Как автомобильные инженеры проектируют интерфейсы: HMI от идеи до реализации
Как вообще разрабатывают интерфейсы современных автомобилей, чем HMI отличается от UI/UX и какие основные элементы интерфейса правят балом в современных машинах.
Илья Стариков, ведущий бизнес-аналитик в направлении HMI (Human Machine Interface): «С интерфейсами автомобилей работаю больше восьми лет: участвовал в создании HMI-концепций, исследовал пользовательский опыт, проводил бенчмаркинг и тестирование автомобилей.»
Читать статью ↗
🖼️ Хороший интерфейс
🚗 Как проектируют интерфейсы автомобилей
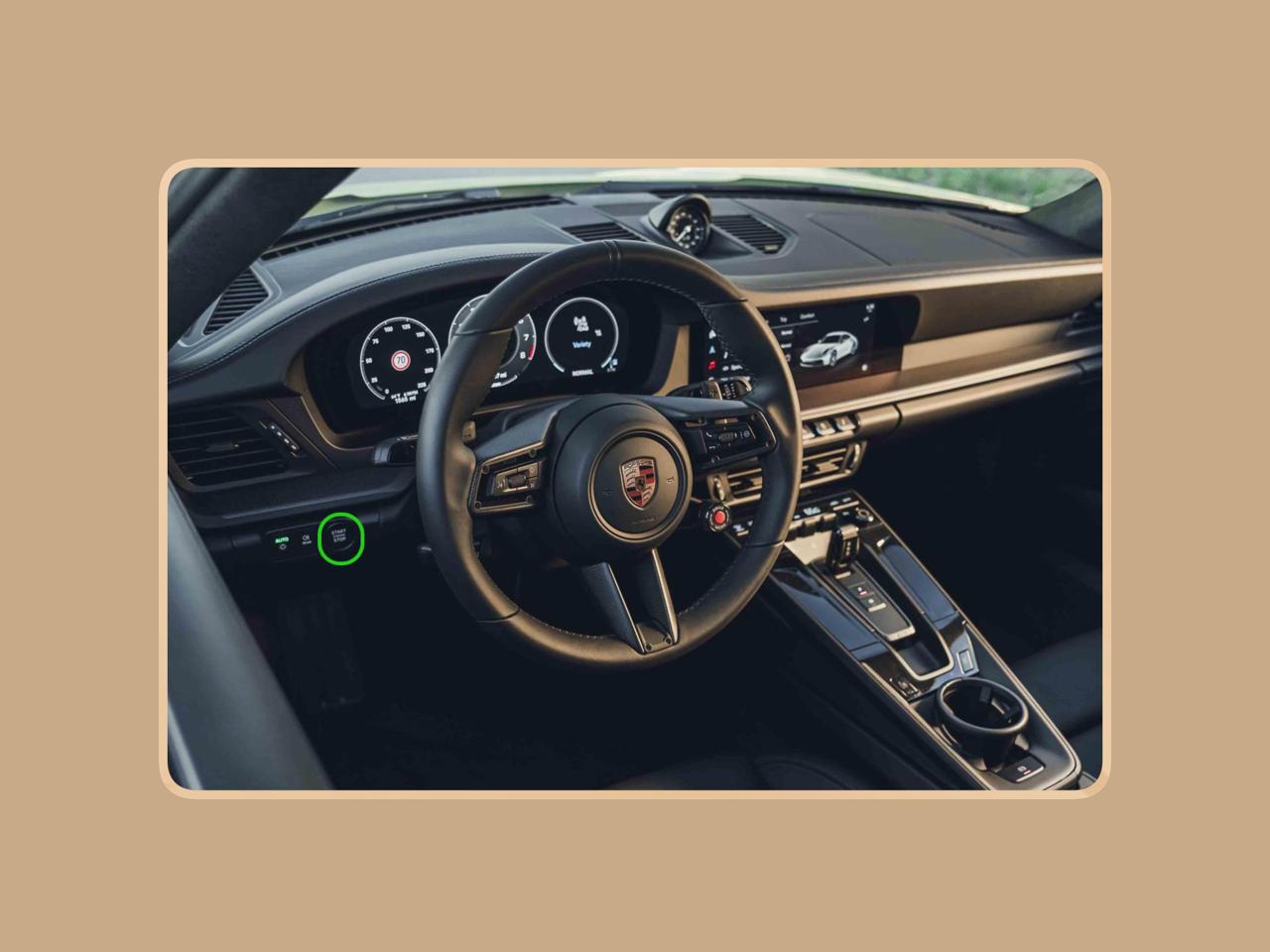
В среднем мультимедийной системе автомобиля около 800–1000 экранов. И это не считая физических органов управления: кнопок, рычагов, переключателей. А ещё всё это должно работать на скорости 100 км/ч и не отвлекать от дороги.
