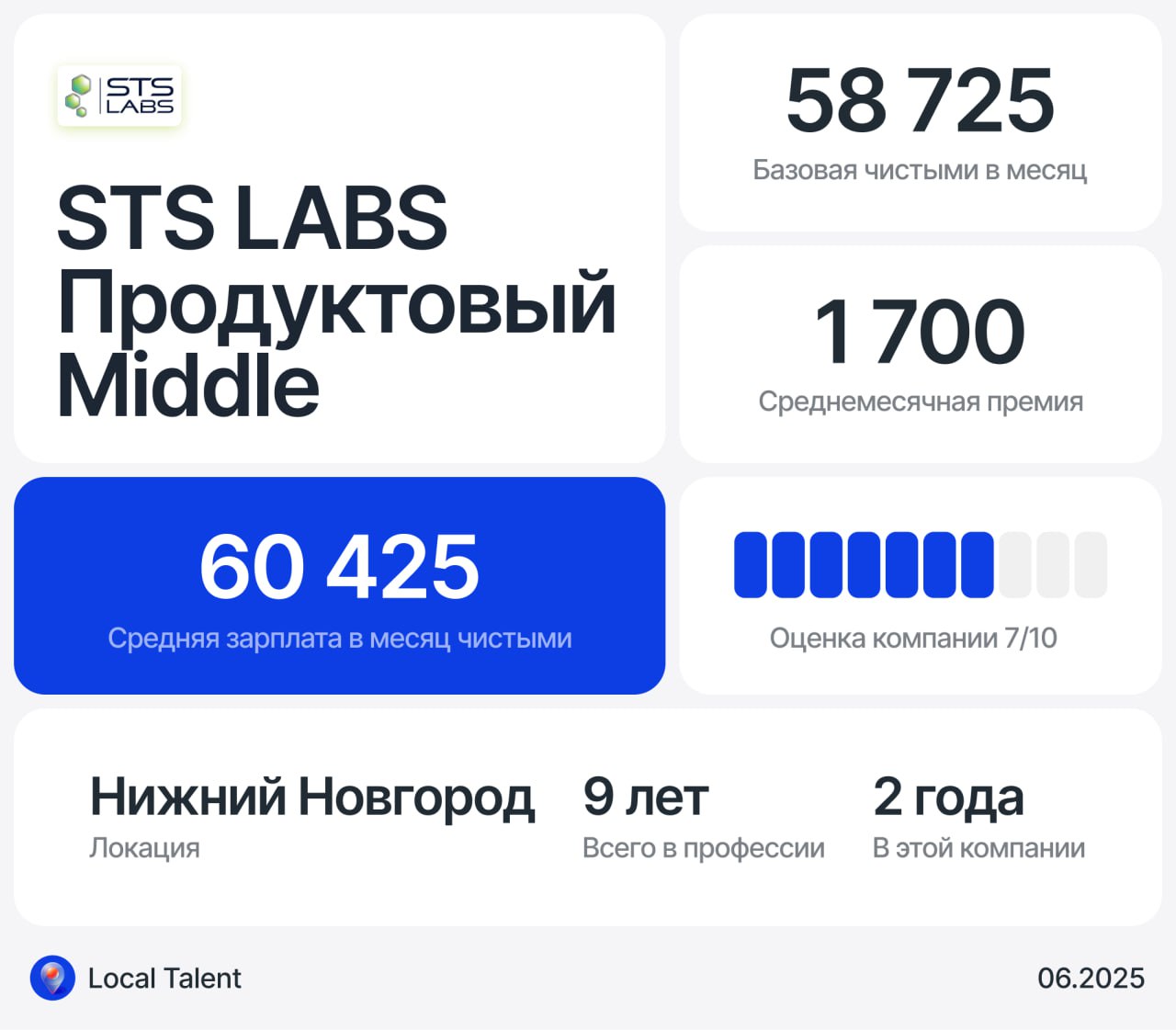
Зарплата 60 425 у Middle продуктового дизайнера в STS LABS
Бонусы и дополнительные плюшки в компании
Есть ДМС (не пользуюсь, потому что в начале посмотрела, что действует только одна клиника далеко от меня, а потом уже приложение страховой не установилось — и я забила).
Обучение английскому вроде как оплачивают наполовину.
Есть ли акции?
Не знаю.
Сколько часов в день занимают встречи?
До 1 часа.
Сколько часов чистого времени работаешь над задачами? (не считая встреч)
2–4 часа.
Как выглядит твой стандартный рабочий день?
Работаю дизайнером интерфейсов полностью удалённо, хотя в компании вообще-то гибрид. (Я родила, поэтому мне разрешили пока работать из дома.)
Начинаю день как получится — не отмечаю, когда именно начала или закончила. Засекаю время работы секундомером и заношу в самодельную табличку — отслеживаю, сколько времени ушло на разные проекты (компания этого не требует, это я просто очень ответственная и не хочу перерабатывать).
Работаю 4 часа в день (на полставки), доступна в течение всего дня.
Сейчас веду один полноценный проект, участвую в нескольких пресейлах, есть задачи по графическому дизайну. Ещё на подхвате по куче других проектов — заменяю старшего дизайнера, если она в отпуске.
Что больше всего нравится в компании?
Нравится, что по большей части народ реально заинтересован в своей работе.
Плюс — понимание в социальном плане (да, я ж мать).
Остальное зависит от конкретного проекта. Мой текущий очень нравится, даже несмотря на то, что не всегда технически тяну его (в плане понимания сути, языков программирования — не про дизайн, а про сам продукт).
Что не устраивает в компании?
Недавно на меня повесили задачи по графическому дизайну. Формально — «потому что я простаивала», и «зачем платить фрилансеру, если у нас есть дизайнер». При этом никто не учитывает, что почти все остальные делают интерфейсы, а я одна на полставки, и мне прилетело ещё и это.
Выбор, видимо, пал на меня, потому что у меня образование в графике. Сначала говорили, что это временно — теперь, похоже, навсегда.
Просила повышение — пока тишина.
А ребятам из бренд-менеджмента и HR нужен просто "рисовальщик", а не дизайнер. Жалею, что тогда согласилась помочь.
———
Поделись своей историей и она появится тут —
Анонимная форма
# STSLABS
#Продуктовый #Middle