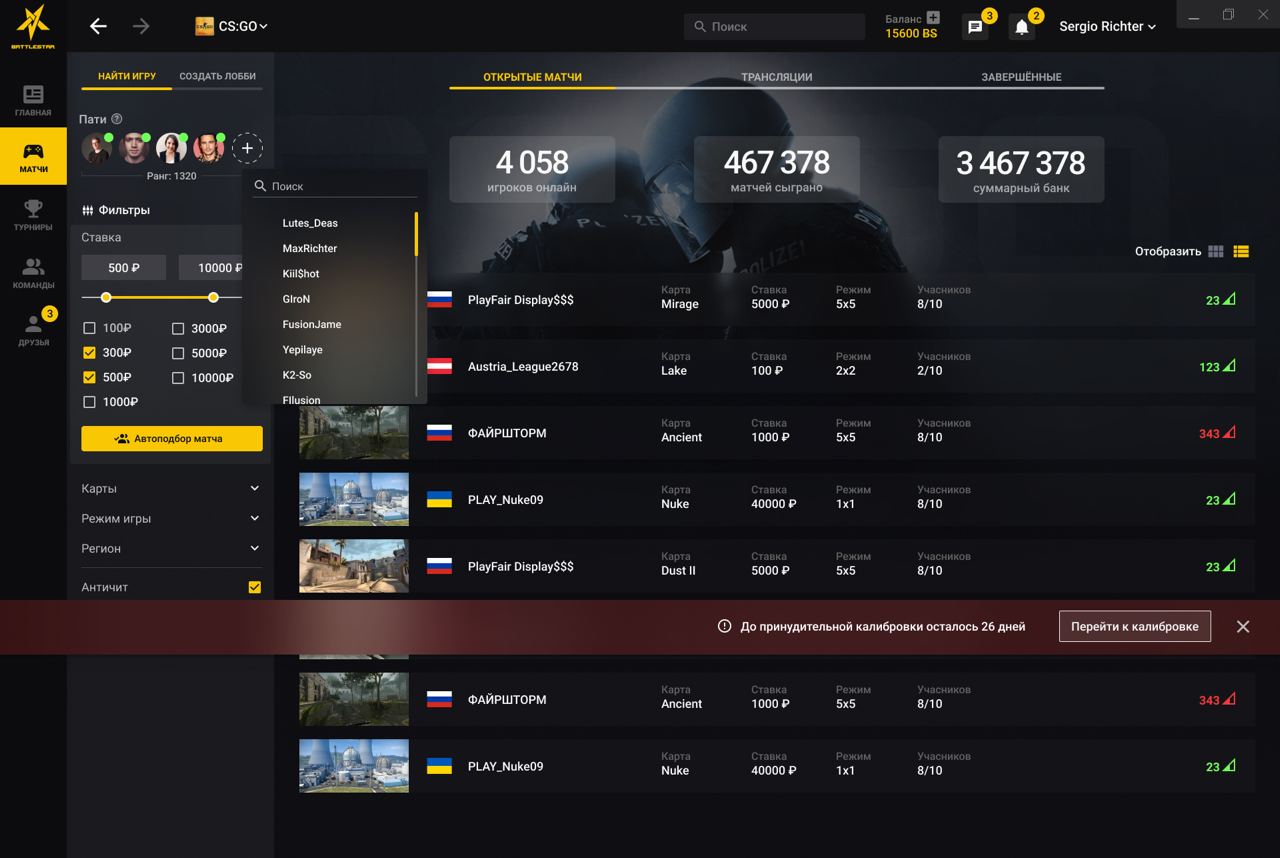
BattleStar - макет интерфейса платформы для матчей CS:GO в тёмной геймерской стилистике. Слева — фильтры, в центре — список матчей с картами, ставками и режимами. Дизайн функциональный и современный. Большой макет, практически все функциональные страницы описаны. Уровень сложности: средний.
Turnt Turtle - лендинг NFT коллекции
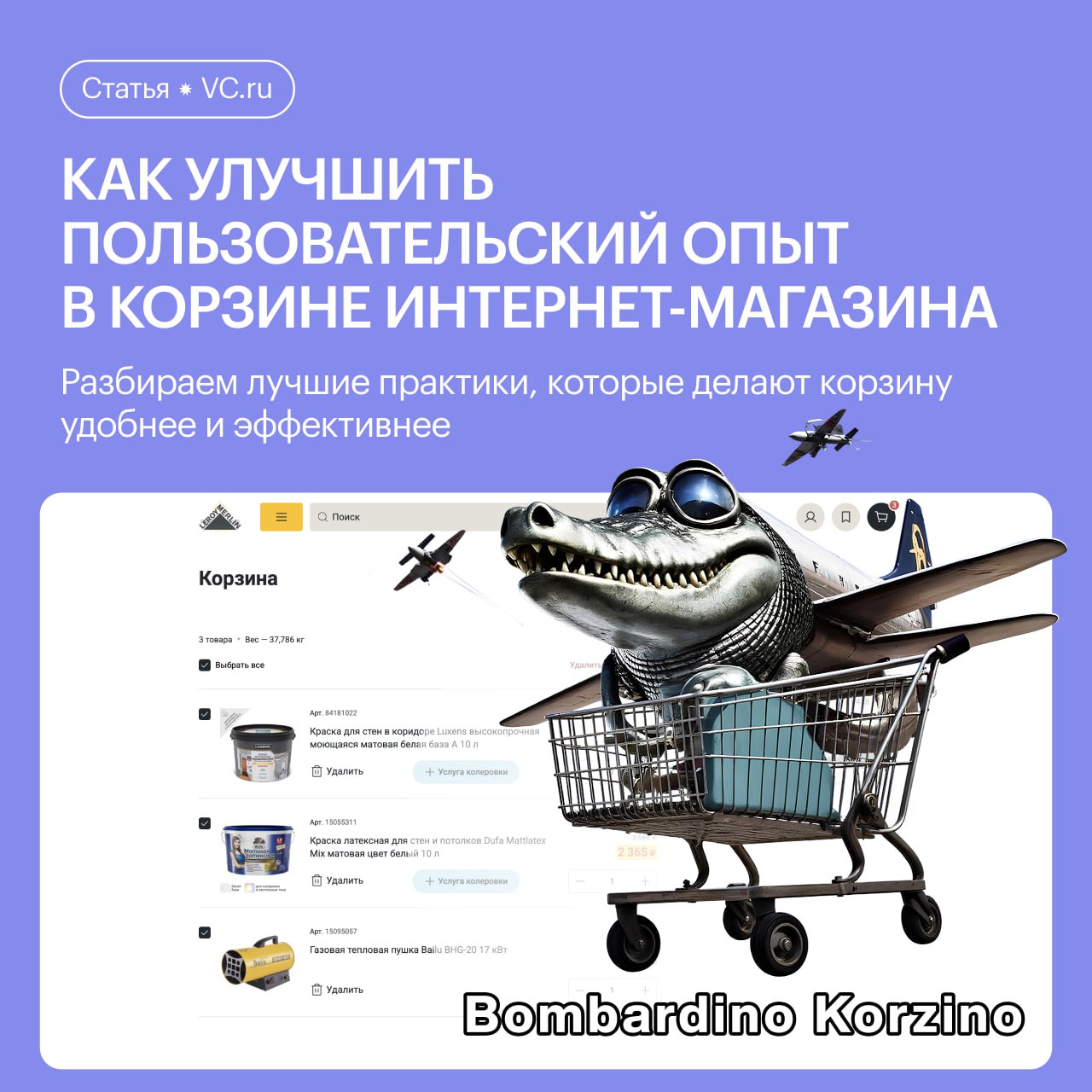
Корзина — не финал, а решающий момент 🛒
Уже прочитали нашу последнюю статью про фичи в «Лэтуаль»? А мы уже опубликовали новую!
В этот раз решили копнуть определённый этап воронки продаж — корзину. Потому что именно тут часто теряются заказы, падает средний чек и растёт тревожность.
Показали на примерах, какие UX-приемы могут классно работать — удерживать пользователя, подталкивать к покупке и снимать тревожность при оформлении.
👉 Читать на vc.ru: https://vc.ru/marketing/1942831-uluchshenie-polzovatelskogo-opyta-v-korzine-internet-magazina
Рэд-флажный
О важности первого впечатления
Продолжаем искать дизайнеров, и хочу с вами поделиться своими ощущениями.
Накидал несколько пунктов, которые сразу могут подпортить впечатление о кандидате:
1. Неаккуратная верстка сайта портфолио. Это сильно убивает впечатление. Поехали текстовые блоки или не адаптируется контент. Ну правда, если вы не можете на своем же сайте провести дизайн-ревью, то что будет с рабочими задачами?
2. Портфолио на английском. Щас для кого-то будет шоком, но я все равно скажу. Не все дизайнеры хорошо знают английский. И я в том числе (лингвистический каминг-аут). Уровень в дуолинго двигается, но не быстро. Поэтому, когда я вижу CV на английском, я включаю автоперевод в браузере. От этого может тоже поехать верстка. Что возвращает нас к первой проблеме. Неужели большая проблема сделать для русскоязычного рынка на родном языке CV?
3. Заблюренные обложки кейсов NDA. Тут как в анекдоте про еврея в бане. «Вы либо крестик снимите, либо трусы наденьте». Если не можете показать визуал, то просто опишите кейс, зачем эти матовые экраны, которые не говорят вообще ни о чем? Есть еще вариант. Часто бывают лазейки в соглашении. Можно просто убрать лого, поменять цвета, и вот у вас уже нет нарушения NDA.
4. Портфолио в фигме. Не прям крит, но ориентироваться в нем менее удобно. Это всегда проигрывает какой-то структурной презентации или шоурилу.
Процесс трудоустройства штука сложная. На каждом этапе может что-то пойти не так. Но при подготовке портфолио вас никто не торопит, есть возможность всё собрать, проверить и перепроверить. Вы можете показать просто лучшее, на что способны. Иногда бывают средние кейсы в портфолио, но оно само очень аккуратно и красиво оформлено, что может дать шанс пройти на следующий этап. Но решать вам
Здравствуйте, меня зовут Алена.
Разработаю для вас качественную инфографику для WB и OZON, которая эффективно демонстрирует продукт и его преимущества
✅На связи 24/7
✅Учту все ваши пожелания!
✅Проведу анализ товара у конкурентов
✅ Срок выполнения индивидуальны и зависят от объема работы и моей загруженности, в среднем 1-3дня
✅Работаю с ТЗ и без него(если безТЗ + 20%)
Для заказа и связи со мной👇
@Alena031222
БУДУ РАДА ВАМ ПОМОЧЬ!♥️
Портфолио в шапке профиля💫
Nanocard
Zebrano выпустили Итальянский средний танк Carro Armato M15/42 в 1/100 масштабе.
Настроение — супер, ведь мы целых 2 часа провели с вами в эфире ❤️
Было много инсайтов — вот ключевые:
1. Разобрали, кто зарабатывает на твоих макетах. После того, как он уходит разработчику, дизайнер больше не участвует в проекте. Верстка — именно та часть, которую ты отдаешь на аутсорс, хотя она является ключевой для роста среднего чека.
Плюс, тебя охотнее берут клиенты, ведь им не нужно дополнительно искать разработчика в проект.
2. Taptop закрывает этот пробел. Ты получаешь полный контроль и можешь собрать уникальный макет: использовать CSS, Flexbox, добавлять свои скрипты. Например, в Tilda управлять анимацией и позиционированием можно только внутри границ системы.
Не зависишь от команды и не тратишь месяцы на изучение кода. Делаешь всё внутри визуального интерфейса, близкого по логике к Figma. А еще можешь получать заказы на дизайн+верстку прямо из Taptop.
Но это далеко не все, что мы обсудили! Так что если не успел — лови ссылку на запись эфира, она будет доступна до 27 апреля:
📹 Смотреть запись на YouTube
💬 Смотреть запись в VK
Если чувствуешь, что Taptop — именно тот навык, с которым ты вырастешь в доходе и выделишься среди обычных дизайнеров
Смотри программу нашего нового обучения, которое поможет тебе стать Taptop-разработчиком!
На эфире дали секретный промик на хорошую скидку😏
Безлимит на креатив: стоит ли подписка на стоки?
В теории — мечта. Платишь фиксированную сумму и качаешь сколько влезет. Фото, шрифты, шаблоны — бери, не хочу. Но давай честно: оно тебе реально надо?
Подписки вроде Envato Elements, Adobe Stock и аналогов хороши, если ты:
— Работаешь с визуалом каждый день
— Часто делаешь новые проекты
— Хочешь скорость и разнообразие
Но.
— Большая часть контента там среднего качества
— Многое повторяется
— И 90% ты так и не используешь
Хитрость в том, чтобы считать не цену, а ценность. Если делаешь 1 лендинг в месяц — купи нужные ресурсы разово. А если клепаешь 5 сайтов в неделю — подписка окупается на раз-два.
Так что не «безлимитно», а по уму.
#дизайн #ресурсы #стоки #подписка #инструментыдизайнера #вебдизайн #ux #интерфейсы #шрифты #контент
Roby
Шаблон для творческих проектов
→ Жанр: #LandingPage
→ Сложность: #средний
→ Язык: #EN
→ Адаптив: Нет
@figma_start
➕ Контровой свет (rim light) помогает вырезать силуэты, добавлять загадочности и художественности.
➕ Обилие теней и их глубина влияют на ощущение закрытости или опасности. Глубокие тени часто используются в хоррор-сценах или при изображении неизвестности.
Также важно учитывать цвет света: холодные оттенки создают отчуждение, а тёплые — уют или ностальгию.
Цветовая палитра: эмоциональный язык сцены
Цвет напрямую воздействует на эмоциональное восприятие сцены. У каждого цвета есть своё «психологическое» значение.
➕Психология цвета
Каждый цвет несёт определённую эмоциональную нагрузку, и знание этих ассоциаций позволяет управлять восприятием сцены:
• Синий, а также другие холодные оттенки — ассоциируются с одиночеством, тишиной, отстранённостью. Идеально подходит для сцен, наполненных спокойствием, печалью или даже безнадежностью. В светлых тонах даёт ощущение прохлады и чистоты, в тёмных — уводит в мрачность.
• Красный — возбуждает, вызывает тревогу или страсть. Это цвет энергии, конфликта и действия. Используется для создания ощущения опасности, агрессии или сильных эмоций. При этом глубокие бордовые тона могут добавить сцене чувства благородства и драматизма.
• Оранжевый и жёлтый — символизируют тепло, свет, жизнь, надежду. Эти цвета создают атмосферу уюта, безопасности, жизнерадостности. Однако в перенасыщенных или кислотных вариантах могут вызывать напряжение и беспокойство.
• Зелёный — ассоциируется с природой, стабильностью, возрождением. Часто используется для создания расслабляющих или нейтральных сцен. Холодные зеленые могут увести в сторону тоски, а яркие и сочные – оживляют и дают ощущение свежести.
• Белый — чистота, покой, отрешённость. Но в избытке может ощущаться как стерильный, пустой, безжизненный.
• Чёрный — тайна, страх, глубина, формальность. В качестве акцента придаёт драматизм. В больших количествах может давить или символизировать отсутствие надежды.
• Фиолетовый — мистицизм, таинственность, иногда меланхолия или духовность. Используется в фантастических и сказочных окружениях.
➕ Сознательный выбор палитры
Цвет — это не просто декоративный элемент. Он формирует эмоциональный вектор сцены, усиливает контекст и помогает выстроить зрительное повествование. Вот ключевые приёмы работы с палитрой:
• Ограниченные палитры (монохромные, аналоговые, комплементарные) позволяют создать цельное визуальное восприятие и эмоциональную фокусировку. Например, сине-зелёная палитра отлично подойдёт для сцен в жанре sci-fi или драмы, тогда как жёлто-оранжевая может «оживить» фэнтези-мир.
• Контрастные сочетания (например, синий + оранжевый, зелёный + красный) создают напряжение, визуальный интерес и драму. Отлично подходят для выделения главных объектов или конфликтных зон.
• Градации и переходы — мягкий переход между теплыми и холодными тонами помогает создать ощущение времени суток, смены настроения или внутреннего конфликта.
• Цвет как нарратив — важно использовать палитру не только для настроения, но и для рассказа. Например, сцена может начинаться в тёплых тонах, а к концу «остывать» в холодных, подчёркивая трансформацию персонажа или событий.
➕ Дополнительные приёмы
• Использование цветовой температуры освещения помогает передать эмоции: холодный свет — отчуждение, теплый — уют и безопасность.
• Тональные ключи (low key/high key lighting) усиливают драматизм или, наоборот, создают лёгкость и воздушность.
• Цвет также помогает отделить планы: передний, средний, дальний, — и таким образом управлять глубиной сцены.
Цвет — это язык, и каждая сцена как предложение на этом языке. Чем точнее ты подберёшь «слова», тем сильнее будет эмоциональное воздействие.
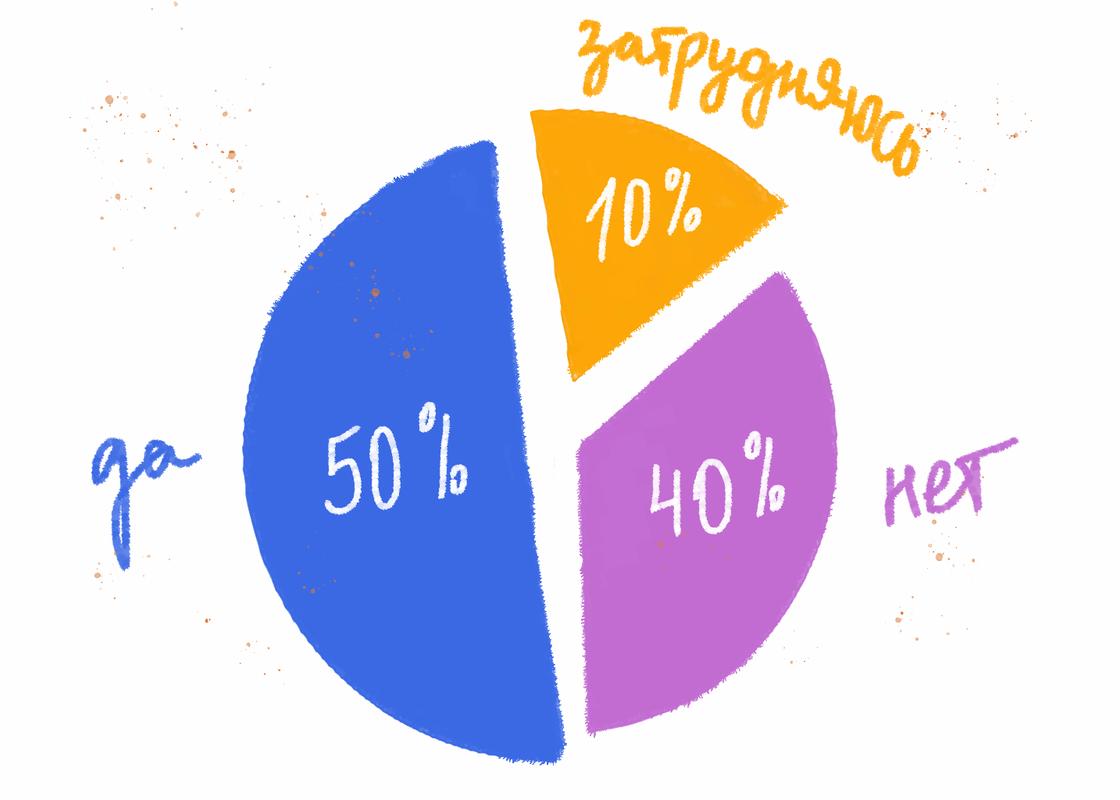
Как оценить среднюю удовлетворенность пользователей? Cтатистика для UX-исследователей
UX-исследователи из Контура Серёжа и Маша написали материал о методах статистического анализа.
