❓ Почему кураторы, если они такие классные, не устроятся в другие места?
Получил вчера интересный вопрос — давайте разберем его.
Начнем с того, что средний стаж в моей команде у ребят — от 2 до 4 лет. Что же заставляет их так долго у меня работать? Может быть, они подписывают договор кровью или я держу их кота в заложниках? 😅 Шучу. Или нет? 😉
📌 Сразу обозначу: я предпочитаю работать с людьми в долгую — это банально выгодно. У вас выстроена коммуникация, хорошая атмосфера, ты экономишь на внедрении, а их опыт увеличивает качество школы. Инвестируя в перспективу, ты в итоге получаешь дивиденды. Сравните проекты школы год назад, два и т.д. Вы, уверен, заметите, что мы постоянно растем в качестве.
И коммерческие проекты мы не могли бы с вами делать, если бы не были отлажены механизмы внутри. Вы только вдумайтесь: мы с начинающими дизайнерами запускаем десятки коммерческих проектов в месяц. Мы с вами — большая дизайн-студия, синдикат. Все это держится на процессах и надежных людях. Значит, я должен их ценить и думать, как сделать им хорошо.
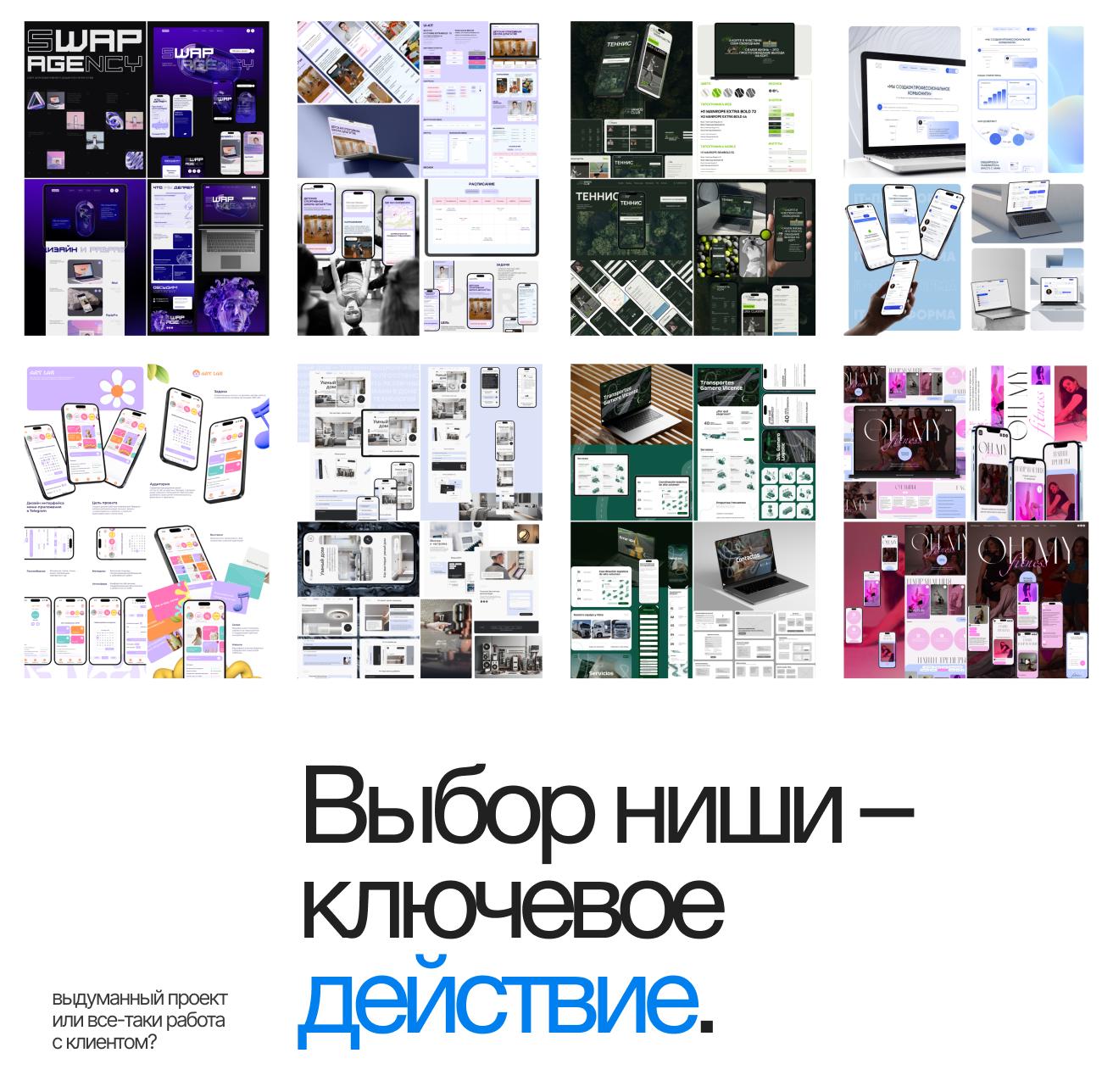
Итак, почему они не уходят в топовую студию? Они уже в ней! Они делают в большом количестве качественные реальные и учебные проекты вашими руками, давая фидбеки и направляя. То есть выполняют задачи дизайн-лида, который курирует группу дизайнеров на коммерческих задачах. И в то же время, чтобы не потерять хватку, рисуют много сами — внутренние или факультативные проекты.
То есть через них проходят десятки проектов каждый месяц — экспериментируй, пробуй разный визуал и т. д. Кайф, а не работа.
И, само собой, достойная оплата труда. Это базис в любых отношениях. В топовых студиях зарплаты у ребят могут быть сильно ниже. Я, когда переехал в Москву из Самары, устроился в топ-3 диджитал-агентств, которое работало с супербрендами, но получил понижение зарплаты. В итоге ушел из-за этого, так как чувствовал, что тебя буквально выжимают. Идти в распиаренные агентства имеет смысл для получения стажа, но не рассчитывайте, что там могут быть сильно большие зарплаты.
