Иногда особенно ясно понимаешь, откуда у тебя вырос собственный визуальный язык.
Для меня одна из таких точек — это Петя Герасименко, Petro. Мы выросли в одном городе и начинали с граффити — с букв, улицы, пространства, с попытки нащупать свой ритм в городе и свой способ разговора с ним.
Граффити всегда было для меня не столько про изображение, сколько про структуру, масштаб, движение, про письмо как форму и среду одновременно. У Пети это ощущение проявилось особенно точно. Его путь — от уличного письма к абстрактному визуальному языку, в котором соединяются геометрия, архитектурное мышление, конструктивистская логика и жёсткая работа с пространством. В его работах буква постепенно перестаёт быть знаком и становится модулем, ритмом, системой.
Мне всегда было близко, как в его практике город перестаёт быть фоном и становится соавтором. Поверхность, масштаб, контекст, случайность — всё это не декорации, а полноценные участники композиции. Это очень созвучно тому, как я сегодня думаю о шрифте, модульности и визуальных системах: как о живых структурах, которые взаимодействуют с человеком, телом, средой.
Сегодня Петя — заметная фигура в поле пост-граффити и современного искусства, с мощным авторским языком цельностью высказываний. Но для меня в этом по-прежнему сохраняется та самая «уличная» честность и внутренняя дисциплина, из которой всё начиналось: внимание к форме, уважение к материалу, чувствительность к пространству и контексту.
Если вам откликается такой подход к форме, системе и пространству, имеет смысл внимательно посмотреть на практику Пети и его проекты. Это редкий пример цельного авторского языка, который органично работает и в контексте современного искусства, и в диалоге с архитектурой и городской средой. И, конечно, любые осмысленные коллаборации здесь могут дать очень интересные результаты.
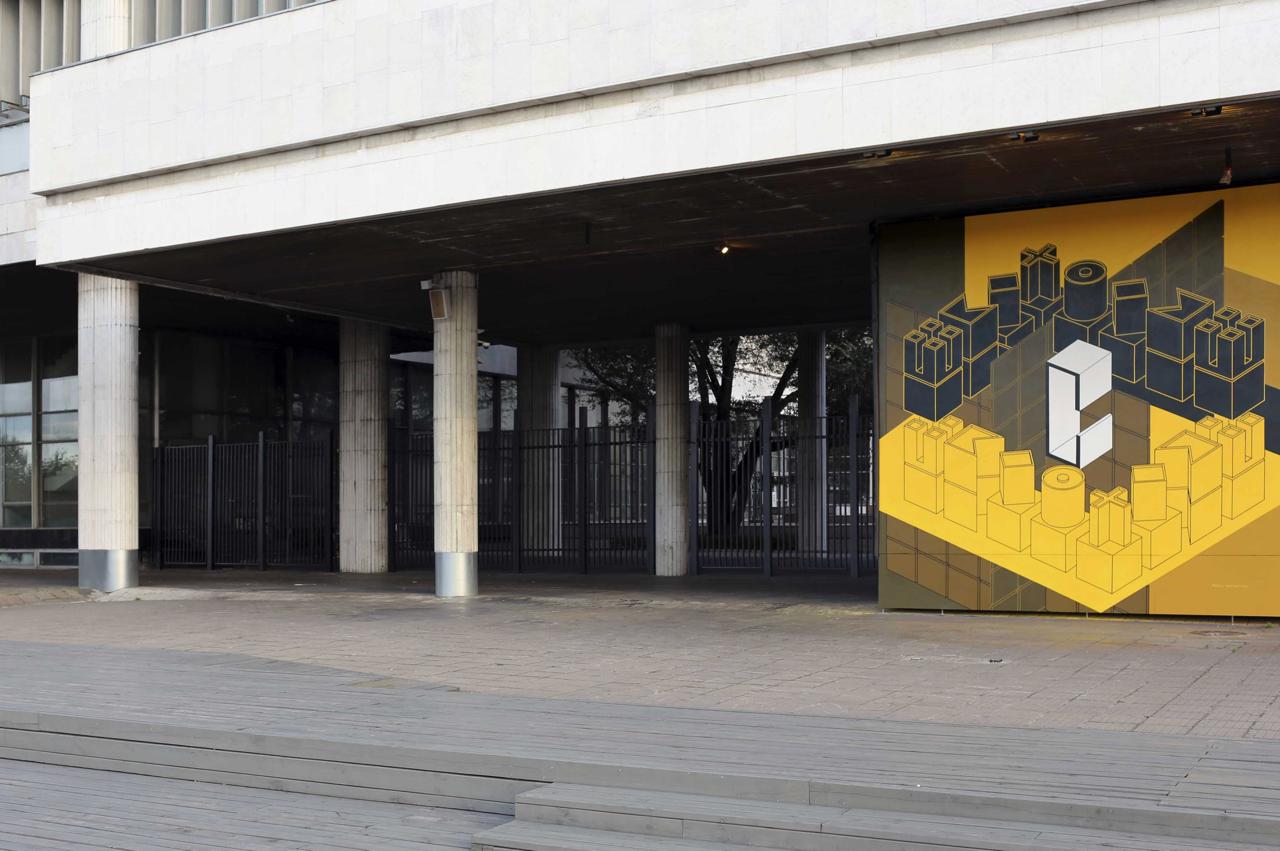
На обложке: «Шахматы» / 100-летие Московского департамента спорта / Третьяковская галерея / Москва / 2023