Представьте себе ситуацию: вы замерили удовлетворенность пользователей и получили среднюю оценку в 6.5 баллов из 10. Затем вы упорно и долго работали всей командой над тем, чтобы эту оценку повысить. Через полгода вы с надеждой повторяете опрос и получаете… 6 баллов. Бизнес-начальник врывается к вам в кабинет и начинает ругаться: «Как же так?! Весь год работали, а удовлетворенность упала!». А точно ли она упала? Точно ли это изменение связано с тем, что пользователи меньше довольны нашим продуктом, а не с тем, что во второй раз в нашу выборку попали менее довольные пользователи? На эти и похожие вопросы нам помогает ответить статистика.
Читать статью ↗
хороший ux · вакансии · концепты
Foxphoto
Лендинг студии печати
→ Жанр: #LandingPage
→ Сложность: #средний
→ Язык: #RU
→ Адаптив: Есть
@figma2html
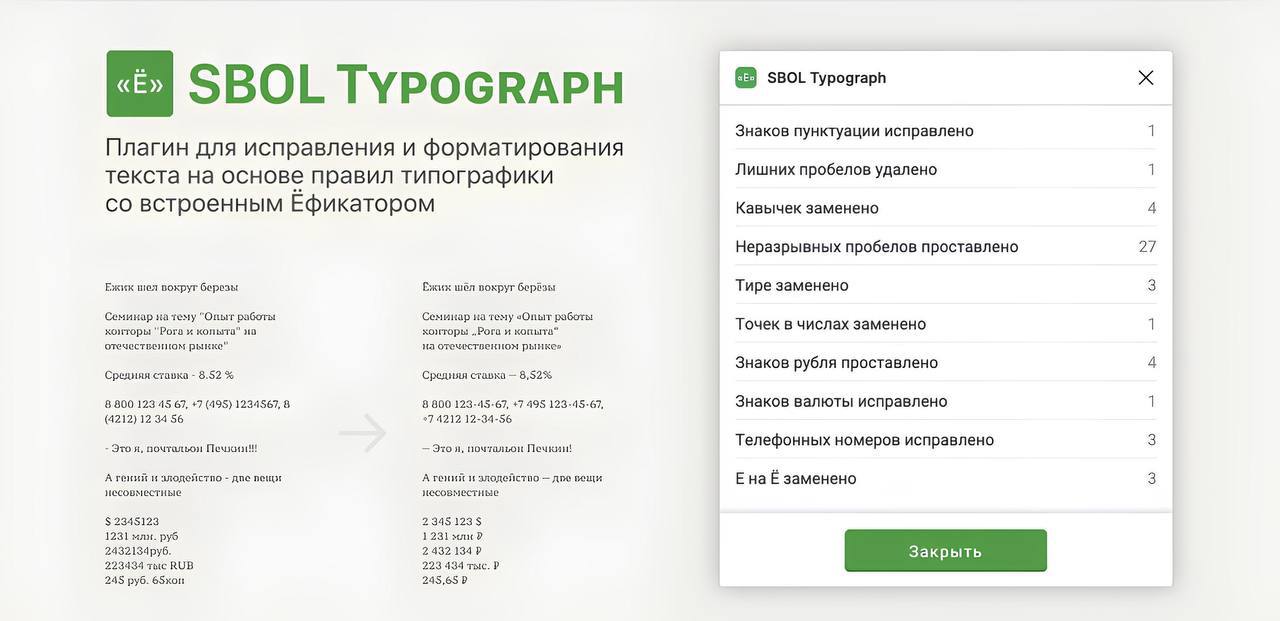
Всем продуктивной рабочей недели 🔥 А мы в очередной раз делимся с вами полезным плагином❗
И сегодня это SBOL Typograph
Это отличный инструмент, который поможет исправить ошибки в кириллическом тексте на основе правил типографики!
Он👇🏻
— Заменит букву «е» на «ё» в словах, где она должна употребляться.
— Автоматически расставит неразрывные пробелы и уберёт висячие предлоги и союзы.
— Исправит "простые кавычки" на «ёлочки» и „лапки“, а знак минуса на дефис, длинное или среднее тире.
— Приведёт телефонные номера к нужному формату.
Ошибки в тексте - это, конечно, не смертельно. Но не будем забывать, что грамотность в своем роде показательно профессионализма.
Ставьте огоньки, если считаете этот плагин полезной находкой🔥
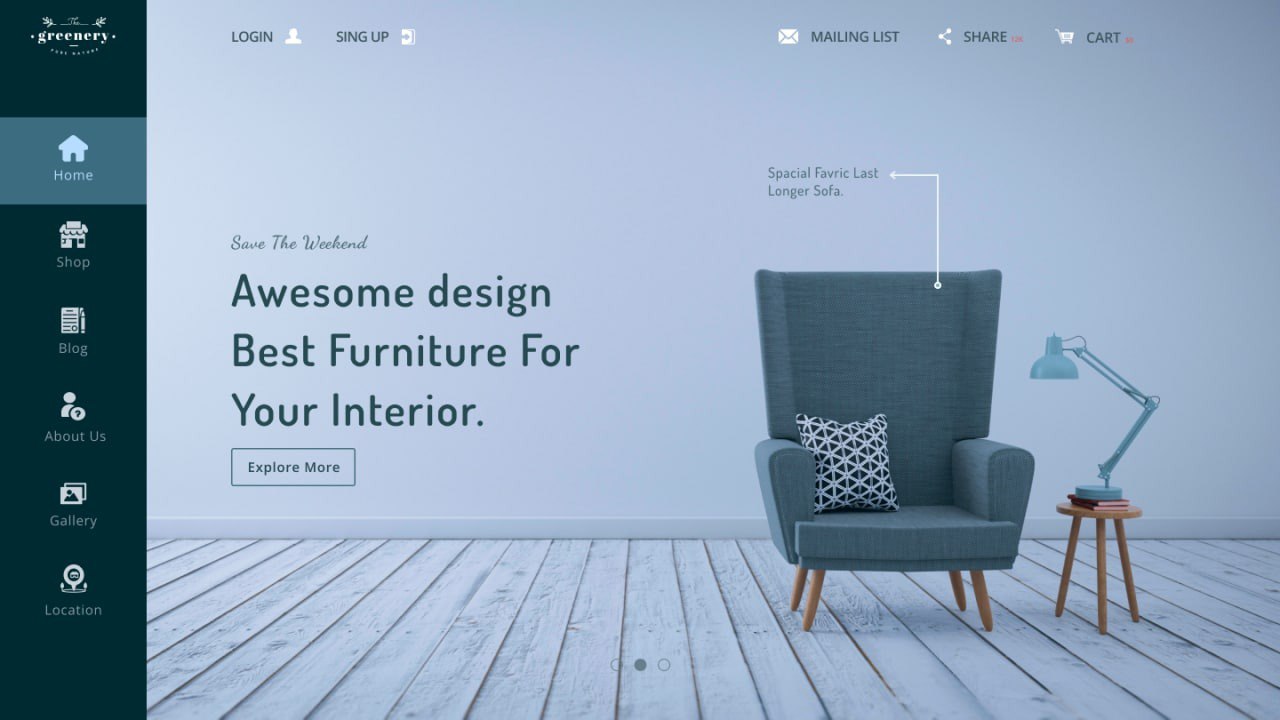
greenery - магазин мебели
MLK
Сайт школы арт-терапии
→ Жанр: #LandingPage
→ Сложность: #средний
→ Язык: #RU
→ Адаптив: Есть
@figma_start
Leader Classic
Лендинг онлайн-трейдинга
→ Жанр: #LandingPage
→ Сложность: #средняя
→ Язык: #RU
→ Адаптив: Есть
@figma2html
ПромВодОчистка
Сайт промышленных систем водопровода
→ Жанр: #LandingPage
→ Сложность: #средний
→ Язык: #RU
→ Адаптив: Есть
@figma_start
Ищу дизайнера одежды для нового и уникального Бренда мужской спортивной одежды. Сегмент выше среднего/премиум. Уклон на стиль и философию. По оплате обсудим лично. Также если вы креативны, понимаете в стиле и хотите создавать что-то новое - пишите, подумаем о сотрудничестве! Открыты к любым предложениям.
➖➖➖➖➖➖➖➖➖➖
Как выявить мошенника 👉 Читать
Больше вакансий тут 👉 @GetClient_TG_bot