Вебинар «Лучшие маркетинговые решения: обзор сайтов в #madeontilda»
В галерею #madeontilda попадают сайты с продуманной структурой и сильным контентом. Какие приёмы можно взять оттуда на вооружение — разберём на вебинаре 18 февраля.
👉 Запишитесь, чтобы получить ссылку перед началом: https://t.me/TildaEventsBot?start=dl-1770106842eaf5b78b0b76
На вебинаре разберём:
🟠 Примеры сайтов на Тильде с сильной структурой и контентом за 2025 год;
🟠 Удачные блоки, которые помогают зацепить внимание посетителя;
🟠 Интересные приёмы, которые можно использовать на своём сайте.
Вебинар проведёт Роман Яковенко, маркетолог Школы Тильды.
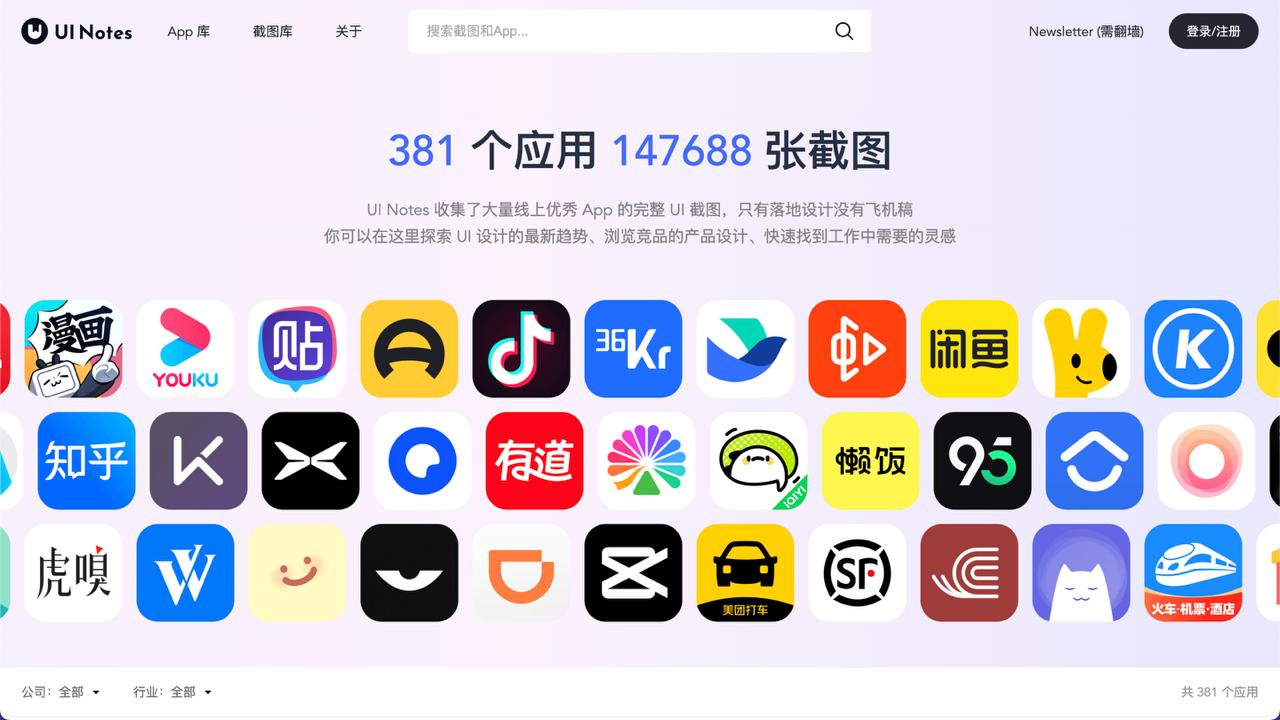
Где вдохновляются зарубежные дизайнеры?
Аналог Mobbin, Screen Gallery и тд.
Из плюсов:
Много интересных и непривычных для дизайнеров в СНГ паттернов
Из минусов:
Все на китайском..
🔗 uinotes.com #ЩLAB by r.
Завтра у меня день рождения и как будто хочется что-то написать, но мысли путаются.
Днерожденской хандры вроде нет, но я устала. Устала несмотря на то, что не работаю и занимаюсь только семейными делами.
Сегодня, например, два с половиной часа потратила, чтобы внести расходы и доходы по всем карточкам и счетам. Навела порядок до копеечки.
Готовлюсь вернуться к работе: намечается интересный проект. Поделюсь с вами, если выгорит. Там прям полный набор: задача под ключ, сложная по составу, непонятно как рассчитывать стоимость, много лпр и надо курировать работу наёмной команды, которая возможно будет не в восторге.
Преподавание – тут пока всё как было, на паузе.
Правда, я так и не закрыла предложение, по которому можно купить все курсы школы со скидкой почти девяносто процентов. Про них спрашивали в декабре и в январе, я подумала – почему нет? Пока так.
Я наконец-то вернулась к книге. Она пролежала на паузе несколько месяцев, потому что стала задавать мне сложные вопросы. Я думала напишу легкомысленную интрижку, а там как началось… Но теперь я готова взяться за дело снова. Без иллюзий, что справлюсь быстро, с наскока.
Часто тоскую от женского одиночества. Что есть, то есть. Иногда смиряюсь с тем, что так и буду одна, ищу в этом норму. Иногда тихо надеюсь, что ещё встретится тот самый, с кем можно будет построить что-то настоящее, глубокое.
Но самое главное – пусть это прозвучит странно – я нашла такой покой в семье. В своей семье, где я и дети. Если раньше я ждала дней, когда они с отцом, то сейчас в такие дни мне их не хватает. Не знаю, как объяснить.
Такой эгоистический текст у меня получился. А как ещё, если дело идёт ко дню рождения.
Звёзды вроде как приготовили мне послабления в этом году. Я знаю, что загадаю. Это будет – Любовь. Вот бы сбылось ✨
Рилсы каждый день. Инфа с первой недели! 🎬
Так как старого аккаунта нет, нужно создавать новый, и к этому очевидному решению я пришел только счс в феврале 😂
Ну и понятно, чтобы быстро расти в инсте, нужно выкладывать стабильно ролики, поэтому в феврале задал планочку ежедневных рилсов (что оч непросто)
👉🏻 Пока по просмотрам 200-2000, нормик, растем! Но уже могу поделиться первыми мыслями:
— 1) Идеально сразу не выйдет
И поэтому нет смысла думать над 1ым видео, сделай как получится, даже на скорую руку. Потом просто выкладывай регулярно видосы и по чуть улучшай их, чтобы расти и дойти до своего идеала..
— 2) Нужно просить обратку
После 5 рилса я понял, что чуть застреваю и пошел узнавать у разных монтажеров в директе их мнение, ну и получил парочку прикольных советов и понял что улучшать и на что обратить внимание
— 3) Создавай что-то уникальное
Ну серьезно, нет никакого смысла копировать 1в1.. Адаптируй идеи, меняй под себя и переворачивай все увиденное на 180 градусов, это окупится в 100 крат
— 4) 50-60 роликов, потому выводы
На старте может показаться, что аккаунт не такой, что какую-то настройку нужную не включил и ничего не летит, но это все лишние мысли. Если есть мин. просмотры (100+), то все гуд, выкладывай побольше и все будет!
Если у кого-то есть мысли начать/продолжить снимать - вот вам зеленый свет и знак свыше, действуйте!
Ставьте огоньки {🔥} и сделаю 2 часть с итогами!
Посмотрим, что выйдет на только-только созданном аккаунте через месяц, самому интересно ахах
НОВЫЕ УЧАСТНИЦЫ РЕАЛИТИ 2026
В этом потоке PowerPoint Ниндзя я выбрал 5 человек, с которыми буду работать лично почти 3 месяца.
Раз в неделю я буду делиться здесь их путём: прогрессом, заданиями, сложностями и победами.
А пока — давайте знакомиться 👇
Юлия Комиссарова, 34 года
Московская область
10 лет в дизайне, сильный корпоративный бэкграунд, бизнес-презентации.
Ещё 3 месяца назад Юля зарабатывала ~130 тыс. в месяц на дизайне, но после сокращения доход снизился почти вдвое.
Сейчас Юля нужно сделать рывок, чтобы вернуть и усилить свой уровень.
Анкету за Юлю записывал муж. Такая поддержка семьи многое говорит о человеке — и меня, и команду это очень тронуло.
✔️ Цель: выйти на стабильные 150k+, попасть в крупную корпорацию на удалёнке и расти в сторону арт-директора.
