🤖 Как CLI-инструменты и MCP превращают наброски в готовый код
Ясонас Георгиадис исследовал, как дизайнеры могут использовать агентные CLI-инструменты Claude Code и Codex CLI для создания AI-управляемых рабочих процессов. Главное отличие от AI-IDE: CLI-инструменты подключаются напрямую к моделям, минуя посредников, что делает взаимодействие быстрее и надёжнее.
Ключ к успеху — идеально выровненная дизайн-система, где переменные Figma напрямую соответствуют CSS-токенам. Автор использовал новые возможности Code Connect UI с компонентным маппингом и MCP-инструкциями для каждого компонента. Файлы CLAUDE.md в корне проекта определяют правила поведения AI-агентов и структуру проверок.
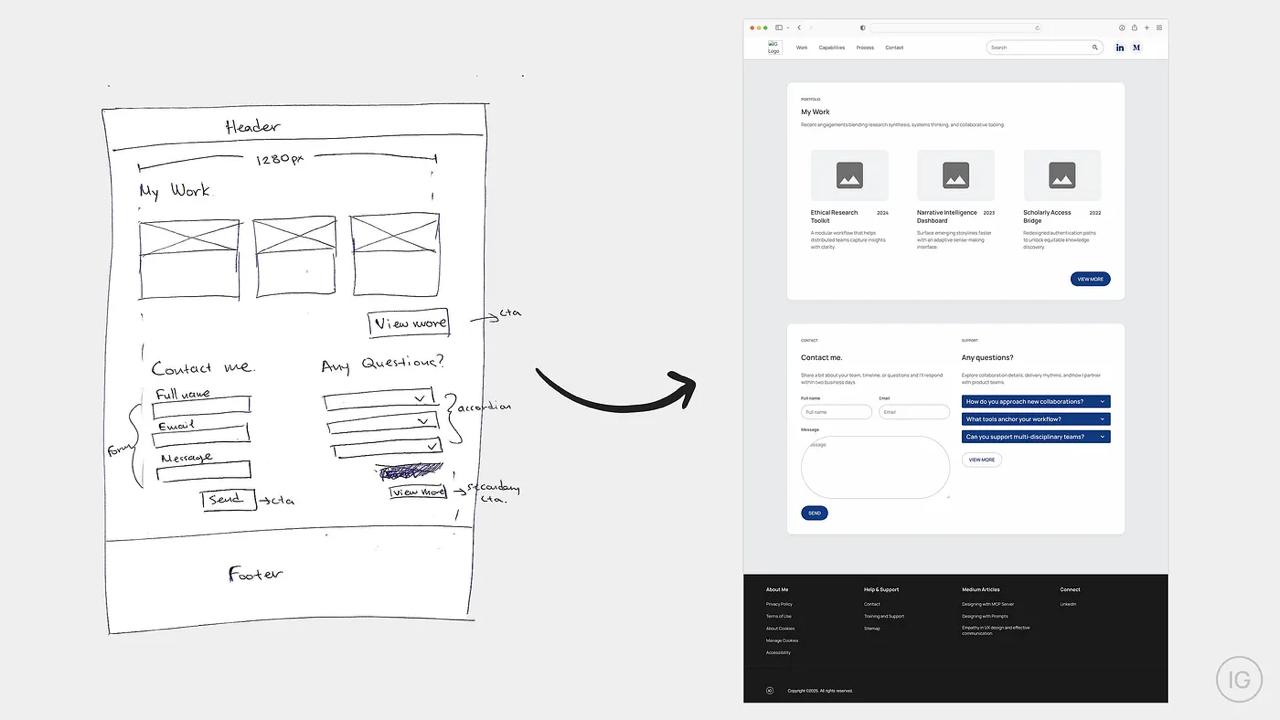
В тесте с превращением нарисованного от руки макета в прототип Claude Code справился за 14 минут, создав респонсивную страницу с правильными токенами, а Codex CLI потратил 20 минут с менее точным результатом.
Внутри:
– Почему прямое подключение к моделям эффективнее работы через IDE;
– Как субагенты работают в изолированных контекстных окнах для экономии токенов;
– Зачем нужны матрицы проверки компонентов (Default, Hover, Active, Focus, Disabled);
– Какие 10 специализированных агентов автоматизируют проверки дизайна;
– Как Playwright MCP позволяет Claude самостоятельно тестировать интерфейс в браузере;
– Почему больший контекст часто приводит к менее точным результатам.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы