Многие продуктовые команды не придают важности реализации UI даже в зрелых продуктах и компаниях, считая, что плохо свёрстанный UI никак не влияет на метрики. На первый взгляд кажется, что если продукт действительно закрывает определённую потребность пользователей, неважно, как он свёрстан. И я здесь даже не говорю про эмоциональную часть с анимациями, иллюстрациями и прочим. В рамках поста ограничусь лишь соответствием реализации на фронтенде тому, что дизайнер спроектировал в Фигме.
В сфере B2C-продуктов, где рынок перенасыщен конкурентами, близкими между собой и в ценах и в ассортименте, на выбор клиента начинают влиять дополнительные аспекты.
Как UI влияет на метрики?
🔵Доверие: Customer Acquisition Cost
Для когорты новичков, не имеющих опыта с продуктом, особенно важно,
как он выглядит — «встречают по одёжке». Когда пользователь взаимодействует с некачественно свёрстанным интерфейсом у него подсознательно формируется негативное ощущения. Повышается вероятность ухода к конкуренту с более качественной реализацией UI при прочих равных. Учитывая, что каждый привлечённый пользователь стоит компании денег, каждый ушедший клиент — это прямая финансовая потеря.
🔵Удобство и порядок: Conversion Rate
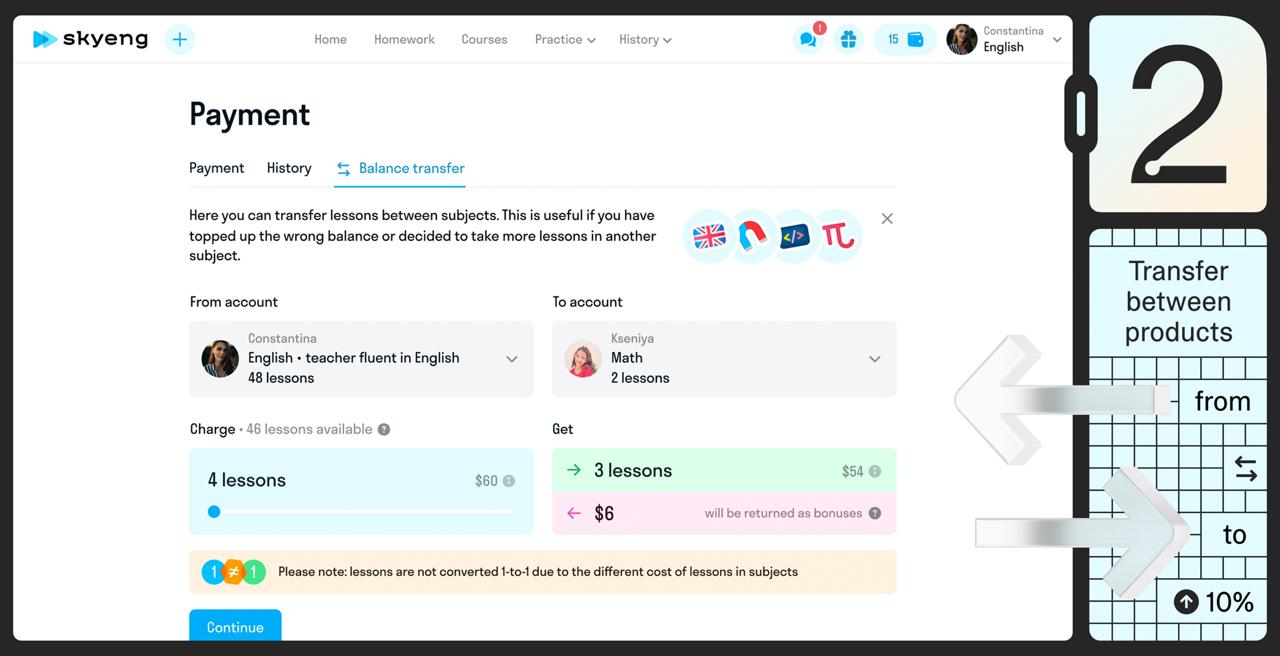
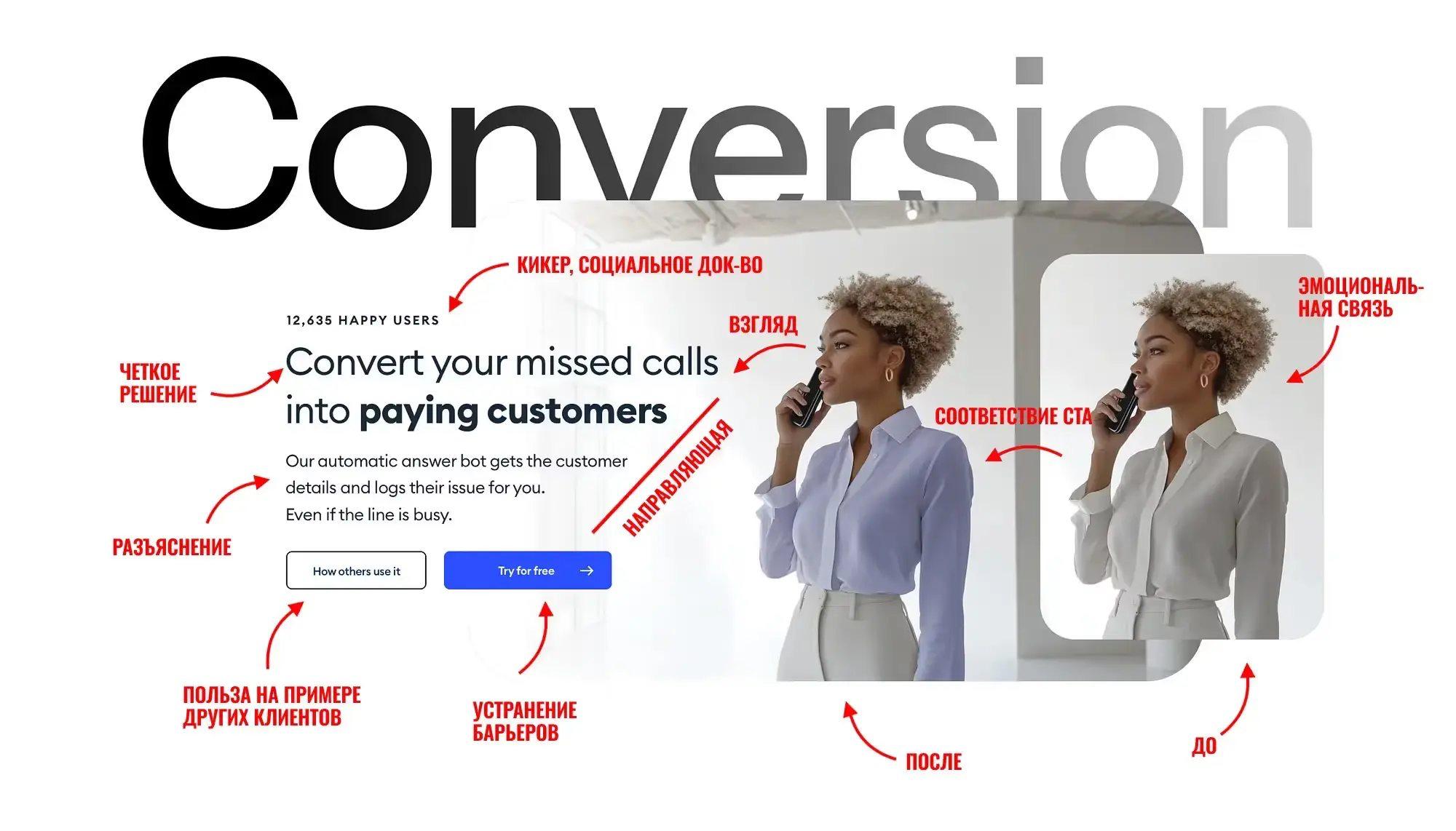
Качественный UI делает интерфейс интуитивно понятным и простым
в использовании, что снижает когнитивную нагрузку и помогает пользователю быстрее достигать своих целей (Time On Task), в итоге повышая конверсию в покупку.
🔵Конкурентоспособность: Retention
Нельзя полноценно конкурировать, не выйдя хотя бы на общий уровень качества, не говоря о том, чтобы стать на уровень выше. Став продуктом, UI которого безупречен также как у конкурентов из первой лиги, можно повысить CSAT, NPS, а вместе с этим и возвращаемость с удержанием.
💦💦
Вопреки мнению многих продактов, оунеров и разработчиков, то, как выглядит бренд и его промо-материалы, как выглядит UI продукта в проде, часто становится важным, а иногда и решающим фактором выбора пользователей и имеет высокое влияние на экономику продукта.