Полина Карпова, 20 лет
Свердловская область
Студентка. Ноль опыта в дизайне, ни рубля заработка на дизайне до этого. Сейчас работает преподавателем информатики в колледже
Кстати, в этот колледж Полина устроилась, благодаря презентации, которую она сделала по моим урокам с YouTube.
✔️ Цель: уже в апреле заработать первые 50 тысяч рублей на дизайне презентаций.
Марианна Янковская, 38 лет
Москва
11 лет в дизайне, художественное образование — Строгановка, сильный опыт в IT-маркетинге и бизнес-презентациях.
При этом жесточайший синдром самозванца, постоянное обесценивание себя и сложности с выходом на новый уровень дохода.
✔️ Цель: однажды Марианна заработала 240 тыс. за месяц и выгорела в ноль. Сейчас её средний доход около 150 тыс., и она хочет расти дальше —
до 200k+ без выгорания.
Виктория Рассветова 28 лет
Москва
3 высших образования, 8 лет в Правительстве Москвы, PR, event и дизайн.
Вику я знал ещё до этого реалити. Курс она проходит второй раз (в первый раз не закончила по состоянию здоровья)
У Вики сейчас много разных направлений и движух: у нее две работы, учёба на нашем курсе, ещё и проходит менторство для топ-100 руководителей Москвы. Есть расфокус. Её ключевая задача в реалити — сфокусироваться.
✔️Цель: собрать и запустить агентство дизайна презентаций для госсектора с доходом 300k+ в месяц.
Мария Жбанова, 30 лет
Тюмень
Дизайнер с опытом, но сейчас сложная пауза: без дохода и без чёткого вектора.
Работала с Adidas и T2, делала обучающие материалы, лендинги, немного презентаций.
✔️Цель: Мария хочет вернуться в профессию и снова начать зарабатывать хотя бы какие-то деньги.
Первая планка 30–40 тысяч рублей в месяц на фрилансе.
____
Пишите в комментариях, кто из героинь вам интереснее всего.
Желайте девчонкам удачи 💛
И пишите, про что вам было бы интересно читать в следующих сериях реалити.
P.S. Мы уже провели с девчонками первый разбор, они получили первые задания.
P.P.S. С кем мы не связались, того не отобрали. Спасибо, что подавали заявки и инвестировали своё время ❤️
Круассан для привлечения внимания.
Мы вернулись к поиску графического дизайнера. Кому интересно, кто уже писал, кто ещё не успел, пишите в личку, вышлю ТЗ. У нас полный пакет лицензионных программ и все нейросети прошки, в том числе Kling.
От вас: знание Фигмы, пакета Adobe (PS, AI), умение работать с макетом, креатив более чем приветствуется.
Работа дистанционно, 5/2 с 9 до 18. Зп хорошая.
* не сердитесь, если уже писали, в Сириус устраиваться долго. Ждали утверждения штатки.
«Вы слушаете музыку из Пуэрто-Рико, из кварталов, из трущоб», — с таких слов начал свое выступление на Супербоуле Bad Bunny. Прошло все, впрочем, достаточно гладко (особенно если вспомнить, что иммиграционная полиция США готовилась чуть ли не идти на мероприятие с рейдами), а сам 13-ти минутный музыкальный сет напоминал скорее грандиозную вечеринку с лучшими гостями. Шутка ли — на одной сцене с музыкантом «засветились» и Педро Паскаль, и Рики Мартин, и Леди Гага.
Иван Чекалов посмотрел трансляцию «Супербоула», а теперь докладывает, что там было интересного: https://theblueprint.ru/l/jiIwXBZ
🔹The Blueprint
#наблюдение #рефлексия
На выходных я случайно оказался на симфоническом концерте Imperial Orchestra — программе, посвящённой Хансу Циммеру.
Живой оркестр, мощный звук, знакомые темы — от Interstellar до Man of Steel.
Музыка как шоу, как событие, а не просто звук.
По ходу концерта я поймал себя на любопытных мыслях.
Музыка из фильмов, которые когда-то меня действительно задели, работала как портал.
Я не просто слушал — я возвращался в прожитый опыт, в эмоции.
В состояние, момент, переживание, которое было во время просмотра фильма.
И это возникало не из звука самого по себе, а из памяти, контекста, личного опыта.
А вот с композициями из фильмов, которые я не смотрел, происходило обратное.
Они звучали ровно. Технично. Эпично. Но плоско. Как будто эмоция не «подключалась». Саундтрек сам по себе редко является источником переживания. Он работает как ключ. Но дверь открывается только если за ней уже есть прожитый опыт.
Многие композиции показались похожими между собой. Ритмы, приёмы, тембры, драматургия — словно существует набор уже проверенных звучаний, из которых собирается эмоциональный каркас. Не как недостаток, а как система: композитор точно знает, какие паттерны вызывают напряжение, масштаб, катарсис.
И тут становится интересно.
Как часто мы путаем форму с переживанием.
Как надеемся, что «правильная» форма, вау-эффект или трюк сами по себе создадут чувство.
И как на самом деле многое работает только в связке с личным опытом, памятью, вниманием.
Эмоция — не в самом объекте.
Она возникает между формой и нашим прожитым опытом, между точкой наблюдения и памятью.
А как у вас работает музыка из фильмов?
Слушаете ли вы саундтреки отдельно?
Возвращают ли они вас в переживание — или живут собственной жизнью?
#ЩСК: ВЕЧЕРИНКА У ЗОИ 8 🔞
Питер эдишн.
Соберёмся в уютном пространстве, чтобы поставить себе новые вызовы, дать жизнь эксперименту, увидеть людей рядом и высказать личный взгляд посредством рисования.
Рисуем друг друга с натуры: рисование = коммуникация.
Позволим себе увидеть других, позволим другим увидеть себя.
Что будем делать?
• Позируем по очереди.
• Рисуем друг друга.
• Зоя поможет придумать интересные позы и покажет как посмотреть на натуру по-разному. Поэкспериментируем со способами изображения реальности и человека напротив.
• В процессе будет возможность обсудить волнующие вас вопросы, касаемо: техники, композиции, жеста и т.д. В конце практики, по желанию, обсудим ваш результат.
Для вас будут: чай, печенье, музыка и решение ваших творческих вопросов с Зоей.
Возьмите с собой: Бумагу а4, любые любимые или ждущие экспериментов материалы: маркеры, карандаши, гуашь, тушь и т.д.
15 февраля 13:00-16:00
Питер, Чкаловская
Стоимость 500 ₽.
Количество мест ограничено.
Запись и любые вопросы — @bluegin2001
Буду ждать вас 🪳
Посмотрите, что нашли!
В рубрике «Находка» мы делимся интересными инструментами, сайтами и приложениями, о которых знают единицы.
→ UX-исследование на основе опроса 1000 респондентов
🎙 Kislorod совместно с сервисом AskUsers провели исследование, чтобы понять ключевые проблемы и предпочтения людей в интернет-магазинах.
Выяснилось, что 44% опрошенных считают подсказки в поиске полезными, но не относят их к значимыми факторам для покупки товара.
Остальные факты оставили для вас на сладенькое 🎩
#рефлексия
Мне нравится не только придумывать визуальные системы. Мне очень нравится облачать идеи в слова.
Собирать смыслы, образы, метафоры. Придумывать внутреннюю логику, отношения, связи, правила игры. Иногда — даже сильнее, чем рисовать.
Раньше мне казалось, что слова — это сопровождение.
Пояснение к визуалу.
То, что идёт «после». А сейчас всё чаще ощущается наоборот: сначала появляется смысловая конструкция,
внутренний каркас,
и только потом — форма.
Мне интересно не просто как это выглядит, а почему это существует именно так,
в каком контексте, что оно предлагает зрителю,
какую оптику включает.
Это не про уход от визуального. А про движение глубже — в точку, с которой все начинается сейчас. Туда, где визуальное, мышление и язык перестают быть разными дисциплинами и становятся одной системой. Именно здесь сейчас находится мой интерес и мой рост.
Сайты для дизайнеров, про которые вы могли не знать by cbproductionsbe
Ещё одна подборка полезных ресурсов для дизайнеров:
Glyphy.io — здесь можете найти интересные глифы
Handy Arrows — много рисованных вручную стрелочек
Cntrl Site — веб-конструктор для дизайнеров
#подборка
«Поток: Психология оптимального переживания»
Психолог Михай Чиксентмихайи первым подробно описал состояние, когда человек так погружается в задачу, что забывает о времени, не чувствует усталости и получает максимум удовольствия от работы. Он назвал это состоянием потока. Именно в нём рождаются лучшие идеи, случаются творческие прорывы и появляется ощущение смысла.
В книге «Поток» автор рассказывает, что делает человека по-настоящему счастливым, как управлять вниманием, что сбивает нас с пути и как вернуться в это продуктивное и воодушевляющее состояние.
Книга будет особенно полезна тем, кто хочет работать в удовольствии, без выгорания и прокрастинации. Чиксентмихайи смотрит на счастье не как на удачу, а как на навык, который можно развивать.
Интересный факт: книга вдохновила гейм-дизайнера Дженова Чена на создание компьюрной игры, в которой игрок буквально «плывёт» по сюжету, испытывая те самые ощущения потока. Игра стала хитом, а сама концепция — отличной иллюстрацией идей Чиксентмихайи.
#КНП_книги
🔵 Канал о креативе, креативности, творческом мышлении и полезных инструментах
Что вас волнует сейчас?
Привет, это Даша — автор рубрики Короткие вопросы. Второй сезон завершился, в нем мы поговорили:
— с Максом Десятых о том, что его мотивирует спустя столько лет работы
— с Данилой Шорох о будущем дизайн-образования
— с Русланом Мирсалиховым о роли дизайн-лида в стартапе
— с Сашей Лыгиным о личном бренде дизайнера
🐭 Можно посмотреть сразу плейлистом в ютуб
Близится третий сезон, и я хочу сделать его максимально крутым и полезным для вас 🧡
Станьте частью и соавтором проекта, напишите что вас волнует:
— Какие вопросы было бы интересно задать и кому?
— Какая тема для вас сейчас в целом актуальна (поиск работы / выгорание / поиск себя и т.д.)
— Если вы не смотрели прошлые выпуски — почему? Нет времени / не зашел формат
— Если вы сами хотели бы стать гостем, тоже напишите! В чем вы эксперт? О чем хотели бы поговорить?
Авторов лучших идей и вопросов мы обязательно подcветим в выпусках 🔥🙏
🍑 Явно.Дизайн х Дизайн, цели и Любовь
#dariacherish #интервью #карьера
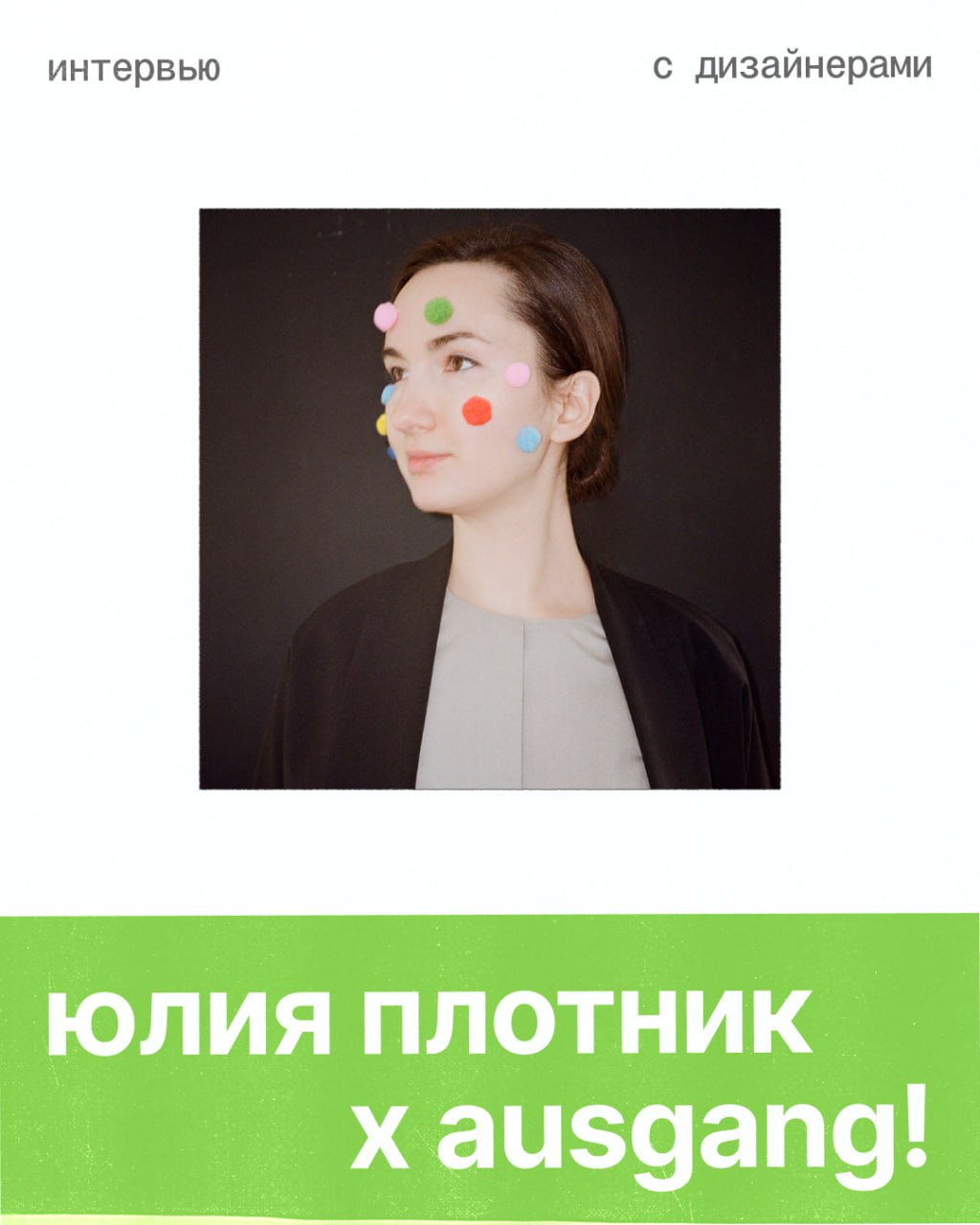
новый гость в рубрике #interview — креативный директор брендингового агентства LINII — Юлия Плотник.
🌠Что для тебя сегодня значит быть креативным директором?
Быть креативным директором для меня — значит быть режиссёром дизайн-процессов: смотреть на проект со стороны, проверять целостность решений и соответствие задачам бизнеса, выстраивать систему, где идеи команды расцветают, а сама команда растет и развивается.
🌠Поговорим о фрилансе и работе в агентстве. Есть ли вещи, которые фриланс даёт лучше, чем агентство — и наоборот? Что ты считаешь незаменимым в каждом формате?
Для меня очень ценно работать в команде, чувствовать себя частью чего-то большего. В этом случае всегда чувствуешь плечо. Уровень задач, которые ты можешь сделать командой гораздо масштабнее, чем когда работаешь один; И всегда есть что-то чему можно поучиться у других или наоборот чем ты сам можешь поделиться, есть обмен опытом.
На фрилансе плюс — ты можешь более гибко управлять своим временем, не привязан к графику работы. И сам отвечаешь за то сколько в итоге месяца у тебя денег на счету.
🌠 Реален ли work–life balance на позиции креативного директора? Как он выглядит у тебя на практике?
На этой позиции легко выйти из берегов, ведь весь поток задач проходит через тебя. Поэтому важно уметь делегировать и не пытаться закрывать самому то, что плохо лежит. Когда доверяешь команде и правильно распределяешь ответственность, появляется баланс. Руководителю важно быть в ресурсе, чтобы поддерживать команду.
🌠Что тебя сейчас вдохновляет в дизайне — не конкретные работы, а направления, студии, может новые витки, которые ты сейчас можешь наблюдать)
Меня очень вдохновляет исследовать то что можно сделать с помощью нейросетей. Я люблю придумывать копирайт, штормить идеи концепций, делать видео, экспериментировать с иллюстративными стилями в нейросетях. Меня вдохновляет, что они постоянно улучшаются и там есть еще много что покопать.
Еще я вижу, что дизайн движется в сторону усложнения, люди устали от минимализма. Хочется экспериментов с большей выразительностью в типографике, графике и иллюстрациях.
🌠Насколько путешествия влияют на твой креативный процесс?
Это перезагрузка, сбор визуального материала или способ думать иначе?
В первую очередь в путешествиях я черпаю энергию! Это мое вдохновение, выход за рамки. Однозначно, там я также пополняю свою внутреннюю библиотеку визуальных референсов.
🌠Есть ли город или место, которое особенно сильно повлияло на твоё ощущение дизайна? Что именно ты оттуда «унесла»?
Особенно интересно было в Японии. У них в культуре очень важно думать про комфорт других. Мне кажется полезно в дизайне также подходить к любой задаче. И еще там совсем не стесняются серьезные темы иллюстрировать смешными милыми иллюстрациями, например постер о том что ты можешь вызвать полицию выглядит как мультяшка. Круто было бы эту смелость выбора графики перенять и нам.
🌠 Дизайн — это талант или мышца, которую можно тренировать?
Если второе — как именно ты это делаешь?
Однозначно, насмотренность и дизайн-скиллы можно(и нужно) тренировать. Но если у тебя от рождения есть вкус и ты растешь в среде с сильной визуальной культурой, это даст тебе преимущество.
Я тренирую свою дизайн-мышцу постоянным решением дизайн-челенджей на работе, отслеживанием актуальных обновлений в мире дизайна и открытостью новым подходам и инструментам.
🌠 Какие практики ты бы посоветовала дизайнерам, чтобы поддерживать креативную форму? Не вдохновляющие цитаты, а конкретные действия)
Полезно иметь сайд-проект с экспериментами в дизайне. Это может быть что угодно, что вас зажигает и дает поле для творчества. Может быть это 365 дней постеров или участие в активностях типа 36 Days of Type / эксперименты с нейросетями. Это вносит драйв и игру. Также здорово можно челенджить себя и на рабочих проектах, стараться каждый новый проект что-то новое применить, докопаться до самых прорывных идей и решений. Так каждый раз вы будете расти.
в LINII открыта вакансия синьор-дизайнера. ищут человека, который умеет рисовать и мыслить образами. если откликается — вакансия ❤️
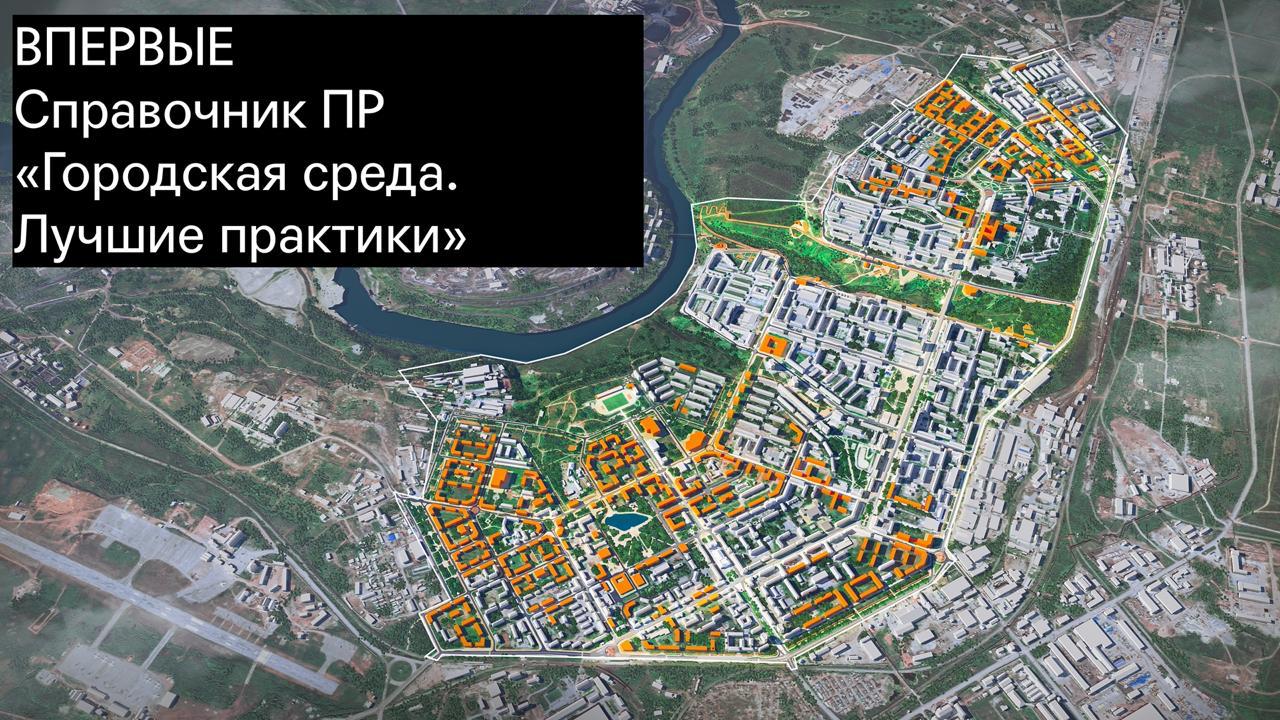
У коллег из Проект Россия двойной open call.
Во-первых, они собирают альманах ПР2026 с лучшими идеями и концепциями для развития городской среды. Если у вас есть – присылайте.
Во-вторых, редакция впервые собирает справочник лучших практик. 30 лет освещая все значимые российские проекты, они накопили огромный пласт информации, о том, кто и где лучше всех занимается развитием городов и готовы этим знанием поделиться со всеми!
В справочнике будет 3 раздела:
– Развитие территорий (институции, проектировщики, девелоперы)
– Благоустройство (архитекторы, подрядчики, производители)
– Реставрация/реконструкция/приспособление (архитекторы, подрядчики, производители).
Последнее нам особенно интересно))
Детали, как попасть и условия – здесь.
Кристи Тарлингтон — новый глобальный амбассадор Lancôme, пишет WWD. 57-летняя топ-модель, общественный деятель и режиссер станет лицом международных рекламных кампаний Rénergie Collagen Lift-Xtend и Teint Idole Ultra Wear Foundation, пополнив звездный список амбассадоров марки, в который уже входят Изабелла Росселлини, Джулия Робертс, Оливия Родриго, Айя Накамура и Джой Сандэй.
Тарлингтон отметила, что для нее сотрудничество с Lancôme знаменует особенный этап в карьере, поскольку ей интересна не только эстетическая, но также научная и исследовательская сторона бренда.
🔹The Blueprint News
🏆 Подборка книг • №6 🏆
🗣 Сегодня в подборке, книга от моего ex-коллеги и хорошего знакомого Игоря Готта
💎 «Статус. Почему мы объединяемся, конкурируем и уничтожаем друг друга», Уилл Сторр
👥 Для кого эта книга
Книга для тех, кто хочет разобраться, почему одни коллеги или друзья добиваются признания и успеха, а другие нет. Почему нас тянет к их результатам, что нас мотивирует и что, наоборот, тормозит. Если вы уже считаете себя успешным, то книга помогает трезво посмотреть, какой ценой это далось и чем на самом деле являются эти достижения лично для вас
Дизайнерам она даёт наглядное понимание психологических механик, которые важно учитывать при проектировании массовых сервисов. Дизайн-лидам и руководителям — новые углы зрения на групповую динамику, лидерство и взаимодействие внутри команд. Как использовать эти знания, во благо или во вред, решать вам
💡 Почему именно эта книга
Я дочитал её в отпуске. Купил больше года назад и, как это часто бывает, книга дождалась нужного момента. Внутри фундаментальные идеи, исторические примеры и провокационные исследования о том, как устроен человек: зачем мы объединяемся в группы, как формируются субкультуры и профессиональные сообщества
Но самое главное, книга помогает лучше понять собственные мотивы и действия. А значит, отделить свои настоящие желания от навязанных и приблизиться к тому, что действительно приносит удовольствие от жизни
❤️ Любимая мысль
Мы начинаем понимать силу игры в статус. Пытаясь докопаться до правды о человеческой природе, мы видим её крайности: способность создавать радость и столь же легко сеять хаос. Получая статус, мы ликуем; теряя его — можем заболеть, впасть в депрессию, задуматься о самоубийстве или насилии. Высокостатусные люди притягивают нас: ради них мы идём в театры, кинозалы, на стадионы и конгрессы. Когда включается механизм «подражай — льсти — приспосабливайся», мы почти теряем контроль. Сегодня эта игра развернулась для 3,6 миллиарда пользователей соцсетей. Социальные сети — это арена битвы за статус. Здесь есть всё: демонстрация успеха через селфи, показная добродетель, доминирование, травля и культура отмены. Технологические платформы лишь усилили эти механики, незаметно меняя правила и символы игры. Конкуренция становится жёстче, а желание играть — почти непреодолимым.
🌐 Где найти книгу
Amazon • Литрес • Читай Город • Ozon
Надеюсь, эта рекомендация окажется для вас полезной. Если прочтёте или уже читали — напишите пару слов, что зацепило именно вас, будет интересно обсудить
⬅️ №5 • №7 позже... ➡️
#книги
Создаём зернистую 3д фигуру в иллюстраторе by obinarystudio
Интересный туториал по созданию популярного эффекта в иллюстраторе всего за 30 секунд.
#illustrator #лайфхак #туториал