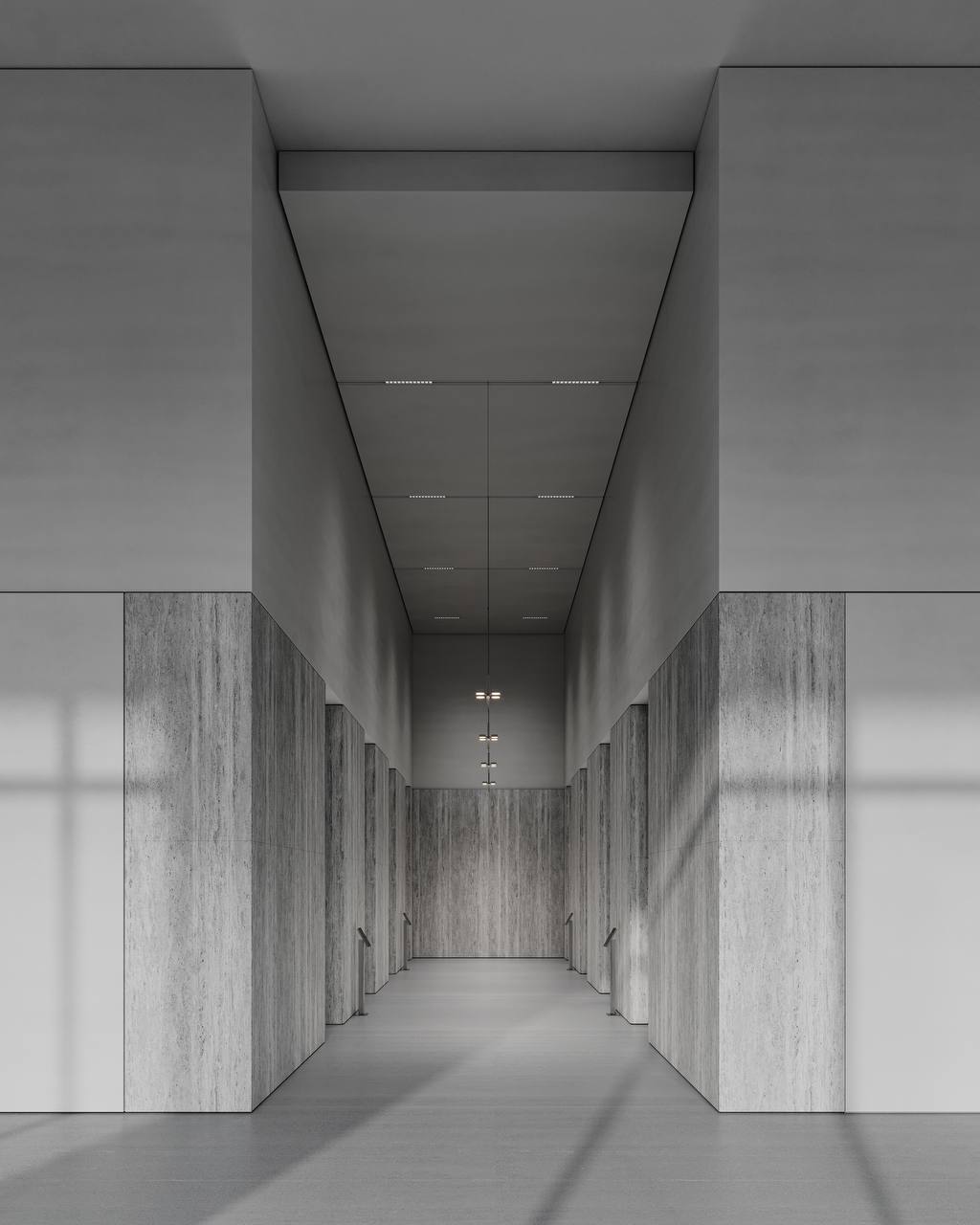
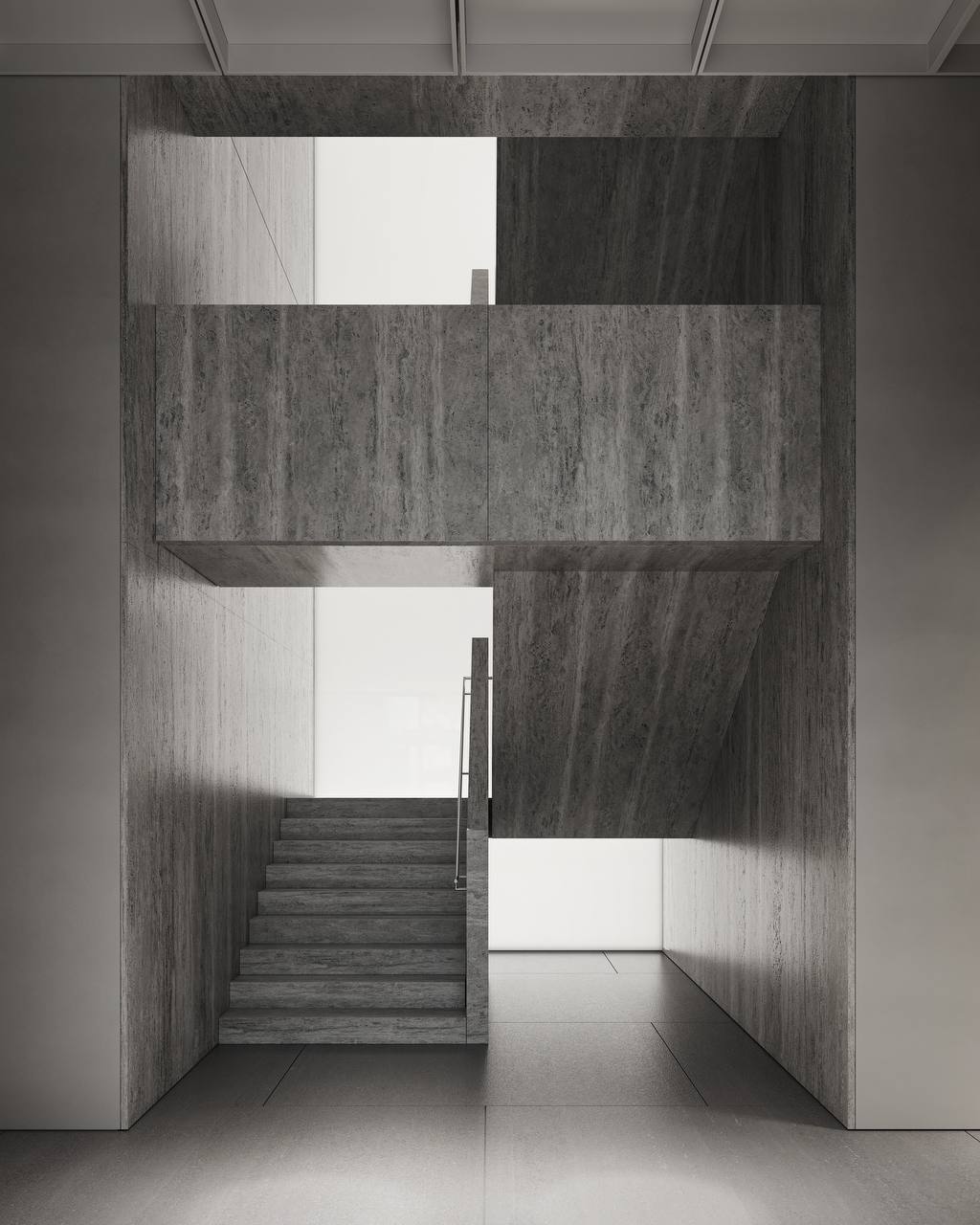
Отдельный блок – работа с заказчиком проекта в Резиденции Замоскворечье.