Илья Стариков из МТС рассказал, как устроен процесс разработки HMI (человеко-машинного интерфейса) в автопроме. Это не совсем UI/UX: здесь работают и с цифровыми экранами, и с физическими элементами, и с функциональной безопасностью. В статье есть разбор на примере системы автоматического дальнего света: от концепции до тестирования на полигоне. И забавный факт: ключ зажигания в Porsche слева, потому что так было удобнее стартовать на гонках в Ле-Мане. Решение осталось как часть ДНК бренда.
Внутри:
– Чем HMI отличается от классического UI/UX;
– Как делают бенчмаркинг автомобилей: от запаха в салоне до карты экранов;
– Почему у Porsche и «Копейки» ключ зажигания слева;
– Пример разработки системы дальнего света от идеи до производства;
– Кто входит в команду и как согласовывают логику работы.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Easings — сервис позволяет создать кривую Безье или воспользоваться готовыми наборами для тестирования плавности анимации на примере шаблонов веб-страниц.
easings.co
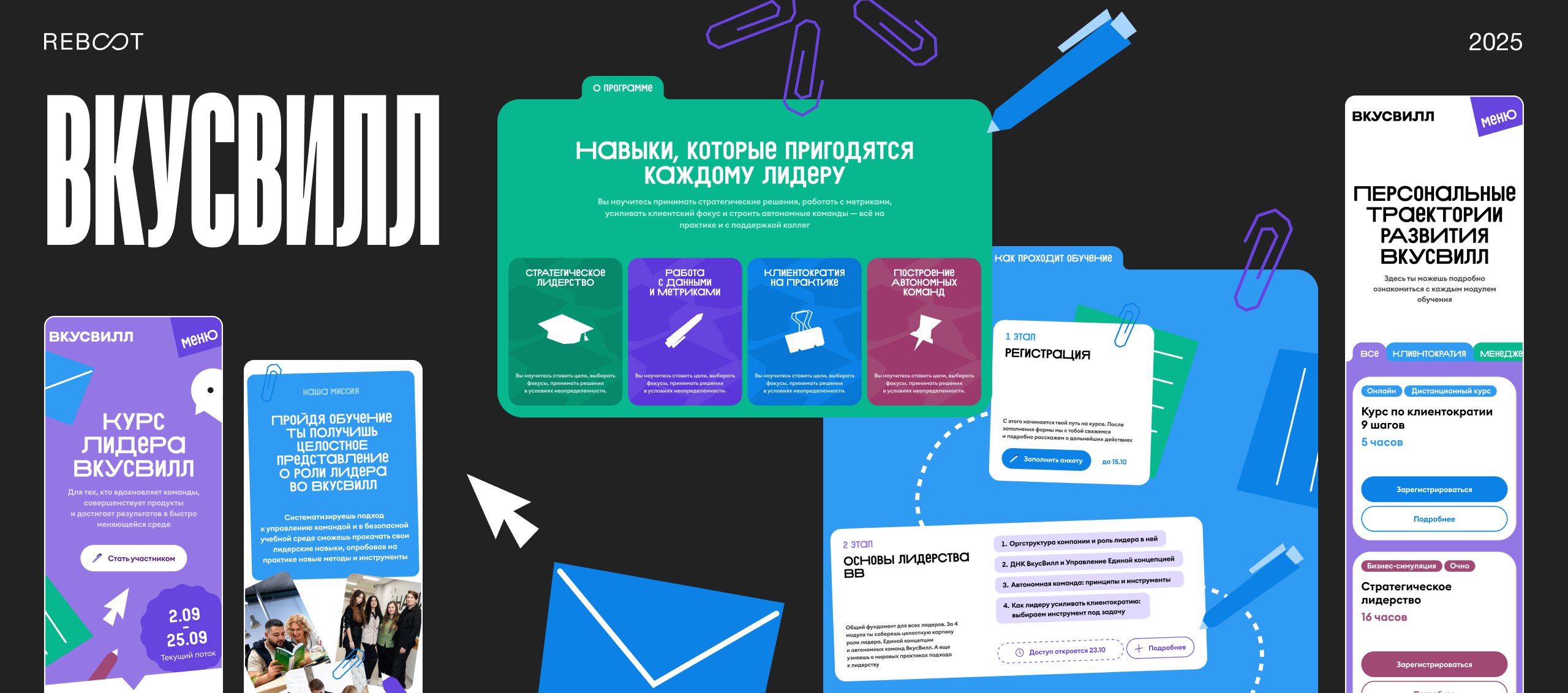
ВкусВилл организовал внутреннее обучение для руководителей и топ-менеджеров, чтобы систематизировать подход к управлению командами во всей компании
Проект реализовали в коллаборации с SETTERS EDUCATION. Ребята спродюсировали весь курс, от наполнения уроков до продакшна и айдентики, а мы подхватили задачку с разработкой промо-лендинга
Задача
Разработать промо-лендинг, который донесёт ценность курса и расскажет подробнее о том, как устроено обучение, какие треки обучения доступны
Ограничения
Корпоративное обучение находится в сервисе iSpring, и поэтому важно было дать исчерпывающую информацию и бесшовно перевести пользователей в сервис для старта обучения. В самом iSpring нет возможности подробно донести программу и ценность, а также там хранится ещё множество треков обучения, не связанных конкретно с этим курсом
Что было сделано
На одной странице расположили путь пользователя и алгоритм прохождения курса, а на второй разместили все доступные треки обучения после прохождения основного курса и тестирования. Таким образом, те, кто уже прошли основной курс, могут вернуться на лендинг и выбрать, какой скилл они хотят прокачать
Далее мы работали с уже проработанной айдентикой от SETTERS EDUCATION и перенесли её на сайт. В дизайне много иллюстраций различных канцелярских предметов, отсылающих к обучению, и картотека в отображении самих блоков. При этом удалось передать френдли-атмосферу получения новых знаний за счёт ярких цветов, анимаций и иллюстраций
Перенесли всё это в Tilda, которую мы выбрали, чтобы было удобнее наполнять контентом сайт и поддерживать его для разных потоков и наполнять новыми материалами
😎 Отдельно хочется отметить слаженность всех команд, мы быстро принимали решения, попадали с первого раза в желания клиента и за весь проект провели буквально 2 созвона (такие проекты с минимальным количеством правок мы особенно любим!)
Спасибо всем, кто причастен к проекту:
Дьячков Слава, lead UX/UI-дизайнер
Тевс Антон, UX/UI-дизайнер
Артамонова Настя, разработчик на Tilda
Пачганова Аня, digital продюсер
Отдельно команде SETTERS EDUCATION за айдентику и разработку самого курса — за корпоративным обучением обращайтесь к ним
И команде ВкусВилл:
Горбунова Саша, лидер обучения офиса
Трубочкин Антон, менеджер проекта
Веб-приложение Creative AI beta версия
На днях прошёл релиз первоначальной версии веб сервиса Creative AI
Ссылка на сервис - cr-ai.ru
Интерфейс пока заточен для десктоп, с мобильного будет не удобно пользоваться. Но уже можно зарегистрироваться, получать ежедневный бонус и начать первые генерации (бонус можно получить на странице покупки токенов).
Подписывайтесь на канал с новостями по проекту - https://t.me/creativeairu
Активно занимаюсь разработкой, стараюсь сделать максимально удобный сервис для пользователей.
- приглашаю заинтересованных и активных пользователей нейросетей для тестирования платформы, выдам бонусные токены для тестов (пишите мне в лс)
- настроил форму обратной связи на странице техподдержки, присылайте обратную связь при обнаружении багов
В целом - добро пожаловать 🙏
Ссылка на Creative AI
Burrowlab. Бесплатный браузерный шрифтовой редактор с удобным интерфейсом и мощным функционалом.
Позволяет загружать любые шрифты, после чего в них можно настраивать вес, контраст, ширину, оптические компенсации, пропорции знаков и многое другое. Можно создавать как читабельные, так и очень экспериментальные шрифты. Результат экспортируется в готовый шрифтовой файл.
На момент публикации сервис находится в режиме открытого бета-тестирования, и часть функций может быть недоступна.
#инструменты
Тестировщик мобильных игр в XYZ
XYZ — школа геймдева, ищет тестировщика мобильных игр, который займётся переработкой курса «Тестировщик мобильных игр», его улучшением и актуализацией.
Задачи:
— написание сценариев модулей
— запись видео уроков
— разработка проектных работ для студентов
Ожидания:
— уровень компетенций middle и выше
— опыт работы от 3х лет с автоматизированным тестированием мобильных игр
— опыт работы с базами данных
— умение структурировать информацию и ясно, убедительно излагать мысли
— готовность и техническая возможность к записи уроков.
— инструменты и технологии: Appium, adb, xcrun, Xcode, эмуляторы, GitHub, CI/CD, Android Studio, Unity, базы данных, Python
Условия:
— возможность прокачать скилы в самой топовой школе по геймдев-обучению в СНГ и стать экспертом в этой области
— оплата сдельная
— гибкий график
— удалённая работа
Контакт для отклика:
@ValeriaUHR
#геймдев
Playable Ads Developer в Ardor media
Мы — Ardor, качественно работаем над созданием рекламных креативов для мобильных игр и приложений.
Задачи:
— полный цикл разработки интерактивной рекламы
— создание и оптимизация кода в Unity или Cocos для легковесных и производительных решений.
— адаптация playable ads под требования рекламных сетей: Google Ads, IronSource, Applovin и др.
— тестирование и устранение багов на разных устройствах и платформах
— работа с рекламными SDK и API для интеграции и отслеживания событий.
— взаимодействие с дизайнерами и маркетологами для реализации лучших идей
Ожидания:
— опыт работы с Unity или Cocos от 2 лет
— отличное знание C# или JavaScript/TypeScript
— навыки оптимизации производительности
— опыт интеграции SDK рекламных сетей
— знание принципов адаптивного дизайна для различных разрешений экранов
Условия:
— проектная занятость, постоянный и стабильный поток проектов
— возможность работать из любой точки мира
— достойная оплата хорошо выполненной работы
— постоянная поддержка от ПМ и АД в работе над креативами;
— возможность в дальнейшем перейти в штат
Контакт для отклика:
@Ulia_1495
#геймдев
Marketing Manager в Cosmopet
CosmoPet — первый в России бренд кормов для животных на основе энтопротеина.
Задачи:
— курирование и корректировка рекламных кампаний в диджитале
— анализ эффективности запущенных РК, подготовка отчетов и предложений по оптимизации
— постановка и тестирование маркетинговых гипотез
— поиск и коммуникация с подрядчиками
— организация съемок и других творческих процессов по созданию контента
— транслирование айдентики и ключевых месседжей бренда в медиапространство
— создание и распространение пресс-релизов, инфоповодов, публикаций в соцсетях
— организация коллабораций с брендами
Ожидания:
— высшее образование в маркетинге или PR
— опыт работы с digital-рекламой и понимание специфики Яндекс Директ, ВК
— уверенное владение Яндекс Метрикой
— базовые знания маркетинга и умение формировать гипотезы
— навыки организации творческих процессов
Условия:
— гибридный формат
— pet-friendly офис на Остоженке, м. Кропоткинская
— полная занятость, 5/2 с 10:00 до 19:00
— оформление по ТК РФ
— доход обсуждается индивидуально, в зависимости от опыта и кейсов
Контакт для отклика:
@cosmopet_hiring_bot
#маркетинг
Я часто думаю, кем бы я стали, родись в другой стране. Иной менталитет, другие привычки — стал бы я иным человеком?
Эта мысль — не просто философская, а ежедневная рабочая задача: спроектировать интерфейс для того, чей опыт незнаком. Это ключевой вопрос для дизайнера, создающего продукт для специфической аудитории.
Как увидеть интерфейс чужими глазами?
Ответ лежит в балансе двух истин
1. Мы все разные
Наше восприятие формируют культура, нормы и среда. То, что интуитивно для немца, может быть непонятно японцу. Цвета, жесты, иерархия ценностей — всё это влияет на взаимодействие. Понять это можно только через глубокое погружение: изучение местного контекста, привычек и тестирование с реальными пользователями.
