спасибо за участие, надеюсь, что с кем-то из вас в феврале мы уже начнем совместную работу🔥
✔️745 (из 500) сожженых калорий
✔️14000 (из 10 000) шагов
✔️80 (из 30) минут разминки
Теперь моя средняя ежедневная активность🔥
Кто не в курсе, я тут отучилась на фитнес-тренера к концу года, чтобы совместить приятное с полезным и немного выйти из онлайн мира в оффлайн, в коллектив…в драйв и в спорт не только для себя, но и мотивировать других!
И завтра мой дебют для взрослой группы 🫣
Конечно, как и любой новичок в новом деле переживаю. Но как опытный человек, понимаю, что этот период просто надо прожить, как бы тяжело не было в начале.
Я люблю зажигать людей!
Котов вот дома уже зажгла репетициями (или просто достала орами своими)😹 ахах
Осталось отпустить волнение и зажигать взрослых!
Ибо к детям 11+ на jumping я уже вышла. И это классно, но с детьми проще. Думаю, сами понимаете))
Так что держите за меня кулачки 🙌🏻
Сразу закрою вопрос «А что с дизайном?»
Дизайн - моя любовь и неотъемлемая часть жизни. Как была, так и есть 🩷Всем сердцем люблю этот вайб, но… сидеть за компьютером хочется чуть поменьше)
Поэтому я все так же продолжаю:
✔️озарять ваши проекты и бизнес шикарным брендингом,
✔️помогаю запускать и упаковывать каналы в телеграм,
✔️а так же раскачивать ваши охваты через Pinterest 🩷
🩷🩷🩷🩷🩷🩷🩷🩷
🩷🩷🩷🩷🩷🩷🩷🩷
Как стать профи?
Тренировка дизайнера
Это как усиленная гравитация. 🧑🚀
В двух словах так:
Если обычные, привычные действия выполнять через дополнительную сложность, то при устранении этой сложности вы будете эффективнее выполнять то же обычное действие.
Если в повседневной работе, которую мы называем рутиной, создать дополнительные барьеры и попрактиковаться в выполнении работы, несмотря на такие усложнения, то потом, сняв барьеры, вы в разы легче будете выполнять рядовую работу.
Создавайте давление, чтобы потом рядовые задачи требовали от вас минимум усилий. Ведь вы уже стали немножечко супергероем.
Прекрасный пример: обучение слепому методу печатания на клавиатуре. Вначале вы долго, но последовательно набираете сочетание букв на клавиатуре день за днём. А потом наслаждайтесь, когда ваши пальцы печатают текст со скоростью мысли.
Повторяйте работу по рефам и декомпозицию на протяжении двух недель. Вы удивитесь результату.
✨✨✨
Если у тебя есть практики работы по рефам, выкладывай в комментарии.
Пятничный Лайкопост ❤️
Делитесь ссылками на свои работы (конкретные работы, не всё портфолио) в комментариях под этим постом и обменивайтесь лайками
Предпросмотра работ нет, так что желательно прикреплять картинки
#лайкопост
Мы с Катей готовим бесплатный эфир, который посвящен Трендам фриланса 2025 года. Их грамотное использование поможет каждому из вас зарабатывать больше на фрилансе 🔥
Мы регулярно крутимся внутри рынка фриланса, общаемся с заказчиками и и нашими учениками, и анализируем, что будет работать, а что уже устарело. Всё, что мы нашли — будет на эфире.
О чём мы поговорим?
❤️- Как не мучиться со стандартными откликами в Telegram и найти реально работающие способы получения клиентов
❤️- Где искать клиентов в 2025 году, и какие платформы дают лучшие результаты прямо сейчас (например, расскажем про Pinterest)
❤️- Почему комплексный подход и мульти-дизайн — будущее фриланса
❤️- Как поднять свои цены и находить клиентов, которые готовы платить выше рынка
Будет не просто сухая теория — на эфире ты получишь конкретные действия и простые шаги, которые сможешь внедрить сразу же!
Для кого этот эфир?
👉 Если ты новичок на фрилансе и не знаешь, с чего начать. Мы покажем простые шаги, которые помогут тебе не застрять на старте
👉 Если ты уже фрилансер, но сталкиваешься с провисами в заказах и не работающими методами поиска клиентов — тебе точно к нам, дадим работающие методы
Почему стоит идти?
🔵На эфире ты сделаешь первый шаг к работающей стратегии на твой 2025 год
🔵Поймёшь, какие методы поиска клиентов больше не работают, а какие стоит внедрить прямо сейчас
🔵Уйдёшь с планом, который поможет тебе выстроить стабильный поток клиентов
Эфир состоится уже 26 января, успей попасть в закрытый канал, чтобы получить максимум пользы!
👉 Заполняй анкету по ссылке и присоединяйся к закрытому каналу, эфир будет только там 🐟
Мы с Катей будем ждать тебя! 💜💙
✌️ Figma Money Maker: воркшоп по поиску клиентов
Открываю продажи на 1,5 недельное обучение, где мы научимся, как гарантировано завалить себя клиентами, делать это регулярно и не зависеть от сарафанки
🟠Что будет в эти 1,5 недели:
— 30+ способов поиска клиентов с разбором каждого из них и рабочие связки по генерации заявок на свои услуги формата «бери и делай»
— прямые эфиры с разборами ваших вопросов и ситуаций, я каждому помогу внедрить подходящие способы
— живое общение в чате участников + там же моя подробная обратная связь и помощь по всем вопросам
— никаких дз ради дз, сразу практика, сразу идем генерить себе лидов
— подробная схема, как общаться с клиентами и закрывать их на оплату (все это приправлено моими примерами)
— мои шаблоны коммерческих предложений и фишки в их составлении
🟠Формат: уроки + созвоны + чатик и много много ежедневной практики и моей обратной связи
🟠Кому подойдет: всем дизайнерам, кто хочет научиться ежемесячно привлекать клиентов и начать действовать сразу в этом направлении
🟠Старт: середина-конец следующей недели
Переходи по ссылке, если уже готов стартовать с нами и выбирай формат: *тык сюда*
(есть рассрочки без %, сплиты и тд и тп)
Пару мест, кстати, уже успели занять до анонса) и по промокоду (тут был промокод, но уже закончился) есть еще 4 места со скидкой в 2.222 руб на тариф с обратной связью
А если у тебя появились вопросы, то пиши в личку @languev — я все расскажу
Жду всех, кто хочет клево начать этого год, будет как в любых моих продуктах мощно 🔥
🔗 Code My UI
Коллекция креативных примеров анимаций и интерфейсов с готовым кодом. Полезный ресурс для дизайнеров и разработчиков, которые хотят быстро внедрить современные UI-решения в проекты.
#UI #анимация #код #дизайн #интерфейсы
Посмотреть 🔗
Открытие дня: при выводе картинки на весь экран (стандартный сценарий) в Telegram сочетание клавиш Ctrl+V отзеркалит картинку по вертикали, а Ctrl+H — по горизонтали.
Картинка — ouro6oros.
Houdini. Анимация дождя.
Анимация дождя–не простая,но если ей обучиться то станет так же одной из самых красивых в природных явлениях ,так что не пропускайте видос. Всем удачи)
Оригинал
Houdini FX
🔥 Если вы делаете презентацию про известного артиста, то вот вам идейка для оформления одного из слайдов.
1. Вставляем видео из интервью, добавляем скругленный прямоугольник, заливаем его черным цветом и убираем контур. Вставляем второй скругленный прямоугольник и объединяем обе фигуры элементом «Вычитание».
2. Перетаскиваем получившуюся фигуру поверх видео и добавляем бэкграунд. Редактируем бэкграунд так, как нам нужно — накидываем эффекты, крутим яркость, прозрачность и т. д.
3. Добавляем текст, редактируем шрифт/размер, а после располагаем его как, как нужно и всё, получаем прикольный слайд :)
#топ
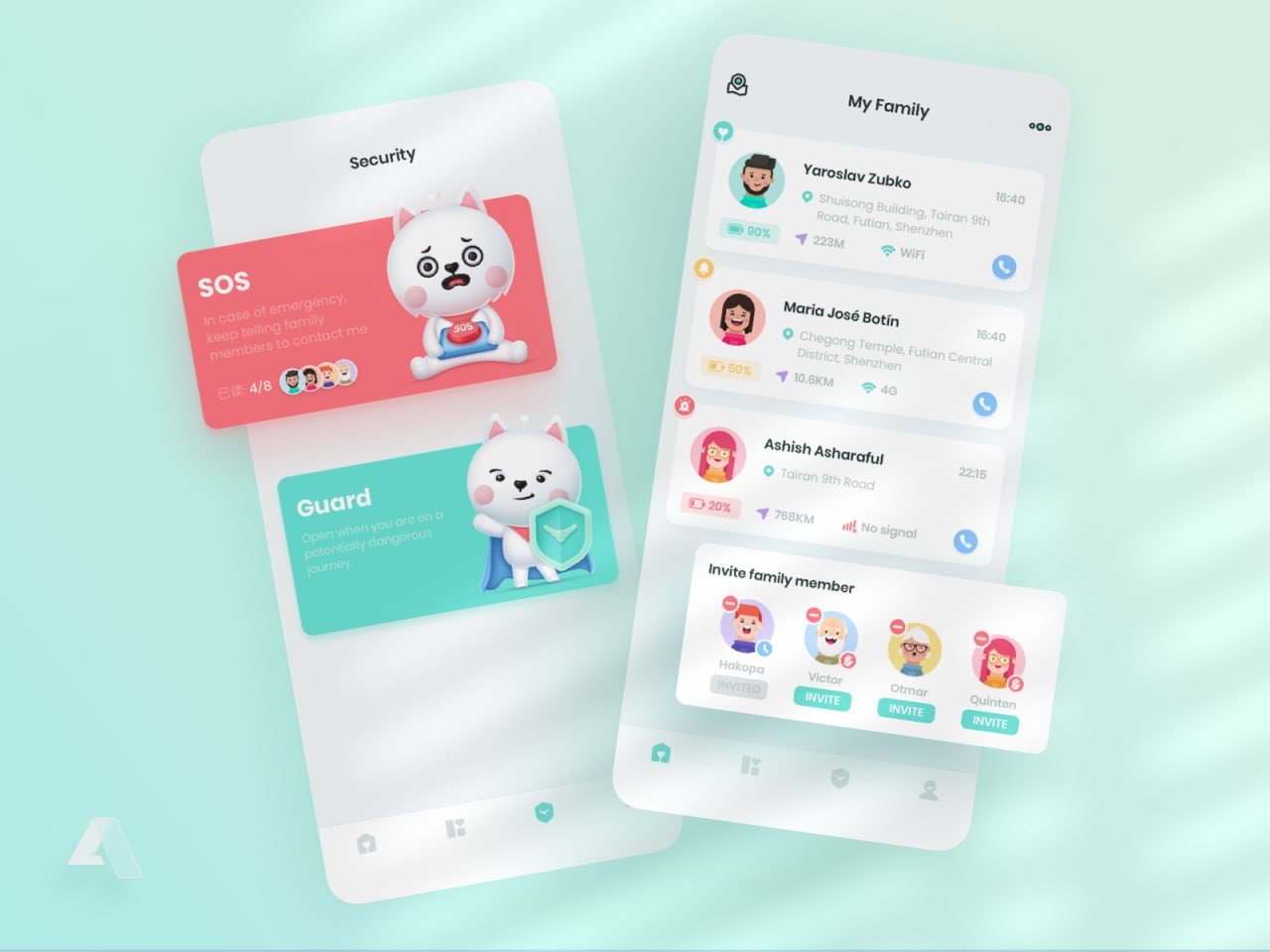
Дружелюбный концепт приложения для мониторинга местоположения родных и близких. Основные параметры удобно размещены в карточке, а так же есть кнопки призыва о помощи.
Если команду SOS подключить к какой-либо комбинации кнопок на мобильном, то мало ли скольким людям приложение реально смогло бы помочь.
Линк на дрибл
➡️ UI/UX дизайнер
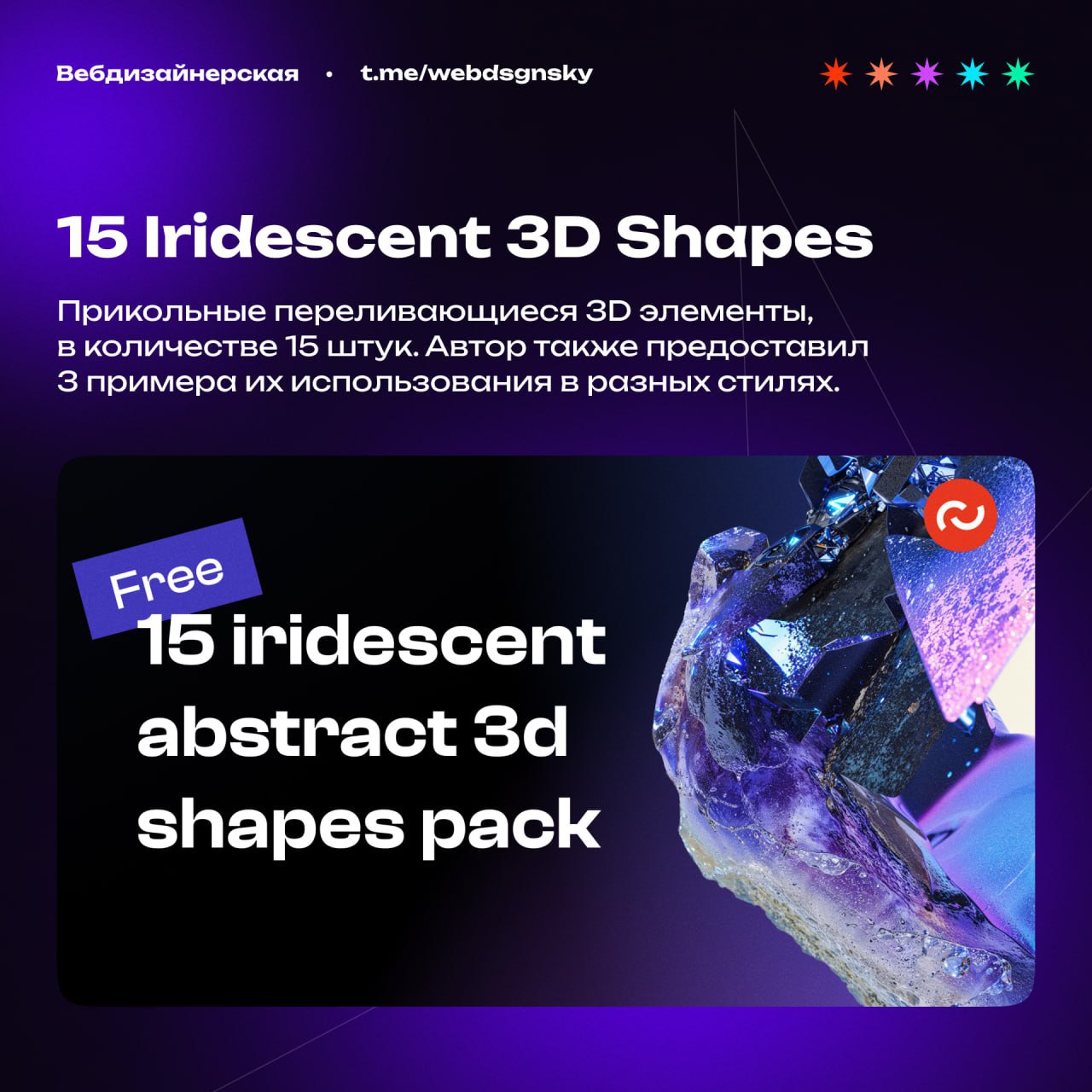
Прикольные переливающиеся 3D элементы, в количестве 15 штук. Автор также предоставил 3 примера их использования в разных стилях.