Фраза про то, что люди покупают у людей – уже всем давно известна и обросла мошенническим флером. Ею прикрываются те, у кого за словами часто нет ни системы, ни результата, зато есть мифический личный бренд. Личность важна, но только как носитель экспертизы, ответственности и репутации, а не как попытка вызвать симпатию любой ценой.
Работать с людьми и для людей – куда более глубокое понятие. Его невозможно просто прописать на сайте и в соц.сетях, можно только взрастить в себе и в команде. И человеческое отношение к клиенту должно идти рука об руку с огромным профессионализмом. Иначе оно превращается в обычную услужливость и грошь ему цена.
Мы всегда четко понимаем и фиксируем цели заказчика. Если бюджет сдержанный, мы никогда не «прогибаем» его и не тянем проект выше – наша задача выжать максимум качества и логики именно в заданных рамках.
В ЖК Резиденции Замоскворечье ситуация была другой. Заказчик вместе с нами сформировал техническое задание на 4 листа А4, где по пунктам было зафиксировано все: ожидания от ремонта, уровень, детали, требования. Там же был четко обозначен бюджет – тот самый, в рамках которого мы договорились работать, и из которого в итоге не вышли.
Команда Yuloo Studio – люди с многослойной экспертизой. У меня работают профессиональные инвесторы в недвижимость, дизайнеры, аналитики и риелторы — и это не разные люди по цепочке, набранные по объявлению, а специалисты, которые совмещают эти роли внутри одного мышления и прошедшие мое личное обучение. Добавьте к этому одержимость своей работой – и вы получите комбинацию, которая на рынке практически не встречается.
Найти человека, который одинаково уверенно мыслит как инвестор, считает как аналитик, чувствует рынок как риелтор и при этом умеет собирать интерьер как дизайнер, – миссия невыполнима. По крайней мере, я таких за пределами нашей команды не знаю.
У нас нет текучки. Я делаю всё, чтобы этот костяк сохранился и именно он формировал культуру внутри студии: обучал новичков, передавал ценности, опыт и понимание того, как действительно выстраивается работа.
Кому-то этот ремонт может показаться скучным. Но реальность другая – семья, которая в итоге заехала, и еще около 20 семей, которые смотрели объект до этого, были в восторге именно от такого решения.
От того, что мы не тешили свое профессиональное эго дизайнерскими решениями, а создали пространство, которое хочется наполнять своими вещами и своей жизнью.
У нас есть очень яркие проекты и предельно сдержанные. Есть монохромные, есть динамичные. Есть интерьеры с французским характером, есть со скандинавским, есть ультрабюджетные решения, где мы точно знаем, какие инструменты применять.
Плюс к этому – четкое понимание того, как смотрит будущий арендатор или покупатель. Что он ожидает увидеть в щитке, в коллекторе, в лючке. Какую технику он считает допустимой и ниже какой марки он просто не готов опускаться. Какие решения он ждёт в технических зонах – постирочных, хозблоках, инженерии. Где декор украсит пространство, а где наоборот, помешает.
Именно системный подход к дизайну помог нам сдать этот объект за 600 000 р/мес. Наша работа – это цепочка выверенных решений, основанных на анализе, опыте и понимании аудитории. Из этого формируются интерьеры, которые выбирают не комментаторы, а реальные люди с реальными деньгами.
Если вы планируете делать ремонт в 2026 году – сейчас есть возможность зафиксировать цены 2025 года.
Оставить заявку Оставить заявку Оставить заявку
Из-за изменений в налоговом законодательстве мы, как и коллеги по цеху, внесем корректировки в стоимость услуг.
Очень многие из тех, кто смотрит наши проекты, даже не понимают, зачем люди арендуют жилье за 600 тысяч в месяц и почему они не покупают свое. Но мы понимаем. Мы знаем эту целевую аудиторию, мы видели их, мы разговаривали с ними, мы проводили им показы.
А вы понимаете, зачем снимать жилье за 600 и почему не купить свое?