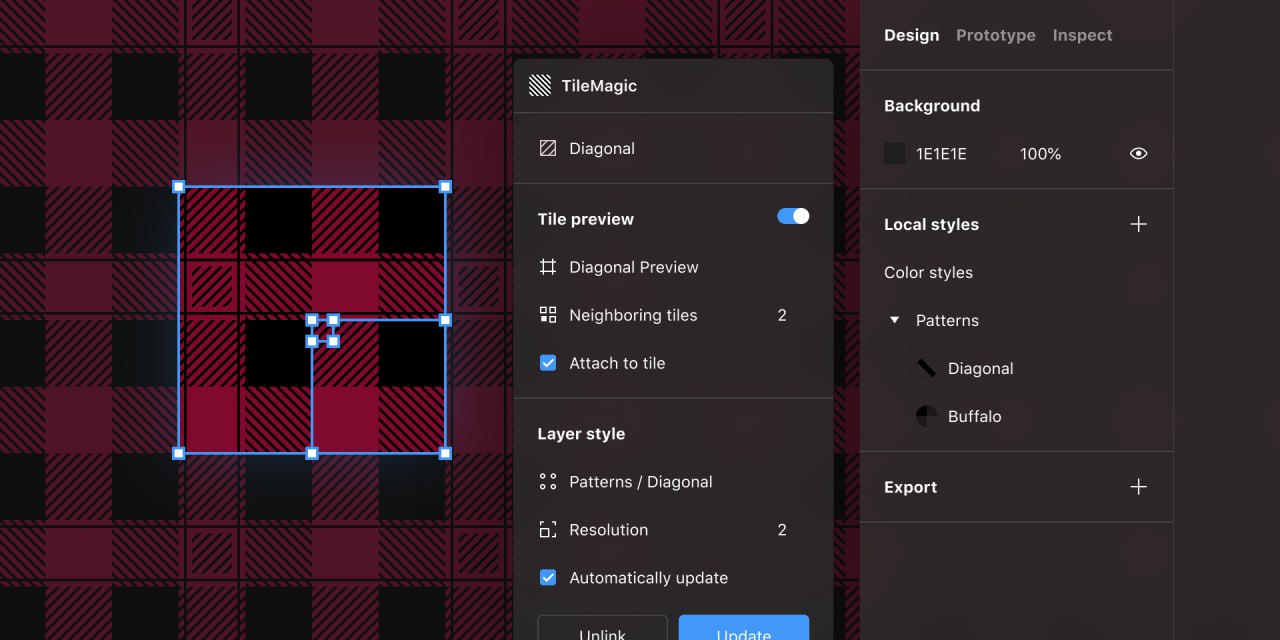
TileMagic
С помощью этого плагина можно быстро создавать мозаичный фон на основе любого фрейма
Install
🖼️ Figma Дизайн
С версии Иллюстратора СС 2024 28.3 появились сочетания клавиш для смены стилей текста:
1. Bold (Shift + Ctrl/Cmd + B).
2. Italic (Shift + Ctrl/Cmd + I).
3. Underline (Shift + Ctrl/Cmd + U).
Их можно заменить в Edit → Keyboard Shortcuts (Menu Commands).
Для старых версий Иллюстратора создал скрипты, которые могут переключать стили для текстовых фреймов или выделенных фрагментов.
1. ToggleTextBold — ищет в установленном шрифтовом семействе варианты тонкого (Regular, Normal, Roman, Book, Light, Thin) и полужирного (Bold, Semibold, Demi, Medium, Black) начертаний для переключения.
2. ToggleTextItalic — ищет курсивный или прямой стили для переключения. Например, если текст набран Fira Sans Thin, то проверит для замены установленный Fira Sans Thin Italic.
3. ToggleTextUnderline — переключает подчёркивание в панели Character.
4. ToggleTextStrikethrough — переключает зачёркивание.
Скачать скрипты
#illustrator #text
Идеальных фреймворков не существует
Статья рассказывает о важности исследований JTBD, методологий и стратегий в бизнесе, но подчеркивает, что это лишь начало пути к успеху, а не его гарантия
Читать на дизайнерс | #статья
«Ошалеть! Я столько пользы ни от одного индуса не видел»
Рефодушка со Львом-королём-фичей — уже на ютубе! Лев показал нам, как завайбкодил и как работают аж 4 его продуктика (как он их называет!)
Плагин для Json, бенто-конструктор, кристаллическая мини-игра и плагин-словарь синонимов — всё это не просто развлекухи, а инструменты, через которые Лев челленджит паттерны, перетекающие потом в продукт.
Потому что мы, как дизайнеры, должны сами тянуться и стараться ВСЕГДА сделать лучше, вплоть до мельчайших деталей 🤙🤙
Полезности:
● Bento — плагин для фигмы, помогающий собирать картинки в красивые бенто. Просто выбираете фрейм с содержимым, которое хотите упорядочить, запускаете плагин и успех! Он каждый раз создаёт новый макет и автоматически адаптируется к размерам фрейма 🙂
● Каждый дизайнер должен уметь хорошо писать — это аксиома! Так что, пытаясь сделать UX-тексты лучше, Лев начал общаться с разработчиками, которые посоветовали ему плагины для расщифровки Json с некрасивыми логотипами. В итоге пришлось собрать, расшифровщик Json для Safari самому (и работать точно стало приятнее)
● Залипательная игруля с кристалликами, которые стукаются друг об друга с мелодичными звуками. Не открывайте в разгар рабочего дня!