2. Мы все одинаковые
В основе лежит одинаковая биология: устройство мозга и зрения. Законы Хика и Фиттса, гештальт-принципы, ограничения памяти работают для всех без исключения. Это неизменный фундамент любого удобного интерфейса.
——
Сначала строишь прочный и логичный фундамент на основе общечеловеческой психологии. А затем адаптируешь, с уважением учитывая культурные коды и привычки целевой аудитории.
Это и есть работа исследователя и дизайнера — быть вечным антропологом, который помнит, что в основе любого интерфейса лежит человек. Со всеми его универсальными когнитивными ограничениями и прекрасным культурным многообразием.
Как стать экспертнее и начать делать дизайн эффективнее, чем раньше?
Ответ: прийти на созвон с действующим селлером и РОПом брендов, чья общая чистая прибыль превышает 1 млн ₽ в месяц
Вырезал вам две с половиной минуты из двухчасового созвона с ребятами в фокус-группе наставничества, куда без предупреждения пригласил селлера 😄
Честно, для меня тоже многое стало открытием, мы поняли:
— Как проводить A/B тестирование без затрат (бесплатно, прикол) и придумали, как это упаковать для селлеров, чтобы дополнить ценность нашей услуги и продавать больше
— Поняли, как анализировать выдачу и на что опираться при анализе, как перекрывать боли покупателей
— Узнали, какие вопросы задавать селлеру, чтобы дизайн в рамках сотрудничества получился рабочим..
..и еще десятки бы пунктов перечислил, но оставлю это на потом, такое мясо дают единицы дизайнеров-наставников, если вообще дают 😋
Дай, пожалуйста, свою обратную связь — насколько для тебя актуален вопрос повышения экспертности? Интересно такое изучать и расти? ⤵️
Обучающие программы | Отзывы о работе | Заказать дизайн
От «я так вижу» к дизайну на основе данных
В прошлом посте вспоминали скевоморфизм — кнопки под кожу, деревянные текстуры и ламповость начала нулевых.
Позволим себе ещё немного ностальгии по временам flash-анимации и дизайну, который больше говорил эмоциями, а не метриками.
Мы помним, когда дизайнер в вебе был скорее художником, интерфейсы создавали по наитию, вдохновляясь референсами и личным вкусом.
С тех пор многое изменилось. Появились исследования, метрики, юзабилити-тесты — и стало ясно: интуиция важна, но её нужно подтверждать фактами.
Сегодня это называется дизайном на основе данных.
😃 анализируем поведение пользователей;
😃 проверяем гипотезы через тестирование;
😃 опираемся на цифры, а не только на вкус.
Креативность при этом никуда не делась — просто стала инструментом, а не импровизацией
Аналитика помогает понять, где можно экспериментировать, а где лучше сохранить предсказуемость: интуиция и опыт соединяются с исследованиями, чтобы продукт работал для людей.
Когда в последний раз данные изменили ваше дизайнерское решение?
База про юзабилити-тестирование
Меня читают не только дизайнеры, но и другие роли из команд продукта, поэтому хочу сделать в этом посте небольшой ликбез
Юзабилити-тесты помогают понять, насколько интерфейс продукта удобен для конечных пользователей. Главная цель тестов — выявить проблемные места, где люди сталкиваются с трудностями, и улучшить опыт взаимодействия с продуктом
Тесты бывают модерируемыми — это когда есть господин-ведущий, и само исследование скорее качественного формата.
А бывают немодерируемыми — это когда весь сценарий собирается на платформе (например, фабрика юзабилити / pathway / maze), и юзеры сами там все проходят по ссылке
Кто проводит:
Обычно дизайнеры и исследователи, но я сторонник подхода, когда любой человек из команды продукта подключается к тестам. Это дает совсем другое понимание того, как юзеры себя ведут
Даже самый восхитительный (и награждаемый) дизайн не гарантирует, что юзеры смогут легко выполнять нужные действия в интерфейсе. И своевременные тесты очень помогают сэкономить ресурсы на исправление проблем после запуска или внедрения дизайна
Процесс исследования обычно выглядит так:
1. Определяем цели (что хотим проверить)
2. Формулируем интерфейсные гипотезы
3. Подбираем юзеров (очевидно, подойдет не любой человек)
4. Готовим прототип
5. Проводим тест (даем задания и наблюдаем)
6. Анализируем результаты
7. Делаем выводы и внедряем улучшения
Количество пользователей:
Стандартно 5 человек для модерируемых тестов. Обычно тут начинается срач: «а как вы решили, что нам надо 5 человек?!». Тут все ссылаются на Nielsen Norman Group, где говорится, что при тестировании с 5 пользователями обычно выявляется около 80% проблем. На практике все берут от 5 до 10 человек на сегмент. Это значит, что если мы хотим провести тест на новой аудитории и на текущих пользователях, то нам надо хотя бы 5 человек там и там
Для немодерируемых чуть сложнее. Надо учитывать общее количество пользователей и погрешность, с этим помогают специальные калькуляторы. Но можно сказать 70-100, и это в целом норм (с оговорками)
Как устроен сам тест:
На встречу приходит модератор (тот, кто проводит) и юзер. Модератор говорит вводное, дает задания юзеру, наблюдает и фиксирует. Юзер пытается выполнить задания и комментирует свои действия. Я тут предпочитаю донасыщать тест до и после вопросами, чтобы вытащить что-то полезное. Встречу лучше не делать дольше 1 часа, т.к. юзер устает + вовлеченность снижается
Гайд и задания
Каждая встреча строится на гайде, который готовится заранее. Гайд содержит в себе цели, критерии выборки юзеров и гипотезы
Практический пример
Пусть это какой-то сервис с видео
Гипотеза: пользователь понимает, где находится история просмотра и может в нее зайти
Вопрос (задает модератор): представь, что ты смотрел пару недель назад то-то...как бы ты вернулся к этой записи?
По сути вопрос и есть задание, просто он сформулирован так, чтобы не давать юзеру подсказку
Отчет:
Провели все интервью? Ура, теперь надо свести все воедино
Ищем паттерны (повторы) в проблемах и анализируем все совокупно. Для каждой проблемы полезно фиксировать встречаемость и критичность для пользователя
Метрики
Даже тут есть метрики, да!
Часто используют:
- Task Success Rate
- Time on Task
- Error Rate
- Satisfaction (субъективная оценка от юзера)
Есть еще Eye-tracking/heatmap, которые показывают, как распределяется внимание, но это скорее карты, чем метрики
В зрелых командах юзабилити — это стандарт дизайн-процесса, как утром зубы почистить.
Ну и напоследок — дизайн не должен рисоваться в вакууме. Проверяйте свои решения!
- - - - -
Я хочу сделать закрытый воркшоп узким кругом для тех, кто хочет научиться проводить юз.тесты или систематизировать знания. Всего 6 мест (5к за место)
Формат такой:
встреча в онлайне на пару часов, на которой пройдемся подробно по всем этапам, там же дам домашку + отдельная встреча с разбором всей домашки тоже на пару часов
Это очередной эксперимент (они у меня удачные в последнее время, кстати!)
Если хочешь разобраться с юзтестами, напиши мне в личку @odokienkoan
UX/UI designer в IT Test
Мы — IT Test. Наша команда занимается разработкой, дизайном и тестированием IT-продуктов для классных компаний, о которых ты точно слышал. Мы уже делали проекты для Яндекса, Сбера, ВТБ, Тинькофф, Х5 Retail Group и других гигантов рынка.
Задачи:
— проектировать, прототипировать, рисовать дизайн, составлять UI-KIT
— разрабатывать интерфейсы приложений
— придумывать и реализовывать дизайн различных сайтов, рисовать адаптивы
— работать в команде
— делать оценку поставленным задачам
Ожидания:
— отличное владение Figma
— умение делать простые анимации, иконки, иллюстрации
— умение пользоваться и составлять CJM и User flow
— иметь представление о UX-аналитике
— опыт создания и поддержки UI-KIT
— опыт работы c E-comm, разработка сервисов, корпоративных сайтов, лендингов
— умение оформлять кейсы для Behance
— хорошее знание UI/UX-паттернов взаимодействия с интерфейсом
— портфолио, мы ждём ссылки на ваши большие и интересные проекты в Figma
Будет плюсом:
— опыт работы с графическим дизайном
Условия:
— полностью официальное трудоустройство в аккредитованной IT-компании
— возможность выбирать формат работы: в офисе, гибридно или удаленно;
— ДМС, компенсация 50% абонемента на любой спорт
— комфортные офисы в Санкт-Петербурге и Туле, оснащенные всем необходимым для работы и отдыха
— бесплатные обеды для тех, кто работает в офисах
Контакт для отклика:
@Sokolova_Dana
#дизайн
📊 Как использовать интерфейс PostHog для анализа продуктов
Виктор из Selectel рассказал о практических приёмах работы с PostHog, которые помогают дизайнерам, аналитикам и продактам экономить время. Главная идея в том, что правильная настройка инструментов аналитики позволяет получать нужные данные с минимумом усилий.
