Курс «Моушн-дизайн: от простого к сложному» подорожает 1 февраля!
Успейте зарезервировать место по прежней цене, чтобы залететь в моушн за 2,5 месяца. Старт обучения — 2 марта.
Для кого этот курс
Для новичков, которые хотят быстро войти в новую профессию, а также для опытных дизайнеров, которые хотят стать еще увереннее в моушене.
Что вас ждет
Насыщенные вебинары, лекции и домашние задания, а по завершении курса — финальный проект в портфолио.
Чему научитесь
Анимации текста, интерфейса, иллюстраций, основам 3D и параллакс-эффектам в After Effects. Также разберетесь в плагинах Cinema 4D — и даже в работе со звуком в Audition.
Отзывы о курсе
Выпускники и выпускницы делятся своими впечатлениями от учебы и работами в отдельном чате, который можете навестить и вы.
→ Присоединяйтесь к курсу «Моушн-дизайн: от простого к сложному»!
→ И выбирайте другие короткие курсы из каталога — они также подорожают в феврале.
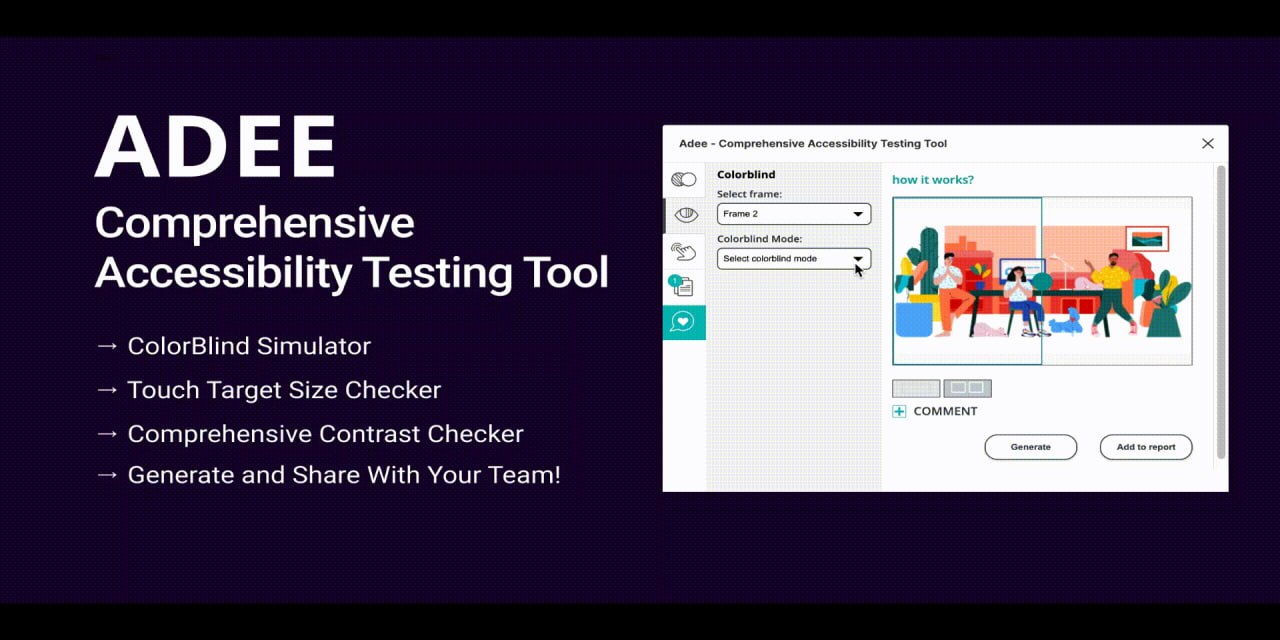
Плагин «Comprehensive Accessibility Tool» by Adee
Плагин для проверки контрастности, с возможностью смоделировать 8 имитаций дальтоников.
🛋 Скачать плагин 🛋
#plugin
👨🎨 Объемные буквы в Figma by yodizstudio
Гайд по использованию теней в Figma, чтобы создать эффект объмного текста. Плагин из видео: Beautiful Shadows
#figma
Grids Generator — плагин поможет создать стиль сетки макета прямо в Фигме.
Плагин «Figma Search» by Elastic Path's Team
Плагин помогает вам производить поиск в вашем Figma файле
🔎 Скачать плагин 🔎
#plugin
Circular Text — плагин позволяет писать текст по кругу.
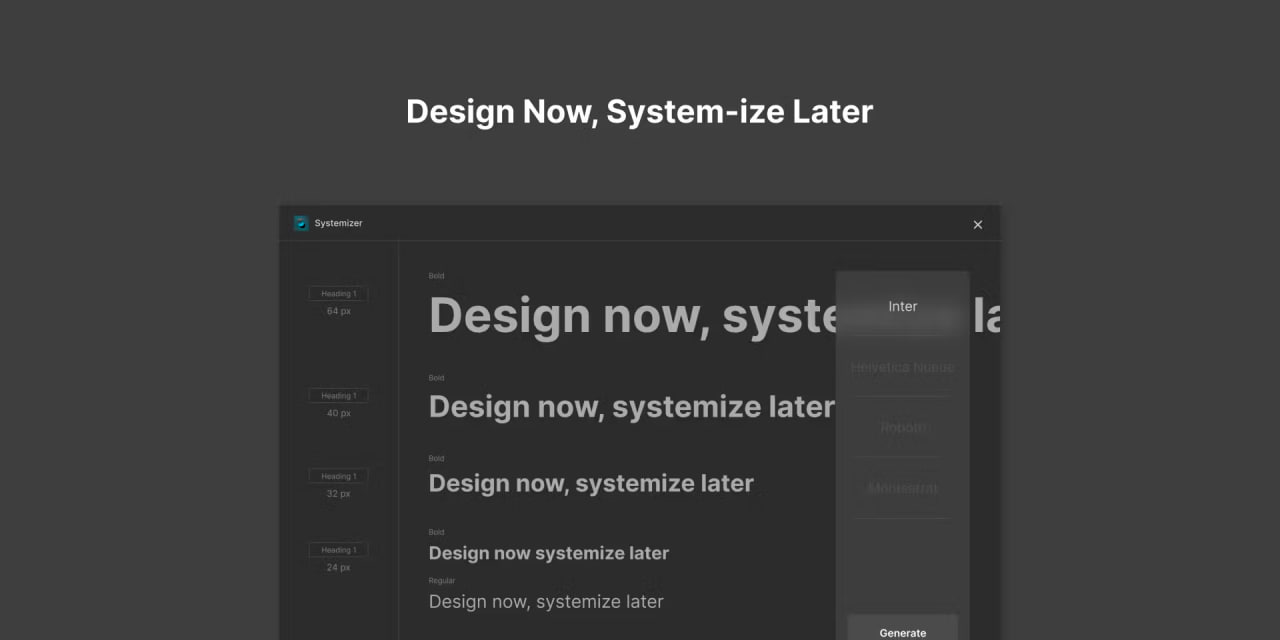
Systemizer — плагин figma для создания текстовых стилей из дизайнов.
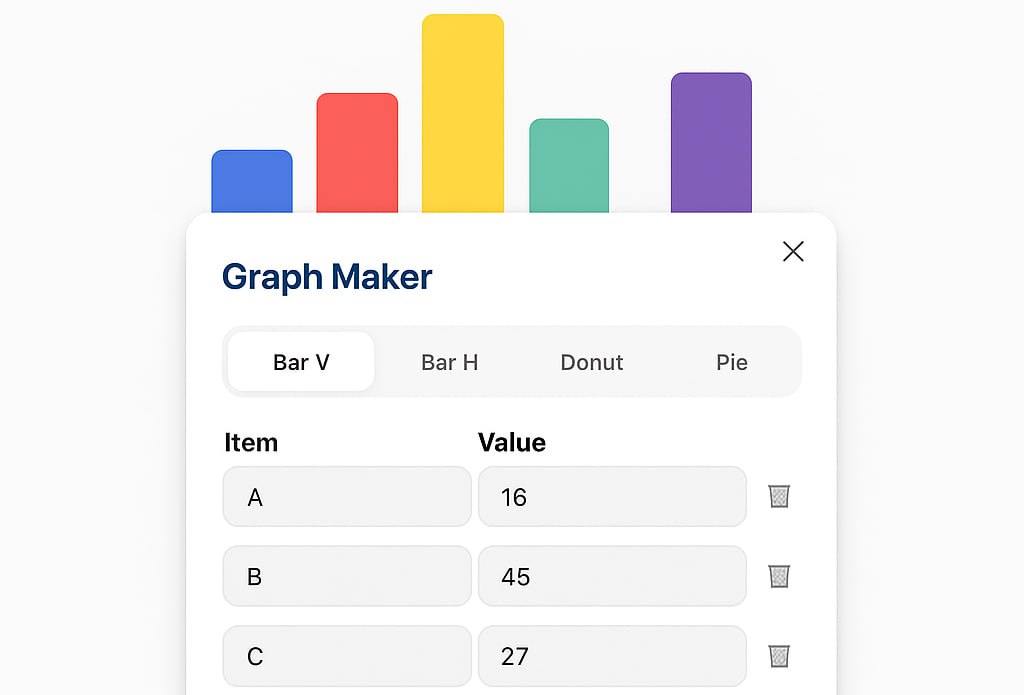
Плагин «Graph Generator» by you EE
Бесплатный плагин для создания векторных диаграмм (столбчатые, кольцевые, круговые)
🍭 Установить плагин 🍭
#plugin
🏆 Объявляем итоги 2025 года в ленте «Фабрики Дизайна». Обещаем намотать на ус и радовать вас в новом году полюбившимися форматами ещё чаще.
Больше всего лайков от вас заслужили посты с разборами кейсов. Вы отмечали коллег за классные работы:
🔸 Артбук с иллюстрациями и леттерингом от Нины Николаевой
🔸 Айдентику для фестиваля творчества и музыки «Сказка» с символами из русского фольклора
🔸 Яркий брендинг для креативного агентства BTWN от Dotorg branding & digital
А ещё вы залайкали подборку работ в стиле мечтательного футуризма и материал о проектах гениального Эля Лисицкого.
Чем вы чаще всего делились с друзьями-коллегами? Конечно же, нашими подборками:
🔸 Запасом мокапов
🔸 Различными плагинами для «Фигмы»
🔸 Коллекциями с кириллицей
🔸 Инструментами для работы с цветом
🔸 И, внезапно, описанием приёмов дадаистов
[Фабрика Дизайна]
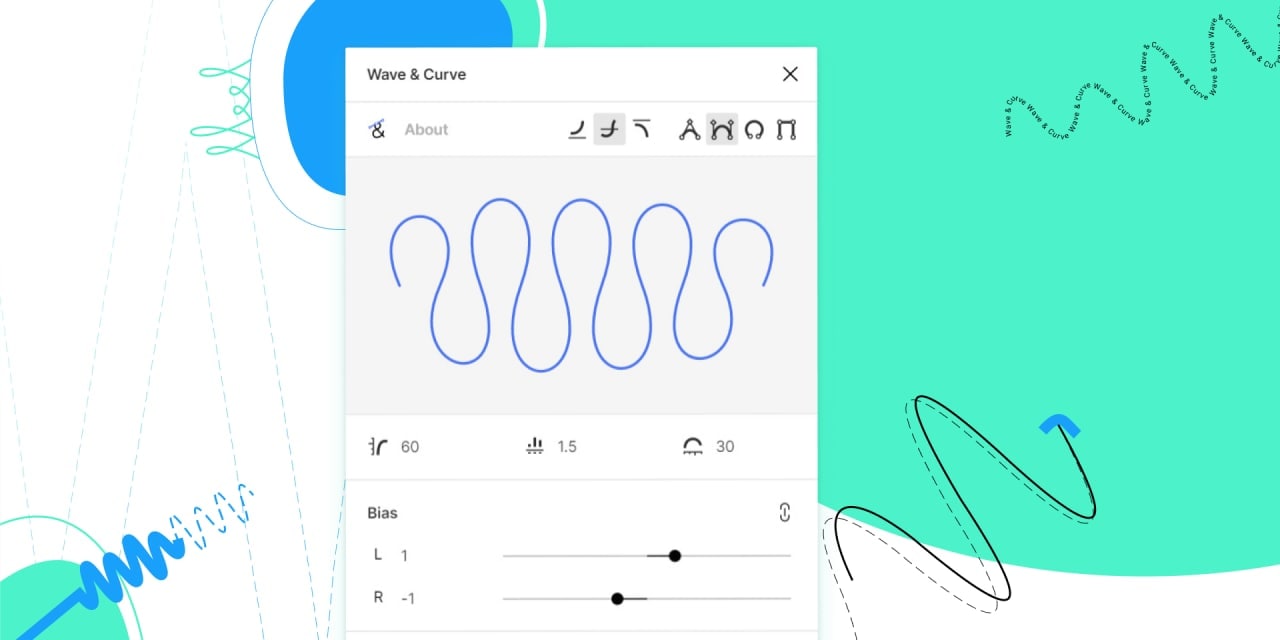
Wave & Сurve — плагин генерирует разнообразные волны и интересные рисунки
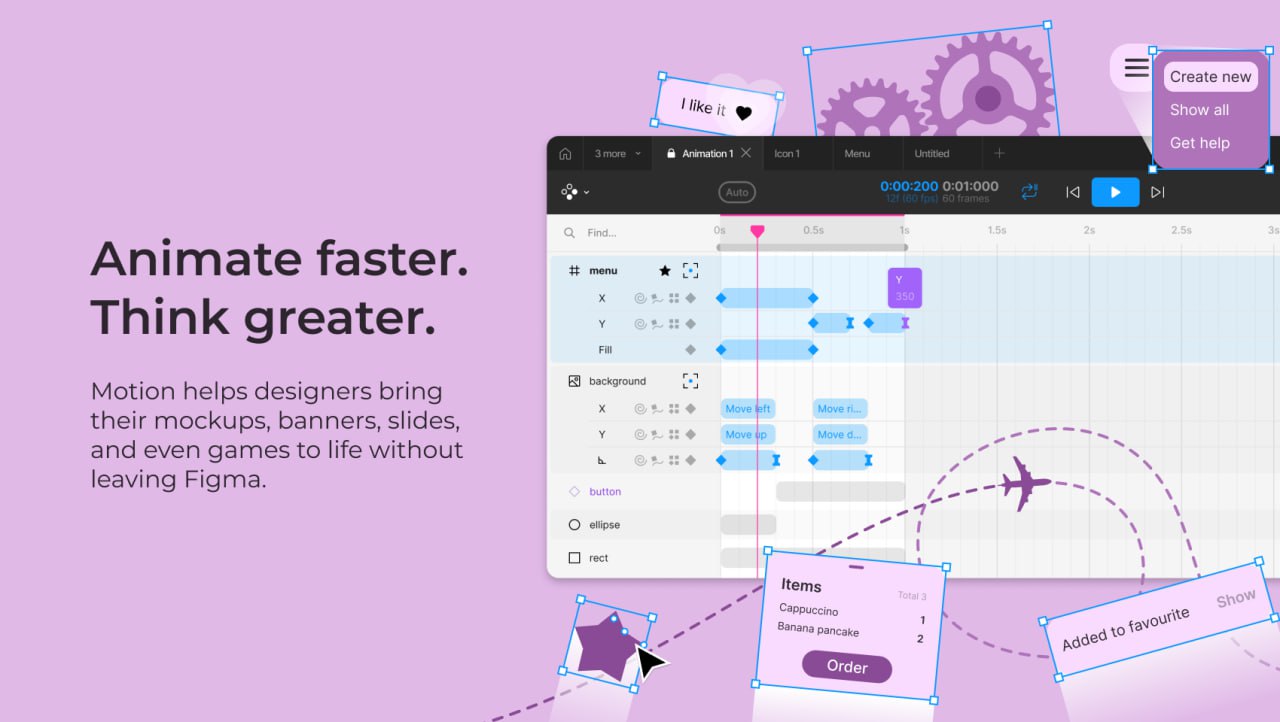
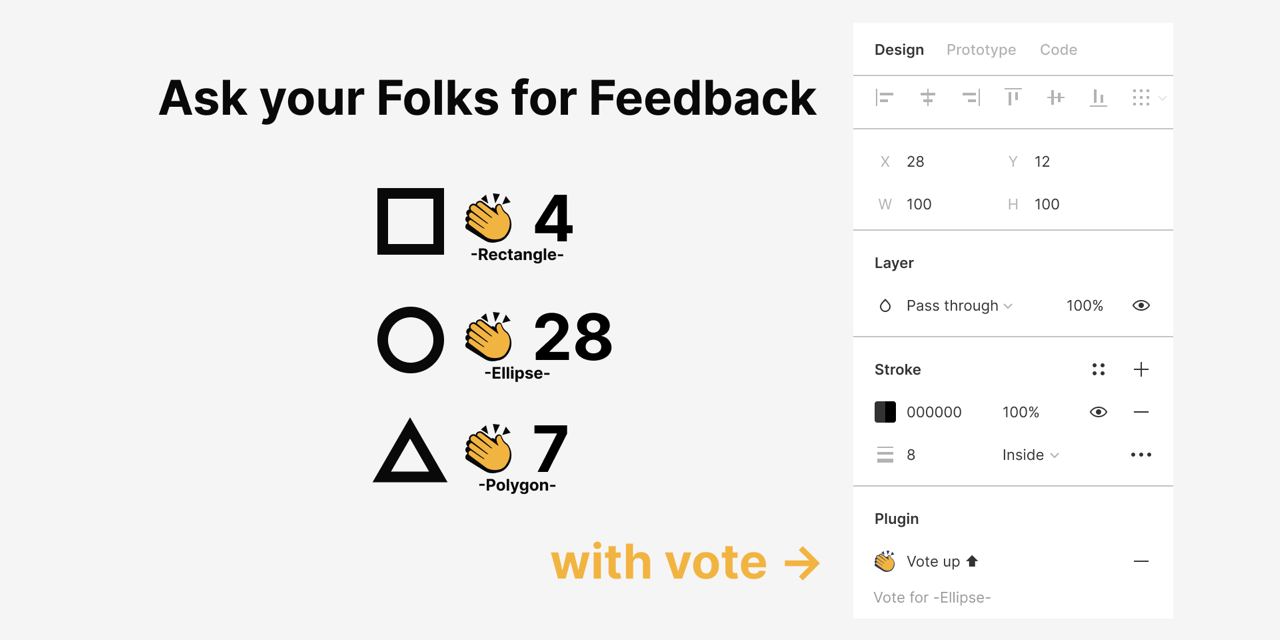
Motion - UI and Games animation
Vote
В Spline добавляют бесшовную интеграцию 2D и 3D в одном пространстве
Нет необходимости в плагинах или сложных рабочих процессах. Всё связано в одном месте.
Все системы (фреймы, макеты, булевы операции, векторы, эффекты и т. д.) работают синхронно в 2D и 3D, без разрушения данных.
Это отправная точка полностью многомерного процесса проектирования. В ближайшем будущем людям не нужно будет выделять «3D-проектирование» как отдельную часть процесса, потому что всё это будет частью одной системы.