● Scripter — тулза, помогающая быстро (и безболезненно) загружать ваши плагины в Figma. Лев делился крутым лайфхаком: сначала просишь любую нейронку сделать тебе код (не заморачиваясь с промптом, буквально: напиши скрипт для Figma, который будет переименовывать все выделенные фреймы, каждый в рандомный эмодзи. Никакого UI, обработки ошибок, только скрипт для Scripter на TypeScript). Затем вставляте готовое в Scripter, запускаете — и погнали 🤩
👀 Смотреть выпуск на ютубе
***
🌱 Делаем ролики при поддержке менторского сервиса Duo Sapiens — ловите промик CFVJPDFYTW3K на 50% скидку на первую сессию. Оставляйте заявку на сайте duosapiens.ru
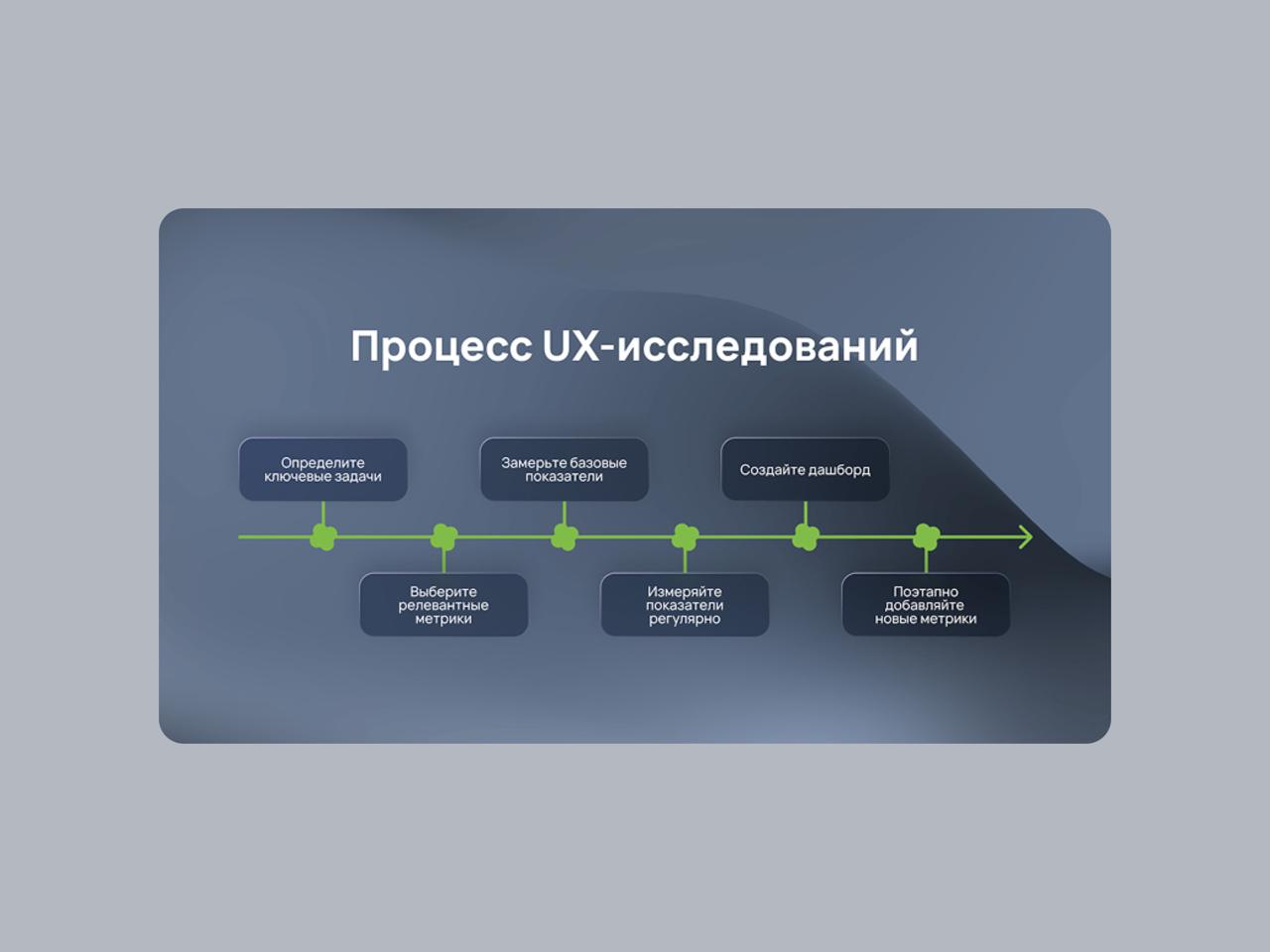
🏭 Измерение UX в enterprise-системах, где у пользователей нет выбора
Александр Попов из «Цифры» рассказал об измерении удовлетворённости пользователей корпоративных систем. Главная проблема в том, что традиционные метрики вроде NPS не работают: пользователи не могут просто уйти к конкуренту, они вынуждены использовать систему по приказу руководства.
Вместо HEART от Google для enterprise подходит фреймворк CASTLE от Nielsen Norman Group: Cognitive Load (когнитивная нагрузка), Advanced Feature Usage (использование продвинутых функций), Satisfaction (удовлетворённость), Task Efficiency (эффективность задач), Learnability (обучаемость) и Errors (ошибки). На металлургическом производстве редизайн интерфейса MES-системы сократил время регистрации партии с 45 до 15 минут, количество ошибок снизилось с 23% до 4%, а ROI составил 420% за первый год.
Внутри:
– Почему пользователи создают «теневые» процессы и ведут параллельный учёт в Excel;
– Как NASA Task Load Index помогает измерить когнитивную нагрузку;
– Зачем анализировать частоту использования обходных путей;
– Почему важно наблюдать за пользователями в естественной среде;
– Как связать улучшение UX с бизнес-показателями и ROI;
– Какие метрики использовать вместо Retention и Engagement.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы