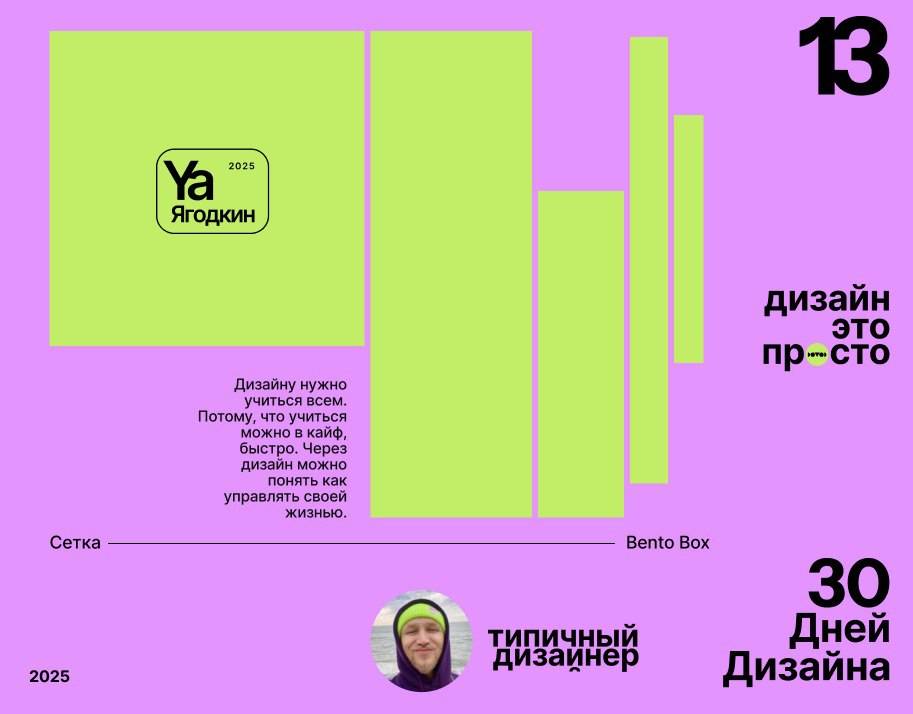
Практика Bento-верстки: переосмысление контента
Сегодня у нас практика по Bento-верстке. У нас уже есть контент, который мы сгенерировали нейросетью и использовали в прошлом макете в швейцарском стиле. Сегодня мы переиспользуем этот текст, но сделаем уже Bento-верстку.
1. Возвращаемся к основам
Самое простое – это взять то же расположение модулей, что было при швейцарском стиле, но сделать шаг назад. Те подложки, которые мы использовали для закрытия блоков с контентом, теперь используем как фон, в котором будем располагать контент.
2. Скругление углов и выбор цветов
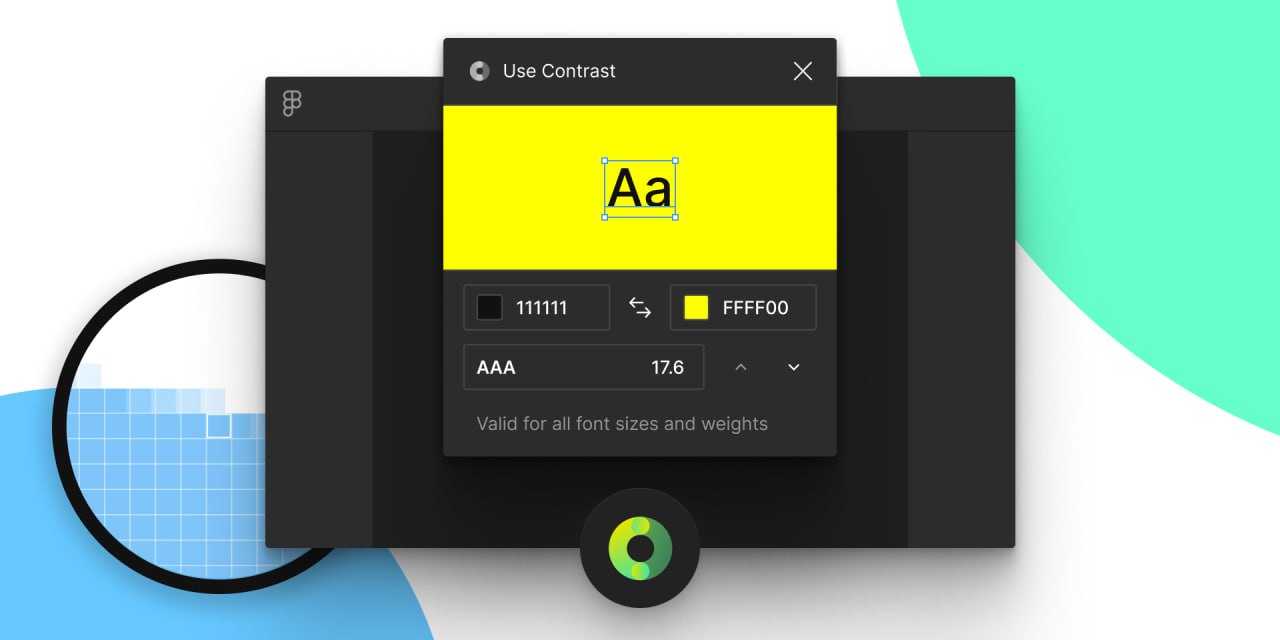
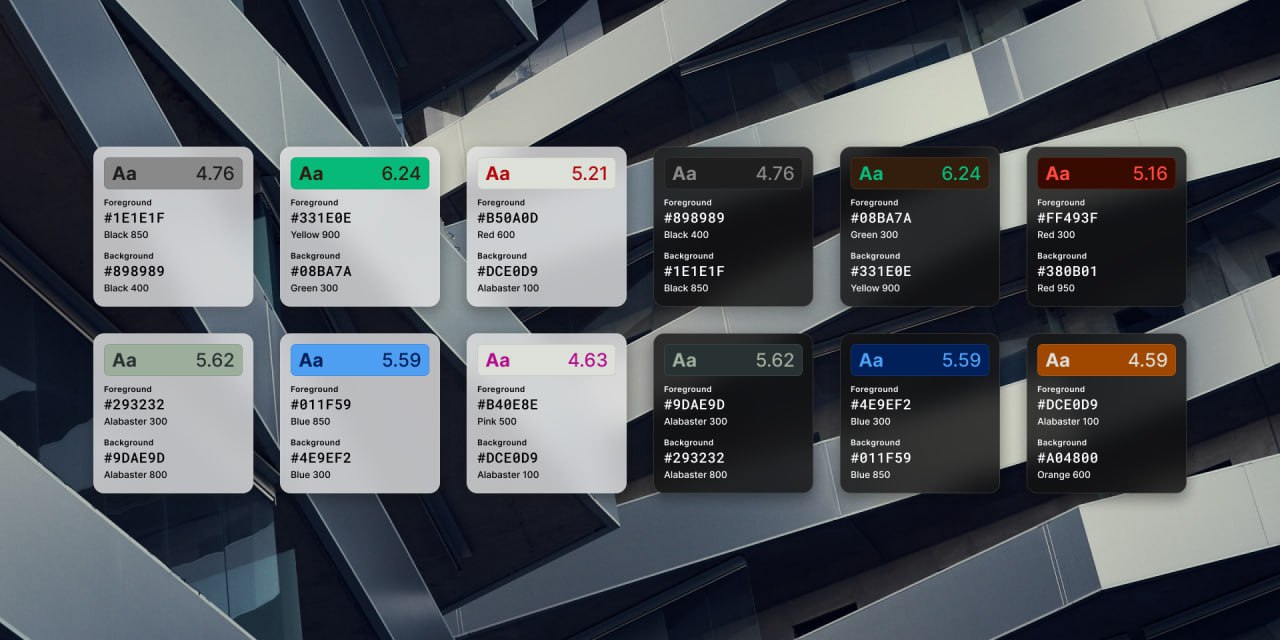
Добавляем небольшие, но важные изменения: скругляем углы у этих блоков и выбираем нейтральные цвета, которые будут контрастировать с основным фоном. Сам текст делаем чуть меньше и добавляем отступы от краёв. Фон делаем контрастным по отношению к блокам.
3. Пространство между блоками
Между блоков оставляем небольшой, но заметный отступ. Всё пустое пространство, которое ещё осталось, заполняем такими же блоками. Блоки выравниваем по вертикали и горизонтали, а также выравниваем контент внутри них.
4. Итого: простой но эффектный дизайн
Это наш первый заход в Bento-верстку, и первая операция завершена успешно! Дизайн это просто.
Выкладываем свои дизайны по практике бенто-верстки в комментариях к этому посту🫡