Релиз будет примерно через неделю.
Используете Spline в работе?
🖼️ Хороший интерфейс
Недавно взял себе MacBook M4, и столкнулся что с тем что старые плагины которые раньше работали тупо не работают :)
Скидываю вам плагин Deep Glow для MacBook М4, чтобы вы тоже могли пользоваться 🔗
Закидываете плагин по пути:
...\Adobe After Effects 2025\Support Files\Plug-ins
↖️ Скачать
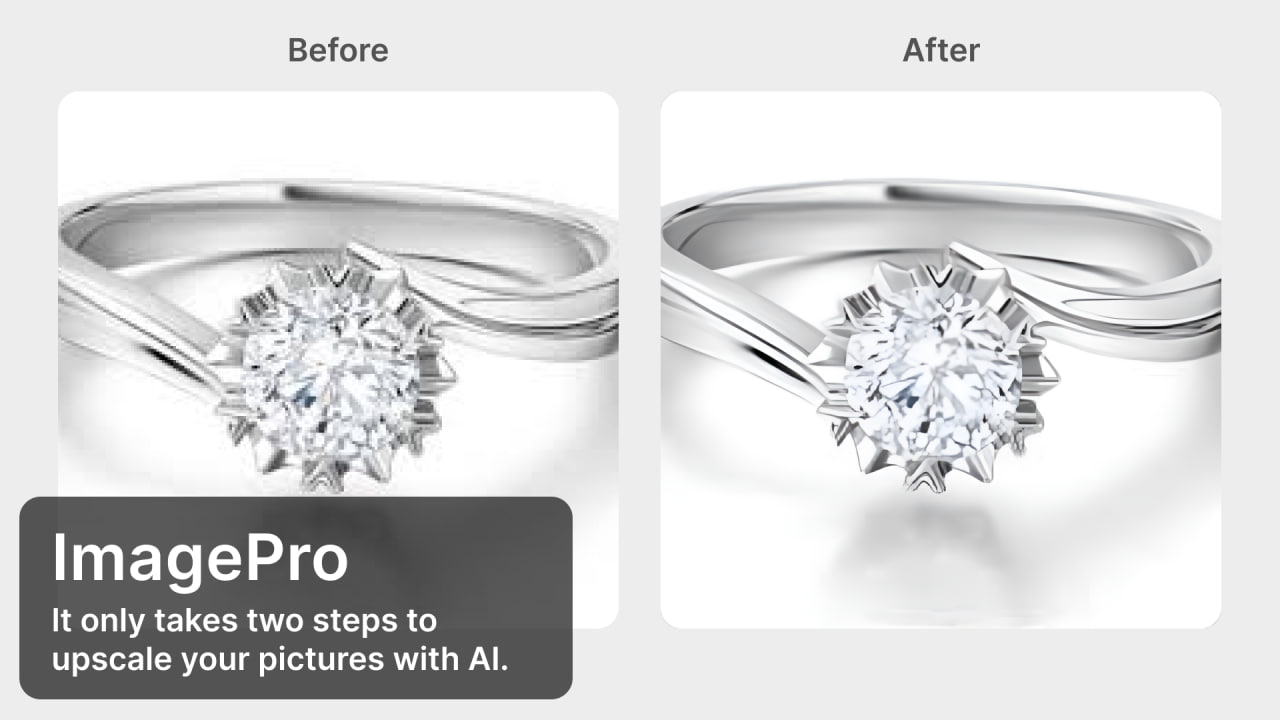
ImagePro
ИПИ.UI
Куратор воркшопа:
Костя cn.core
Что будет происходить:
Пройдемся по истории графических интерфейсов, игровых менюшек, кнопок, ползунков - всего того, что связывает нас с пользовательским опытом на экранах телефона, планшета или компьютера.