Особенно полезными оказались Wildcard Groups для анализа путей пользователей. Вместо просмотра каждого пользователя отдельно можно заменить ID звёздочкой и увидеть ключевые сценарии. Статические когорты помогают сравнивать поведение разных групп (например, пользователей первого и второго квартала), а фича-флаги позволяют показывать новую функциональность только 20% когорты для тестирования.
Внутри:
– Как дашборды с автоматической рассылкой экономят тонну времени;
– Зачем использовать регулярные выражения для фильтрации UTM-меток;
– Почему динамические когорты удобнее для отслеживания ретеншна;
– Как плейлисты упрощают просмотр записей экранных сессий;
– Зачем группировать события в Actions для общей картины;
– Почему важно делать аннотации при релизах новых фич.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Ищем опытного продуктового дизайнера в команду монетизации Mail с фокусом на развитие кросс-продуктовой подписки Mail Space. Предстоит много работы на стыке бренда, визуала и метрик. Фокусируемая на увеличении конверсии через свежие решения, растим Revenue, LTV и ARPPU.
Чем нужно будет заниматься
— проектировать пользовательский опыт и новые фичи в интерфейсах Почты и Облака
— понимать технические ограничения и специфику платформ
— сопровождать разработку и тестирование до релиза фичи
— генерировать идеи, которые помогут достигнуть цели команды
— формулировать гипотезы и проверять решения на ux-исследованиях
— пополнять новыми инициативами продуктовый беклог команды
Кого мы ищем
— Ведущего дизайнера, у которого есть опыт в продуктовом дизайне от 3 лет (уровень senior)
— умение принимать интерфейсные решения, исходя из потребностей бизнеса и пользователей
— понимание особенностей целевых аудиторий
— внимание к деталям, хорошие аналитические способности и гибкость мышления
— знание Figma, инструменты прототипирования и создания анимаций в Jitter, Adobe After Effects, Principle
— понимание базовых принципов разработки
— умение работать, поддерживать и развивать дизайн-систему
— опыт уверенной презентации дизайна, аргументированной защиты решений, готовность доработки решений по итогам фидбека
Если заинтересовала вакансия, переходи по ссылке
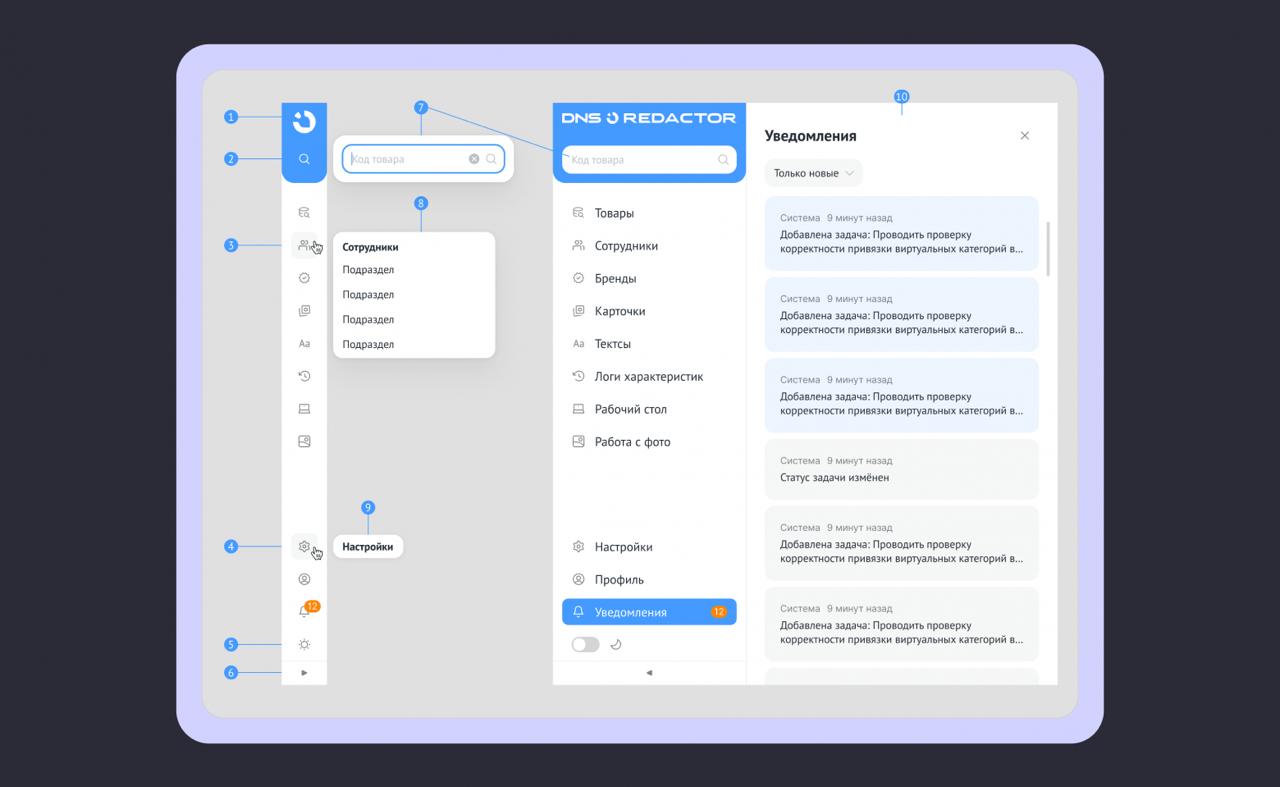
😮 Победа DNS над интерфейсным хаосом