Интересный и простой визуальный эффект созданный только при помощи одного инструмента цветокоррекции✨
Набираем 100🔥 и сделаем урок как это сделать в Premiere Pro😎
⭐️ Creative Motion
Пошаговая инструкцию для создания классного 3D элемента.
⠀
1. Нарисуй квадрат со скругленными углами
2. Добавь линейный градиент #FF4A9F - #B9114C
3. Нарисуй сердечко: соедини 2 прямоугольника с верхними скругленными углами и переведи в вектор
4. Добавь градиент на сердечко для объема: #FFFFFF - #E2D8DC - #C992AA - #F1B6D0
5. Используй плагин в Figma - SmoothShadow, создания сложной тени
6. Добавь блики на квадрат при помощи фигур-прямоугольников с эффектом размытия.
Источник #уроки
🗳 Плагины Figma
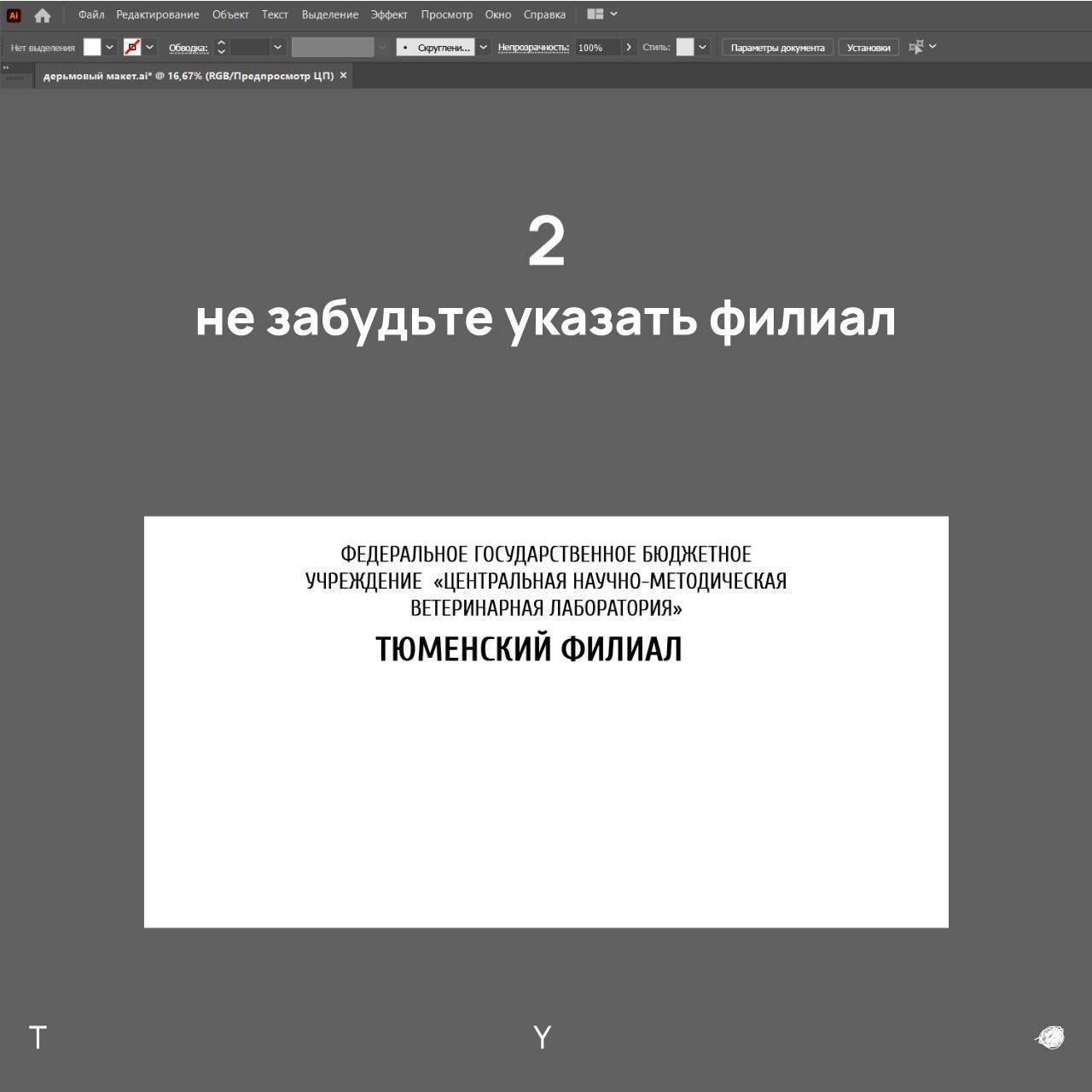
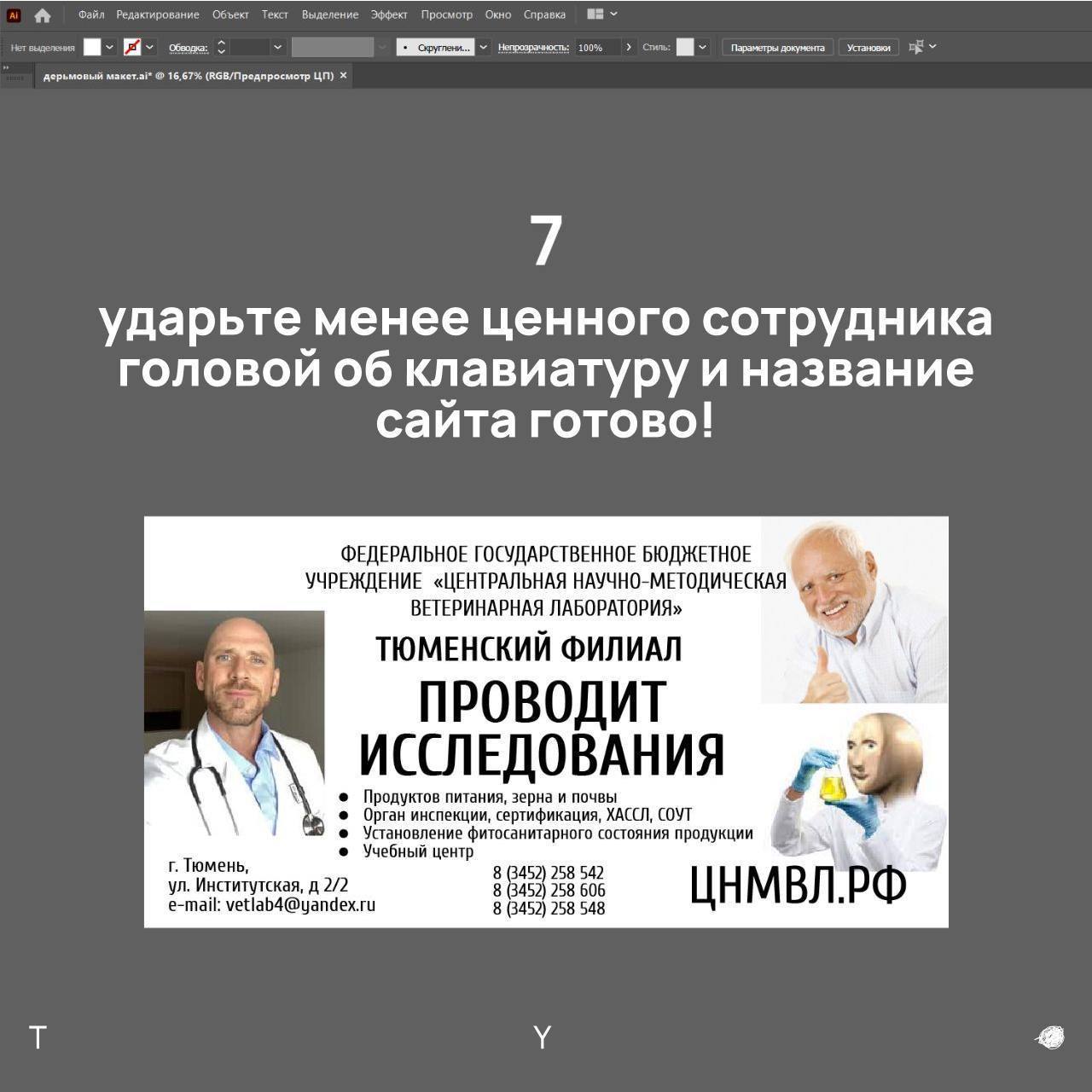
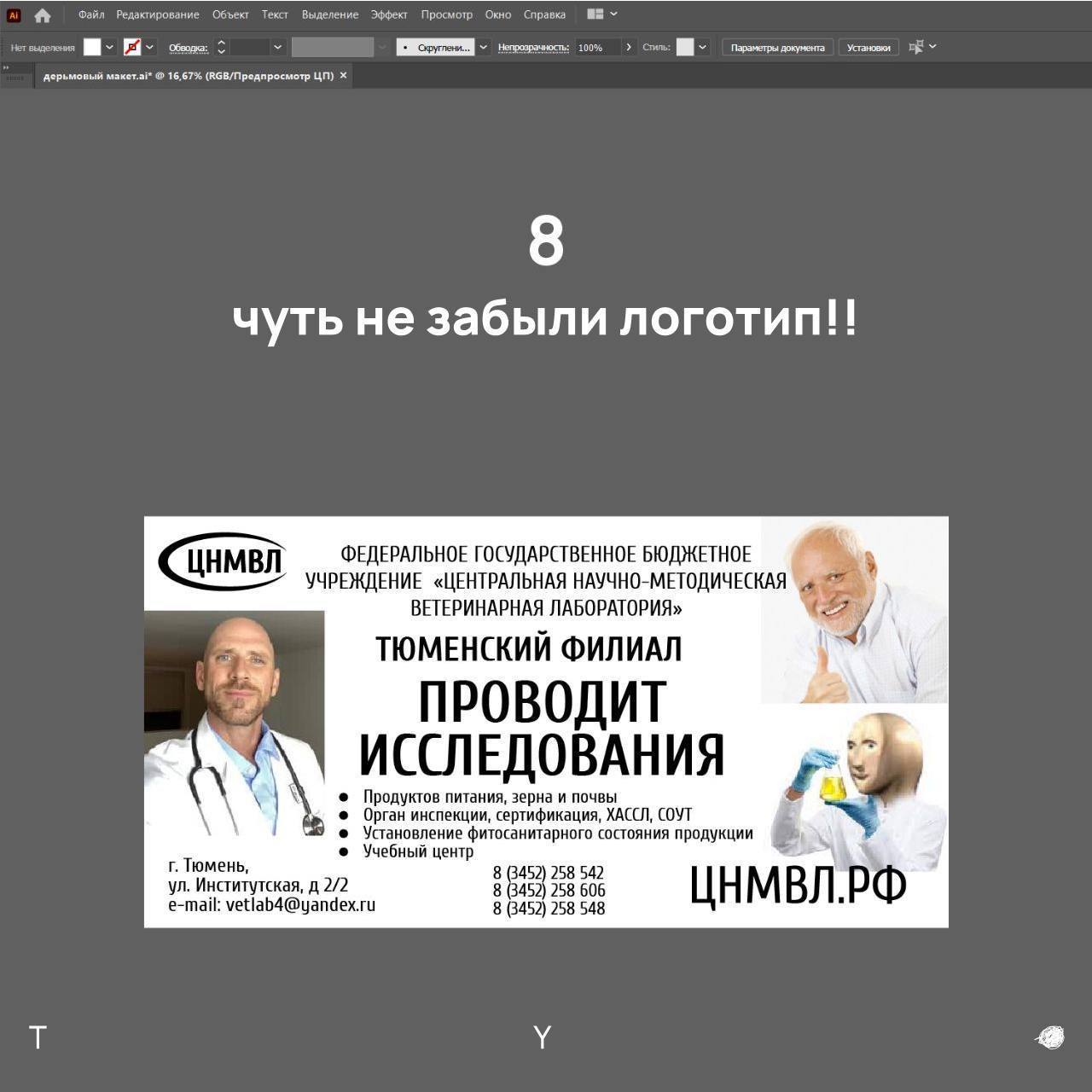
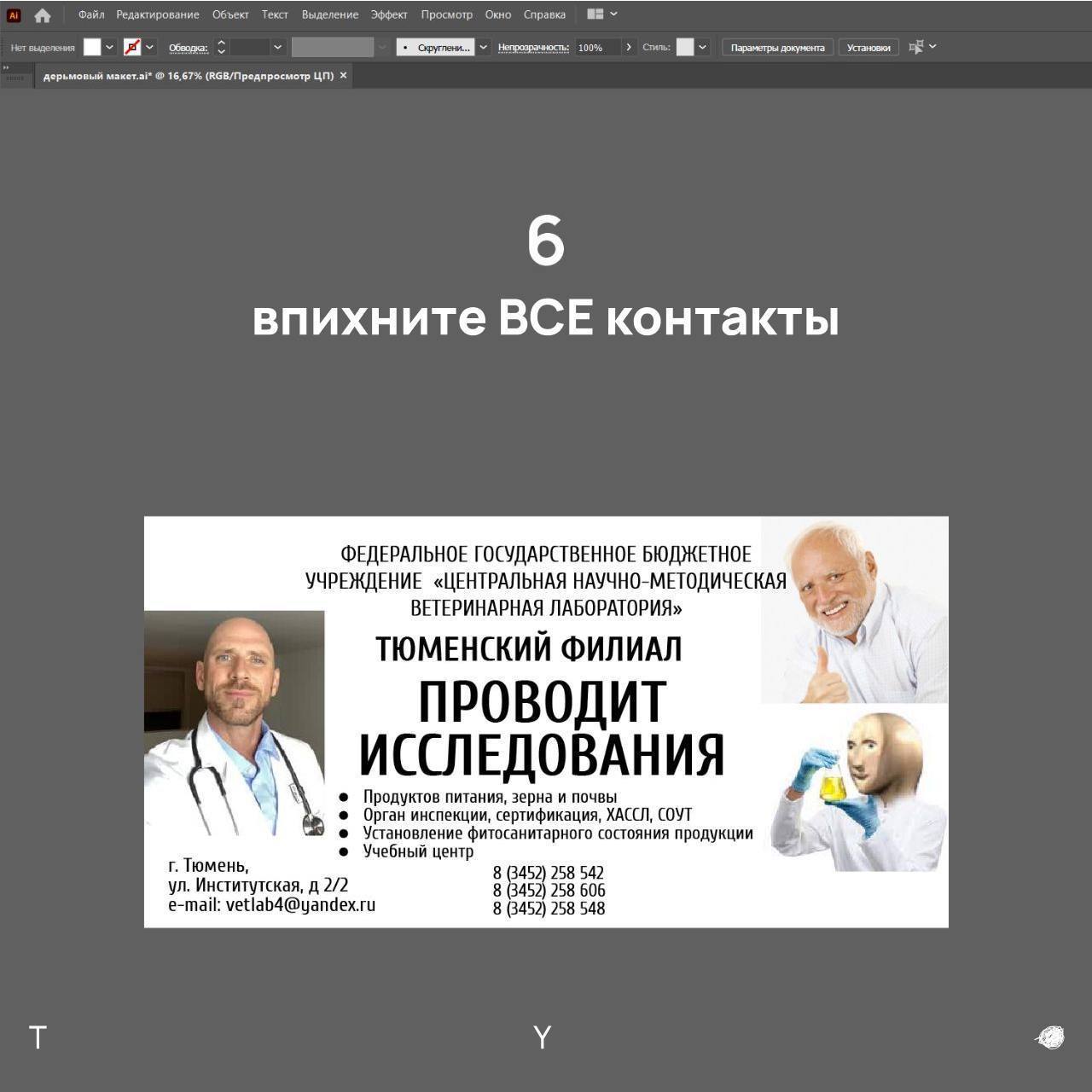
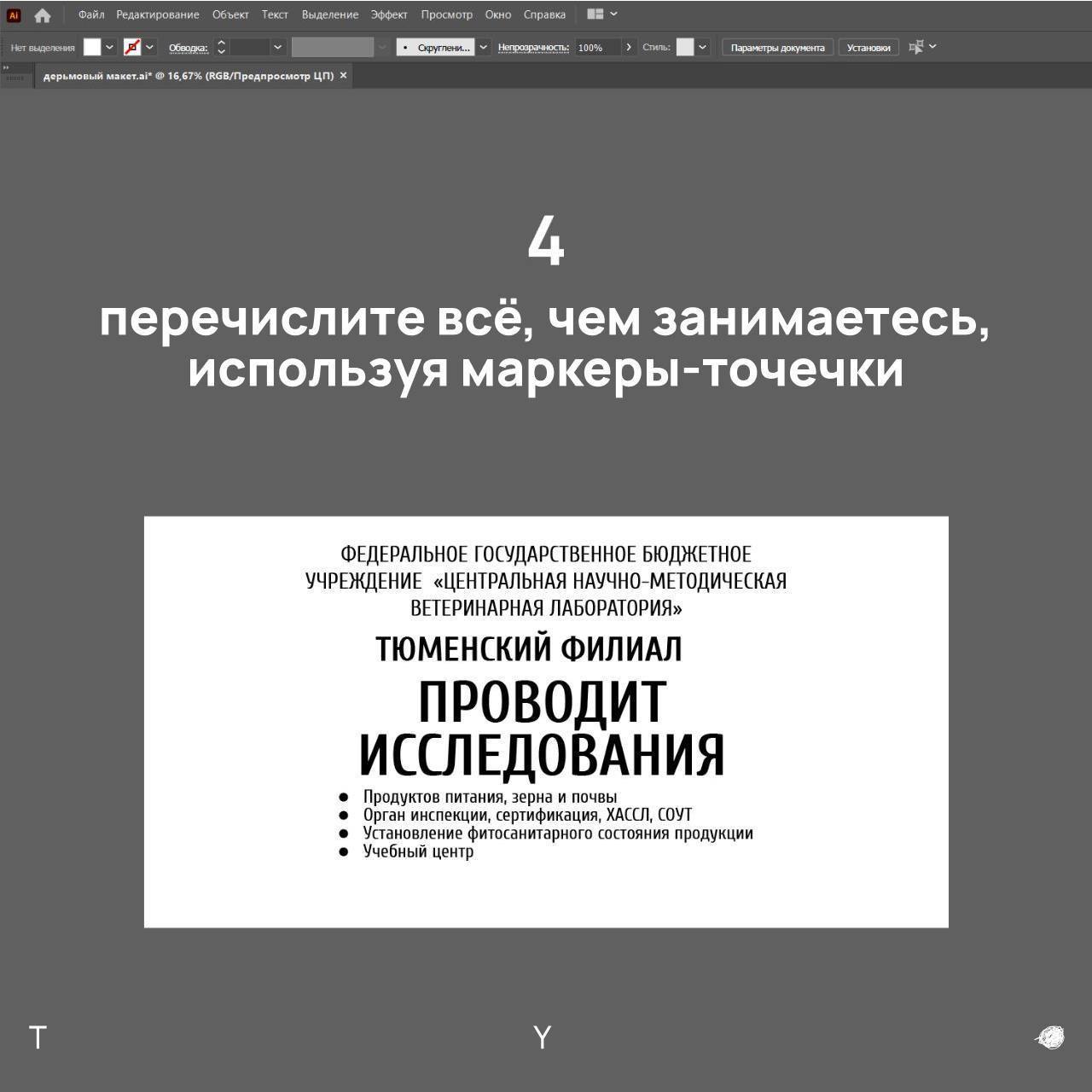
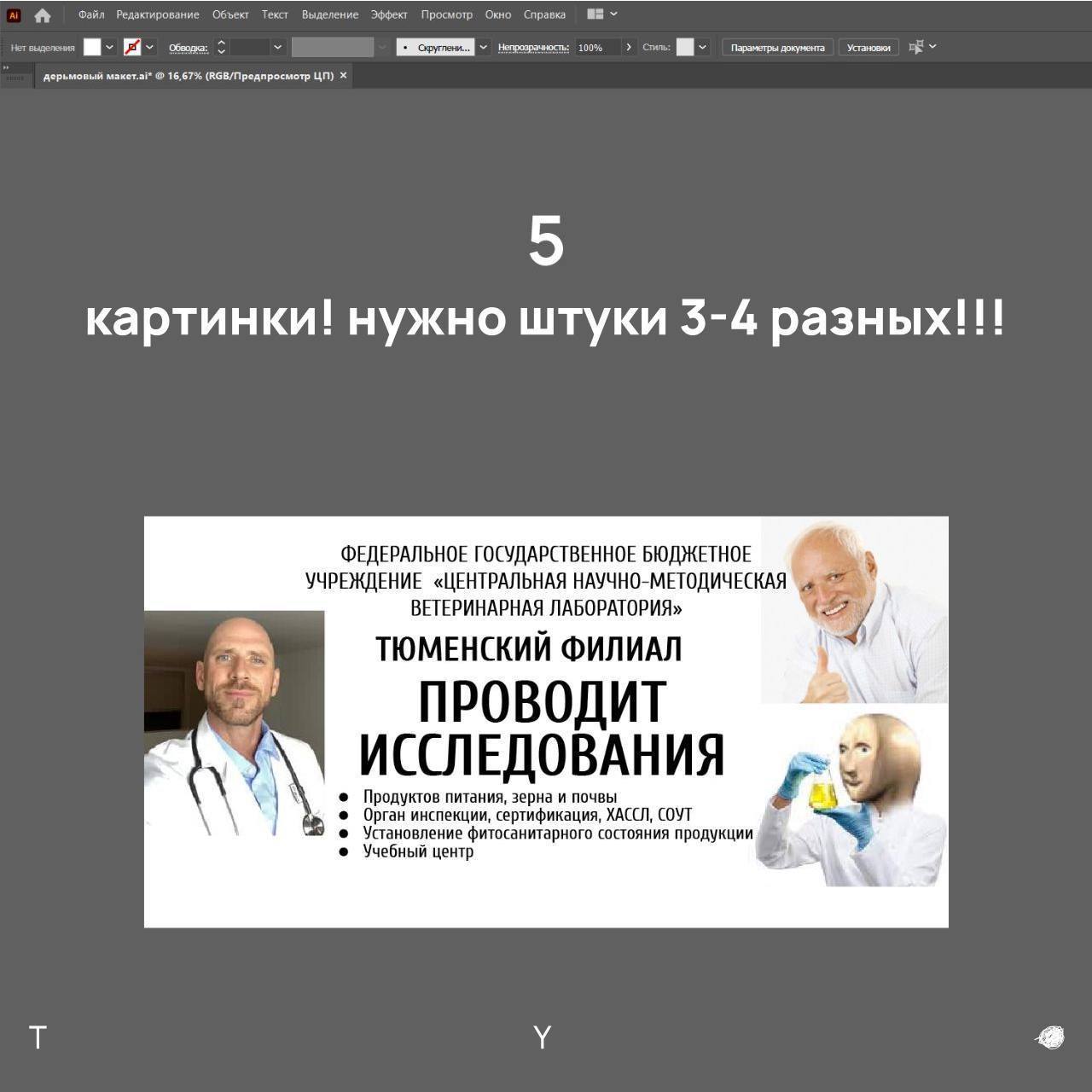
Ребята из брендингового агентства Том Йорки показали краткую инструкцию о том, как создать самый дерьмовый макет. Надеемся, вам не пригодится.
Вы пишете посты, снимаете сторис, активно ведете соцсети, но продаж нет.
📍Главная проблема — вы делаете контент ради контента
Вы создаете контент, чтобы показать активность, но не думаете о вашей целевой аудитории и конечной цели. Истории