Релиз 2.4 уже в проде, а это значит, что там добавилось что-то новенькое. Я долго откладывал эту фичу, думая, что закопаюсь и растяну релиз, но оказалось всё немного проще.
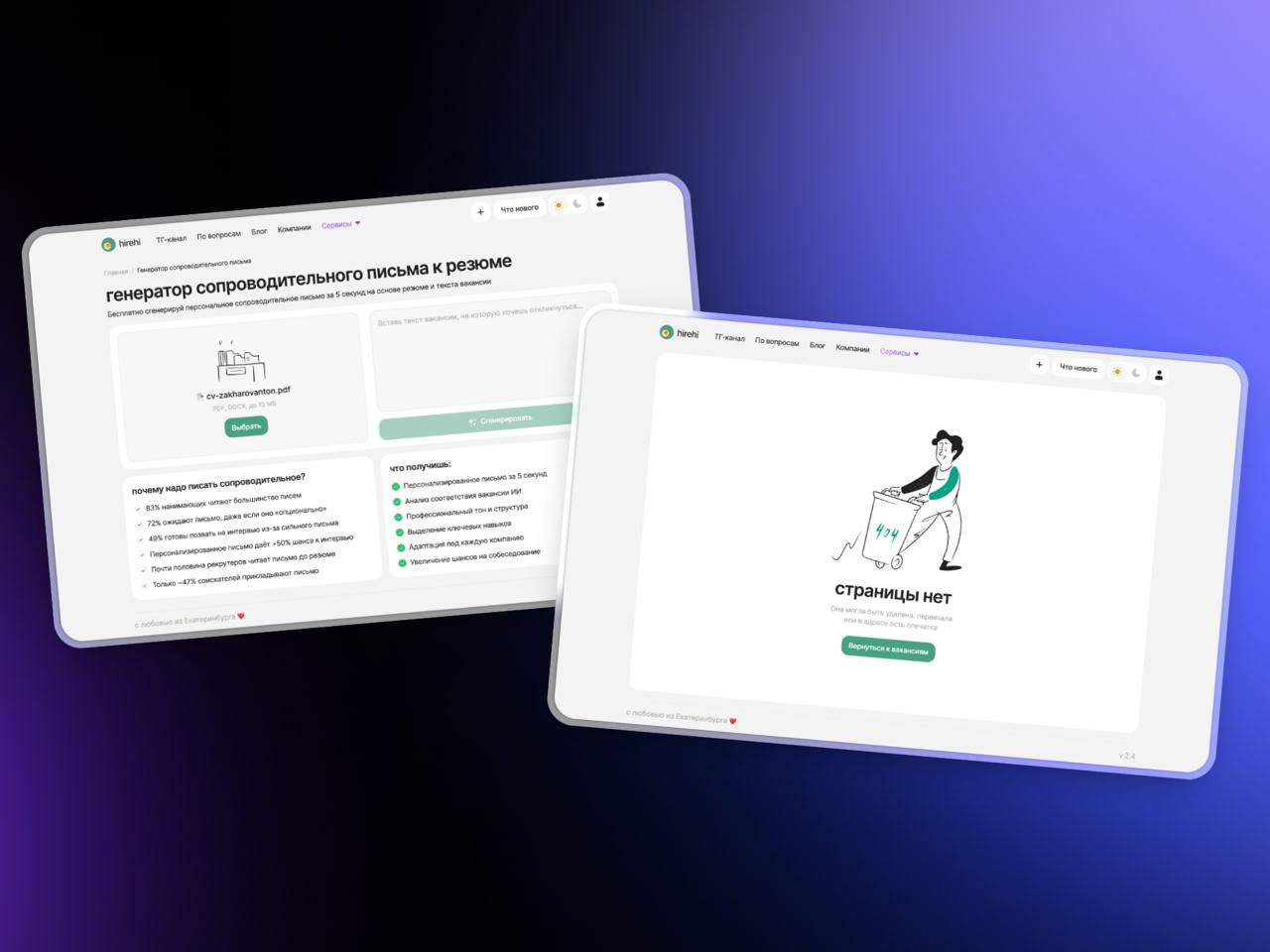
🟣 Генерация сопроводительного письма
Теперь вы можете сгенерировать сопроводительное письмо под вакансию на основе вашего CV (резюме). Варианта два. Первый: сгенерировать его на
общей странице. Второй: прямо на странице вакансии. Чтобы его сгенерировать на странице вакансии, нужно загрузить сивишку в профиль. На страничке об этом напомнят))
Общая страница больше для SEO и для тех вакансий, которых нет на сайте. То есть, сгенерить можно под любую ваку в целом. Я долго обкатывал генерацию, тестил с разными сиви и, кажется, пришел к какой-то золотой середине. Если вы увидите что-то странное, я всегда принимаю фидбек
в личке и оперативно исправляю, если это критично.
Пользуйтесь на здоровье, пока всё бесплатно ❤️
🟢 Новые иллюстрации
Их не много, но мне нравится! На
404 странице, в разделе генерации сопроводительного, на странице проверке сиви и в пустых состояниях при поиске. Какой-то даже стилёк вырисовывается.
🟡 Статья
Я написал её уже пару недель назад, но забыл об этом упомянуть в прошлых частях. Она уже есть на хабре, виси и дизайнерс. Можете почитать)
⏩
Хабр
⏩
Виси
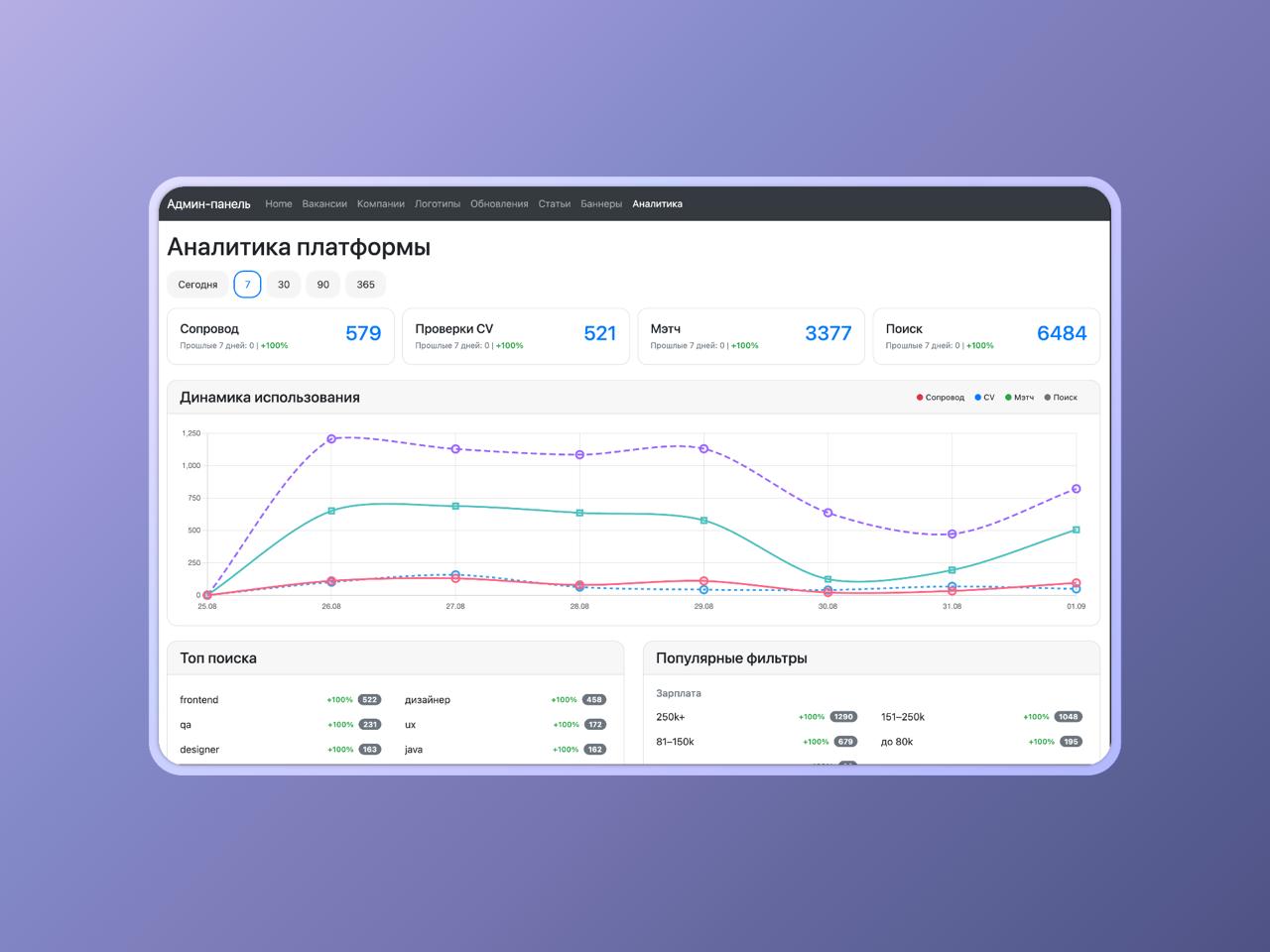
Давайте в 15 части подведём промежуточные цифры по проекту. Честно, меня они очень радуют, ведь в трафик я вложил 0 рублей. По основной части он огранический.
– 320 000 просмотров
– 70 000 уников
– 10 000 переходов из поисковиков
– В гугле почти 100 000 показов
– Графики растут почти каждую неделю, иногда есть просадки, но не критичные
– Есть уже даже переходы из чатгпт и прочих нейронок
– Опубликовано больше 5000 вакансий
– Сотни комплиментов в личку ❤️
И самое интересное, если вдруг кто пропустил — я не написал ни строчки кода сам. Это мой эксперимент, который я начал в начале апреля и цель его посмотреть, куда меня это заведёт. Спасибо всем, кто пишет слова благодарности, я получаю их каждый день от разных людей. Это топливо, которое помогает очень сильно)
Что дальше
Дальше я добавлю категорию аналитиков (скорее всего) и пойду потихоньку в сторону рекрутеров. Я посмотрел сколько стоит публикация одной вакансии на хх и офигел. У меня это будет в десятки раз выгоднее. Да, я хочу сделать мвп версию ЛК для рекрутеров, чтобы они смогли управлять своими вакансиями и постить их на хайрхай, а вы смогли откликаться прямо в сервисе на вакансию с прямым контактом рекрутера.
А молва о таких штуках в круге рекрутеров ходит быстро, поэтому, я надеюсь, их придет много)) Буду потихоньку забирать от хх кусочек. Пусть и совсем крошечный. Но для меня это гигантский шаг.
Если у вас есть пожелания, предложения, вы можете чем-то помочь или просто сказать спасибо
вэлком в личку)
И по традиции: заходите, пробуйте, смотрите 😍
➡️
Посмотреть вакансии
➡️
Посмотреть вакансии
➡️
Посмотреть вакансии
ч.14
———
💻
Курс по поиску работы 😍
Про дизайн
🔥
Вакансии дизайнерам
🎨
Референсы