Света, дизайнер интерфейсов DNS, рассказала о трансформации внутреннего продукта DNS REDACTOR. На одной странице насчитывалось 6 типов кнопок, каждый дизайнер рисовал страницы по-своему, а разработчики верстали как считали нужным. За 6 месяцев команда создала полноценную дизайн-систему, которая изменила не только интерфейсы, но и процессы работы.
Самым сложным компонентом оказался Select, который пришлось переделывать 4 раза. Зато благодаря ему появились подробные гайды использования с описанием всех возможных сценариев. А новый компонент Aside-header освободил пространство сверху экрана, что критично для продукта, где основа интерфейса — таблицы.
Внутри:
– Почему внутренние продукты — это лицо компании внутри неё;
– Как семантические цвета с альфа-каналом решили проблему 50 оттенков серого;
– Зачем фильтры переместили в шапку таблицы;
– Какие требования к макетам стали обязательными;
– Почему визуальное тестирование добавили в процесс QA;
– Как система статусов помогает управлять компонентами.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Знаете, что это? Это панграммы!
Панграмма — это фраза или предложение, в котором используются все или почти все буквы алфавита, по возможности не повторяясь.
Такие фразы применяются для демонстрации шрифтов, тестирования печатающих устройств и даже в стенографии. Чем короче панграмма, тем сложнее её составить, поэтому создание панграмм — это настоящее искусство.
Да, да и наши мягкие французские булочки сюда же ❤️
Почитать подробнее можно у TypeType
Где пропадал? Что делаем дальше? 🖖
Выгорел от рутинных задач, пришлось решать массу вопросов не связанных напрямую с 3D графикой, но нужных для жизни этого проекта.
Начал больше времени уделять здоровью, в частности тренировкам на восстановление спины, моя грыжа в поясничном отделе, не дает полноценно радоваться жизни... Рядом коллекция пройденных абонементов. После нового года сделаю мрт позвоночника, чтобы иметь доказательную базу и думать что делать дальше.
Постепенно обновляю и налаживаю системы на которых работает этот проект, чтобы улучшить качество сервиса для вас.
Завтра постараюсь опубликовать новый бесплатный курс.
Полностью обновляю / переделываю для вас последовательную линейку курсов от нуля до Junior художника по пропсам для игр.
Курс ещё в стадии тестирования, поэтому буду признателен за ваше понимание, и активное участие в его улучшении. Вместе сделаем лучшее обучение ☺️