А почему для некоторых продукт — не такое шикарное место, как может показаться? Везде есть свои нюансы. Если я, например, пойду в продукт, то только на пенсии, когда буду готов «пилить» одну функцию, например корзину маркетплейса, и делать 200 вариантов в год. Нужно трезво понимать, что вас ждет в продуктовом направлении — хороший соцпакет, но монотонность действий. Разнообразия проектов там не будет.
А в UPROCK у кураторов всегда есть новые интересные задачи. Мы за этим следим и вкладываемся в их обучение. Например, в следующем году у нас фокус на прокачке сильного визуала с помощью нейронок и глубоких метафор в ваших проектах. И со всеми кураторами по два часа в день будем последовательно проходить курсы: «Нейросети для дизайнеров», «Нейрокреаторы», «Графдизайн», «Промосайты» и т. д.
То есть ты вроде учишься, а тебе за это еще и платят. А еще можешь постоянно что-то творить на основе новых навыков, и это только поощряется.
Еще что важно. Я часто сталкивался в больших коллективах с токсичностью и манипуляциями, постоянным скидыванием ответственности и вины друг на друга: все как будто больше заинтересованы прикрыть «свою жопу», чем сделать качественный результат. Сорри за мой французский, но точнее не могу сформулировать.
А у нас внутри пресекается любая токсичность — с такими людьми мы категорически не работаем. Все ребята в команде приятные, отзывчивые, всегда помогут и, главное, доверяют друг другу. Думаю, вы это чувствуете на себе по фидбекам.
Итого мы получаем комфортную среду, где тебя уважают, дают возможность творить, приятный коллектив, достойные условия труда, отложенные процессы. И все это упаковано в значимую социальную миссию: мы действительно помогаем людям менять свою жизнь и получаем от вас большой отклик благодарности, что, опять же, дает еще один плюс к желанию работать в такой команде.
Вы сами хотели бы работать в такой компании или искали бы места «лучше»? Вроде ответ очевиден. Надеюсь, смог закрыть вопрос.
P.S. Плять, опять награфоманил — хотел пару абзацев накидать 😅