о вашем отпуске, советы, рилсы мемы — всё это классно для вовлеченности, но если нет воронки, продажа становится не регулярными.
✔️Как исправить ситуацию?
Контент должен быть связан с вашей услугой. Например, если вы продаете услугу по созданию сайтов, рассказывайте о боли вашей аудитории — проблемы с сайтами из-за которых клиент теряет прибыль. О страхах получить шаблонный сайт или о том, что он не сможет с ним дальше работать самостоятельно. Закрывайте эти вопросы полезными советами и вашими кейсами и плавно подводите к решению.
Как выбрать композицию?
Если выбрать правильный тип, блок выглядит красиво, логично и выполняет свою задачу.
1. Симметричная композиция
Всё чётко и ровно: элементы расположены симметрично друг относительно друга. Это вариант для серьёзных, структурированных блоков.
Подходит для:
⚫Корпоративных сайтов.
⚫Первых экранов лендингов с серьёзными темами.
2. Асимметричная композиция
Части блока разного размера, чтобы создать акцент и добавить динамики. Выбирай этот вариант, если нужно что-то выделить.
Применяй в:
⚫Креативных проектах.
⚫Блоках, где важен акцент на ключевом элементе (тексте или кнопке).
3. Сеточная композиция
Блок делится на невидимые колонки, чтобы элементы были выровнены и выглядели аккуратно.
Это лучший выбор для:
⚫Блоков с большим количеством контента.
⚫Каталога товаров.
4. Центрированная композиция
Все элементы расположены по центру, чтобы акцентировать внимание на ключевом посыле.
Это работает для:
⚫Промо-блоков
⚫Лендингов с простой, но яркой подачей.
5. Диагональная композиция
Элементы расположены так, чтобы направить взгляд по диагонали. Такой вариант добавляет движения и делает блок необычным.
Используй для:
⚫Динамичных дизайнов.
⚫Проектов с сильным визуалом.
Советы:
⚫Для строгих блоков — симметрия.
⚫Для акцентов — асимметрия.
⚫Для больших объёмов контента — сетка.
⚫Для акцентных или промо-блоков — центрирование.
⚫Для динамики — диагональ.
*️⃣Вы там дайте знать, что это вам интересно
#полезное