А затем разработаем свои собственные компоненты для рабочего экрана, применяя различные приёмы в дизайне
Что понадобится:
Figma и пара плагинов (скачаем на воркшопе)
🚩 4 января в 19:00
📌 Ссылка будет в канале в день воркшопа
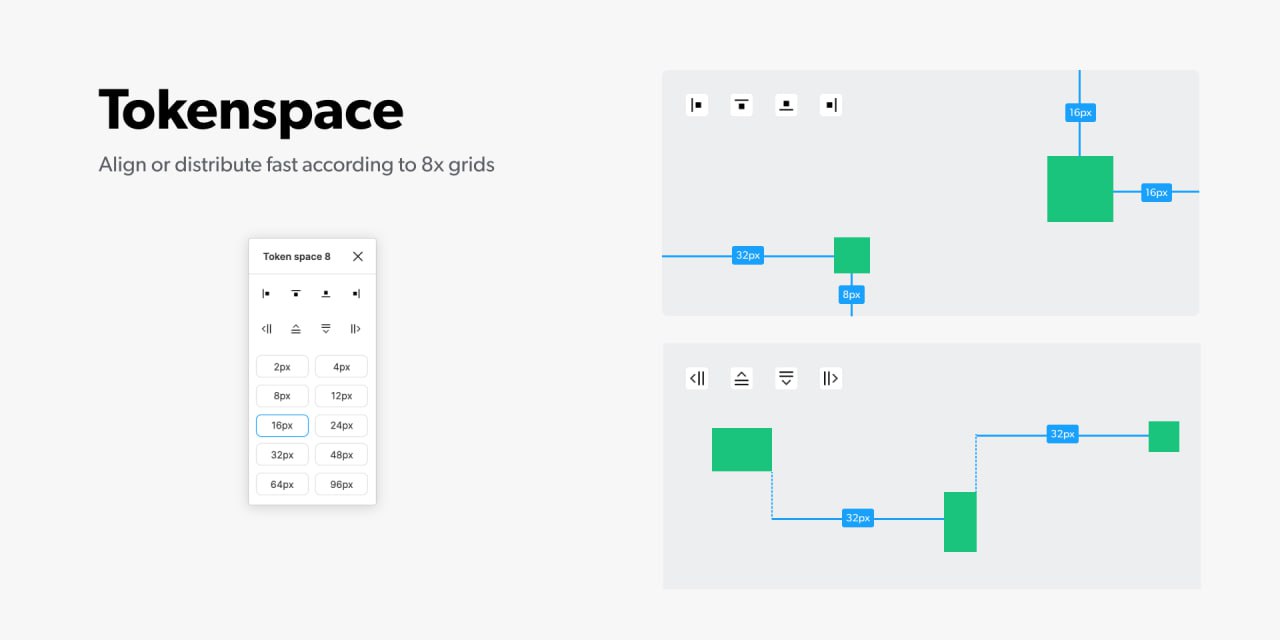
Token space
Плагин «Lottielab» by Lottielab Плагин для анимации и экспорта дизайна в Lottie, Gif или MP4
Плагин "Margins" by Jackie Chui
Этот плагин позволит вам взять полный контроль над расстояниями между элементами вашего проекта.
⚙️Скачать плагин⚙️
#plugin