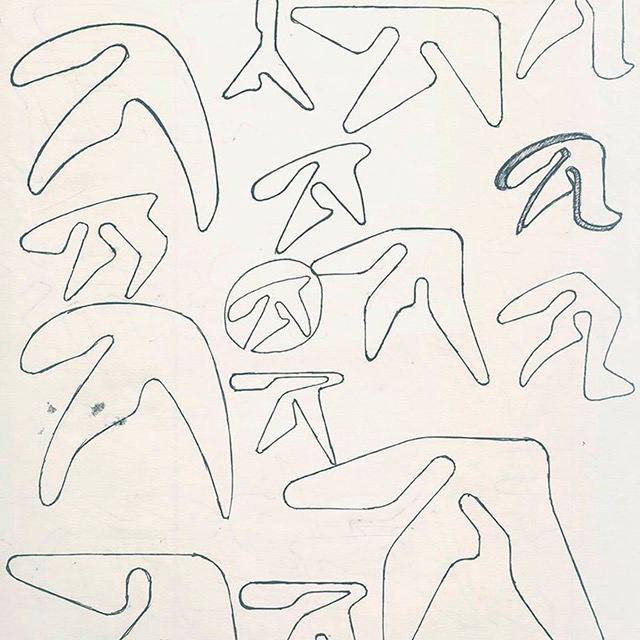
аморфный логотип
композитора и продюсера
Aphex Twin
( Ричард Дэвид Джеймс )
📍Лондон
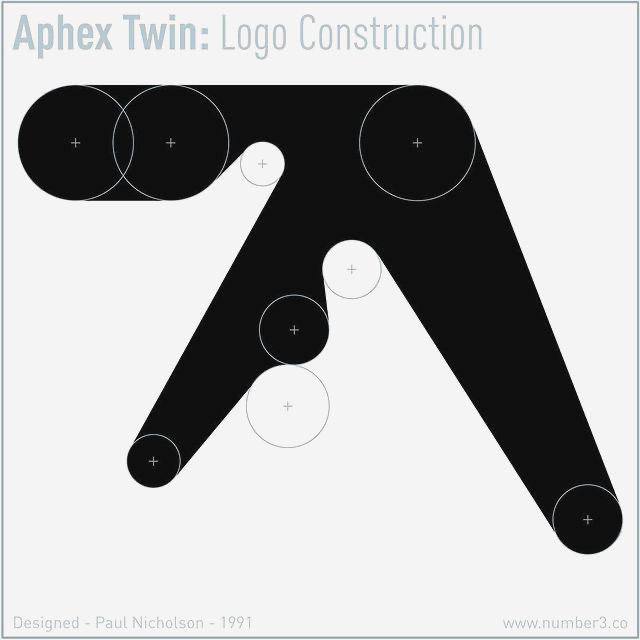
автор лого графический дизайнер Paul Nicholson,
нарисовал его от руки,
используя линейку
и круговые шаблоны
«Я знал, что Ричард хочет что-то аморфное и мягкое. Он не хотел, чтобы там были какие-либо строгие линии, и ему нравилось то, как я работал»
значение лого — это первая буква псевдонима Aphex Twin,
сроки создания:
1991 – начало 1992
posting by