🔥🔥🔥 Hirehi 4.0. Или как я пилю свой продукт часть 25
Ну что ж, пришло время самого крупного и самого сложного релиза за всё время существование сервиса. Я делал этот релиз последнее время по 10 часов в сутки и, наконец-то, могу об этом написать.
Тысячи строчек переписаны, десятки багов исправлены и новые фичи сделаны. Я в шоке, что это получилось и это работает.
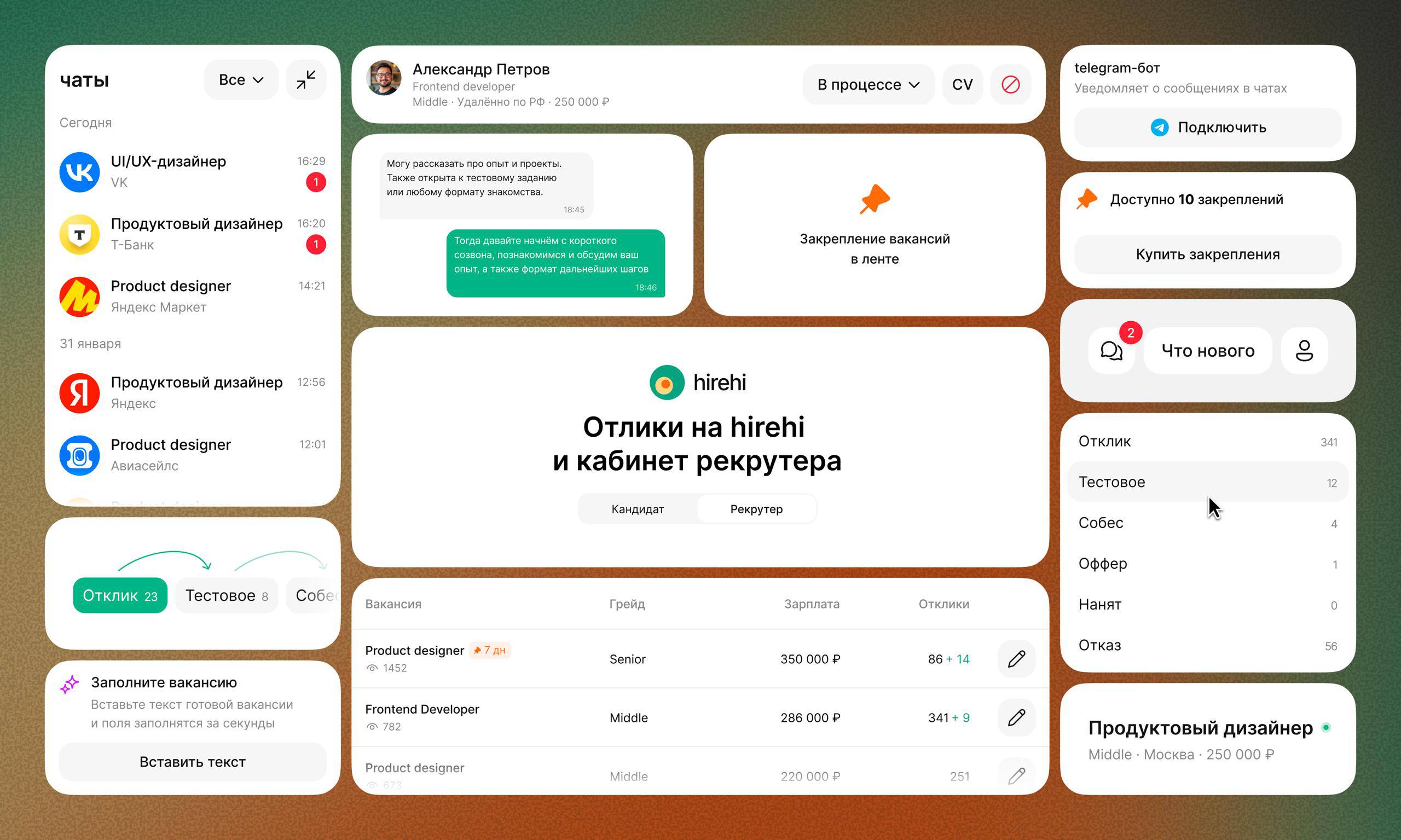
Встречайте самое главное — вакансии от рекрутеров напрямую в сервисе
Теперь каждый рекрутер, кто ведёт IT вакансии может создать их прямо через сервис в удобном кабинете. Просто авторизуйтесь как рекрутер и начинайте публиковать вакансии. Отслеживать каждый отклик, общаться с кандидатом в чате напрямую. А кандидат (кто ищет работу) может легко такие вакансии отфильтровать и написать рекрутеру.
Я шёл к этому 9 месяцев и, кажется, всё получилось. Теперь моя цель набрать первую 1000 вакансий в сервисе от рекрутеров. Ну и первую 1000 рекрутеров тоже)
Кандидат может фильтровать чаты по статусу вакансии, а рекрутер может вести кандидата по статусам + давать отказ с причиной (это обязательно). Никаких шаблонов отказа нет. Никаких автооотказов нет. Никаких автоооткликов нет. Я хочу, чтобы найм с той и с другой стороны был комфортным для обеих сторон и, чтобы это не было АИ гонкой какой-то.
Также, можно привязать телеграм бота уведомлений с той и другой стороны и получать пуши, когда вы получите новое сообщение в чате или откилк (если вы рекрутер).
Вакансии от рекрутеров помечены в общем списке молнией и их можно отфильтровать. Первые вакансии уже в сервисе) Их будет больше ежедневно.
И да, рекрутеры могут быстро заполнить форму вакансии, просто вставив текст и нажав одну кнопку. Все поля заполнятся автоматически.
Если вы ищите людей на работу в айти — приходите. Если знаете рекрутеров, кто постоянно ищет — напишите им, я буду вам очень признателен)
И да, никогда на моем сервисе публикации одной вакансии не будет стоить 5000 рублей, а то и дороже, как это стоит на ХХ, хабре и прочих площадках. Публиковать можно безлимитно по подписке <1000 рублей в месяц.
И всё это, конечно же, адаптировано под мобилку (чаты тоже). Поэтому удобно пользоваться с любого устройства.
🤩 Что ещё:
– На странице вакансии теперь выводится страна и уровень языка, если требуется;
– Исправлены баги с фильтрами и поиском;
– Оптимизация кэша поиска, куча мелких UI правок;
– Новая красивая модалка входа :)
– Когда вы откликаетесь на вакансию от рекрутера на hirehi, то отклик создаётся автоматически в менеджере откликов.
Я сделал себе массу исправлений в админке и теперь могу видеть больше инфы по рекрутерам в том числе.
В профиле теперь немного обновился UI и выбор темы (светлая или тёмная) переехал туда.
🤩 Что по цифрам:
– 1 млн показов и 33 700 кликов из гугла;
– 900тыс показов и 31 573 клика из яндекса;
– Средняя позиция уже 9.7, была больше 13;
– Больше 23 000 вакансий за все время прошло через сервис;
– Глубина просмотра 5.23 и среднее время на сайте 4 минуты!
– Метрика Retention растёт и за последнюю неделю была самой большой!
Всё это без единого вложения денег в маркетинг. Исключительно SEO и мои каналы. Я в шоке)
Я получаю сотню приятных слов в личку каждый месяц и благодарю каждого, кто пользуется сервисом.
Сейчас я хочу больше углубиться в SEO, переписать статьи блога и направить усилия в продвижение, но без трат. Это мой эксперимент)
Как всегда, ваши реакции и репосты мне очень сильно помогут. Это самая большая моя благодарность.
Приходите, пользуйтесь и пишите фидбек в личку, я слушаю каждого!
➡️ Смотреть вакансии
➡️ Смотреть вакансии
➡️ Смотреть вакансии
ч.24